萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> PS手把手教你打造超酷炫的宇宙飛船
PS手把手教你打造超酷炫的宇宙飛船
在本教程中,我們將在Photoshop創建一個復古風格的火箭。過程非常細致,效果超級贊,適合有有心在UI設計方面更進一步的同學練習,當然,有耐心的同學也可以一點點研究,如果能全程跟著完成,能力一定會提升很大的 :)
此外,我們將研究如何使用圖層蒙版,以及如何利用多圖層來節省時間,接下來,就讓我們開始吧!
最終效果

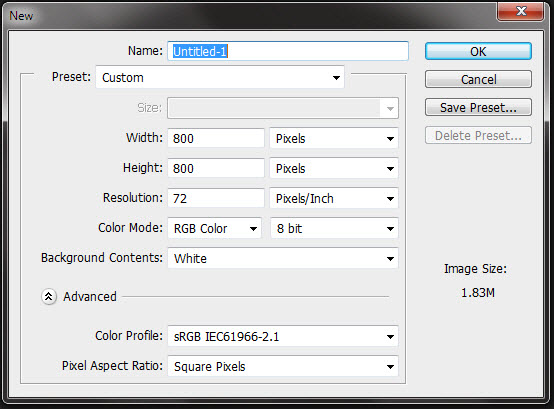
1、在Photoshop中打開一個新的文件使用以下設置,並保存為Retro Rocket.psd。切記要經常按Ctrl + S保存文件。

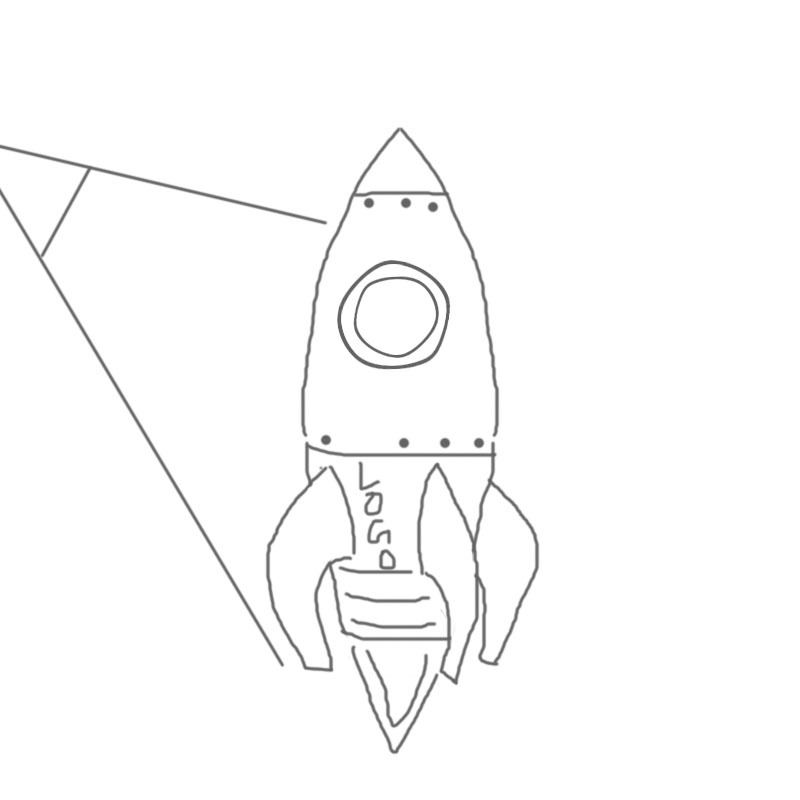
2、首先,讓我們來看看本教程的原型。這是一個很粗略的草圖,但目的是為了有一個基本的概念。有左強光源。所以火箭的亮點大多是在左邊。但在右側我們也可以創建一些由於光漫射而產生的一些微妙的亮點。

