萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> Photoshop創建3D銀紋文字特效
Photoshop創建3D銀紋文字特效

圖00
1.創建文字
Step 1
打開Photoshop創建1000*750像素文檔,背景填充為灰色。

圖01
Step 2
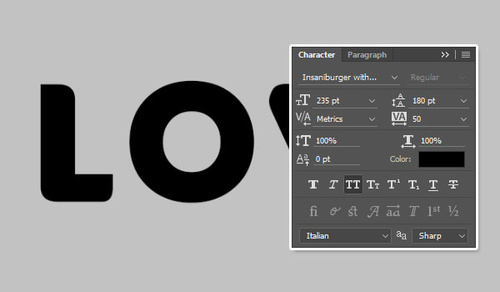
添加大寫文字,並采用提供的字體。文字顏色選擇黑色,大小235像素,字間距50。

圖02
2.創建形狀
Step 1
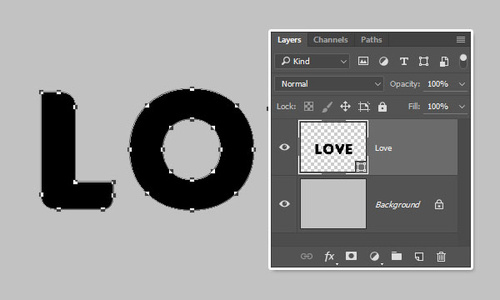
文字輸入好以後,選擇將文字圖層轉變智能圖層。

圖03
Step 2
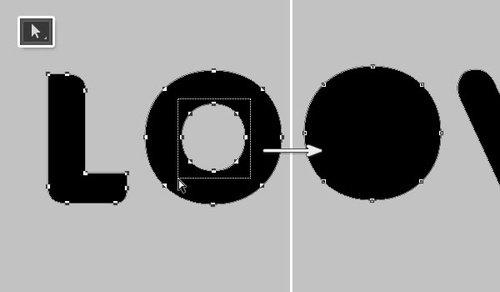
選擇直接選擇工具,點擊字母O中的錨點,按Delete將錨點刪除。之所以這樣做,是因為下面需要在字母O的中間添加愛心。不過也可以跳過這一步直接添加的。

圖04
Step 3
選擇自定義形狀工具,在選項欄中,選擇心形圖案,然後將心形圖案添加在下圖位置,然後填充為紅色。

圖05
Step 4
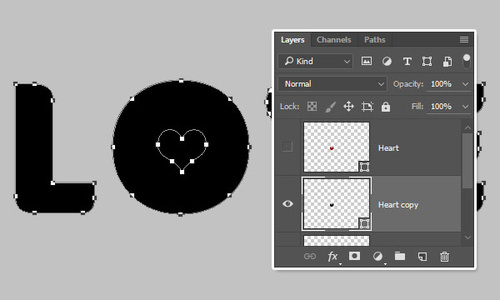
復制心形形狀圖層,填充為黑色,移放到原來心形圖層的下方。然後將原來心形圖層關閉不顯示。

圖06
Step 5
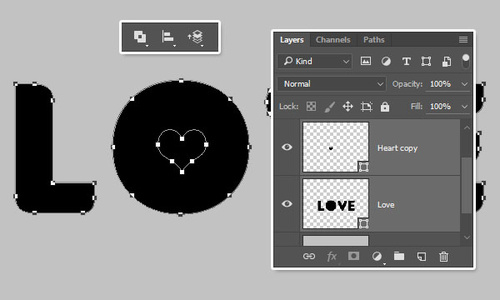
選擇心形和文本的形狀圖層,選擇好形狀工具,在選項欄路徑模式中選擇排除重疊形狀。

圖07
Step 6
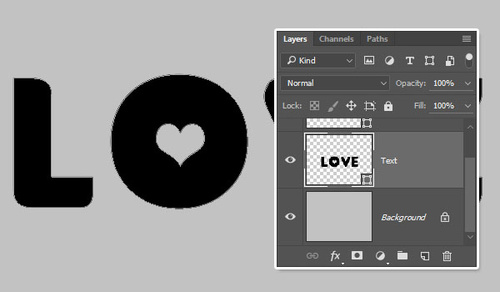
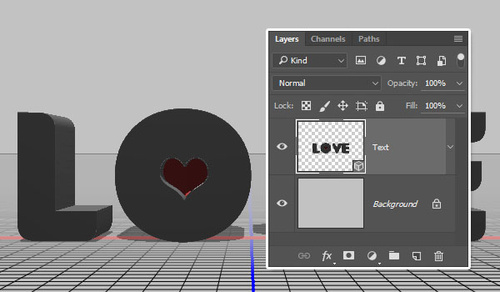
在主菜單中選擇“圖層>合並形狀>減去重疊處形狀”,這樣就能將心形圖案從文字圖層中減去,將合並圖層重新命名,並且讓原來的心形圖層再次可見,並重新命名。

