萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> photoshop繪制圓形水晶按鈕
photoshop繪制圓形水晶按鈕
最終效果圖

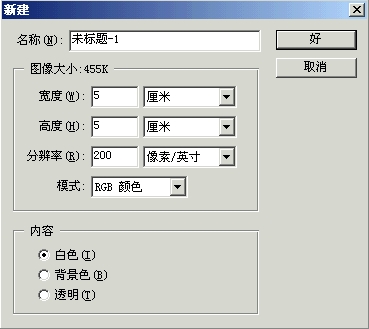
1.新建文件,寬、高都為5,單位cm,分辨率200,模式為RGB,白色背景。

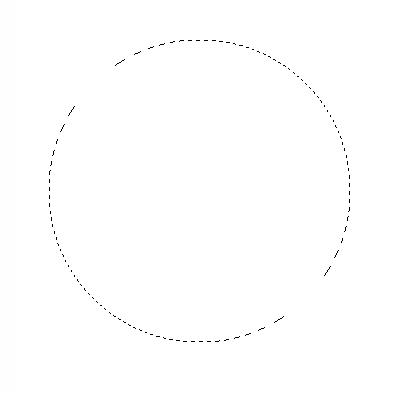
2.用圓形選框工具畫出圓形選框,在選區內點鼠標右鍵,選“通過拷貝的圖層”項(圖層1)。

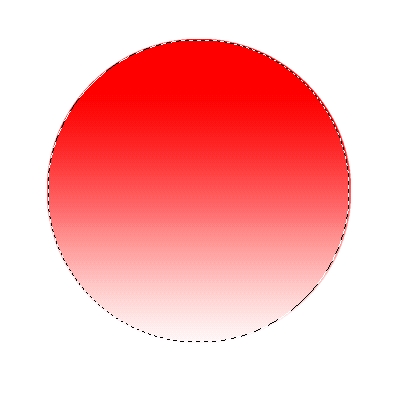
3.新建圖層(圖層2),使用漸變工具,設置成“前景色到透明漸變”,前景色設置為R:255,拉出如圖漸變。

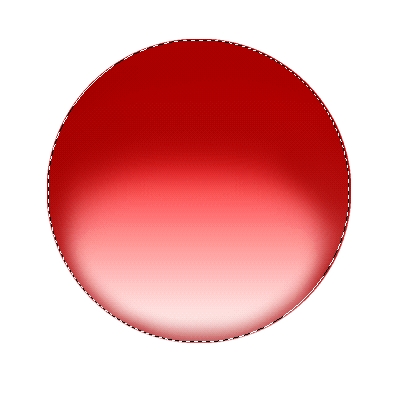
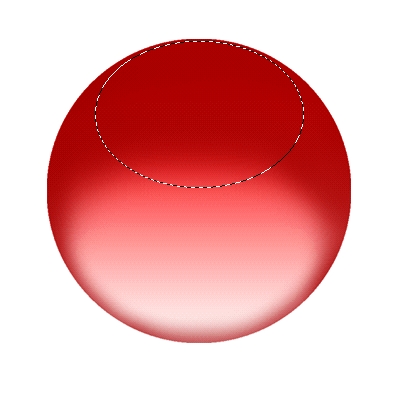
4.新建圖層(圖層3),在新圖層上用噴筆畫出陰影(也可填充顏色,然後用橢圓選區羽化後刪除,但是那樣效果沒有用噴筆來得自然好看,小魔星就不在此贅述:P)

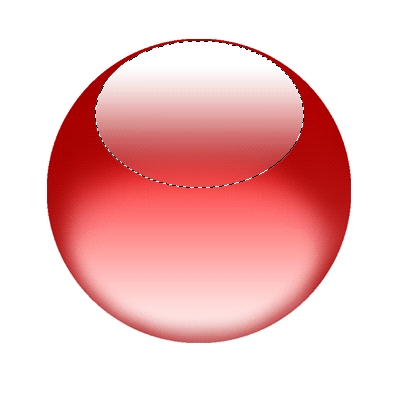
5.新建圖層(圖層4),在新圖層上畫出橢圓選區。

6.在圖層4上使用漸變工具,前景色設置為R:255;G:255;B:255。

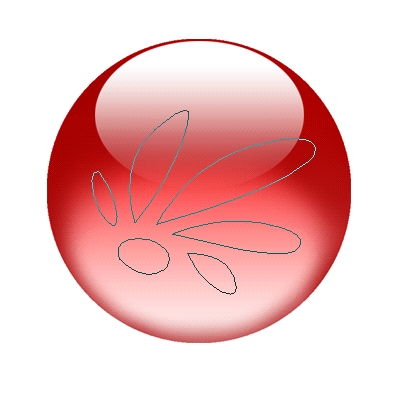
7.新建圖層(圖層5),使用鋼筆工具任意畫一個圖形。

8.在路徑工作區中點選“將路徑作為選區載入”,將鋼筆路徑轉換成選區。
![]()

9.填充前景色。

10.將圖層5拉至圖層4之下。

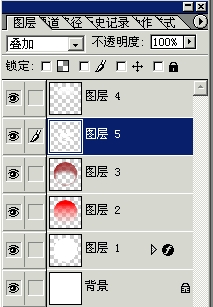
11.圖層屬性設置為“疊加”。


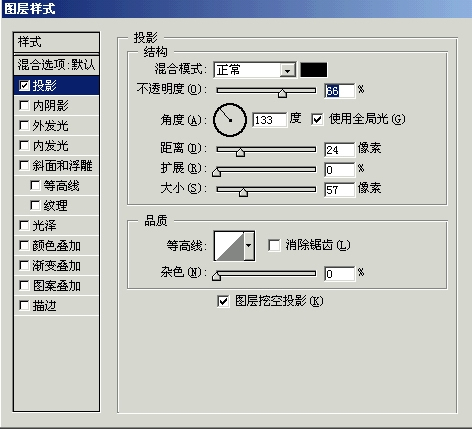
12.把工作區換到圖層1(通過拷貝的白色圓形),雙擊圖層,跳出圖層樣式框,參數設置如圖。

13.現在就是大功告成拉~~哈哈哈~~~如果想再做其他顏色的水晶按鈕不必再一個個重復做~只要點ctrl+U調整色相就OK了:)

ps鼠繪教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved



