萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> 教你一分鐘玩轉PS路徑描邊
教你一分鐘玩轉PS路徑描邊
Photoshop的路徑工具和鋼筆工具,很容易被人忽視,功能很強大,一直很低調。今天咱一塊唠唠怎麼用路徑和鋼筆,快速繪制簡易線狀圖標,這個看了都能做噢!!!!哪怕是第一天學PS,也能做到。
有人說UI難學,摸不到門路,那就從這一課開始吧。
(心急的同學,直接翻到中下位置,教程部分即可,先練練手)
最終線條圖標:
大背景:扁平化下的極簡主義
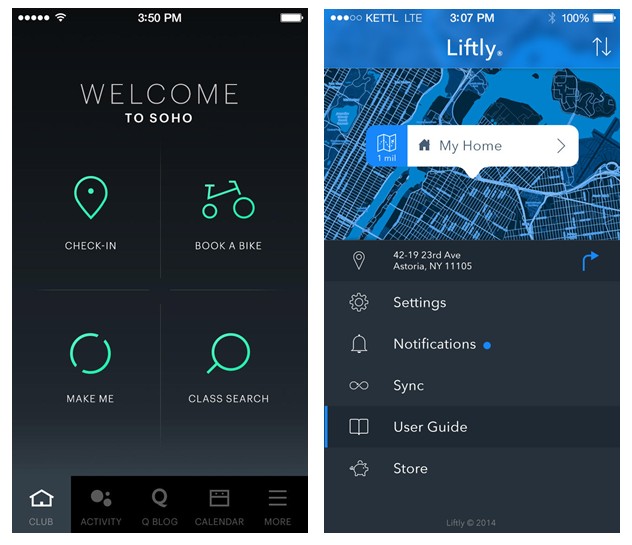
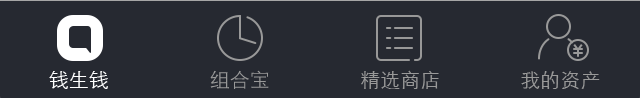
自從蘋果家扁平化後,整個世界都扁了。似乎被人們扔了很久的極簡主義,一夜之間又流行起來了。看了下面的,是不是很清新,很直接呀。這樣的圖標適用於底部的標簽欄中,及其頂部的左右按鈕上。也許有人會說:這也叫圖標,不就是些線條嘛嘛。呵呵,可別說,現在很多人就是好這口。在這樣一個信息爆炸,App滿天飛的年代,高效簡潔自然有市場。扁平化代表了高效,我就是我,不需要多余的思考。


一、任務
這些線性圖標難做嗎?讓我們分析一下它們的結構。
尺寸規格:一般線條為2px,也有的加強為3px的。
風格:線條簡單,圖形指示意義明確。
2 px 的圖標


