萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> ps設計打造可愛哭臉圖標教程
ps設計打造可愛哭臉圖標教程

教程新建文檔1280x1024像素,背景白色,建新層,畫一正圓選區,填充黑色。

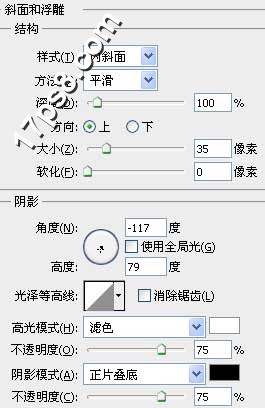
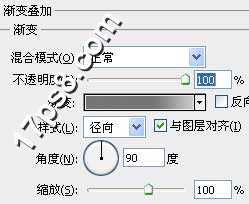
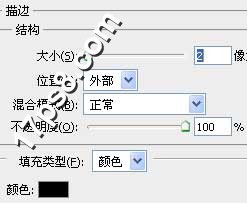
添加圖層樣式。



效果如下。

建新層,畫一個小些的黑色正圓。

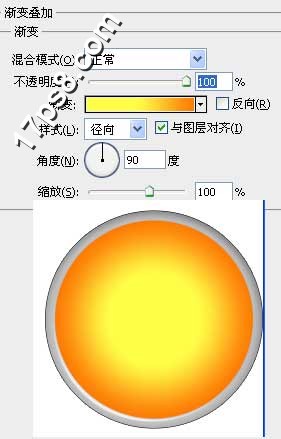
添加圖層樣式。

建新層,畫一個小的白色正圓,添加蒙版,用黑色柔角筆刷塗抹,效果如下。把底層的黃色部分露出來一些。

圖層不透明度改為20%左右。建新層,用鋼筆或橢圓減法模式做出月牙選區,填充白色,不透明度64%,填充19%。

建新層,用鋼筆做如下選區,填充#f5a906。

添加蒙版,黑白直線漸變,效果如下。

同樣方法畫出眉毛和眼睛,改變顏色和漸變的方向,適當降低圖層不透明度。

建新層,用鋼筆做如下選區,填充白色,填充改為19%。

建新層,用鋼筆畫一選區,填充白色,圖層模式疊加。

建新層,用鋼筆畫出淚滴形狀,填充黑色。

添加圖層樣式。

效果如下。

建新層,調出淚滴選區,填充白色,用橢圓工具alt減選,圖層不透明度15%。

復制幾個,適當縮放,效果如下,

最終效果如下。

- 上一頁:Photoshop繪制金色油滴教程
- 下一頁:ps設計實例-打造卡通鉛筆教程
ps鼠繪教程排行
軟件知識推薦
相關文章
圖片文章
copyright © 萬盛學電腦網 all rights reserved



