萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> PhotoShop圖層樣式簡單制作3D立體字效果教程
PhotoShop圖層樣式簡單制作3D立體字效果教程
教程中,將繪制很粗曠的3D字體效果。無需太多步驟來修飾文字細節,主要應用光照效果濾鏡來塑造文字的立體感,還有一些圖層樣式。教程步驟很簡單,
主要運用混合模式和圖層樣式來完成。相信你能在很短的時間內完成。希望大家喜歡!
最終效果圖:

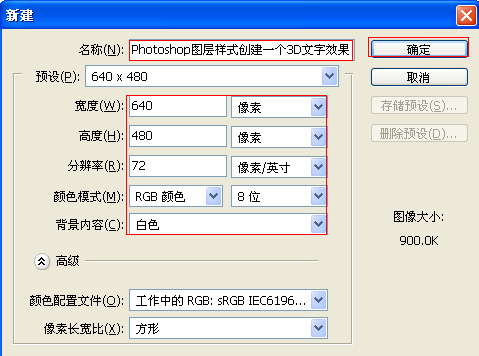
1、選擇“文件/新建”菜單,打開“新建”或者Ctrl+N對話框 名稱為:ps圖層樣式創建一個3D字體效果,寬度:為640像素, 高度:為480像素,
“分辨率”為72 , “模式”為RGB顏色的文檔,如圖1所示。

圖1
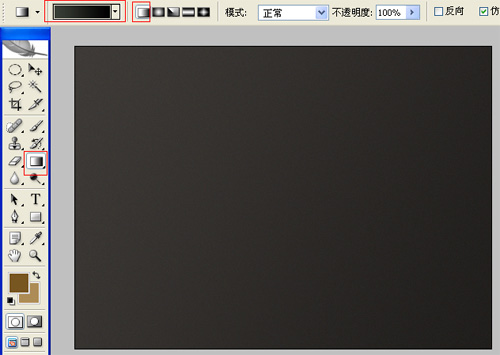
2、在圖層控制面板擊新建圖層按鈕,新建一個“背景”,選擇工具箱漸變工具(快捷鍵G),在工具選項欄中設置為線性漸變,然後點按可編輯漸變,
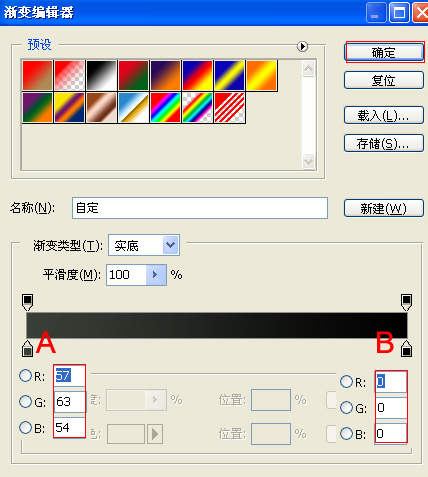
彈出漸變編輯器。雙擊如圖3中的A處,設置色彩RGB分別為57、63、54。再雙擊圖3中所示的B處,設置RGB分別為0、0、0,如圖3所示。在工作區中,
按住Shift鍵不放用鼠標左鍵從上到下拖動出水平線性漸變效果,如圖2所示。

圖2

圖3
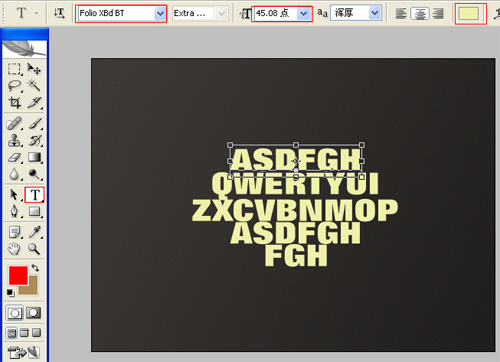
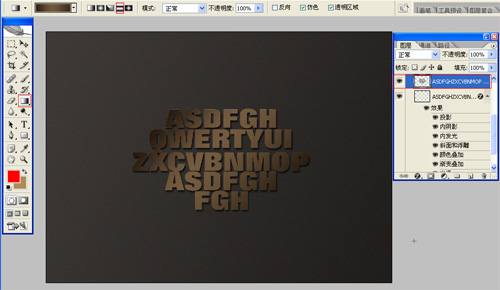
3、單擊工具箱中的橫排文字工具 ,分別輸入英文字母ASDFGH、QWERTYUI、ZXCVBNMOP、ASDFGH、FGH,然後在工具選項欄上設置字體:Folio XBd BT,
大小:45.8點,顏色:土黃色,設置消除鋸齒的方法:深厚,並調整英文字體與字體之間距離,然後選擇所有的英文字母圖層合並在一起,如圖4所示。

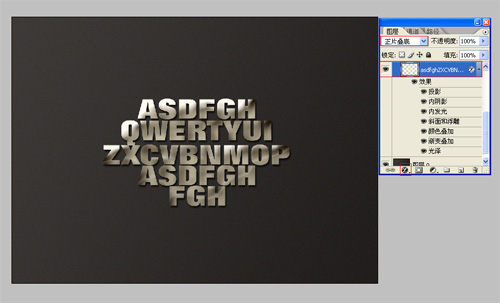
圖4 4、接著右擊ASDFGH圖層,選擇混合選項,進入到圖層樣式,分別勾選投影、內陰影、內發光、斜面與浮雕、光澤、顏色疊加、漸變疊加選項,
如圖5所示。

圖5
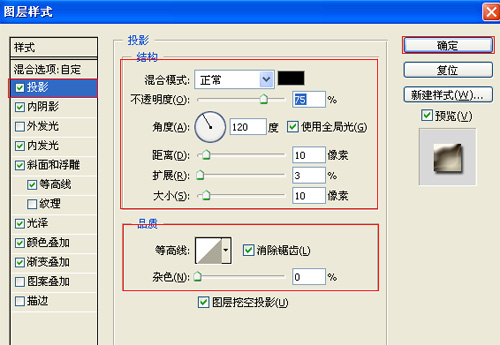
5、勾選投影,設置混合模式為:正常,顏色為:黑色,不透明度為:75%,角度為:120度,距離為:10像素,擴展為:3%,大小為:10像素,
設置其他值參考圖6,然後點擊確定按鈕,如圖6所示。

圖6
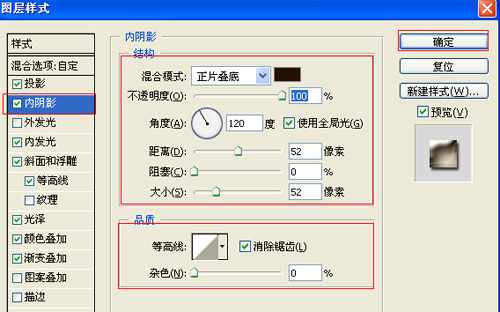
6、設置內陰影混合模式:正片疊底,點擊色標處,陰影顏色設置為黑色,不透明度:100%,角度:120,距離:52像素,阻塞:0%,大小:52像素,
設置其他值參考圖7,然後點擊確定按鈕,如圖7所示。

