萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> PhotoShop繪制逼真錄音室麥克風詳細教程(一)
PhotoShop繪制逼真錄音室麥克風詳細教程(一)
這個麥克風就是這次教程的主角咯~!前幾天有一個可愛的女生問偶這個麥克風裡面的圈圈怎麼做的,然後偶就很勤快的跑去找這個素材的資料,
經歷了好幾天才弄出個究竟~!現在在這裡分享給大家吧!
注:這個麥克風不是我原創的,但教程是偶做的,同時這個麥克風好像也是蘋果手機裡面的那個麥克風,呵呵~!這個教程偶做了很多天了,
處理了300多張圖片,弄了好幾千個字。。。。。。。希望大伙們能夠看的明白的~! 嘻嘻
這個麥克風是在國外的網站上下載的,對比我做的,我還是有很多的不足,希望大家交流交流~!

這個是我做的:

觀看教程方法是文字在上面,圖片在下面~!
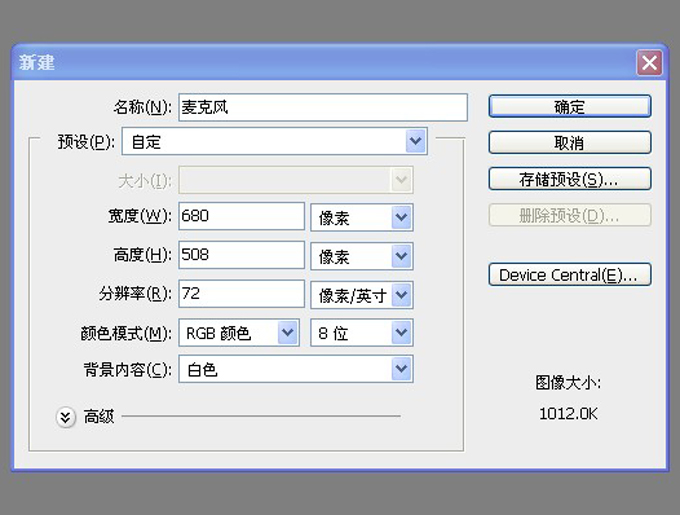
1.新建文檔 寬:508 高:680 分辨率:72

2.將背景圖層填充為黑色。

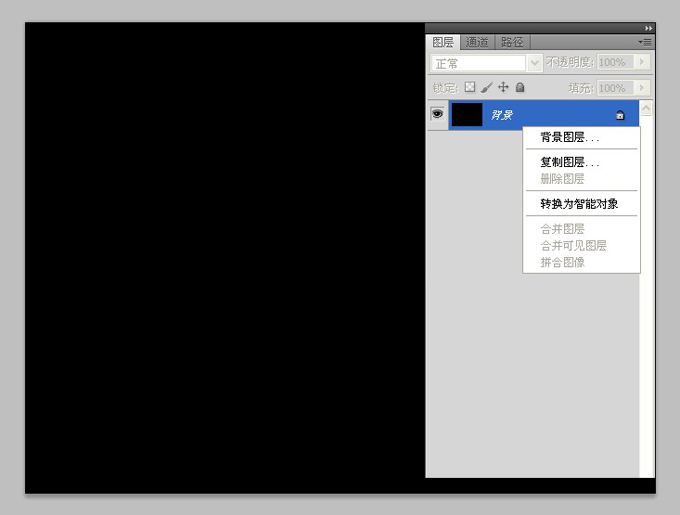
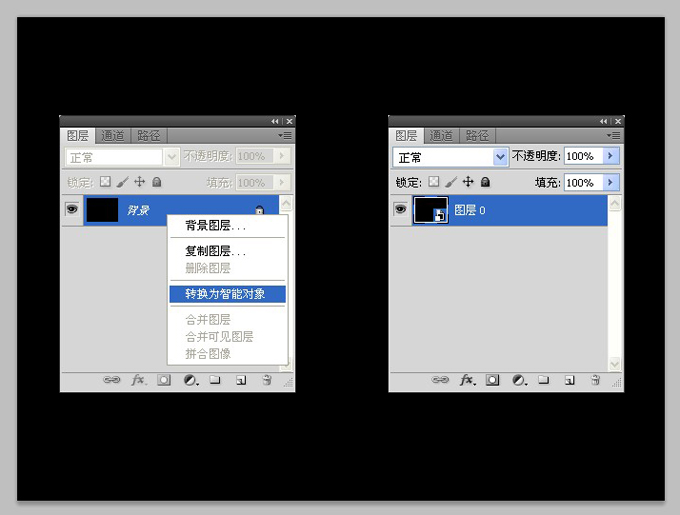
3.對背景按右鍵調出菜單。

4.單擊轉換為智能對象。

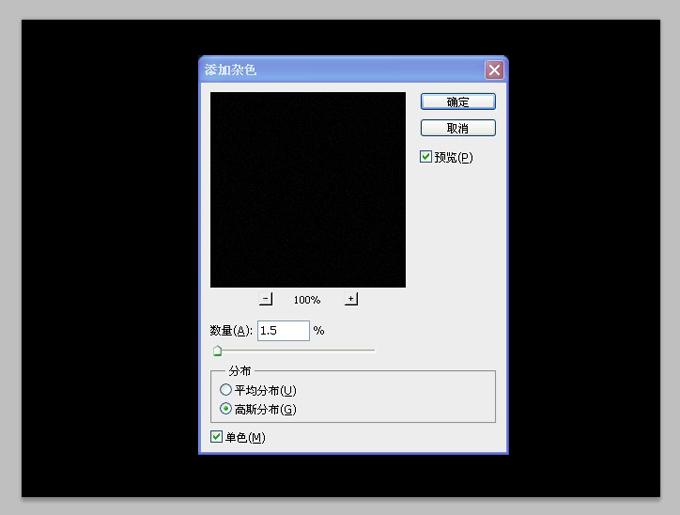
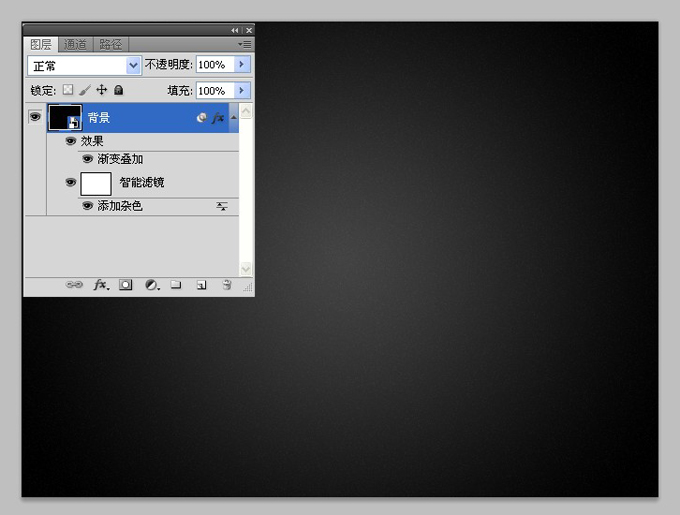
5.在菜單欄選擇濾鏡-雜色-添加雜色。

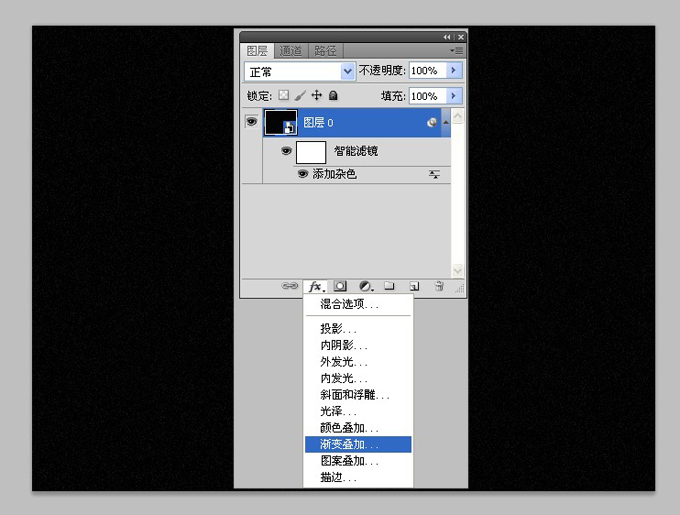
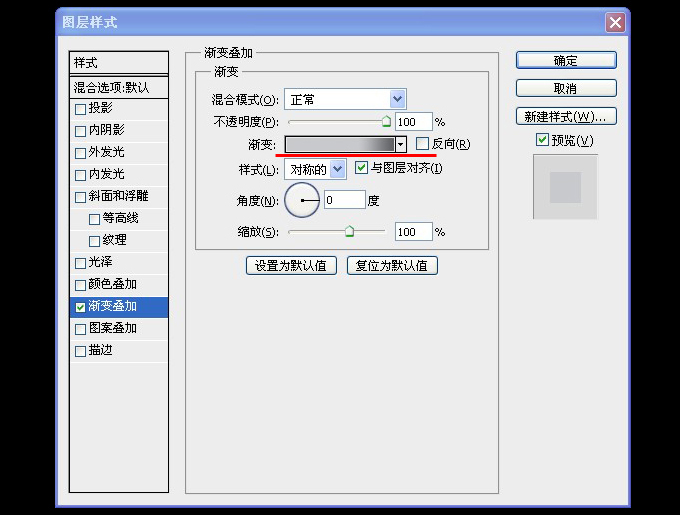
6.在圖層面板下方按fx,添加漸變疊加的命令。

