萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> Photoshop繪制立體質感的網頁開關按鈕
Photoshop繪制立體質感的網頁開關按鈕
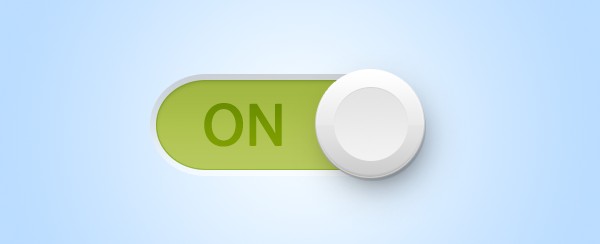
如果你是設計師,那麼創建界面元素是非常重要的技能。本次教程中,我們會創建一個簡單漂亮的切換開關按鈕。切換開關經按鈕常用於某項功能的啟用與關閉,他們經常出現在UI設計與網頁應用設計中。
好了,來開始我們的教程吧~

第1步:
打開Photoshop,Ctrl+N新建一個文檔,尺寸選擇600×500px。

第2步:
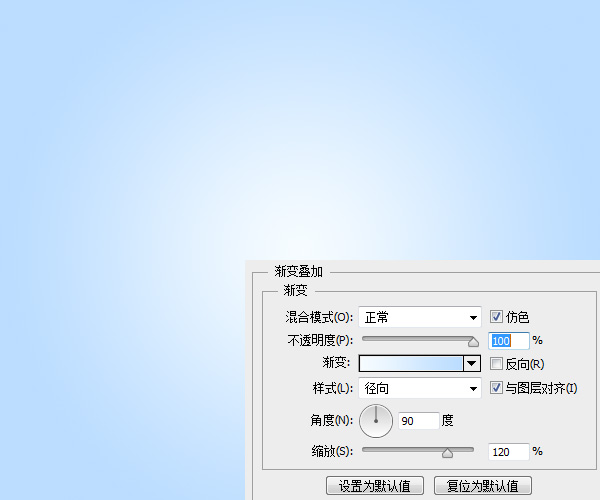
按住Alt鍵雙擊背景圖層,將其轉換為普通圖層。再次雙擊,打開圖層樣式面板,為其添加由#f6fcff到#bbddff的徑向漸變。

第3步:
利用圓角矩形工具在畫布中央創建一個半徑為50px的圓角矩形。顏色設置為 #aec24e。

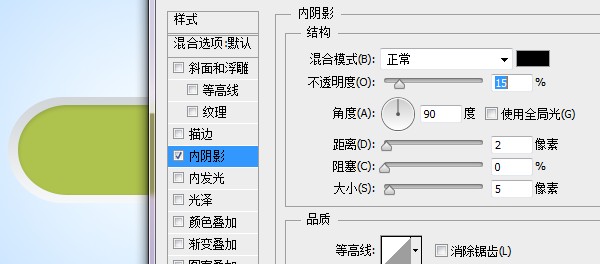
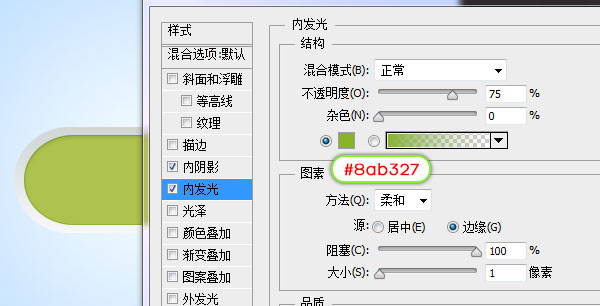
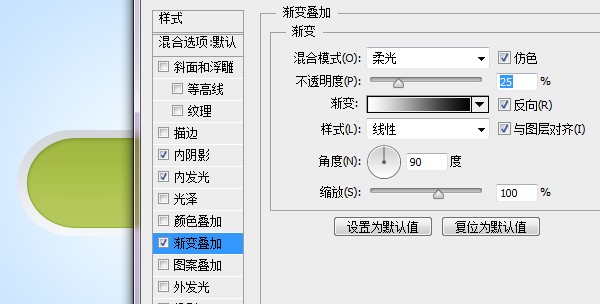
第4步:
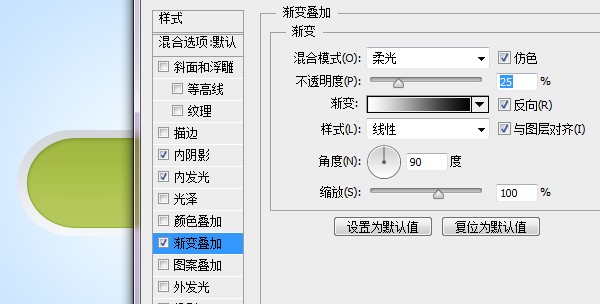
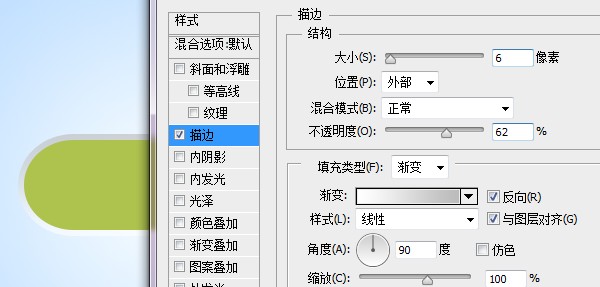
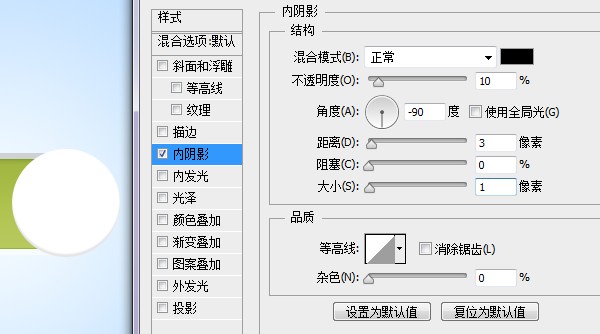
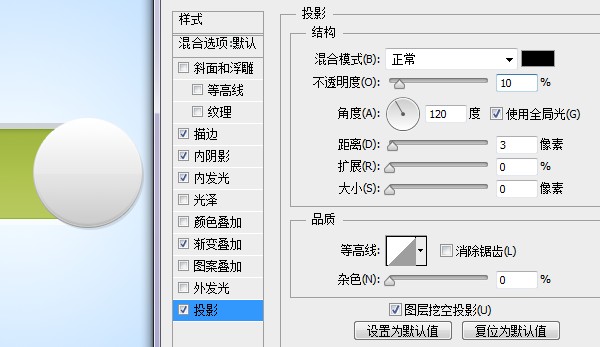
雙擊圓角矩形圖層,為其添加圖層樣式。




第5步:
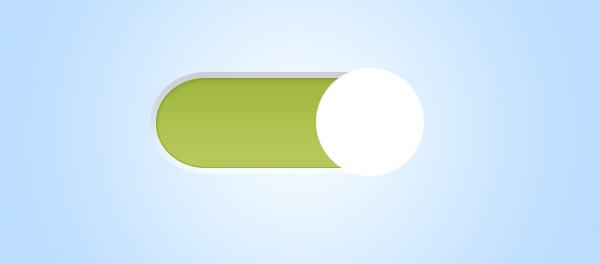
使用橢圓工具,按住Shift鍵在圓角矩形右側創建出一個正圓。

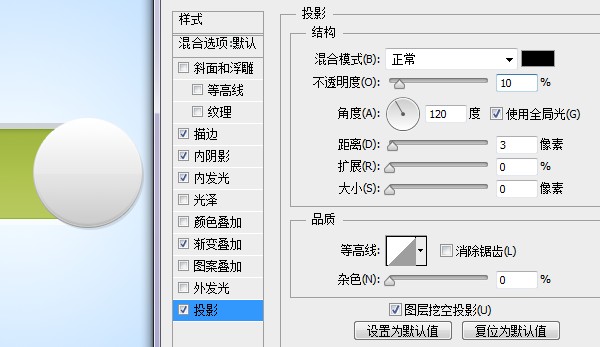
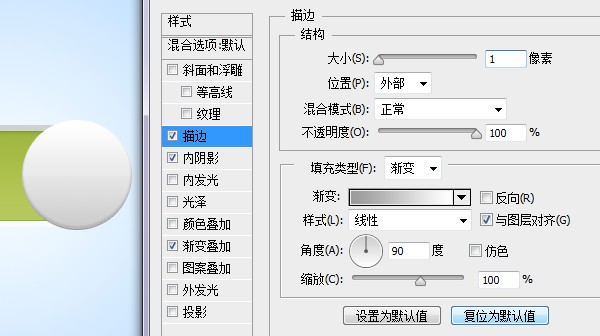
然後為其添加圖層樣式。