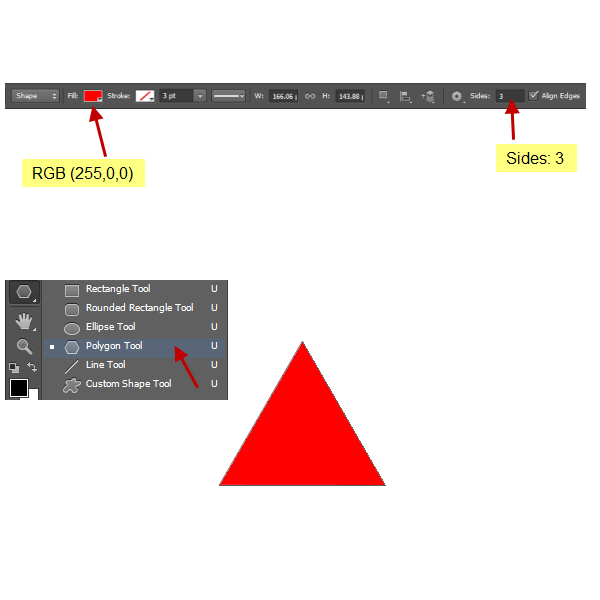
3、回到Retro Rocket.psd文件,選擇工具箱中的多邊形工具。然後在選項欄上選擇形狀,右邊末尾處的“邊”選擇3,現在拖動三角形並填充為紅色(RGB255,0,0),具體如下圖

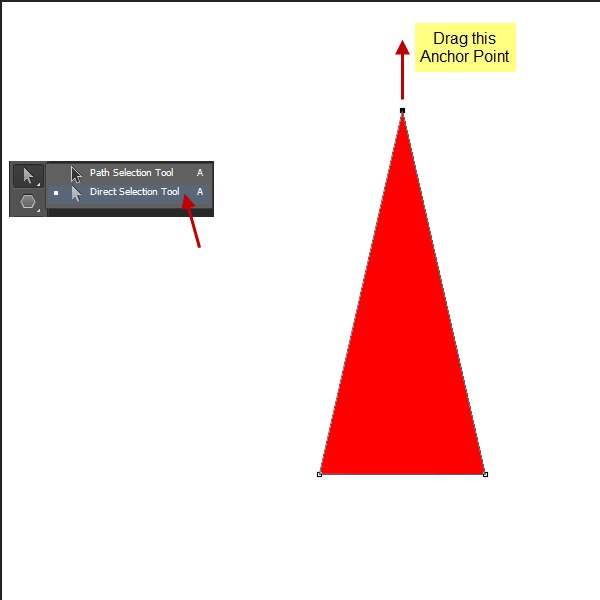
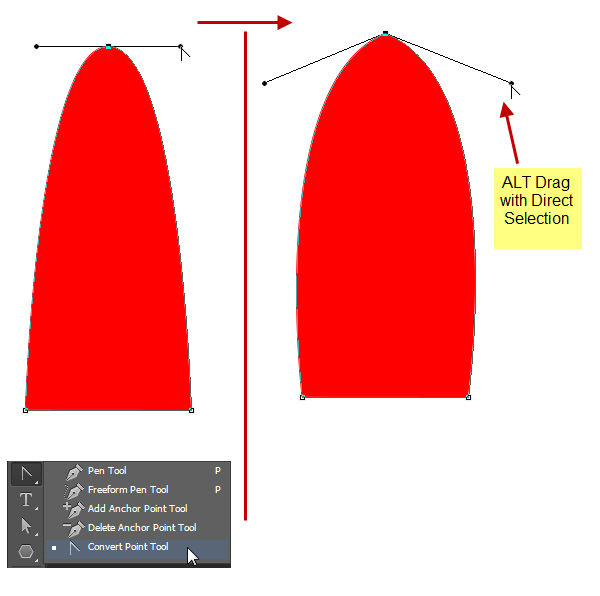
4、 選擇直接選擇工具(白色箭頭),然後選擇並拖動向上,使三角形頂部的定位點向上移。現在我們必須從直線到曲線改變三角形的邊。我們會做這個轉換錨點工具。

5、 選擇轉換點工具(看起來像一個倒“V”)。然後單擊並拖動頂部錨點延長方向點。要單獨移動手柄(即方向),按下Alt鍵並拖動方向點。方向點是在方向線的端部的實心圓圈或圓點。這將創建火箭的主體形狀。重命名此形狀圖層為“箭體頂”。

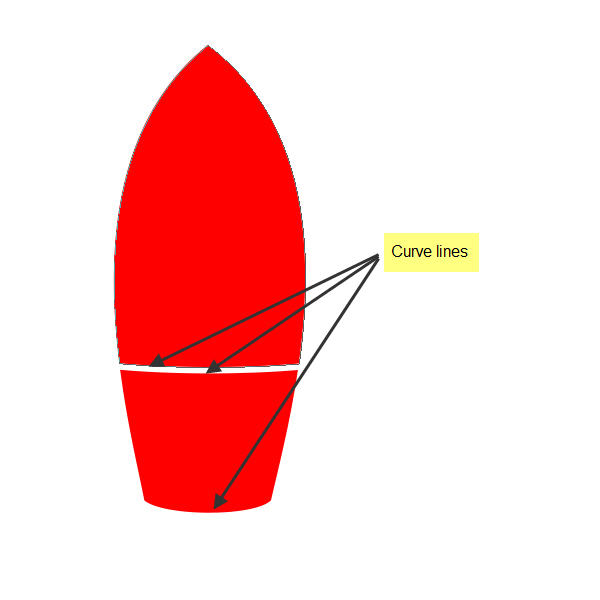
6、 選擇矩形工具,並按照之前的設置創建一個矩形。這將在“箭體頂”圖層下面新建一個圖層,命名此層為“箭體底”。如之前的過程中選擇轉換點工具,並改變矩形以匹配下面的截圖。我們基本上是將箭體分成兩個形狀圖層,即“箭體頂”和“箭體底”。注意有三條直線(如圖所示)。通過使用相同的技術,將其轉變成曲線。確保他們的彎曲量相等。這會讓火箭更有3D透視的感覺。

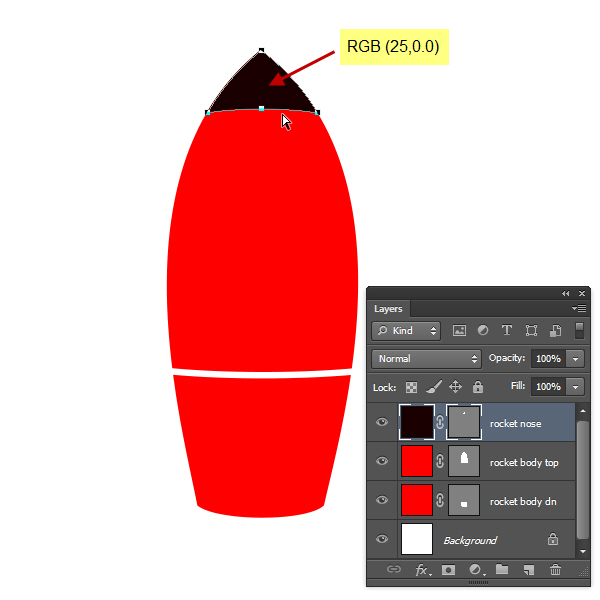
7、在“箭體頂”圖層上選擇多邊形工具上創建一個三角形,命名為“火箭鼻子”。顏色為黑色帶輕微的紅色(RGB25,0,0)。通過移動錨點使用直接選擇工具相匹配的三角形箭體頂部的大小。然後彎曲與轉換錨點工具下部直線。曲線的方向應該是向上。