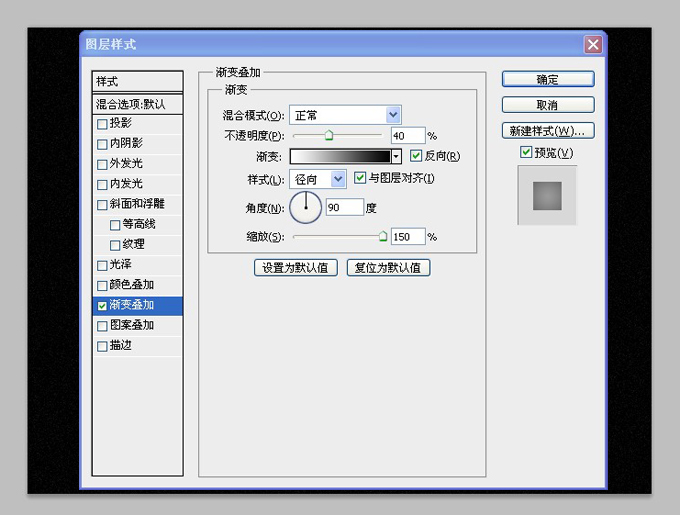
7.圖層樣式參數如下。

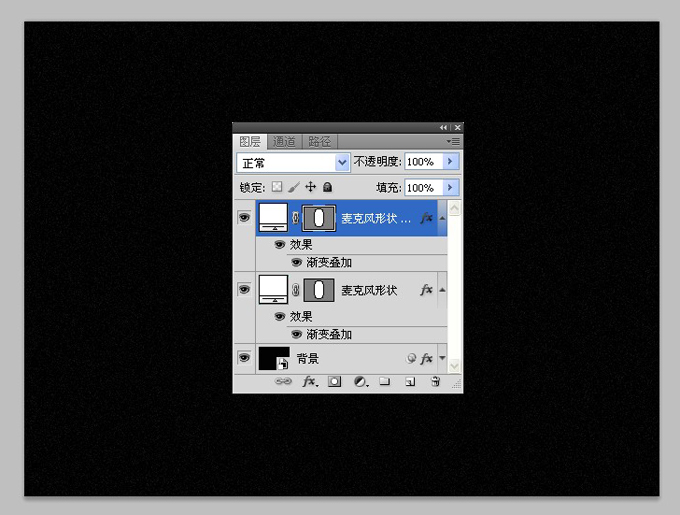
8.圖層命名與效果。(記得要養成好的習慣,做一個圖層並將它們命名,每個圖層都是有生命的哦~嘻嘻)。

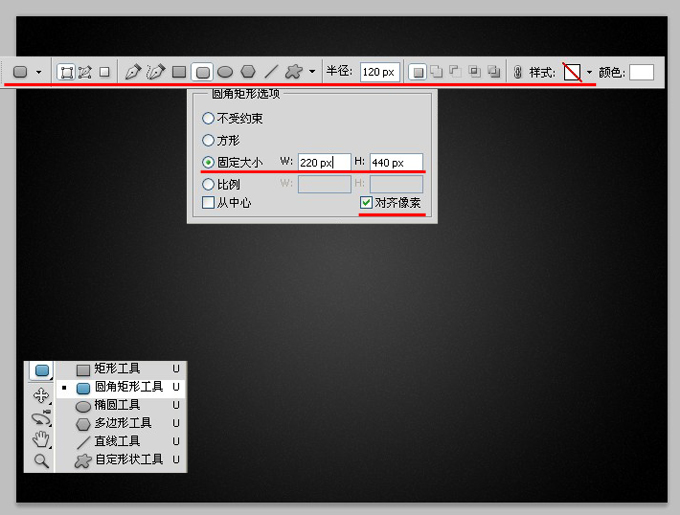
9.在工具欄上選擇圓角矩形工具,按照以下參數設置,然後再畫面上有鼠標左鍵單擊一下。
(請注意一下紅色線條的參數,因為很容易出錯哦~!特別是路徑和形狀的!)