第6步:
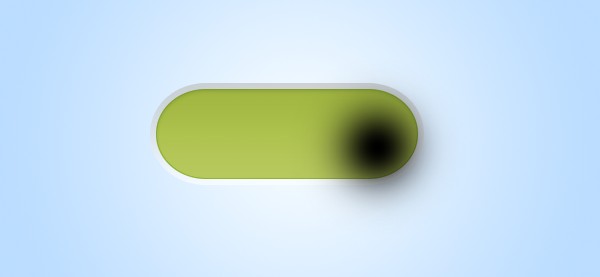
在圓形按鈕下方新建一個圖層,用黑色柔邊畫筆繪制出陰影。


第7步:
在圓形按鈕上方再創建一個圓形。

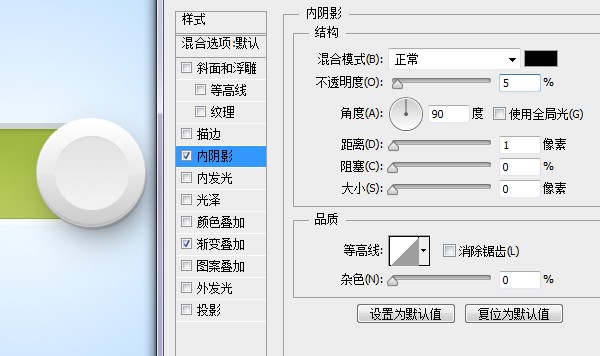
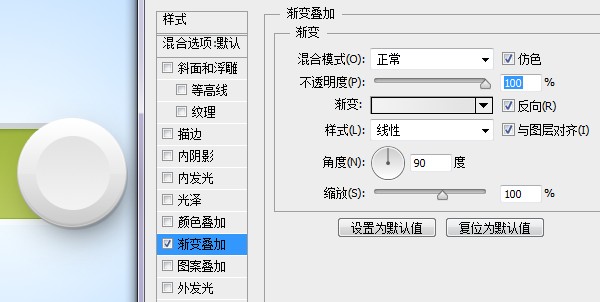
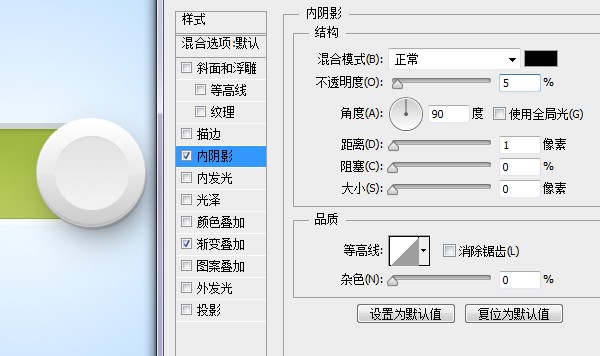
為其添加圖層樣式。


第8步:
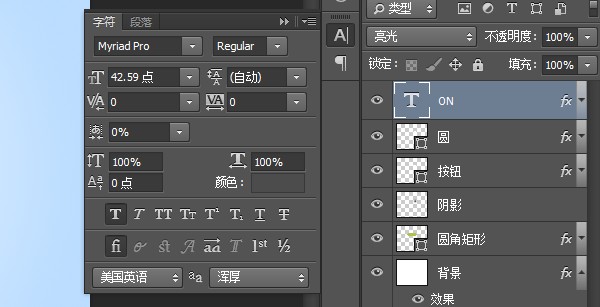
利用文字工具在滑動凹槽鍵輸入ON。字體選用Myriad Pro,圖層混合模式設置為亮光。


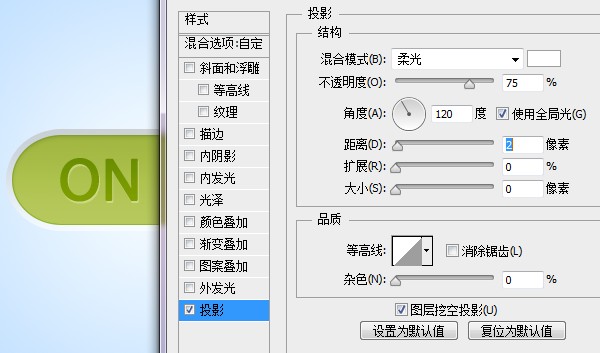
為文字添加投影。

OK,一個非常簡單的切換開關按鈕就制作完成了。試著改變按鈕的顏色來創建更多的按鈕吧~

注:更多請關注photoshop教程欄目,
ps鼠繪教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved



