萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> 教你利用PS繪制精美的復古書本圖標
教你利用PS繪制精美的復古書本圖標
大多數人都沒有意識到繪制一個圖標需要多少時間和精力。圖標需要數個小時才能完成,當然技術也在不斷練習中日臻完善。在本次教程中,我們將演示如何在Photoshop中繪制一個打開的書本的圖標。讓我們開始吧!

第1步
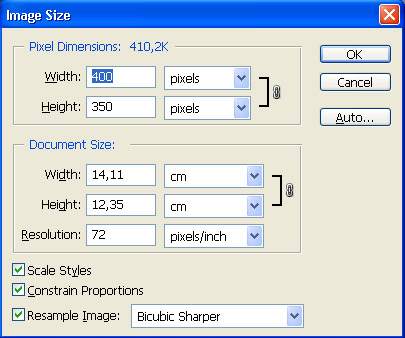
打開Photoshop並新建一個文檔。畫布設為400px寬,350px高。

第2步
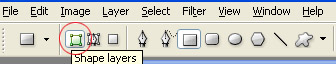
使用油漆桶工具(G)並將前景色設為中灰#7a7a7a。然後使用油漆桶工具 (G)填充畫布。然後將這個灰色圖層命名為”Background”。新建一個圖層,選中矩形工具 (U), 並將其設為形狀圖層。

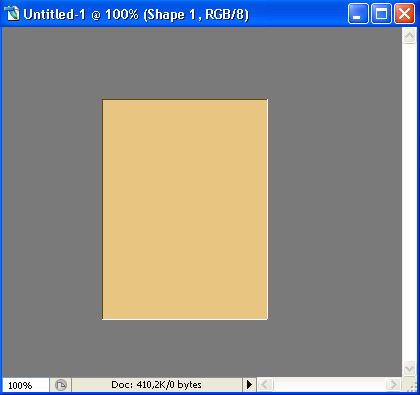
保持矩形工具的選中狀態,將前景色設為 #e7c681,在你新建的圖層上畫一個矩形。

第3步
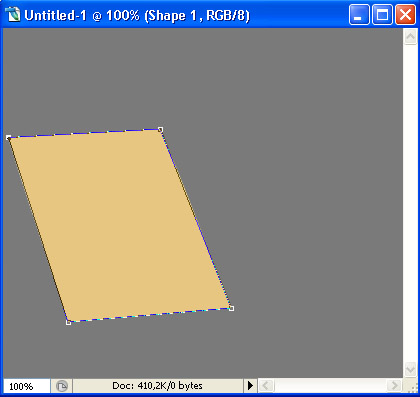
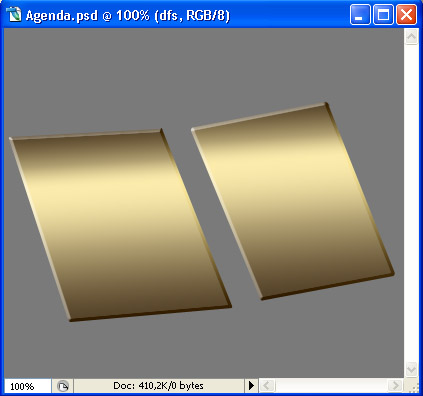
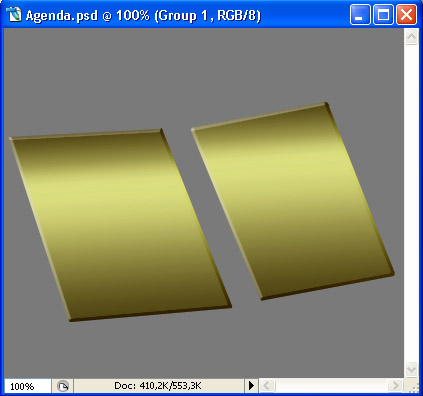
因為你使用了形狀圖層設置,你會發現,在你的圖層面板裡,那個普通圖層已經變成了一個形狀圖層,也就是Photoshop的矢量圖!你還會注意到你矩形周圍的灰色邊框。這樣一來就絕妙無比了,知道為什麼嗎?因為你可以無損改變這個形狀了!所以來吧。按下Command/Ctrl + T打開變形,按住Command/Ctrl鍵並拖拽四個角,讓它變得和下圖相近。

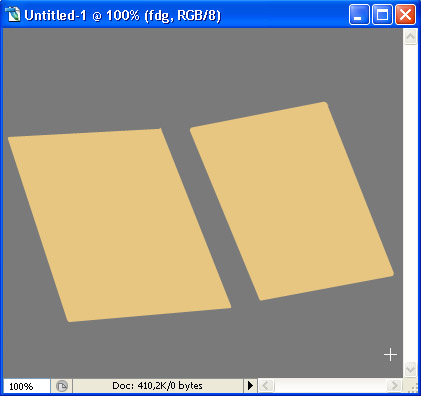
太棒了!現在建立一個新圖層,然後像剛才那樣使用矩形工具 (U),畫一個新的矩形,然後把它變成右邊那樣。

第4步
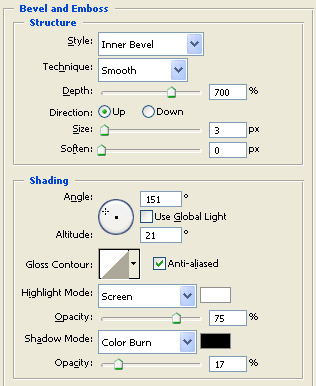
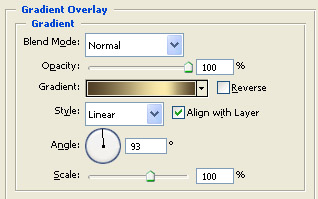
現在是給我們的形狀圖層命名的時候了,我們並不想讓它們遭遇身份危機吧?所以,在你的圖層面板中將第一個矩形重命名為 “Cover 1″ (左邊那個)。然後把另外一個命名為”Cover 2″ (右邊那個)。贊!我們給他們命名之後,來再為他們添加一些圖層樣式!雙擊某個Cover圖層(當然是在你的圖層面板裡)或者在圖層 > 圖層樣式 > 混合選項中給他們賦予這些樣式。



現在點擊確定。然後右鍵單擊Cover 1圖層(就是我們剛剛添加過樣式的那個),然後選擇”復制圖層樣式”。然後在圖層面板中右鍵單擊Cover 2圖層, 然後選擇”粘貼圖層樣式”!現在我們有一副金色書封了。

第5步
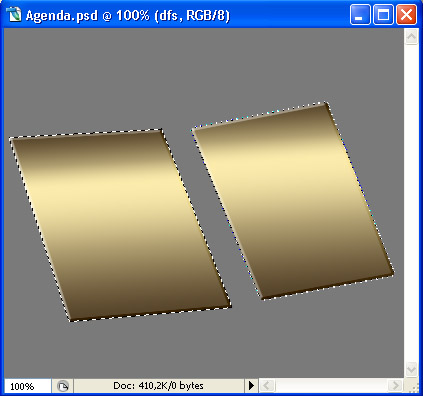
現在只有一個小問題,我們想要它綠一點,而不是那麼金。當然我們可以簡單修復這個問題:前往圖層面板,你會發現每個圖層都有一個小略縮圖對吧?是的!現在按住Command/Ctrl鍵然後單擊某個略縮圖,下面是見證奇跡的時刻!你獲得了一個圖層的選區!好了,從現在開始我們將稱這種操作為”獲得圖層X/Y/Z的選區,”。為了獲得更多奇跡,你可以按住Command/Ctrl + Shift並單擊圖層略縮圖,來獲得多個圖層的復合選區。試試看吧!按住Command/Ctrl + Shift鍵並分別單擊”Cover 1″和”Cover 2″的圖層略縮圖 ,你會發現你獲得了一個這樣的選區。
這個技巧贊吧?想學習更多高階技巧,右戳:《設計師應該知道的17個PS技巧》

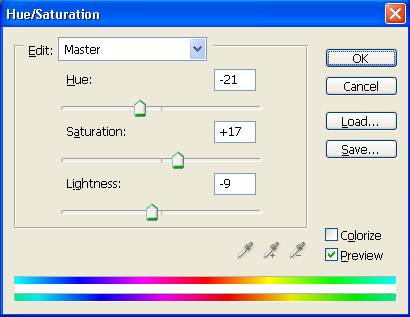
好了,現在你應該知道我們確實需要這個選區。在圖層面板中,看它的底部找到一個看起來有點像太極陰陽的圖標,就是一個圈一半黑一半白的對吧?這就是”新建調整圖層”按鈕!好了,確認你還保留著我們之間做的選區。選擇 “色相/飽和度”。然後按下圖設置。

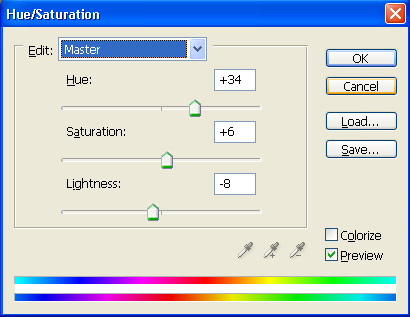
好了,我們現在又需要這個選區了你知道嗎?在色相/飽和度圖層的略縮圖上按Command/Ctrl,現在我們還要去”創建新的填充或調整圖層”按鈕。這次選擇”色彩平衡”。按下圖設置:保持亮度:選中!中間調:+21/0/-12。高光:+3/0/0。陰影: +11/-10/-18 確保你的色彩平衡圖層在色相/飽和度圖層上面好嗎?否則你會得到一個帶有惡趣味顏色的形狀。再次獲得封皮的選區,在色相/飽和度中按下圖選擇。