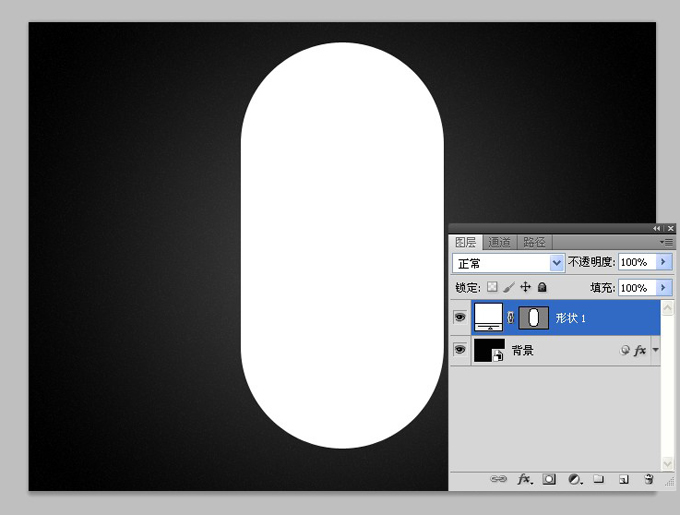
10.把形狀放置居中向上點的位置。

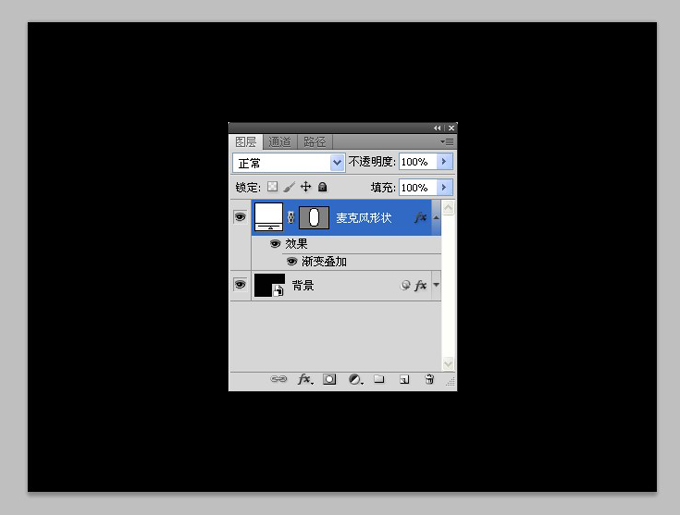
11.把形狀1改名為麥克風形狀,然後添加圖層樣式。

12.漸變疊加參數。(鼠標點擊紅色條上的漸變,紅色條上的參數在下一個圖片中顯示)

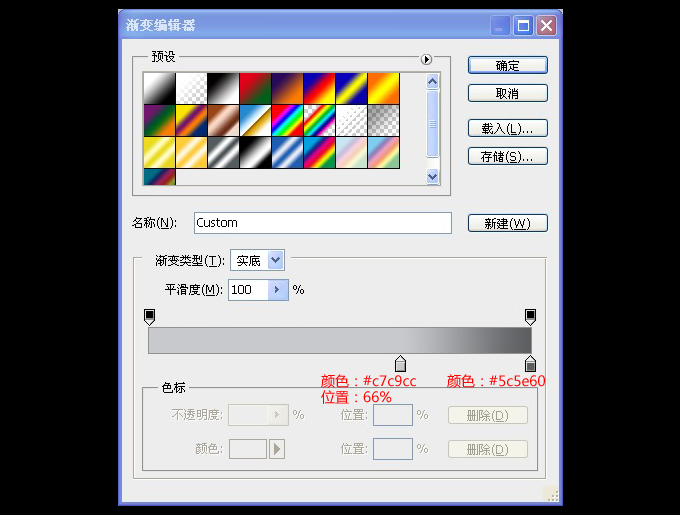
13.漸變疊加的漸變參數。

14.麥克風形狀復制一個。

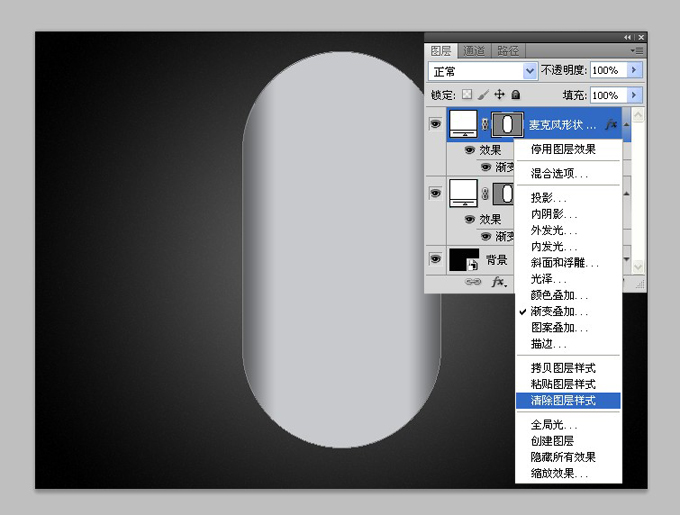
15.把麥克風形狀形狀副本的圖層樣式刪掉。

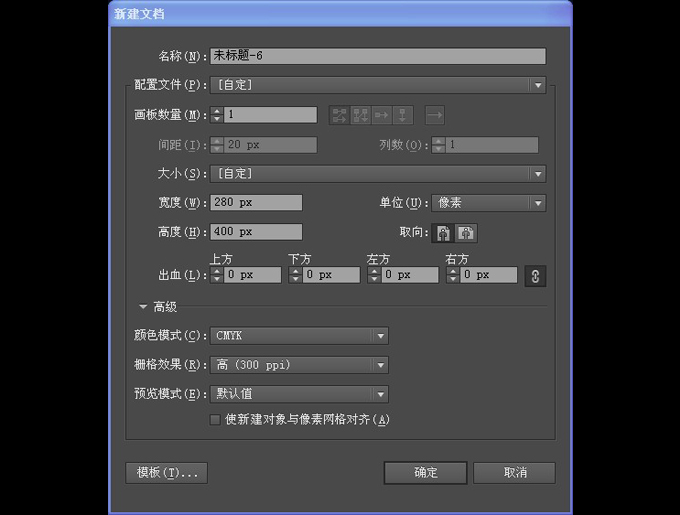
16.因為要做麥克風的網狀圈圈紋理,要用到Illustrator,轉到Illustrator新建一塊畫布。

17.選擇橢圓工具 同時把前景色設置為黑色,邊框無。

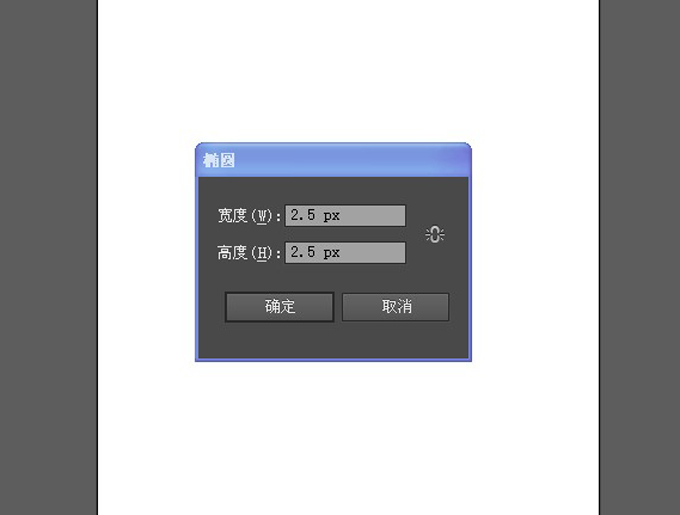
18.在畫布上單擊鼠標左鍵,設置參數。

19.圓點(這個小圓點蠻小的哦,千萬別弄不見咯~! 哈哈)

