萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> PS教你創建可愛的推特小鳥圖標
PS教你創建可愛的推特小鳥圖標
你的鋼筆功力過關了木有?今天這個教程,有大量細節要運用到鋼筆工具,不熟悉的同學可以拿來練手,自信鋼筆工具熟稔的同學來試一下難度,教程界面全中文,英語捉急的同學也可以輕松完成咯,來試試呗。

第1步:
新建一個PSD文件,尺寸為800×600px。使用橢圓工具,按住Shift鍵繪制出一個正圓形,顏色設置為##0099FF。

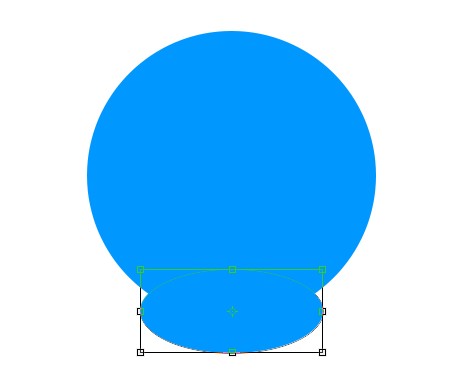
按住Alt+Shift鍵向下拖動圓形,我們會在垂直方向上復制出另一個圓作為小鳥的身體。 執行Ctrl+T對下面的圓形進行變換,將其調整為下圖的形狀。

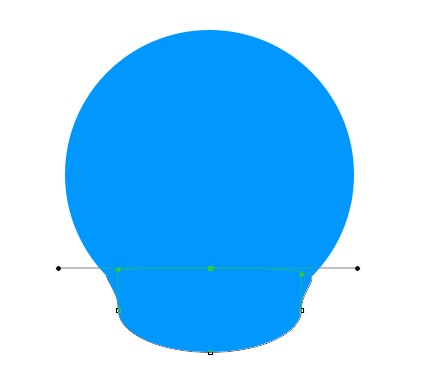
選擇直接選擇工具,對下面的圓形進行調節,使頭部與身體完整地結合起來。

按Ctrl+E將身體與頭部形狀進行合並(CS6新增功能)。
第2步:
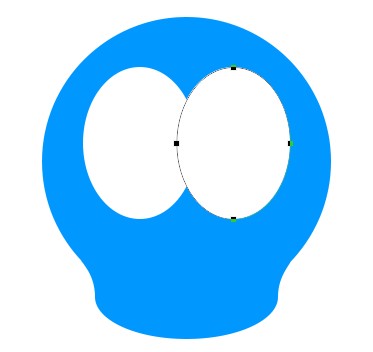
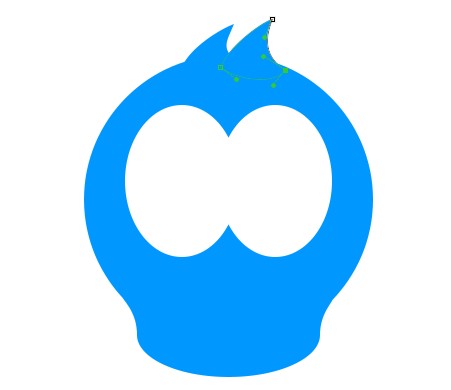
同樣利用橢圓工具繪制兩個橢圓形作為小鳥眼睛的輪廓。