3 px 的圖標

二、任務分析(思考和困難)
繪制不難,怎麼快速繪制才是關鍵。
大家思考一下,這個線形圖標是怎麼做出來的呢?
很多同學會想用Illustrator進行繪制圖形,但這樣並不方便。在AI可能會出現繪制完後拖到PS中進行調整,會導致邊緣線的大小變化,容易導致像素對不齊等情況。在迭代過程中不好保證圖標描邊大小的統一性,只能一個一個的到AI中進行更改非常的麻煩。折騰了半天畫個線性圖標,實在有些浪費。
如果用PS可行嗎?先不要馬上否定,好好想想路徑工具和鋼筆工具。
是用圖層樣式?選擇工具?有人想到了樣式描邊的方法。貌似不行,因為未封閉的圖標,用樣式描邊做出來卻是封閉的…
那麼問題來了,用封閉路徑制作出來的圖標在進行縮放時形狀也會相應的等比縮放,這樣會導致在需要不同大小的圖形時,因縮放還需反復調整圖標的路徑邊緣才能保證圖標線條的一致性。因為整套圖標要求線條都相對統一,調來調去太浪費青春!
好了,不拐彎抹角了,下面就給大家介紹一個構圖快、一學就會、包教包會的方法。
記住三點:一是形狀工具及填充,二是描邊效果,三是用鋼筆錨點工具刪除無用路徑。
采用的構圖方法:減法。
其實在PS CS6出來後就已經新增加了一項描邊功能。使用這個工具能使圖標畫出來非常的便捷,在繪制圖標中主要有下面幾大優勢!
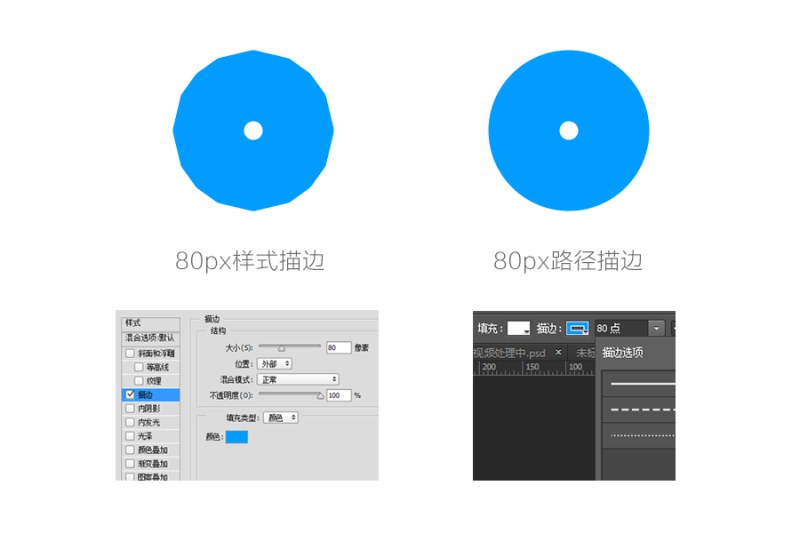
1. 提高了圖形的描邊質量,描邊更為圓滑
我們在繪制圖形采用圖層樣式做描邊效果時,如果用到較大的數值,描邊會產生分塊曲線,邊緣有鋸齒感。那麼我們通過矢量描邊處理可得到完美的結果。我猜測這是因為,矢量描邊是由原始的矢量形狀圖層數據而來,而圖層樣式的描邊是由該形狀的位圖蒙版而來。二者采用的是完全不同的技術,這樣就可以想明白了。

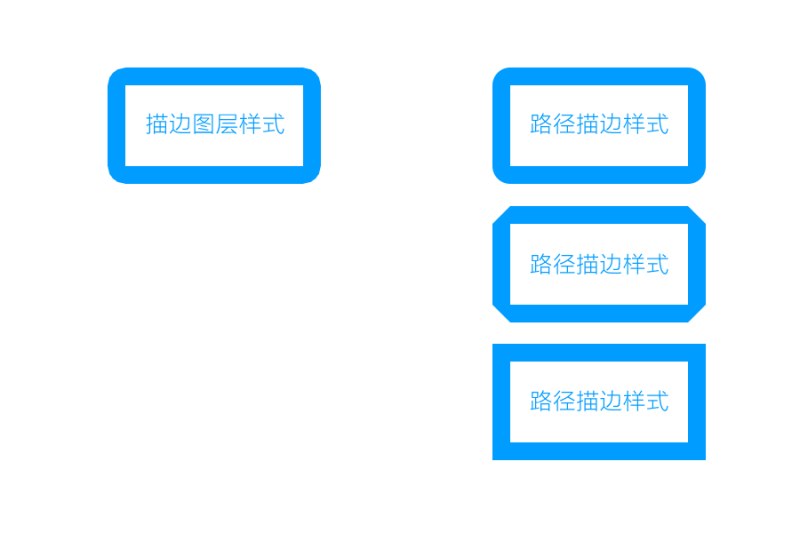
2. 多種角度功能,在圖標繪制中更為自由
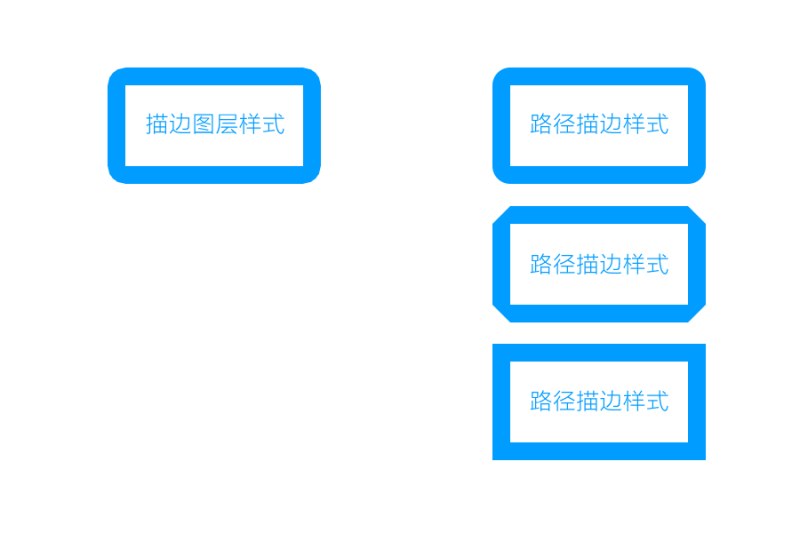
使用常用的描邊圖層樣式只可以是圓角的效果。但采用路徑描邊樣式可以畫出圓角,斜面,或者斜角。這會大大減少繪制圖形的工作量。


