萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> PS制作透明發光文字
PS制作透明發光文字
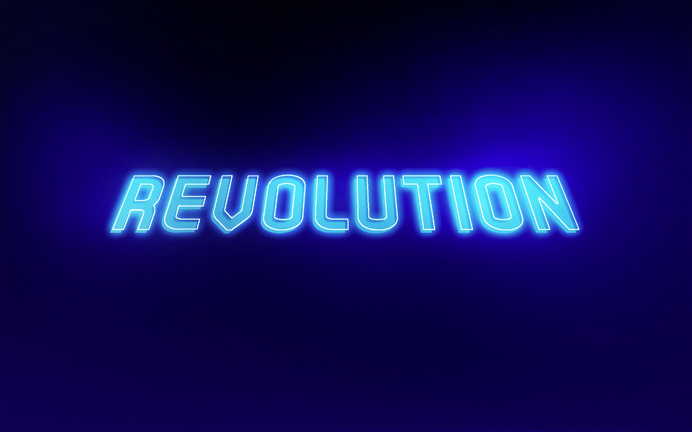
最終效果

具體 教程的制作步驟如下:
打開Photoshop,創建一個新的文檔。我使用的大小是2560×1600像素。使用變工具(G)和,到黑深藍色(#050655)

第2步
現在鍵入的字:"革命",並放置在中間。我使用的字體命名為:"Dekar",你可
後,我想我的話"革命"創建一個小的角度視圖;所以我把透視工具,我拖著我的話,每個側面是那種走在後面。它給人的印象"革命"這個詞已經拉向後退了幾步。

第3步
好吧,讓我們開始有一些樂趣!我重復的"革命"層,並增加了一個邊緣,通過使用2個像素的白色中風。然後你選擇全層,並清除該層的內容。什麼會被留下,將"革命"這個詞的白色中風。這是我做一個簡單的行程路線的技術。然後,我把它給它一些三維的外觀。

第4步
然後,我用同樣的技術,我為我的世界Collabs 3得獎作品教程使用混合選項"外發光",以創建一個白色基地。後創建一個新層徑向漸變工具(G),並使用"前景到透明"從黑青色(#00d2ff)。不要忘了"疊加"混合層 ;

第5步
讓我們添加一些信號彈!我注意到,Abduzeedo對他使用相同的的耀斑簡單賭場風格的符號Photoshop教程。耀斑是從圖像中,在這裡你可以下載它。調整後的形象和刪除所有的部件,你不會需要從圖像;我只是把它們放在隨機和重復,並調整它的大小。

第6步
後,我添加了一些照明線,我瘋了!它像信號彈一樣的過程,你把它們和重復,但不要忘了"疊加"混合層。只是玩玩的線條,有一個概念,並嘗試有創意!

第7步
後來,我從我的圖書館添加一些股票的形狀,我融入他們的"革命"這個詞的背景,我還添加了幾個形狀,前景色為黑色。我想創造一些深度為背景。我知道我會加入到我的設計另一種顏色,所以我沒有想太多色彩豐富。

第8步
現在是時候添加新的元素和色彩。像我剛才所說,我決定選擇橙色,我在這裡做什麼,這是我充滿了我橙色(#fb863a)的形狀和演奏與混合選項。在這種情況下,我當然"疊加"和"軟光"。
第9步
現在創建一個新層,並采取徑向漸變工具(G),並使用"前景到透明"為橙色(#fb863a)從暗橙色(#5a472f)。我真的很喜歡玩的混合選項,這實在是什麼讓這充滿活力的燈光效果。采取同一層,並把它"疊加"。

第10步
最終觸摸,我說"的"字,並覆蓋它!對於"拉片的阻力",我把股票垃圾圖像,並把我層的頂部,它融入到"屏幕"。瞧你有它。革命




