萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> PS特效教程:折疊邊角文字效果的制作
PS特效教程:折疊邊角文字效果的制作
本教程的效果有點類似頁面卷角效果。制作的方法也基本相同。大致制作過程:先構思好要折疊的部分,把這部分單獨勾出來,適當的變換角度放到合適位置,然後加上陰影和高光即可。
最終效果

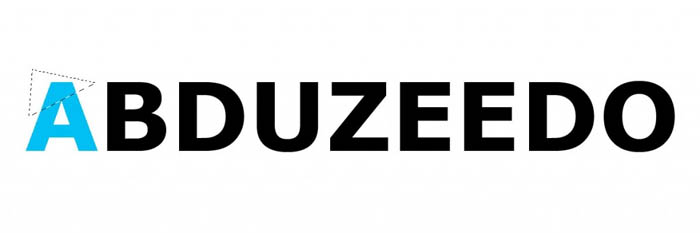
1、我們首先要做的是在Photoshop中打開一個新文件,我用的是1200*400像素,用粗體寫出abduzeedo,我用的是Verdana字體加粗,你可以使用任何你喜歡的字體。

PS文字教程
2、現在,我們將開始折疊每一個字母,先從A開始。使用矩形選框工具(M)選擇字母“A”,選中之後按Ctrl + C復制字母,然後按Ctrl + V將其粘貼,重命名粘貼的“A”(在你復制粘貼之前改變abduzeedo文字的顏色)

3、我們已經有了字母“A”在一個新的圖層上,現在我們將選擇它的一部分折疊,我喜歡使用多邊形套索工具(L)。(如下圖做選區)

4、現在,我們有了一個選區,我們將按Ctrl + C復制選區,然後刪除圖層“A”的選區,按Ctrl + V粘貼,當你粘貼時就會提示它在一個新圖層上,重命名為“A-fold”,你可以看到下圖的效果。

5、首先改變它的顏色,去圖像>調整>色相/飽和度(按Ctrl + U),飽和度設置為-100,明度為60,此時它成灰色看起來像是字母折疊的背面,再去編輯>變換>垂直翻轉(注意:因為我們是從上到下折疊,如果是邊到邊,我們將水平翻轉它),然後我們去編輯>變換>旋轉,並確保我們旋轉折疊區域的角度要精確,一定要到位。下圖是折疊後的圖像。

6、現在,折疊部分已經放在了正確的地方,為了使它看起來更真實我們要加入一些陰影,首先按住Ctrl鍵點擊“A-fold”圖層,我們就選擇了折疊的部分,現在建立一個新圖層,命名為“A-fold-shadow”。使用漸變工具——黑色的線性漸變應用到如下圖中頂部折疊區域的角度上,如果有必要,降低該層的不透明度。

7、回到“A-fold”圖層,去層>圖層樣式>投影,並減少不透明度75%到25%,並嘗試調節折疊區域的角度,我設置的是135,也減少了2px的距離,其余保持不變。

8、我們在圖層“A”上的最後一步是回到“A”層,按住Ctrl鍵單擊選擇A,創建一個新層(命名為A-shade),用漸變工具——黑色的線性漸變從下往上應用,改變圖層模式為疊加。(簡單講就是給A的底部加上陰影)

9、我們的第一個字母就完成了,現在我們要重復同樣的步驟在其他字母上,最終得到一個完美的效果。把所有關於“A”字母的圖層合並到一個文件夾,命名為”A”,然後開始對字母B做相同的過程,以此類推~。 最後刪除文字層“abduzeedo”!希望大家喜歡這篇教程。