圖7
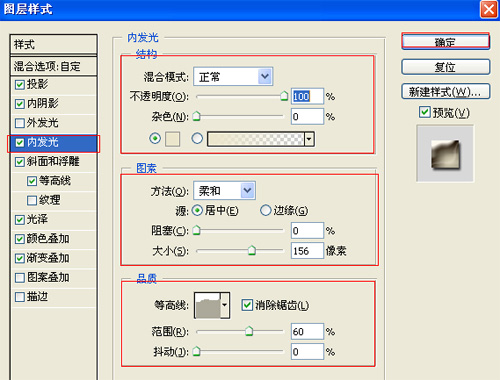
7、勾選內發光選項,設置投影混合模式:正常,不透明度:6%,雜色:0%,點擊點按可編輯漸變,設置前景到透明,顏色為土黃色色到透明,
然後點按可編輯漸變,彈出漸變編輯器。雙擊如圖9中的A處,設置色彩RGB分別為235、230、203。再雙擊圖9中所示的B處,設置RGB分別為0、0、0
方法為:柔和,源:居中,阻塞:0%,大小為:156像素,范圍為:60%,其它設置參考圖8,如圖11所示。

圖8

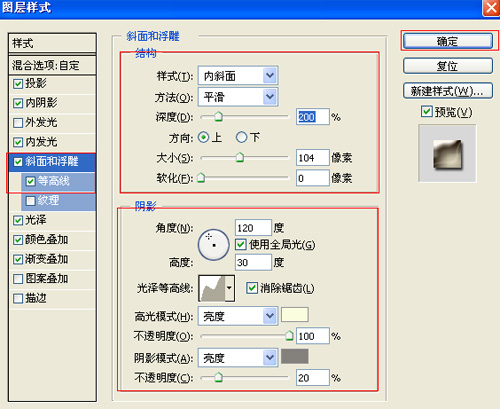
圖9 8、勾選斜面和浮雕復選項,樣式:內斜面,方法:平滑,深度:200%,方向:下,大小:104像素,軟化:0像素,陰影:角度:120,
勾選使用全局光,高度:30度,光澤等高線:其他設置值參考圖10,如圖10所示。

圖10
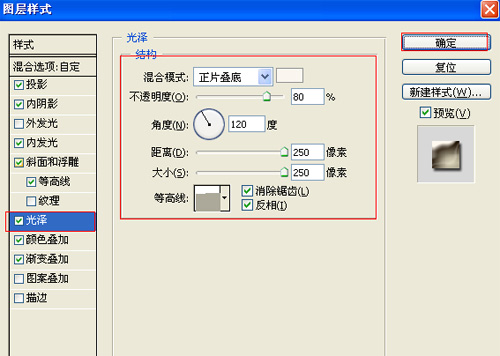
9、勾選光澤復選項,混合模式:正片疊底,點擊色標處,設置光澤顏色:白色,設置不透明度:80%,角度:120度,距離:250像素,
大小:250像素,勾選消除鋸齒和反相,如圖 11所示。

圖11
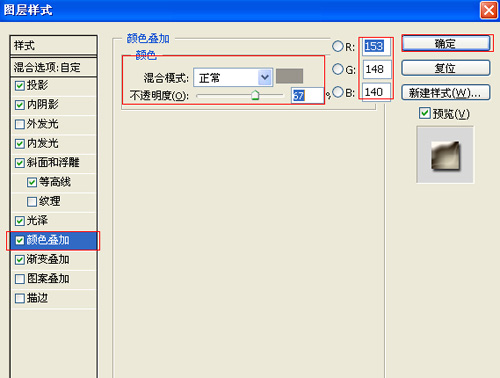
10、勾選顏色疊加選項,混合模式: 正常,點擊色標處,設置光澤顏色:灰色,設置不透明度:67%,如圖12所示。

圖12
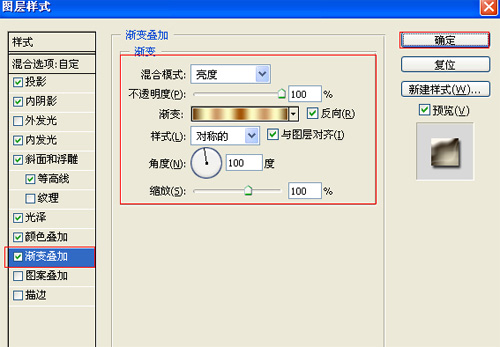
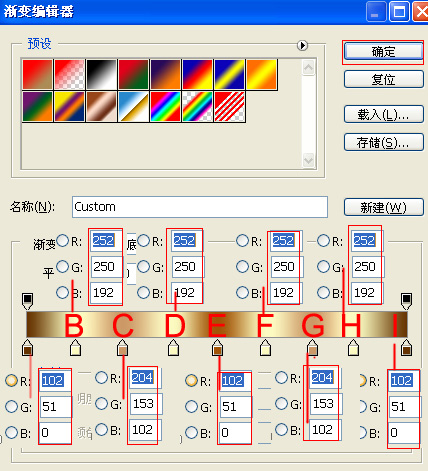
11、勾選漸變疊加選項,設置混合模式為:亮度,不透明度為:100%,點擊漸變彈出漸變編輯器,雙擊如圖14中的A處,設置色彩RGB分別為102、51、0。

圖13
再雙擊圖14中所示的B處,設置RGB分別為252、250、192,雙擊如圖14中的C處,設置色彩RGB分別為204、153、102,雙擊如圖14中的D處,
設置色彩RGB分別為252、250、192,雙擊如圖14中的E處,設置色彩RGB分別為102、51、0,雙擊如圖14中的F處,設置色彩RGB分別為252、250、192,
雙擊如圖14中的G處,設置色彩RGB分別為204、153、102,雙擊如圖14中的H處,設置色彩RGB分別為252、250、192。
雙擊如圖14中的I處,設置色彩RGB分別為102、51、0,然後點擊確定按鈕,如圖13、14所示。

圖14 12、選擇文字圖層,按鍵盤快捷鍵Ctrl+J復制一個文字圖層副本,並點擊鼠標右鍵,彈出右鍵對話框,選擇刪格文字,接著在選擇工具箱漸變工具
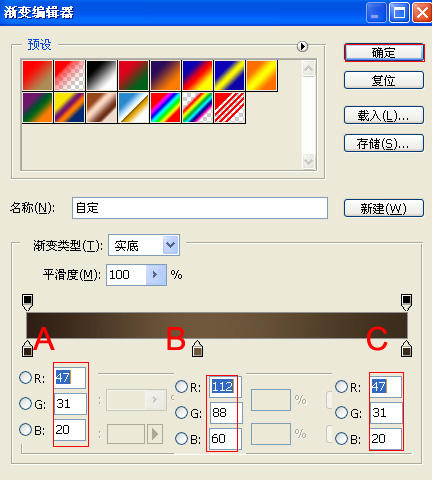
(快捷鍵G),在工具選項欄中設置為徑向漸變,然後點按可編輯漸變,彈出漸變編輯器。雙擊如圖16中的A處,47、31、20,設置色彩RGB分別為雙擊
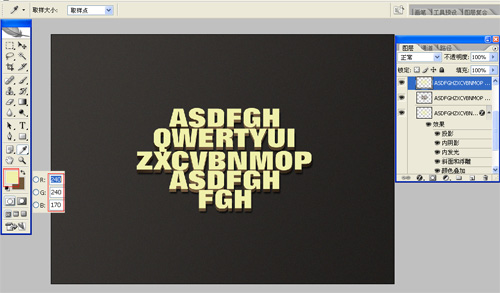
如圖16中的B處,設置RGB分別為112、88、60。設置色彩RGB分別為雙擊如圖16中的C處,設置RGB分別為47、31、20。如圖16所示。效果圖如圖15所示。

圖15

圖16
13、選擇文字圖層,按鍵盤快捷鍵Ctrl+J復制一個文字圖層副本,並點擊鼠標右鍵,彈出右鍵對話框,選擇刪格文字,在工具欄中分別設置前景色
和背景色的RGB值,設置前景色的RGB值為:243、240、170,按鍵盤快捷鍵Ctrl+Delete填充,調整後的效果圖,如圖17所示。

圖17
最終效果圖!




