萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> Photoshop制作金屬質感的工具圖標
Photoshop制作金屬質感的工具圖標

Photoshop制作金屬質感的工具圖標
1.首先我們來坐下背景,這個背景我是先畫了個圓做了些效果(投影,內陰陽)定義成圖案,

2.用圓角矩形工具,畫最底部的漸變,在這一步我先畫個半徑為47的大圓角矩形,在用剪切畫個35的小圓角矩形,最後填充投影和漸變疊加。



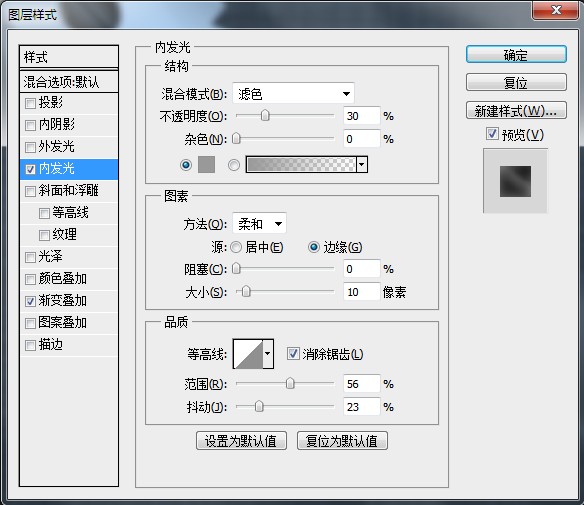
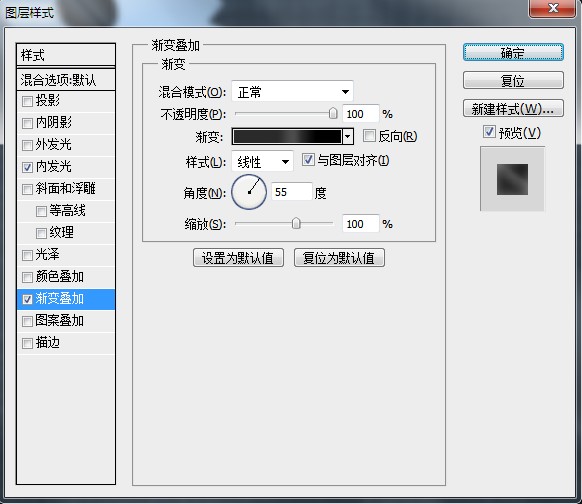
3.這一步我們在畫個半徑為35的小圓角矩形和上面镂空的一樣大小就可以了。做圖層樣式:內發光和漸變疊加。在找張蘋果手機的背景填充下就可以了。



4.復制個小的圓角矩形,做個內發光,把填充設為0.


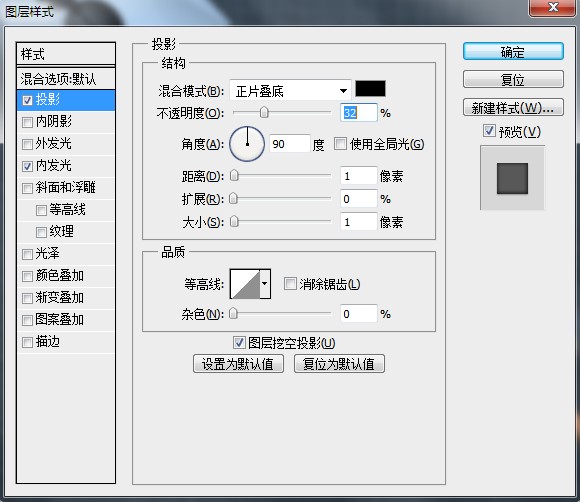
5.第五步把第二步的大圓角矩形復制一個,調整圖層放在最上邊,調整下形狀和位置,在做投影和漸變疊加。



6.這一步我們來給整體做個金屬拉絲效果,我做的思路大概(先把兩個形狀工具復制一份,把圖層樣式去掉只留下外輪廓就好,然後合並圖層,這樣就出來邊框圖形的選區了,下一步就是新建給圖層做金屬拉絲,調整下混合模式和透明圖就好)


7.這一步我又做了個邊框整體覆蓋圖層,整體過度自然些。


8.我們在給邊框加個拼接的感覺吧,這一步就很好做了,
用矩形工具畫個長方形添加白色投影就行了,在復制個把投影反向就ok了,兩邊同理。到這一步我們底部邊框就做完了,下面我們來繪制鉗子吧。

9.我們來開始繪制鉗子吧,我把鉗子整體分為三個部分,首先我們把背景鎖上,用鋼筆工具來勾畫鉗子的頭部吧,先勾出頭部的底層大概分為5塊。


10.我們來把鉗子的開口做下吧,也是用鋼筆工具勾畫出它的形狀就可以,填充黑色。

11.我們再把鉗子張開的軸承那裡畫下吧,還有鉗子剪斷東西那加兩個漸變圖形。





12.這一步我們畫下把手吧,先畫下橡膠感覺的黑色部分,用鋼筆工具勾出底部形狀,填充漸變顏色。



13.畫下橙色銜接的地方吧,這一塊我分成了幾部分組合做成的,先看下做完的效果。


14.給把手加個中間凸起的部分。





15.這一步就要給鉗子加上摩擦的底部了。



16.加上和輪胎一樣的凸起吧,這一步我是在AI裡完成的,轉過來加了下投影。

17.其實下面的這個把手和上面的那個,可以共用一些元素的,把上面的把手復制一個,調整圖層樣式,



18.我們在整體畫下橙色部分,做以下圖層樣式。




19.這一步我們來刻畫下橙色部分,我用了些比較快速的辦法,就是復制個橙色
- 上一頁:PS鼠繪質感的塑料包裝
- 下一頁:APP圖標PS繪制過程分解



