萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> Photoshop設計金屬立體效果的APP圖標
Photoshop設計金屬立體效果的APP圖標

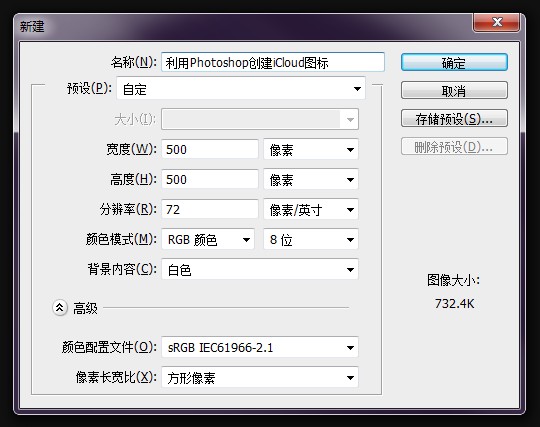
第1步:
打開Photoshop,Ctrl+N新建文檔,根據自己的情況來定義尺寸。

第2步:
選擇圓角矩形工具 ,按住Shift鍵在畫布上繪制出一個方形的圓角矩形,這裡我將圓角半徑設置為50像素。

第3步:
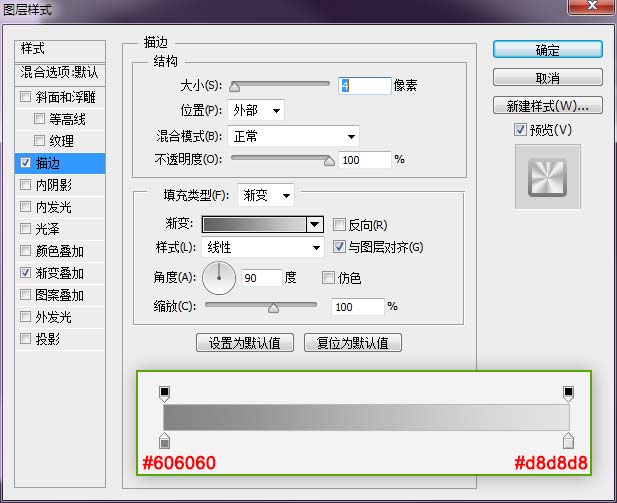
雙擊圓角矩形圖層,為其添加漸變圖層樣式。漸變樣式選擇角度漸變 。漸變顏色使用深灰與淺灰相互交替,具體設置如下圖。這是做金屬樣式的常用手法。

再添加描邊 樣式,此處填充類型選擇漸變。


第4步:
選擇鋼筆工具 ,工具模式選擇形狀 ,在圓角矩形中心繪制出雲形。這裡我並沒有嚴格按照iCloud的曲線來繪制,只是教大家一種方法。

第5步:
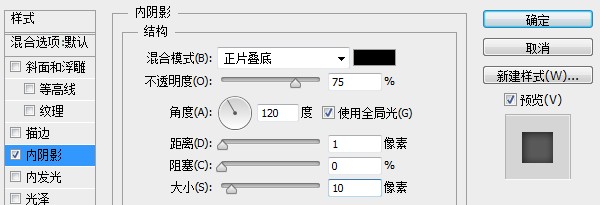
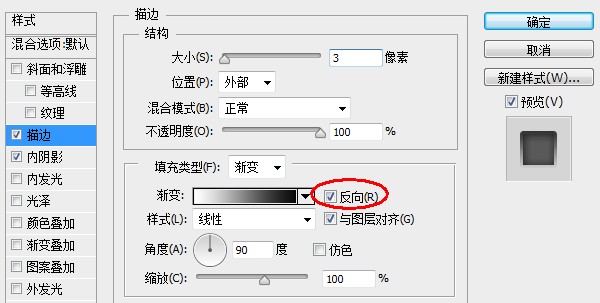
雙擊雲圖層,為其添加內陰影 樣式。

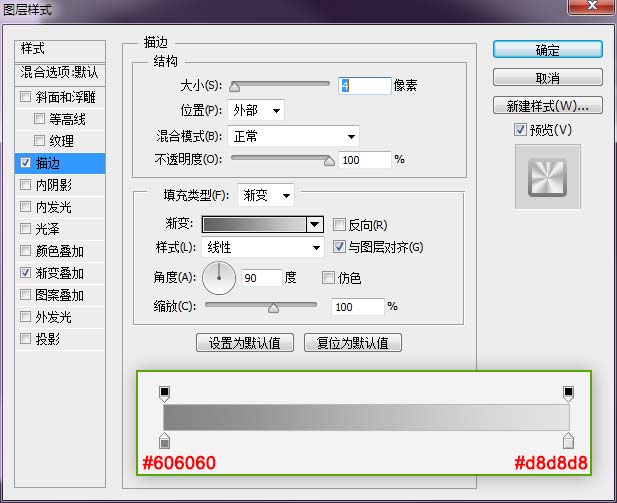
繼續添加描邊 樣式,這裡依然選擇漸變描邊,將默認的黑白漸變反向即可。

第6步:
將雲圖層Ctrl+J復制一層,清除其圖層樣式,並將顏色改變為淺灰色。Ctrl+T將其縮小,縮小時按住Alt鍵可以進行中心縮放。縮小完畢,你可以利用直接選擇工具 微調錨點,使邊緣看上去均勻即可。

第7步:
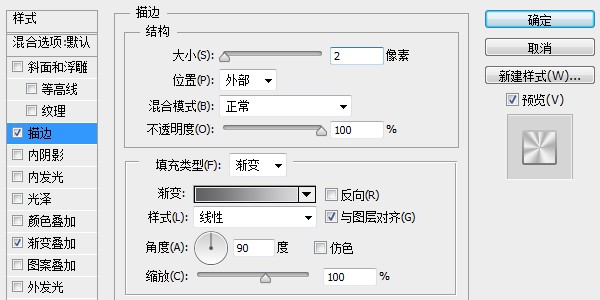
復制圓角矩形的圖層樣式,粘貼到內部的雲形圖層。(小技巧:按住Alt鍵拖動圖層樣式的fx圖標到另外圖層上,可以快速復制圖層樣式。)
將描邊 大小修改為2像素,我們就完成了非常簡單的icloud圖標的制作。

來看看最終效果圖吧:

注:更多請關注photoshop教程欄目,三聯PS教程群:181754111歡迎你的加入
ps鼠繪教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved