萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> Photoshop制作華聖誕節立體字技巧
Photoshop制作華聖誕節立體字技巧
這裡的文字效果相對難度要大很多。包括了文字的前期創意,立體透視,質感渲染等。不過為了節省大家的時間,文字及立體面都有提供。我們只需要渲染各個面的顏色即可。
photoshop教程最終效果

<點小圖查看大圖>
1、制作文字之前先點這裡下載文字分層圖。文字和立體面都有提供。制作的時候也需要分段來完成,首先需要完成的效果如下圖。

<圖1>
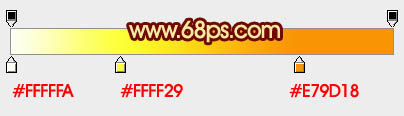
2、選擇頂部的文字圖層,鎖定圖層像素,選擇漸變工具,顏色設置如圖2,由上至下拉出圖3所示的線性漸變作為文字顏色。

<圖2>

<圖3>
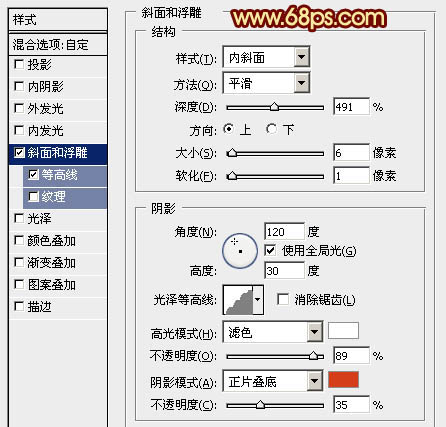
3、雙擊文字圖層縮略圖調出圖層樣式,設置斜面與浮雕,等高線,參數設置如圖4,5,效果如圖6。

<圖4>

<圖5>

<圖6>
4、按Ctrl + J 把文字圖層復制一層,然後雙擊文字副本縮略圖調出圖層樣式,稍微修改一下斜面與浮雕的參數,等高線的不用變,參數如圖7,確定後把圖層填充度改為:0%,效果如圖8。

<圖7>

<圖8>
5、頂部文字已經完成,再來制作立體面的效果。文字菱角比較多,需要處理的面也比較多,先不要急。我們制作的順序是從左邊的文字開始逐個制作。
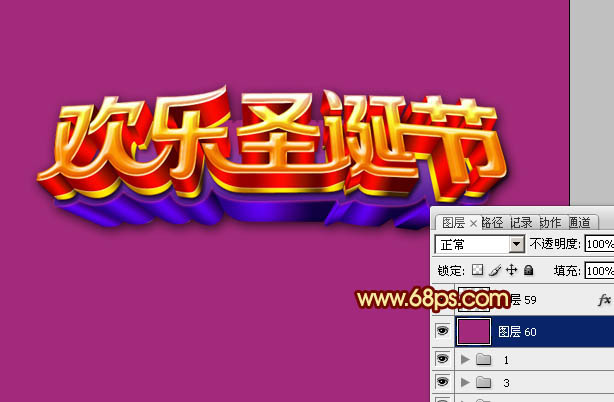
先用鋼筆工具勾出一個面的選區,選擇漸變工具,顏色設置如圖9,按照一定角度拉出漸變,確定後按Ctrl + Alt + G 創建剪貼蒙版,效果如圖9。

<圖9>

<圖10>
6、其它面板的制作方法相同,自己耐心制作,大致效果如下圖。

<圖11>
7、把頂部的文字組及背景圖層隱藏。在立體面組上面新建一個圖層,按Ctrl + Alt + Shift + E 蓋印圖層。然後把當前圖層調成金色調。再把其他圖層顯示出來,效果如下圖。

<圖12>
8、給當前圖層添加圖層樣式,選擇斜面與浮雕,參數設置如下圖。

<圖13>
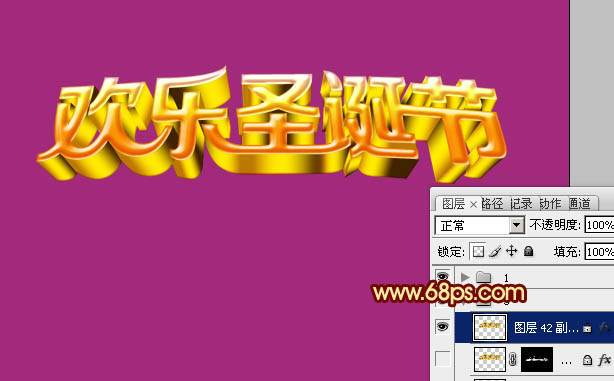
9、按住Alt鍵給當前圖層添加圖層蒙版,用鋼筆勾出圖14所示的選區,給蒙版填充白色。效果如圖15。

<圖14>

<圖15>
10、再簡單給文字添加投影。方法調出文字選區,適當羽化後填充黑色,再適當移動位置及修改圖層不透明度,感覺自然即可。

<圖16>
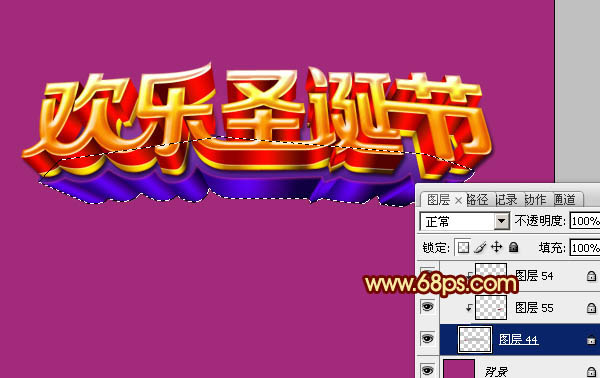
11、底部的幾個面的制作方法完全相同,如圖17 - 19。

<圖17>

<圖18>

<圖19>
12、最底部的立體面制作方法同上,效果如下圖。

<圖20>
13、整體增加一點投影,效果如下圖。

<圖21>
最後修飾一些細節,完成最終效果。