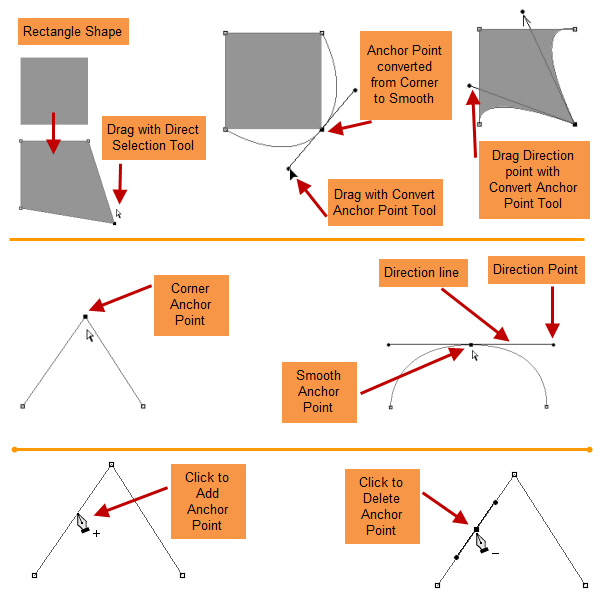
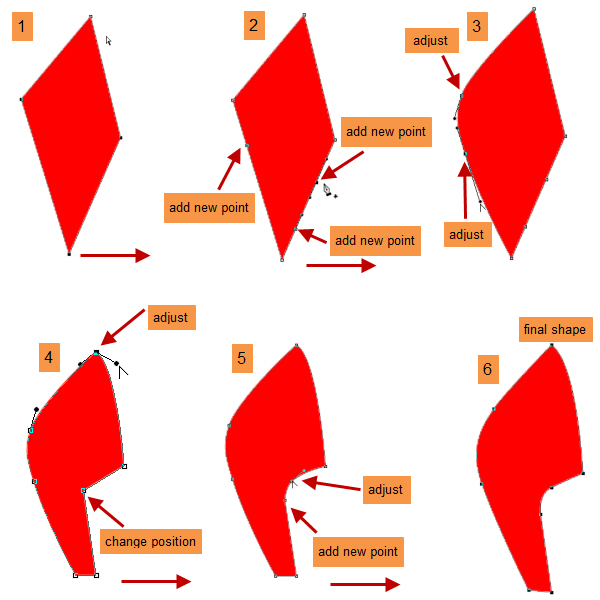
8、 現在創建三個類似翅膀的支架,使我們的火箭保持矗立。它們在飛行過程中也用於控制方向和平衡。我們將利用一個矩形形狀圖層和編輯錨點工具來改變形狀成機翼形狀。為此,我們將同樣使用直接選擇工具和轉換點工具。讓我們回顧一下這個過程。
我們還是利用工具創建形狀,如矩形或用鋼筆工具。然後利用直接選擇工具編輯錨點。我們通過改變錨點的類型以及從角落的轉換錨點工具來使之平滑,創建曲線。平滑點是那些從錨點兩側延長線(即方向點)的方向點控制曲線的高度和方向。要添加錨點,單擊與鋼筆工具路徑的任何空白部分。要刪除,用鋼筆工具點擊任何一個現有的錨點。詳細細節如圖所示:

請按照截圖來做。因為這是一個試錯的過程,預計要花費一些時間在這裡。當你做出滿意的機翼形狀,然後在圖層名稱雙擊形狀圖層的文字更改為“左翅”。

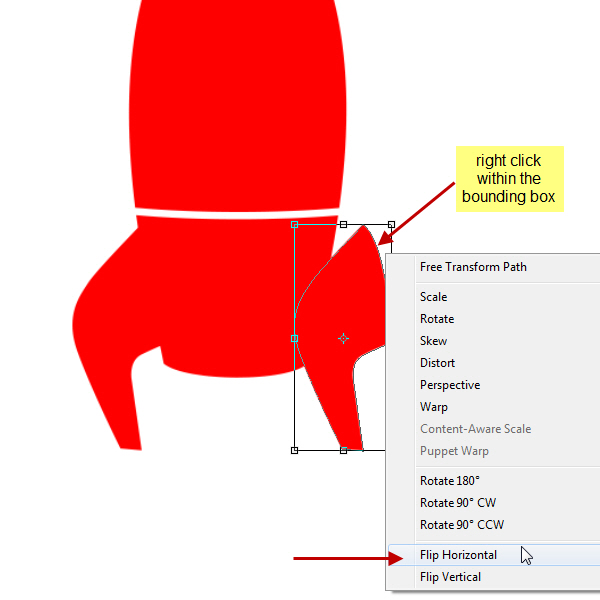
9、 右鍵單擊“左翅”層,選擇復制圖層。然後改變位置到右側的火箭和重命名的層為“翼右”。現在選擇路徑選擇工具(黑箭頭),然後單擊路徑上,將其選中。然後按Ctrl+ T來獲得所選擇的路徑周圍的邊框。現在的邊框內點擊右鍵,從菜單中選擇水平翻轉。

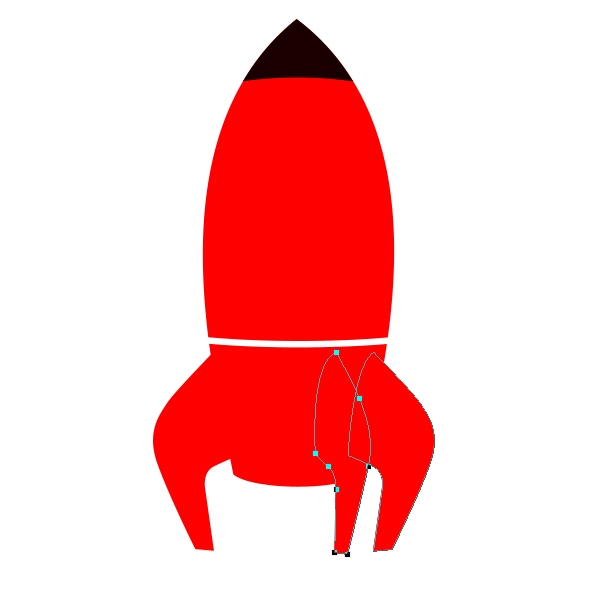
翻轉和定位後得到新的圖層“右翼”

10、復制“右翼wing right”圖層,命名新圖層為“中翼”,然後像之前的操作一樣打造中翼。

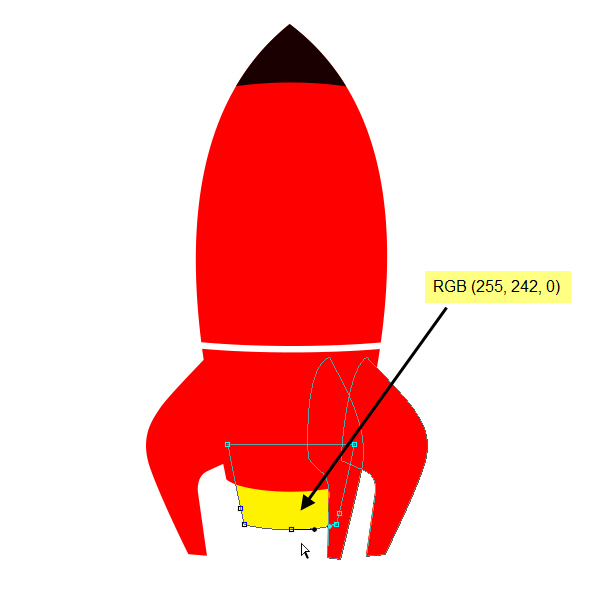
11、 按照相同的方法,並在“箭體底”層的下面創建一個黃色(RGB255,242,0)的矩形圖層。改變形狀如截圖。命名此層為“發動機中部”。