圖08
3.創建3D圖層
Step 1
選擇每個形狀圖層,然後選擇“3D>從所選路徑新建3D模型”。

圖09
Step 2
選擇3D圖層,然後選擇“3D>合並3D圖層”。

圖10
Step 3
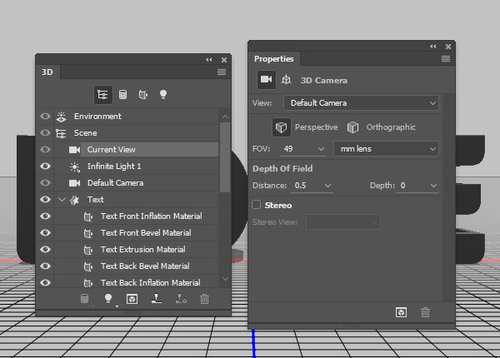
選擇3D面板,3D面板包含3D場景的組成部分,當點擊其中一項都能進入其屬性面板進行設置,所以當需要進行調整的時候,要確保選擇正確的標簽。

圖11
Step 4
3D功能提供一系列的移動工具,點擊並且拖動就能進行調整,並且可以通過3D面板進行同樣效果的操作。

圖12
4.調整網格設置
Step 1
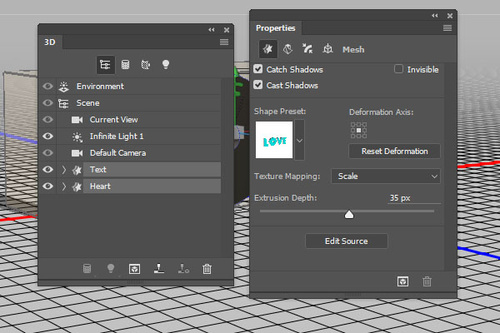
點擊3D面板中的圖層,如下圖所示,然後在屬性面板中設置凹凸深度為35。

圖13
Step 2
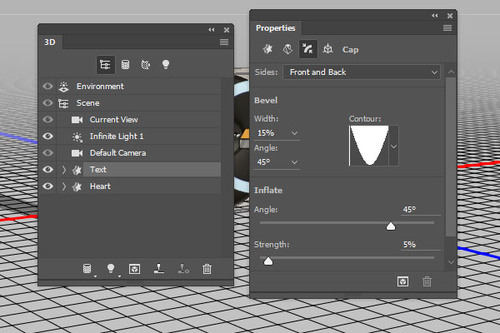
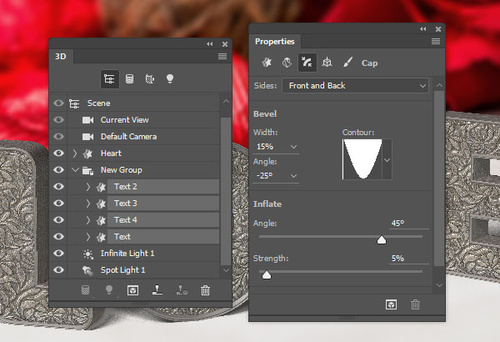
選擇文字圖層標簽,然後在屬性面板中選擇點擊“蓋子”,在其屬性面板中設置邊為前部和背面,斜面寬度15%和角度45°,等高線為錐形反轉,膨脹強度5%。

圖14
Step 3
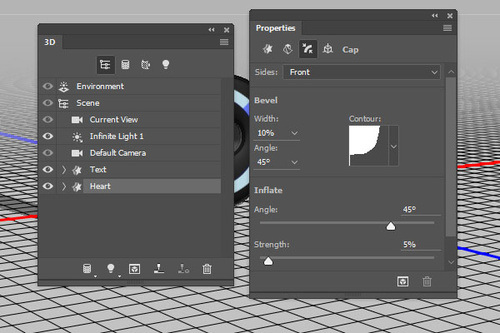
選擇心形標簽,點擊“蓋子”,設置斜面寬度為10%,等高線為內凹深,膨脹強度為5%。

圖15
5.創建心形和文字材質效果
Step 1
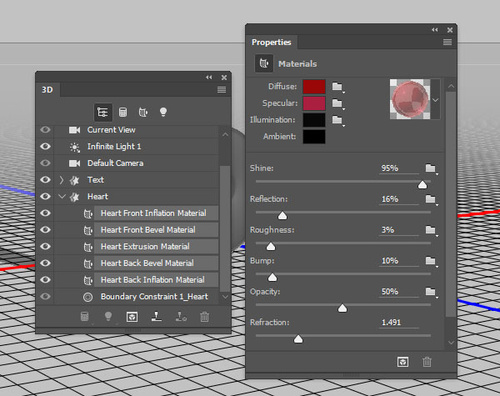
選擇心形圖案的全部材質標簽,點擊漫射按鈕,然後選擇移除材質。