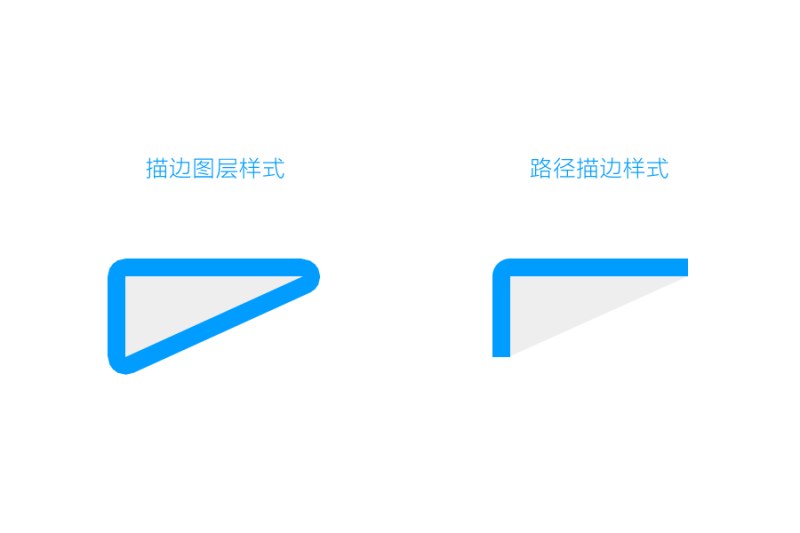
3. 通過描邊路徑可以繪制開放式的路徑圖標
我們在使用圖層樣式描邊的時候會出現以下情況,描邊都是封閉的。而繪制圖標時會用到間斷的路徑。這時候可以采用路徑描邊樣式,是支持開放路徑描邊的。

三、PS繪制線式圖標詳細過程
繪制路徑時用到的工具:
鋼筆工具——繪制路徑。
路徑選擇工具——調整路徑大小使用。
直接矛點選擇工具——調整矛點位置。
轉角工具——調整路徑圓角和角度使用
捎帶腳了解幾個快捷鍵,方便在作圖中的使用。在選用鋼筆工具繪制後你可以用Shift/Ctrl/Atl來回切換出需要使用的直接選擇工具、錨點選擇工具、倒角工具。

下面就一步一步教大家畫線式圖標。為了讓初學者看明白,我盡量寫的詳細些。
1,在ps中新建一塊畫布。(快捷鍵:Ctrl+N)
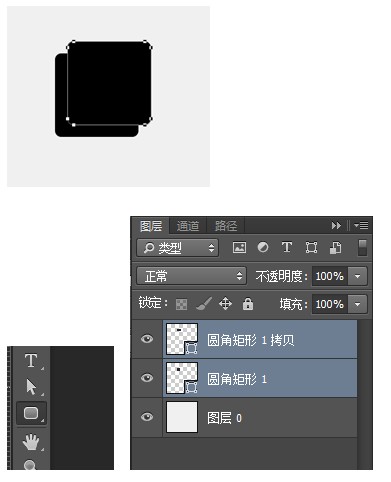
2,用矩形路徑畫出兩個矩形(快捷方式:畫一個圓角矩形,然後按住Alt鍵拖動圖層即可進行復制)。