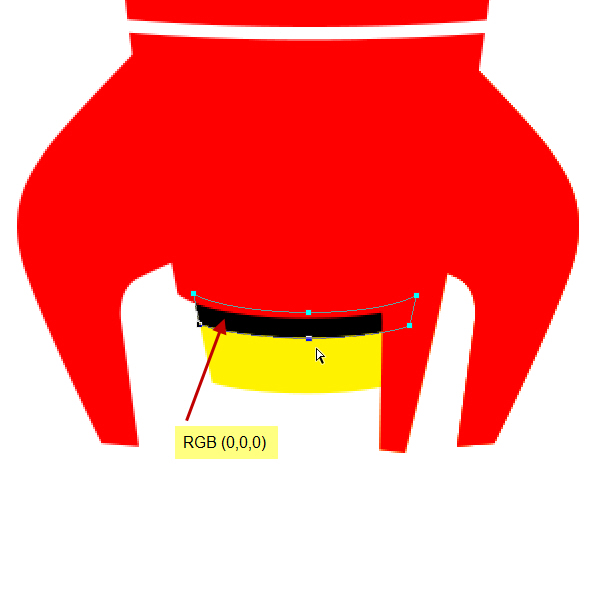
12、 在彎曲的“發動機中部”層的頂側創建另一個矩形形狀層(RGB0,0,0),並將其命名為“發動機上部”。把這個形狀定位在發動機的中部的頂。詳細如圖所示:

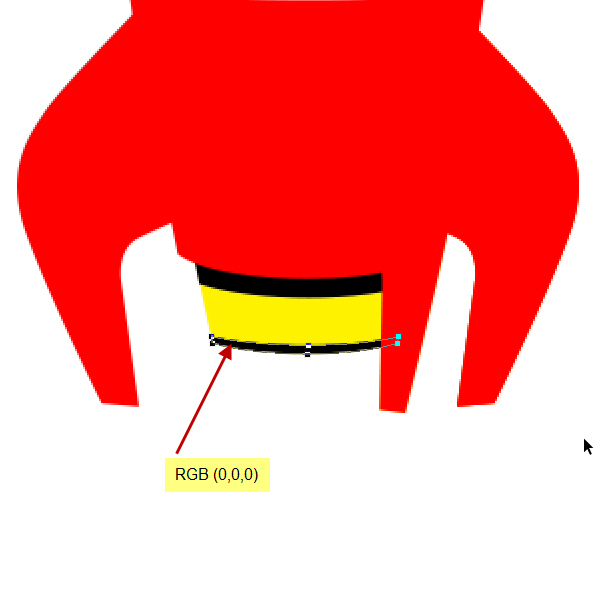
13、 復制“發動機上部”層然後放置在 “發動機中間”層的下部位置。命名此層為“發動機底”。
我們所做的基本上是建立引擎的三個部分。頂環為“發動機上部r”和底部一個是“發動機底”。 “發動機上部”和“發動機底”是黑色的,而中間部分是黃色的。

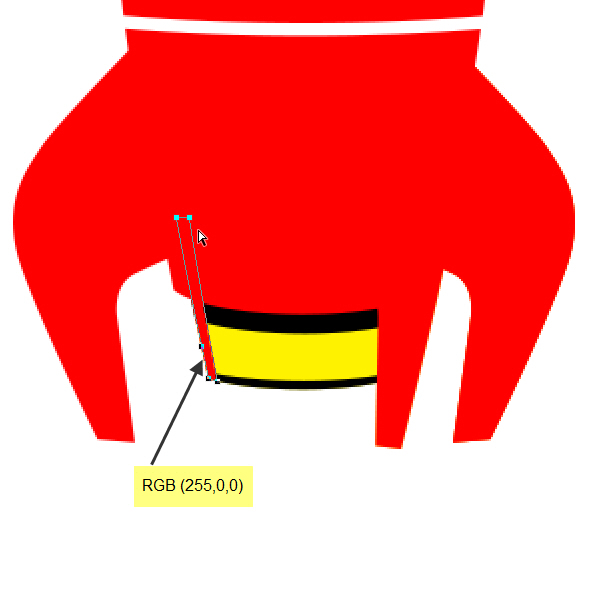
14、 現在我們將創建的發動機的左側。這實際上是在箭體(箭體底層)的延伸部分。因此,如下面的截圖所示的位置,創建另一個紅色(RGB255,0,0)矩形。命名為“引擎左側”。改變這層下面的“箭體底”層的位置。你可以在圖層面板拖動上下位置更改圖層順序。