圖16
Step 2
設置漫射154/7/7,鏡像170/30/63,閃亮95%,反射16%,粗糙度3%,不透明度50%,折射1.5。

圖17
Step 3
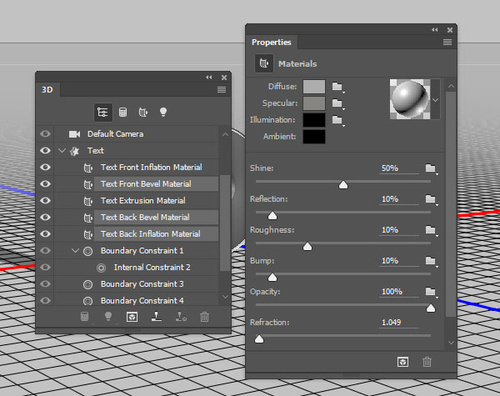
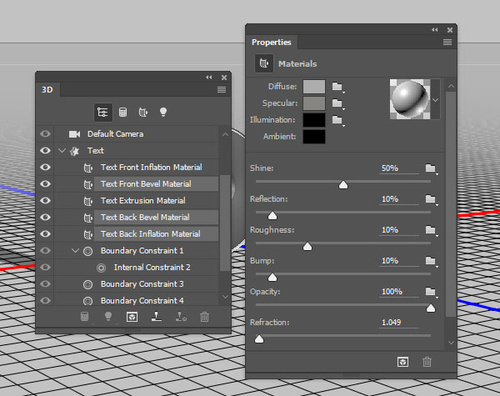
選擇文字圖層的前斜面、後斜面和後膨脹材質,如上面的操作一般,移除材質。設置漫射173/173/173,鏡像134/133/130,閃亮50%,反射10%,粗糙度10%,不透明度10%,折射1.05。

圖18
6.移動心形位置並調整相機視角
Step 1
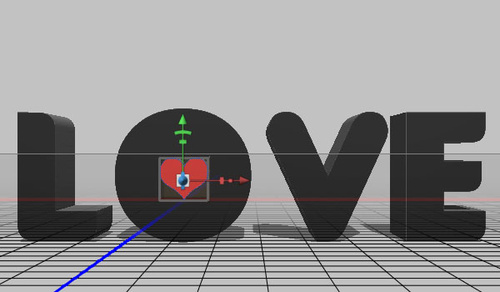
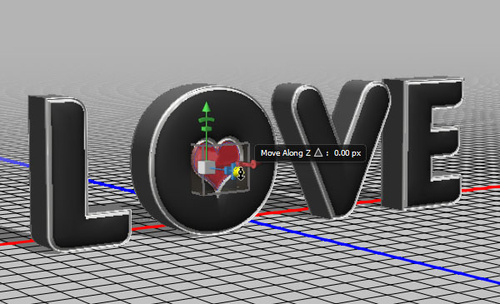
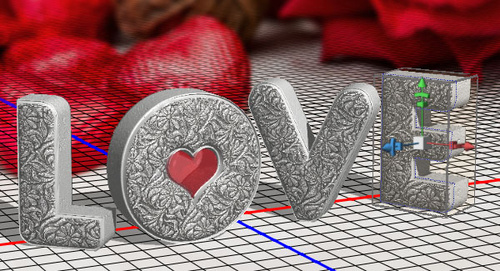
選擇移動工具,選擇3D軸,將心形移到文字裡面。在軸末端箭頭可以控制移動,箭頭往下可以旋轉,中間的立方體可以控制縮放。按照上述方案,旋動調整。

圖19
Step 2
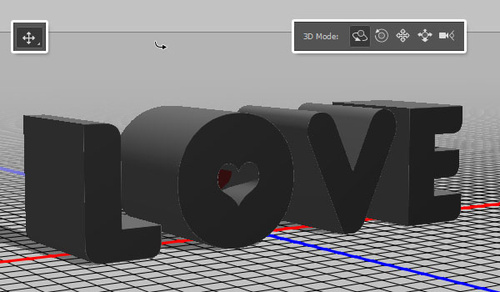
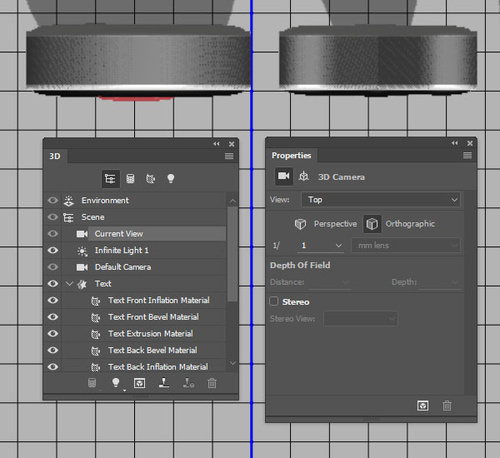
在嘗試放置或者移動3D場景中的元素時,可以改變3D相機的視角。點擊當前視圖,選擇3D相機,選擇移動工具就能移動視角。其中,頂視覺可以更好地觀察3D效果,記得用好。

圖20
7.創建文字凸出材質
Step 1
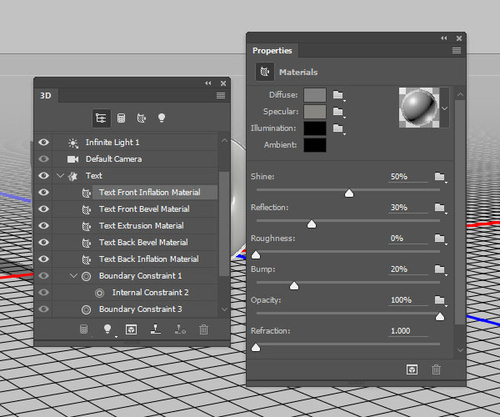
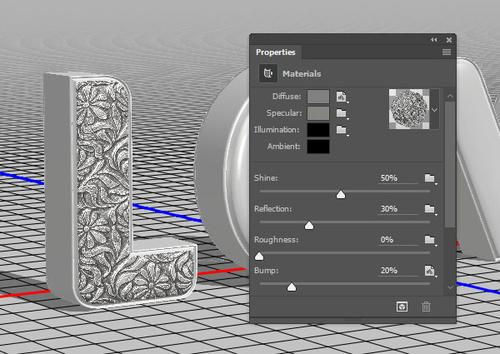
選擇文字圖層的前膨脹材質,移除材質,然後設置鏡像134/133/130,閃亮50%,反射30%,粗糙度20%。

圖21
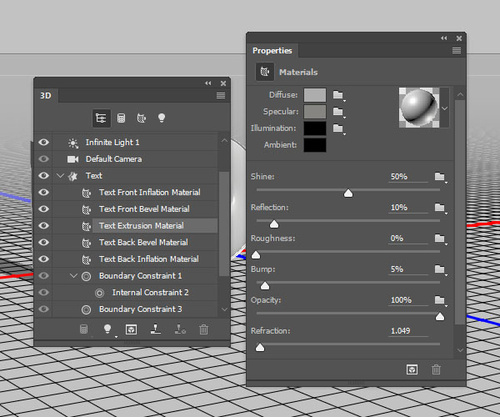
選擇文字圖層的凸出材質,移除材質,然後設置鏡像134/133/130,閃亮50%,反射10%,粗糙度5%,折射1.05。

圖22
Step 3
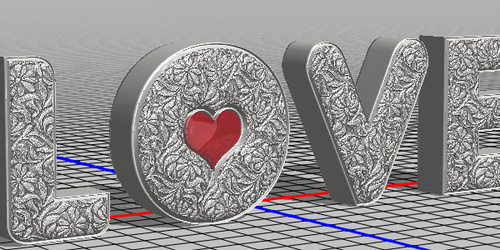
選擇文字標簽,然後選擇“3D>拆分凸出”,這樣會將文字拆分單獨的字母。將字母標簽選上設置紋理映射為平鋪。

圖23
8.增加文字前材質
Step 1
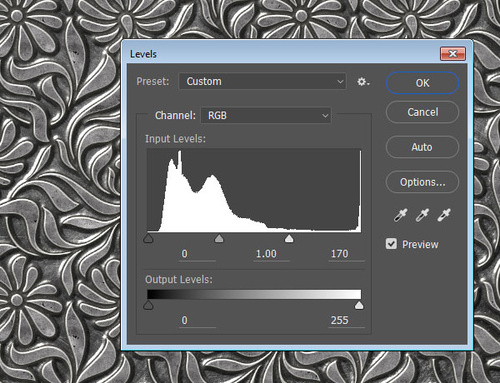
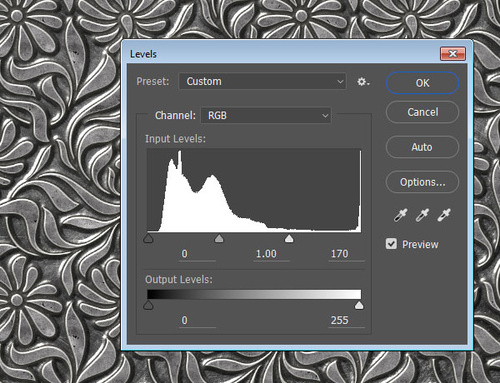
從教程提供的素材金屬紋理1中,打開1.jpg,在主菜單中選擇“圖像>調整>色階”,選擇設置白光170,然後另存為“前素材”。

圖24
Step 2
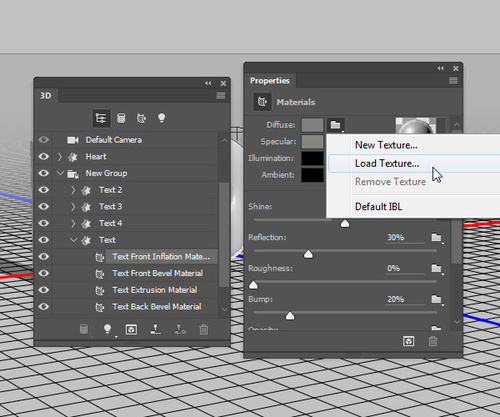
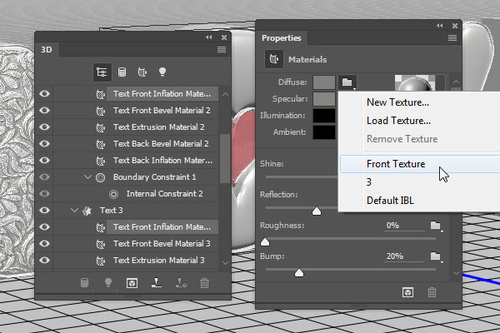
回到3D場景中,選擇第一個字母的前膨脹材質標簽,點擊漫射按鈕,選擇載入紋理,將前面創建的“前紋理”載入。

圖25

圖26
Step 3
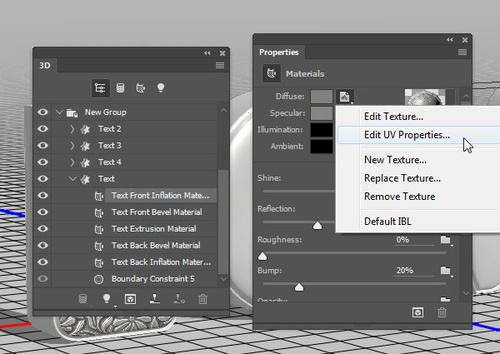
如果覺得紋理效果不太理想,點擊漫射材質按鈕,然後選擇編輯紋理屬性。

圖27
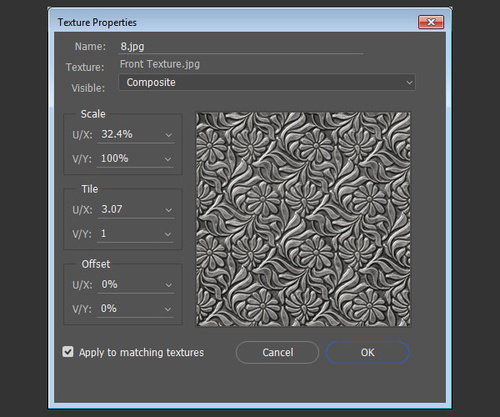
Step 4
可以調節平鋪數值,知道滿意為止。

圖28
Step 5
點擊凹凸文件按鈕,選擇金屬紋理1的3.jpg,然後調節UV屬性以適應漫射效果。

圖29
Step 6
選擇其他字母的前膨脹材質標簽,點擊漫射和凹凸按鈕,利用1.jpg和3.jpg,進行上述同樣的操作。

圖30
Step 7
在載入紋理素材後,調節UV屬性每個字母的效果,讓漫射和凹凸的效果相襯。

圖31
Step 8
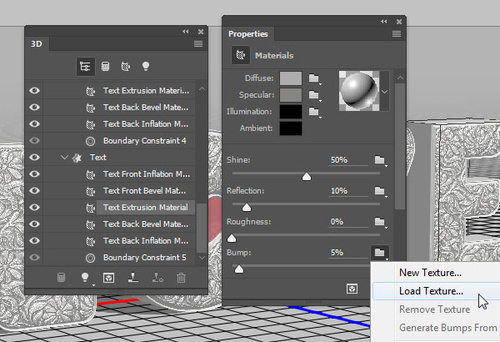
應用同樣的操作將金屬紋理2中5.jpg載入到凸出材質中。

圖32
9.增加背景圖像
Step 1
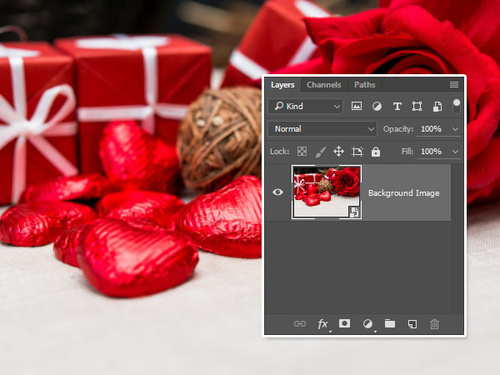
將情人節的素材圖案打開,然後選擇“濾鏡>轉換為智能濾鏡”,將圖層命名為背景圖像。

圖33
Step 2
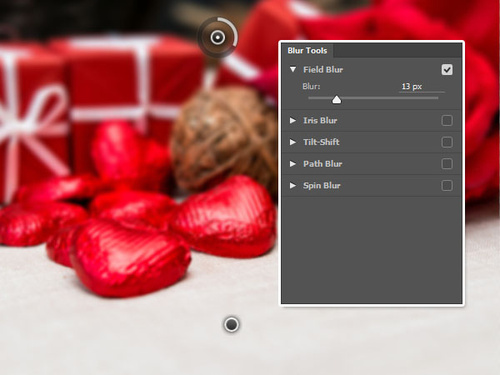
選擇“濾鏡>模糊>場景模糊”,設置底部圖像的模糊0像素,頂部圖像的模糊13像素。

圖34
Step 3
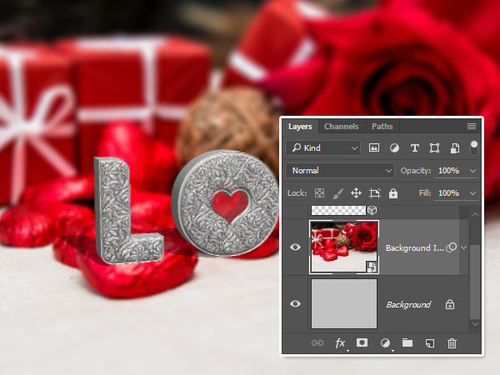
將背景圖層復制到3D場景文檔中,然後放到3D圖層下方。

圖35
Step 4
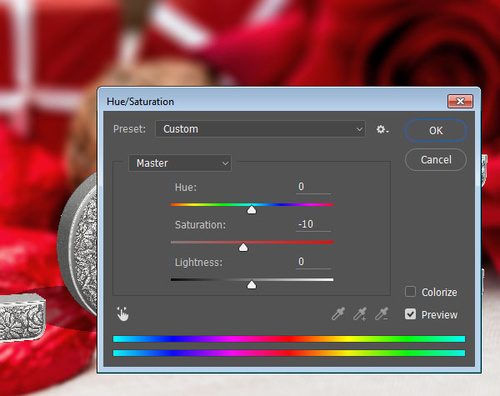
選擇“圖像>調整>色相/飽和度”,設置飽和度為-10。

圖36
10.調整場景並移動字母
Step 1
選擇移動工具,如果看不到地面,在主菜單中選擇“視圖>顯示>3D地面”。利用3D模式,移動相機調整文字和背景的對齊情況。

圖37
Step 2
利用3D軸旋轉和移動字母,只是移動的時候,記得要將心形和字母都選上。

圖38
11.調整光線
Step 1
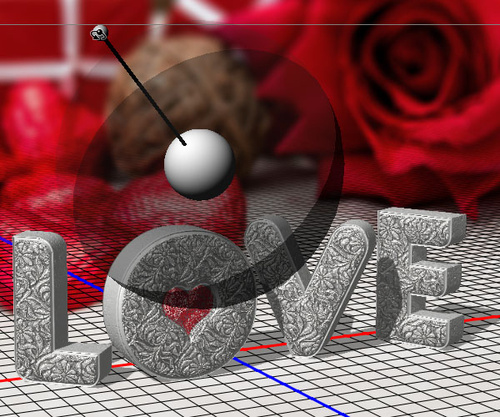
選擇無限光1標簽,然後根據背景圖案調整光線的方向。

圖39
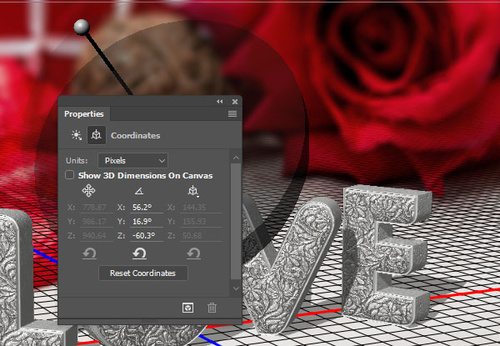
Step 2
也可以直接利用坐標進行調整。

圖40
Step 3
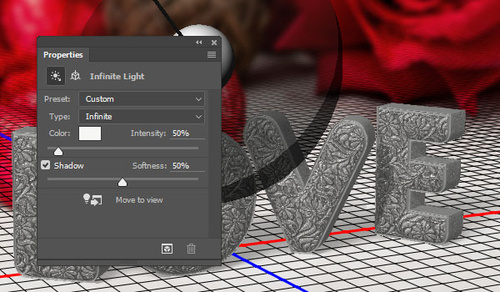
設置光的顏色為246/246/245,強度為50%,陰影柔和度50%。

圖41
12.調整環境光
Step 1
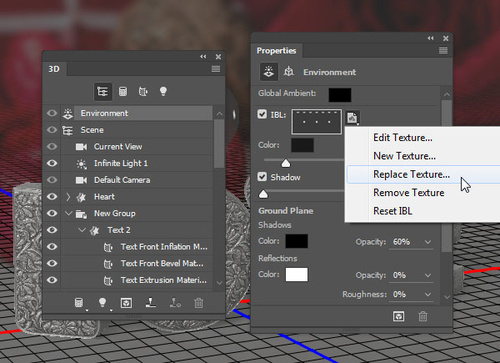
選擇環境標簽,點擊IBL材質圖標,選擇替換紋理,將客廳與餐廳的素材圖案替換進來。

圖42
Step 2
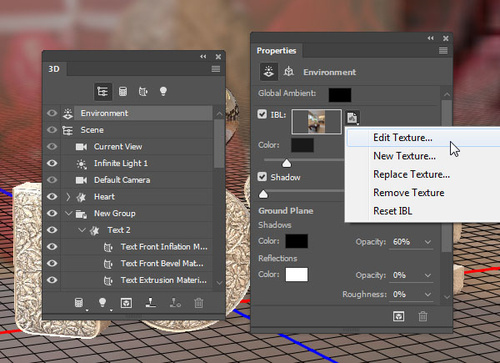
點擊IBL材質圖標,然後選擇編輯紋理。

圖43
Step 3
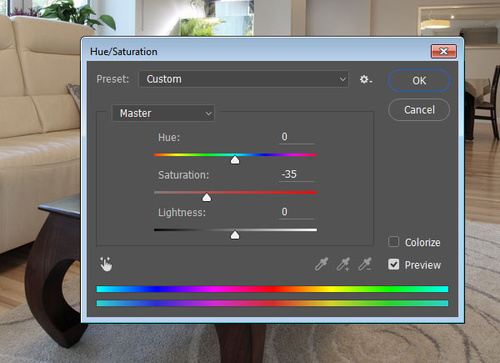
紋理打開後,選擇“圖像>調整>色相/飽和度”,選擇飽和度-35。保存並關閉文檔。

圖44
Step 4
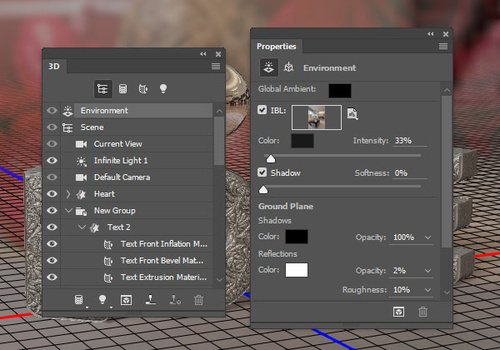
調整IBL強度為33%,地面陰影的不透明度為100%,反射不透明度2%,粗糙度10%。

圖45
13.增加聚光燈
Step 1
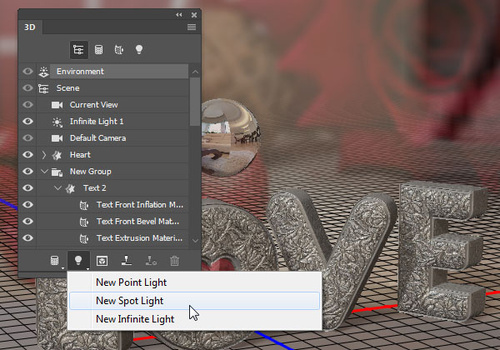
在3D面板中點擊添加新聚光燈。

圖46
Step 2
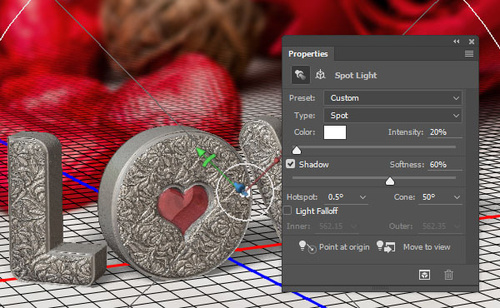
調整強度為20%,陰影柔和度60%,聚光0.5,錐形50°。

圖47
Step 3
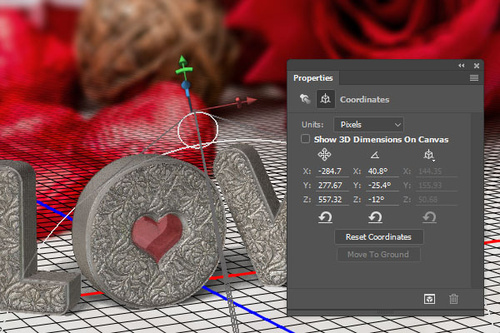
然後將聚光燈移到喜歡的位置。

圖48
14.渲染場景
Step 1
選擇在3D面板的所有字母,點擊蓋子,設置斜面角度為-25。或者任何你喜歡的角度。

圖49
Step 2
如果完成場景的操作後,就是時候開始渲染啦。選擇“3D>渲染”,渲染需要一段時間,如果需要停止可以按ESC。

圖50
15.調節光線
Step 1
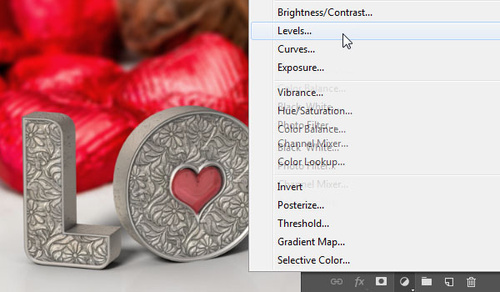
創建新調整圖層,添加色階調整圖層。

圖51
Step 2
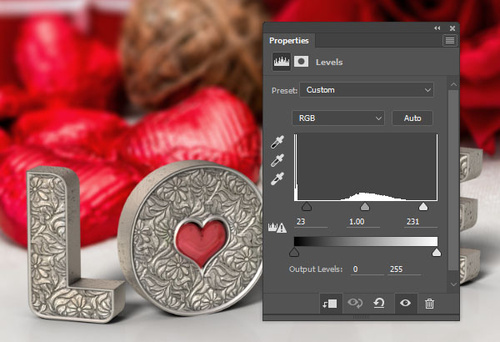
將色階調整圖層放到3D圖層上面,然後將暗部調整為23,白部調整為231。

圖52
Step 3
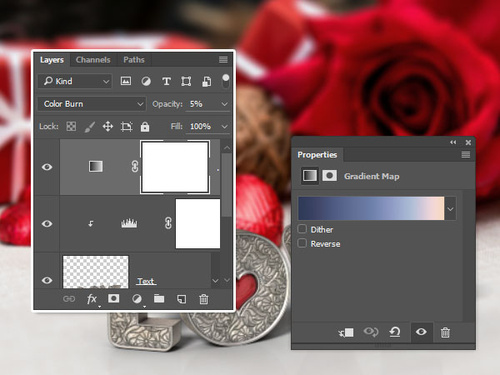
再次點擊添加調整圖層,然後選擇漸變,漸變設置如下圖所示,調整混合模式為顏色,不透明度5%。

圖53
16.應用光照效果
Step 1
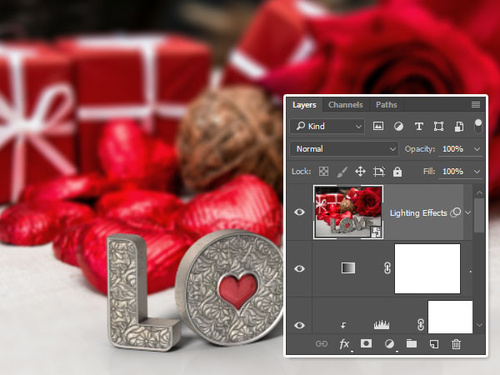
選擇全部圖層,然後選擇“編輯>復制合並”,然後選擇粘貼。將粘貼圖層命名為光照效果,然後轉換為智能濾鏡。

圖54
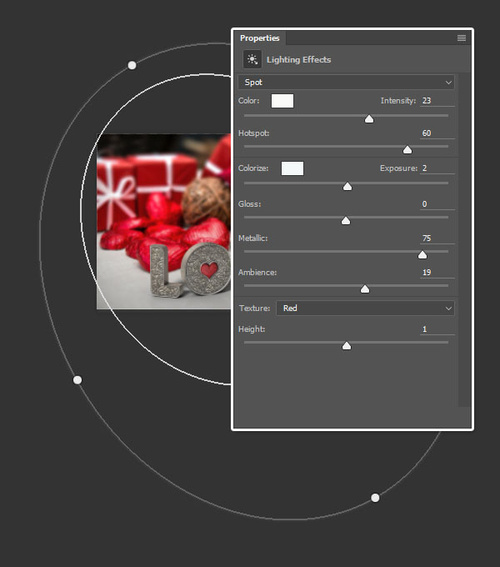
Step 2
在主菜單欄中選“濾鏡>渲染>光照效果”,設置值如下圖所示。

圖55
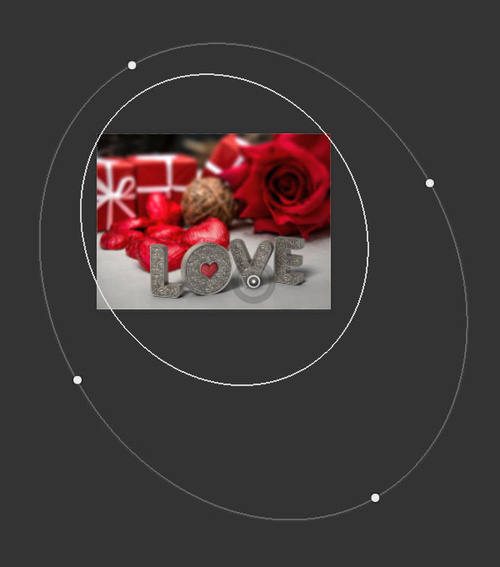
Step 3
調整橢圓創建顯示在圖像中的照明角度。

圖56
最終效果圖

圖57
- 上一頁:ps怎麼作色彩粉筆字
- 下一頁:Photoshop制作閃爍的舞廳燈光立體字