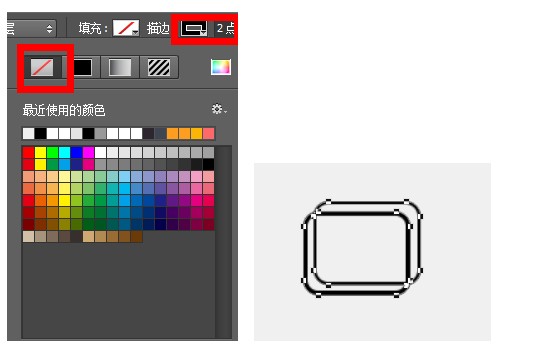
3,使用-路徑選擇工具-框選所有的路徑,找到PS右上角的填充和描邊,把填充隱藏,描邊設置2個點像素。

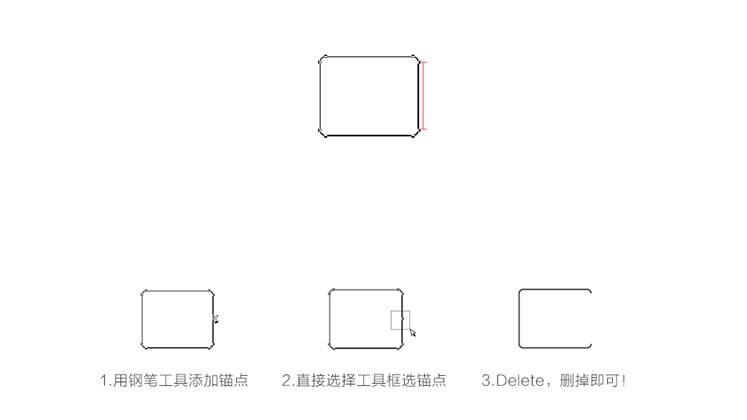
4,使用直接選擇工具刪除多余的路徑錨點,從而去除多余的路徑線。

插播提醒:在需要刪除中間一段路徑的時候,需要先用鋼筆工具進行添加錨點,然後用直接選擇工具選中進行刪除。
如下,我想刪除紅色區域的一段路徑怎麼辦?

我們繼續!!
5,使用橢圓工具繪制太陽(繪制過程中按住shift鍵即可畫出正圓),鋼筆工具進行繪制山脈部分。

6,完畢後調整路徑描邊的起終點的樣式為圓角或直角。

7,選中需要調整的角,再使用描邊選項裡的角點為圓角,使圖形更為圓潤。

這樣一個圖標就完成了。

用路徑描邊還能區分圖標的立體感。不同粗細描邊的形狀結合使圖標更為豐富化。

四、後期修飾:讓線條更圓滑
路徑邊緣的修正會給整個圖標精致的感覺,尤其是出現單獨線條和折角的時候,顯得尤為重要。
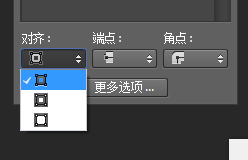
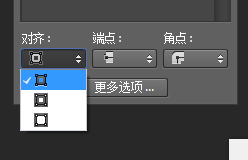
路徑描邊還可以根據你的需要進行對其模式的選擇,在路徑外進行描邊,還是中間,還是內部描邊。這在路徑描邊圖形的繪制中會經常使用到。

小結:
有時候真的是我們想多了,總想學一些復雜高級的東西,而基礎的往往被忽視。
課後小作業:
找一套線性ui圖標,一個一個模仿。來這裡,總有一款你喜歡的:《圖標素材哪裡找?1000+圖標資源打包免費下載!》
天氣線稿圖標可下載PSD,只提供學習哦。