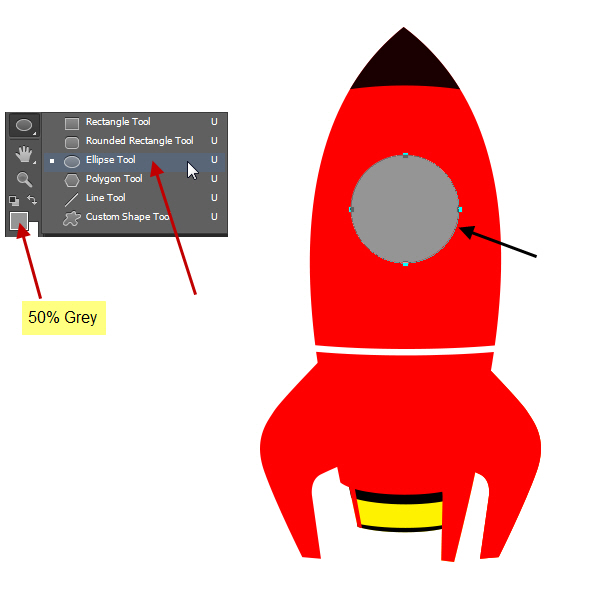
15、 現在,從工具箱下面更改前景色為RGB(149,149,149)。選擇橢圓工具,並創建一個類似以下截圖的一個圓圈。您可以通過按住Shift鍵的同時拖動來創建一個標准的圓。

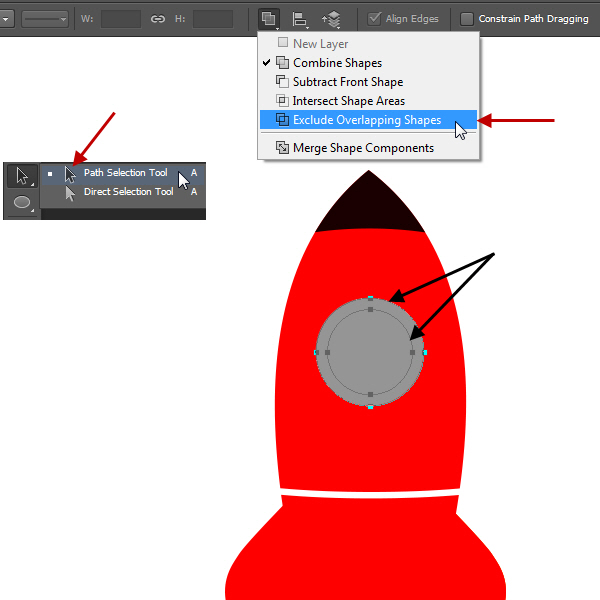
16、利用路徑選擇工具選擇該圓,然後選擇編輯>復制和編輯>粘貼。因此,我們現在具有相同的形狀層中的兩個的形狀。利用路徑選擇工具選擇這兩個圓其中一個,並按住Shift鍵單擊另一個。當選擇路徑後,選項欄上的頂部會出現形狀選項。選擇該選項排除重疊的形狀。

17、 這將產生一個環形。重命名此層為“外環”。