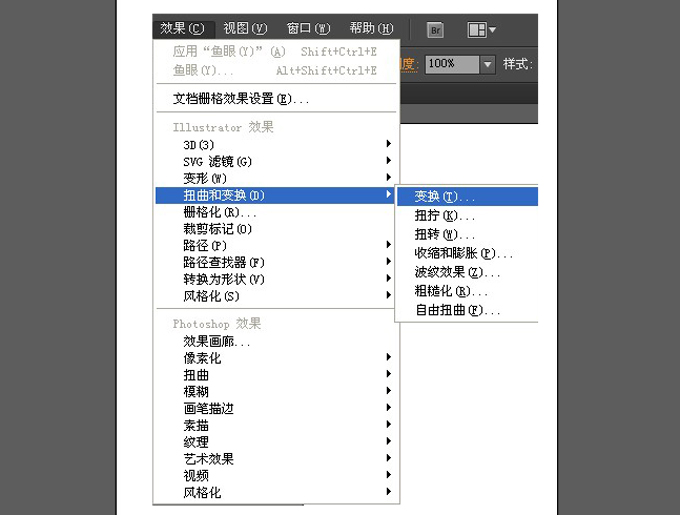
20. 選中圓點做一個變換效果。

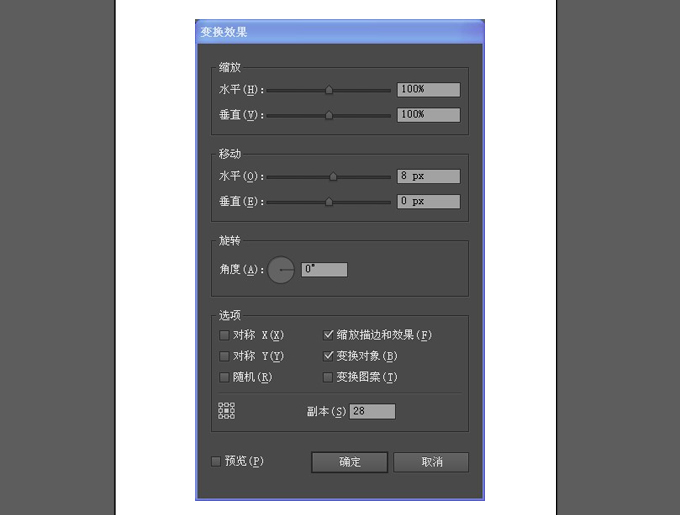
21.變換效果參數。

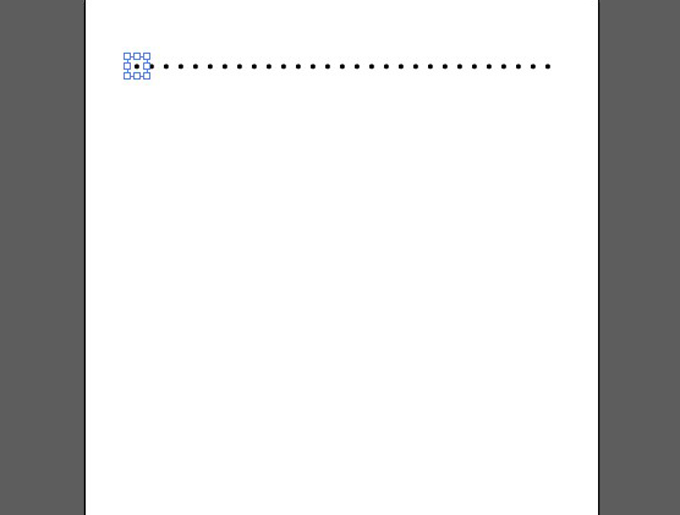
22.變換效果圖。(有很多人會問,看到的是很多很多個圓形,但是只能選擇一個,不用擔心,只能選擇一個就對咯~!
等下會教大家怎麼才把圓形真正的變得好多好多,嘻嘻)

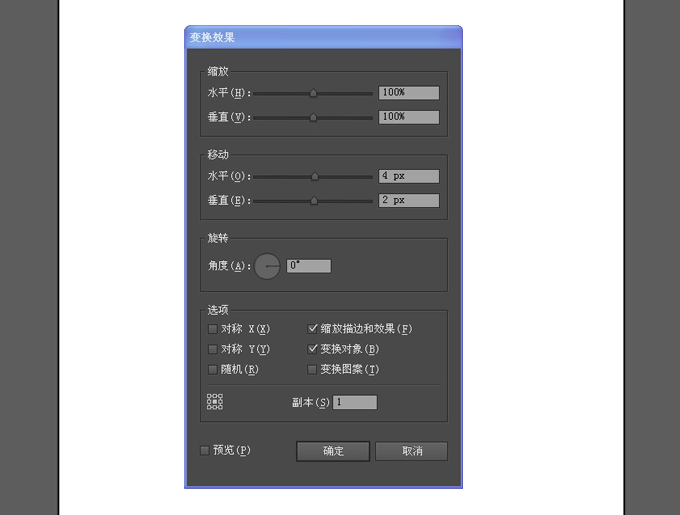
23.選中圓形,按快捷鍵ctrl+alt+shift+e,會出現變換命令,然後設置參數。(如果第一次用的話,軟件會有提示是否新的效果,確定就可以了)~

24.再次使用變換的效果以下。(你會發現多了一行,記得快捷鍵哦~是ctrl+alt+shift+e!!!因為按少一個效果都不一樣的哦!)

25.選中圓形,再次使用快捷鍵ctrl+alt+shift+e,參數如下。(記得一共是用了3次變換效果,參數別弄錯了。)

26.運用後的效果。

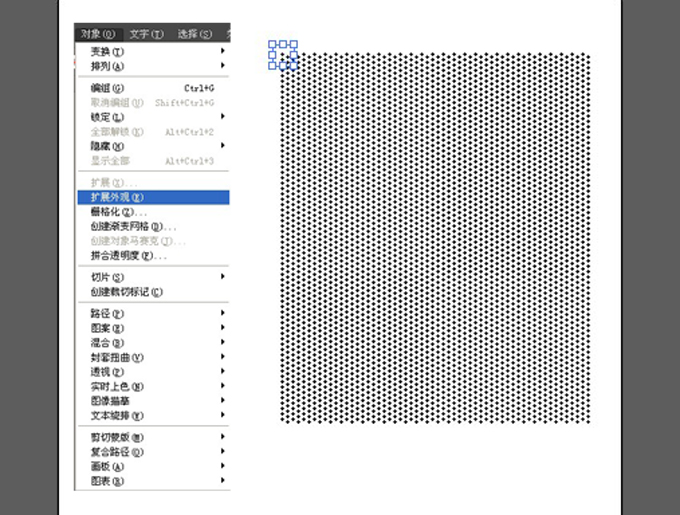
27.選中圓形後,在菜單欄選擇對象-擴展外觀,然後按確定。(你會發現現在的圓形是一個個獨立起來了,因為之後的效果需要每個
都可以編輯,所以要做擴展,在AI裡面是常常用到擴展命令的哦~!)

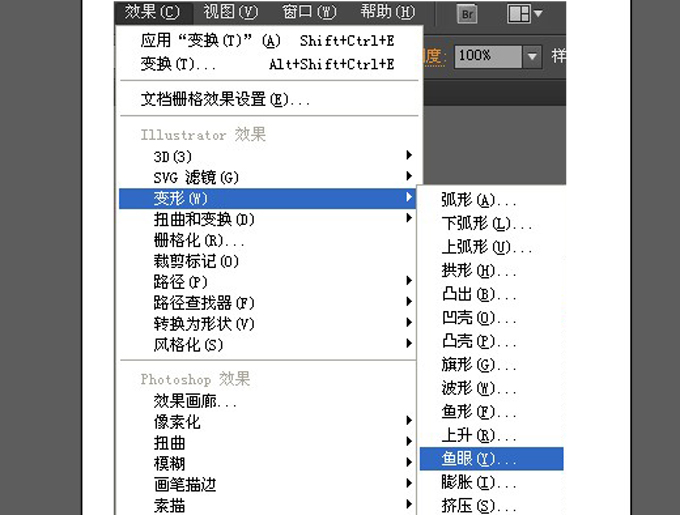
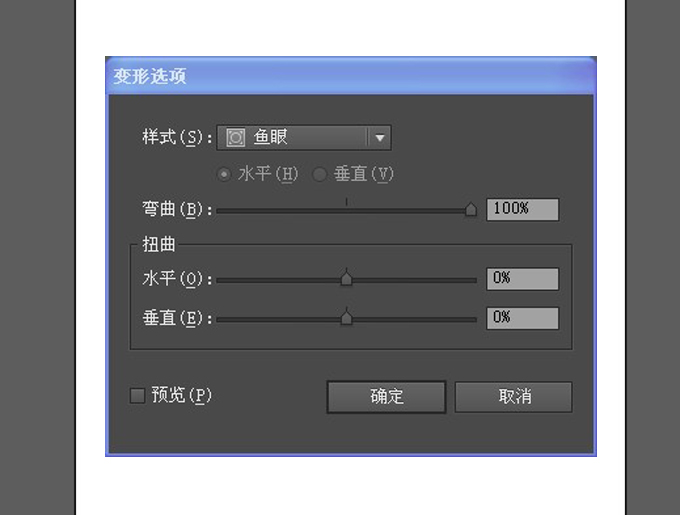
28.選中全部圓之後,效果-變形-魚眼,做一個魚眼的效果。(有人會覺得偶在這裡為什麼每次都要說選中,在AI裡面很容易會按到別的鍵
而忘記選擇了,做出來的東西沒有效果了,AI是一個很精確的繪圖軟件,需要很細心的做每一步。)