好了,你現在應該得到一個類似這樣的東西。

第6步
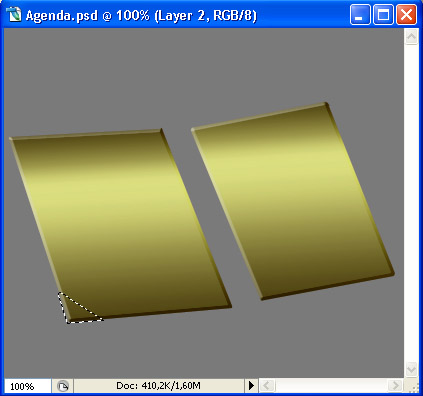
干得好!現在,如果你願意的話,可以用Photoshop超贊的的群組功能來稍微整理一下你的圖層,在圖層面板的底部緊挨著陰陽圓圈的右邊,你會看到一個文件夾似的圖標對吧?點一下它,你就創建了一個新的群組啦!把你迄今為止建立的所有的圖層(background那個除外)丟進去,並將其重命名為”Covers”。好了,下一部分解釋起來會有點困難,所以讓我們放慢腳步吧。在Covers群組上方新建一個圖層,命名為 “Corner 1″。現在使用多邊形套索工具 (L)在Cover1的左下角畫一個三角形選區。

把你的前景色設為#e7c681然後使用油漆桶工具(G),在你的”Corner 1″ 圖層上填充它。然後按下Command/Ctrl + D 取消選擇。寶貝兒,還記得我們之前從”Cover 1″圖層復制圖層樣式到”Cover 2″圖層的方法嗎?把相同的圖層樣式粘貼到”Corner 1″ 圖層上。你應該得到類似下面的東西。

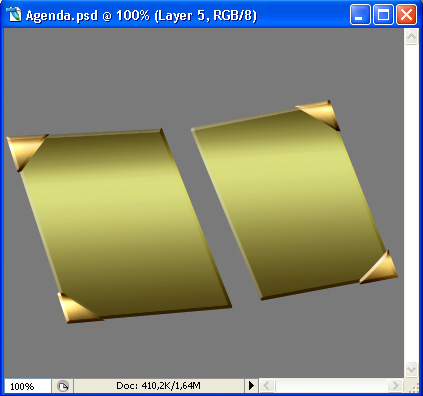
好了,現在我們要做剩下的3個角。新建一個圖層,將其命名為”Corner 2″,畫一個三角形選區,然後填色,取消選擇,粘貼圖層樣式,好了,換個角再來一次。然後你就有了:4個圖層,分別叫”Corner1″, “Corner2″, “Corner 3″和”Corner 4″,每個圖層都有一個圖層樣式,然後看起來就像下面這樣。

第7步
現在,我們的角看起來死氣沉沉的。讓它們變得更自然生動一點吧!
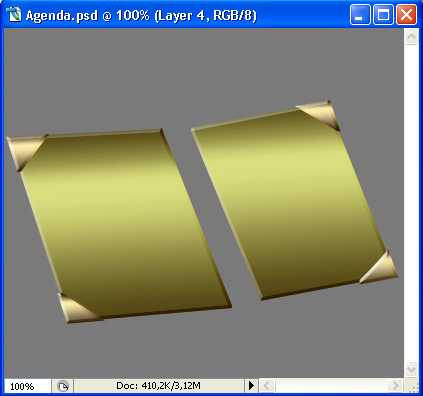
在圖層面板中按住Command/Ctrl並選中4個角圖層,然後按Command/Ctrl+E來合並它們。現在你有一個單獨的圖層,4個角都在上面,而且重要的是,它沒有圖層樣式了。好吧來看看,獲得你角圖層的選區(按住Ctrl/Cmd並單擊你的圖層略縮圖),然後點那個陰陽圈圈,選擇”照片濾鏡”,然後選擇 “加溫濾鏡 81″, 63%濃度。點擊確定然後按下 Command/Ctrl + E以將照片濾鏡和角圖層合並起來,我們又只有一個圖層了。
然後選擇加深工具 (O),將其設為大軟筆刷,尺寸大概是50px,范圍:陰影,曝光度: 11%,不選擇噴槍。塗一點點(不要很多,注意曝光),這樣你就有了一個不錯的金色色調。然後選擇減淡工具 (O),同樣將其設為50px左右大小的圓軟筆刷,范圍:高光,曝光度:10%,不選擇噴槍。然後給你的角添一點點高光。最後看起來差不多是這樣的。