然後利用鋼筆工具繪制小鳥的頭發。可以先繪制一個,然後復制後對其簡單變形即可。

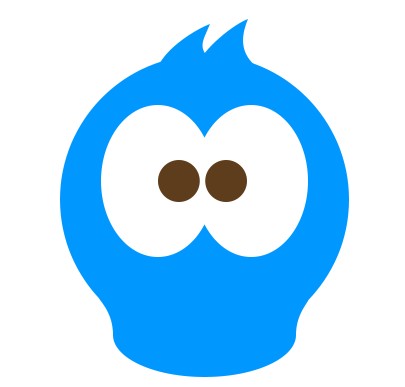
用橢圓工具在眼睛中繪制兩個正圓,顏色填充為#5d3a14。

第3步:
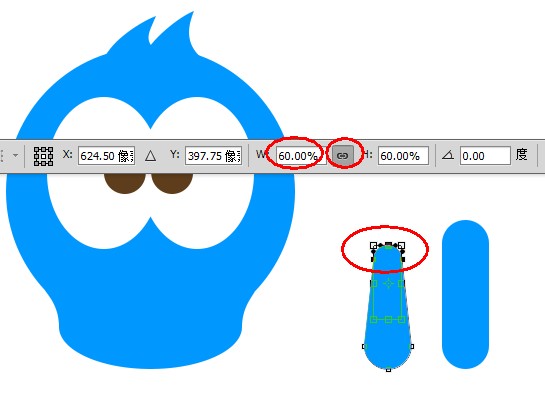
接下來繪制小鳥尾巴的羽毛部分:選擇圓角矩形工具,將半徑設為30px,繪制一個圓角矩形。然後用直接選擇工具選取上方的三個錨點,執行Ctrl+T,將大小調整為原來的60%,即可形成羽毛的形狀。

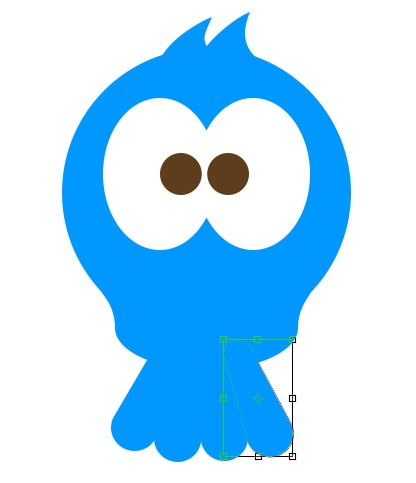
將羽毛形狀復制三份,調整好角度與位置,創建出尾巴的形狀。

Ctrl+E將幾個羽毛形狀進行合並,然後Ctrl+T將其壓扁一些。

第4步:
在眼睛下方用橢圓工具繪制嘴部,顏色填充為#fcbd00。

利用直接選擇工具調整錨點將嘴巴繪制出悲傷的表情。

第5步:
接下來利用圓角矩形工具創建幾個形狀,排列成爪子的形狀。然後復制出另外一只爪子。

第6步:
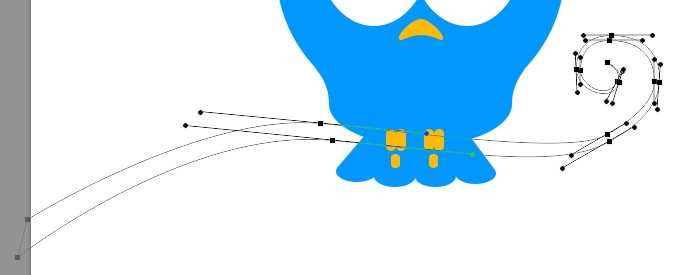
利用鋼筆工具繪制出一個卷曲的樹干。之後可以使用直接選擇工具將樹干調整圓滑一些,當然前提是你對鋼筆工具與路徑要有基本的了解。(這裡有個技巧:在使用鋼筆工具的“形狀”模式時,往往會有大片的顏色遮蓋住下方的圖像,我們可以先將圖層的不透明度調整為0,繪制完後再調回來即可。)

利用路徑選擇工具選取剛才創建的路徑,按住Alt鍵將其復制一份,然後再用鋼筆工具將兩端開放的路徑閉合。用直接選擇工具調整較粗的樹干部分。



第7步:
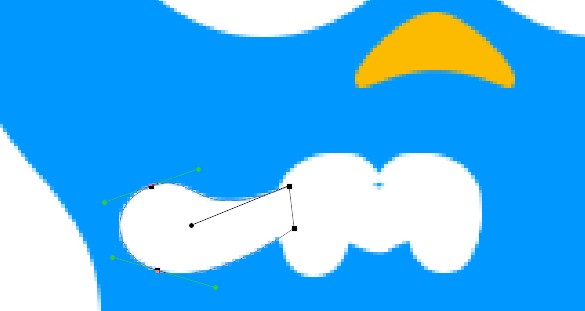
用鋼筆工具繪制出手部,也可以先用橢圓工具先畫個橢圓後再利用直接選擇工具對齊進行調整。當你想調整某個錨點的角度時,按住Alt鍵拖動錨點的手柄即可創建出銳利的拐角。

用路徑選擇工具復制幾份並單獨進行調整,形成疊在一起的手指的形狀。

將這些手指再復制一份,Ctrl+T,右鍵選擇水平翻轉,創建出另一只手。

第8步:
用鋼筆工具繪制出胳膊部分。

第9步:
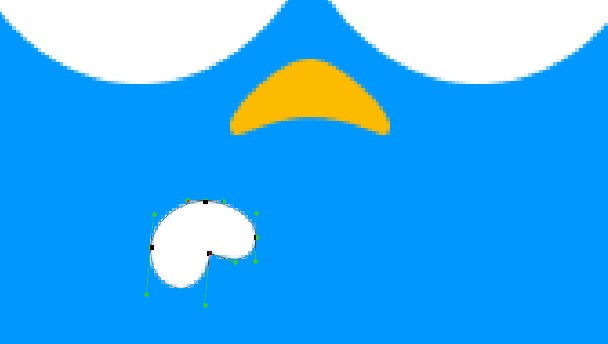
接下來繪制淚珠。可以先用橢圓工具創建一個圓形,然後選擇最上方的錨點向上拖動,最後用轉換點工具將其轉換為銳利的拐角即可。

第10步:
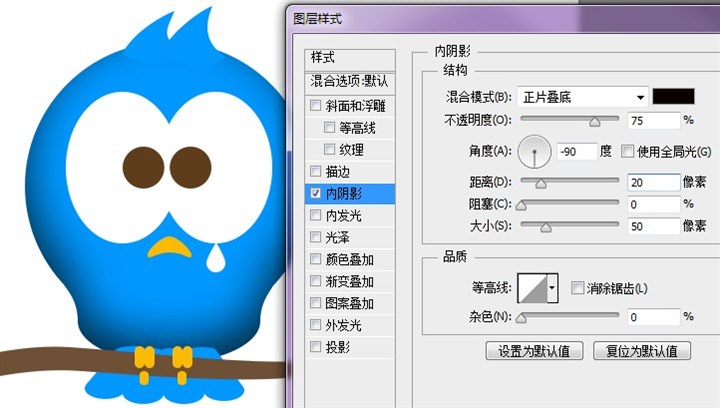
大體形狀已繪制完成,接下來我們繼續添加圖層樣式使圖像更有立體感與細節。 我們首先為身體部分添加內陰影樣式。參數設置如下:

由於身體部分色調的改變,頭發的顏色顯得很不協調,將其重新填充為距其最近的身體部分的顏色。

第11步:
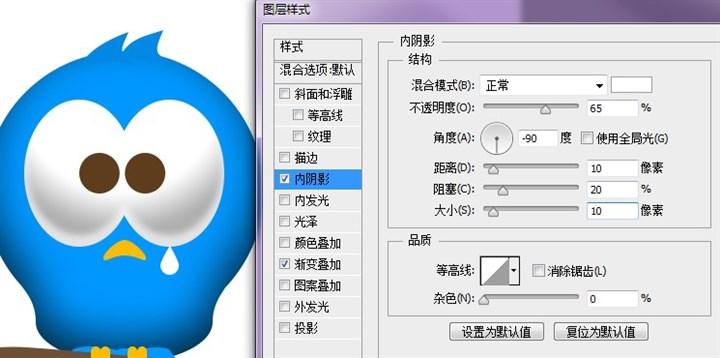
下面進行眼睛部分的調整。雙擊眼睛圖層,為其添加漸變疊加圖層樣式,參數設置如下:

繼續添加內陰影樣式,在眼睛下部有從場景中反光的感覺。

為使眼睛邊緣亮起來,我們為其添加內發光樣式。

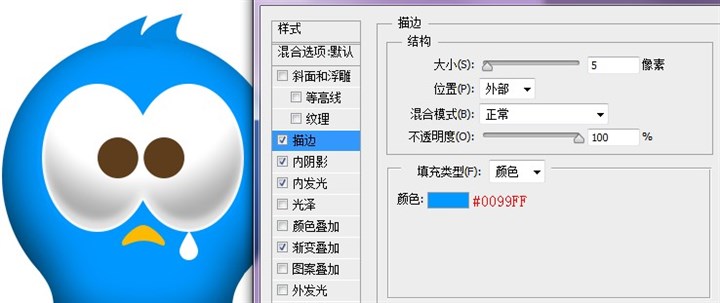
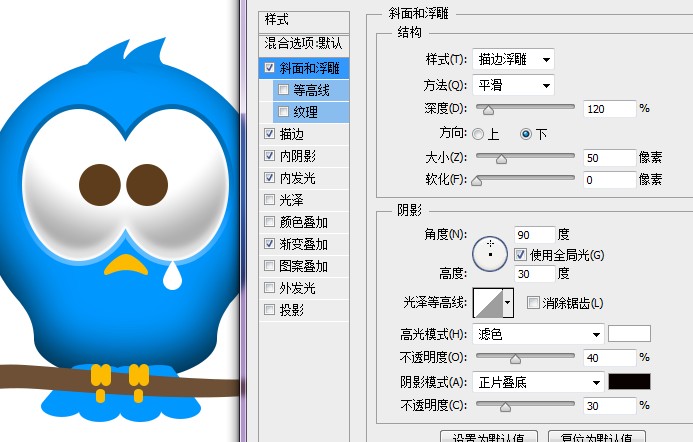
再添加斜面和浮雕樣式以及描邊樣式,使眼睛更有立體感。


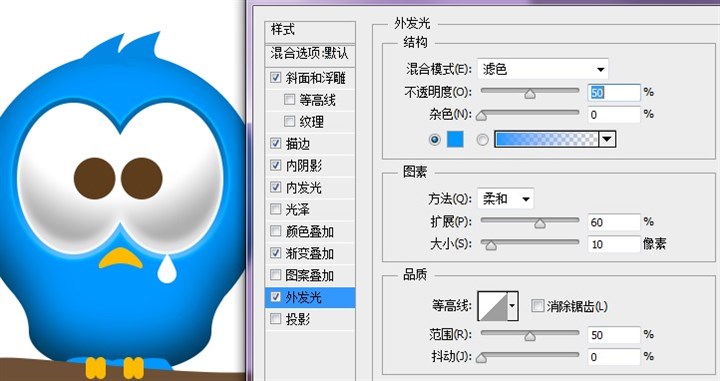
再為眼睛添加外發光樣式。淡淡的外發光可以使眼睛的邊緣看起來更加柔和。

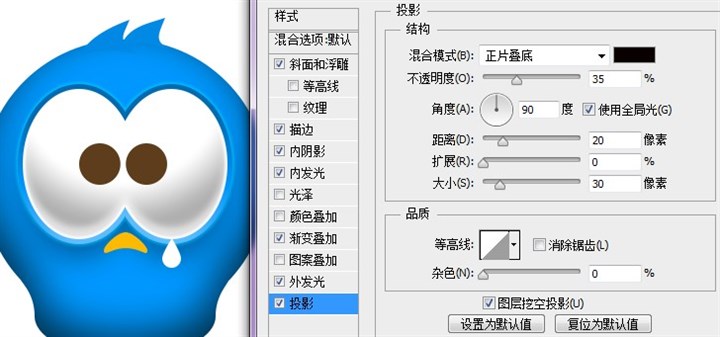
最後為眼睛添加投影,以使眼睛有凸起的效果。

第12步:
接下來我們對眼球部分進行處理。
首先利用內陰影樣式在眼球中間創建一個深色的眼珠。