29.魚眼效果參數。

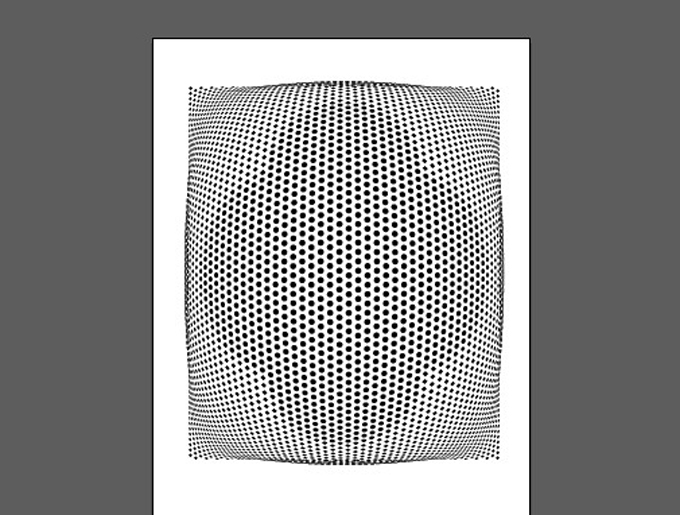
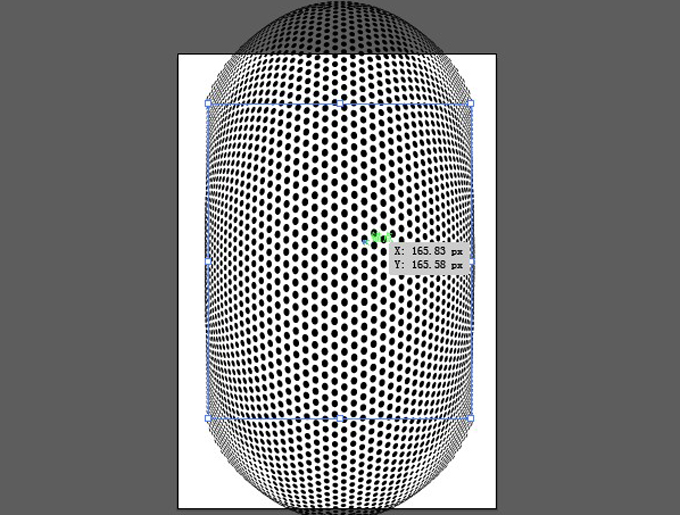
30.做完魚眼的效果圖。

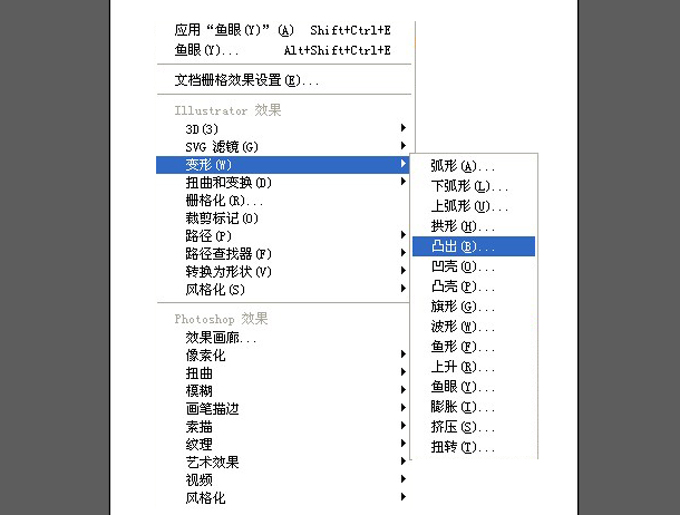
31.選中魚眼效果之後,在菜單欄-效果-變形-凸出,點擊凸出命令。(選擇的時候可以按快捷鍵V ,選擇工具,黑色的小箭頭)。

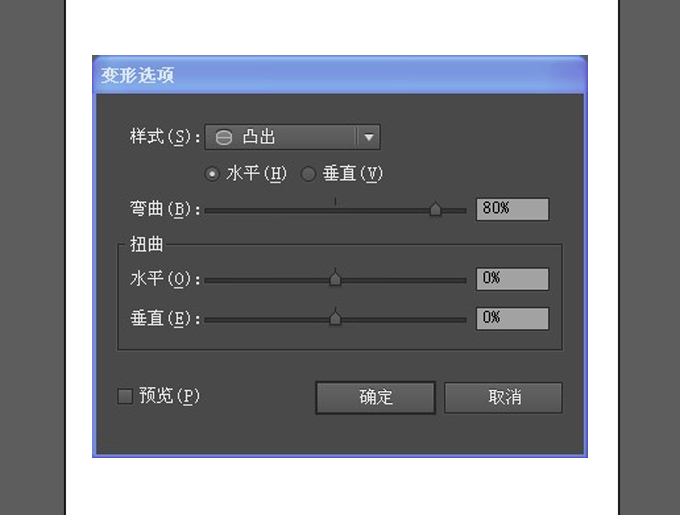
32.凸出效果參數。

33.最終的AI圖形。選擇圖形,按快捷鍵ctrl+c復制一個。

34.回到Photoshop裡面,選中麥克風形狀副本的矢量蒙版(記住是矢