萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> 用Photoshop制作一套社交網絡圖標
用Photoshop制作一套社交網絡圖標
教程旨在教會大家如何利用Photoshop創建一系列高雅的社交圖標。另外,PS CS6中的形狀工具新增了選項面板,可以使用新的描邊樣式。這對我們接下來制作的一些效果非常有幫助。
還沒有用上Photoshop CS6的同學可以去Adobe的官網下載beta版。如果你對制作本圖標很感興趣,又苦於沒有時間去下載PS CS6,不用擔心,你照樣能跟得上。
話不多說,我們開始吧。

PSD文檔下載鏈接:訪問
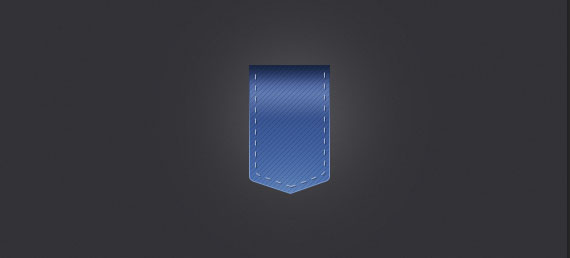
最終效果:

步驟1:建立文檔
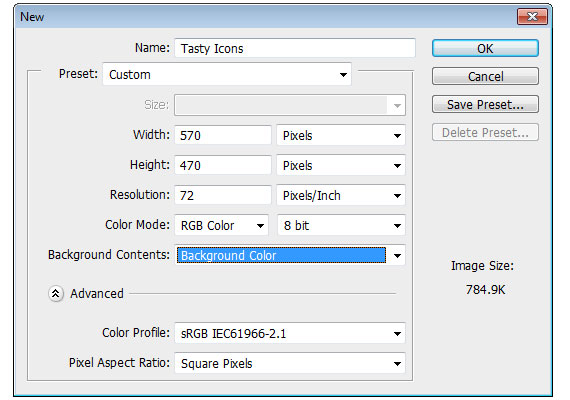
新建一個570像素x470像素的文檔,背景色為:#333236。

對背景色使用濾鏡(Filter)-雜色(Noise)-添加雜色(Add Noise)

接下來,我們使用筆刷工具(Brush Tool)在背景中央畫上一抹白色柔光。

將該圖層模式改為柔光(Soft pght),不透明度調至50%。

步驟2:建立基本形狀
基本形狀如下圖所示。首先建立一個大小為80像素 x 120像素,顏色為#3b5997的圓角矩形,圓角半徑為5像素。然後使用直線選擇工具(Direct Selection Tool)和鋼筆工具(Pen Tool)對其進行修飾:先將頂部拉直,並在底部中央添加一個錨點(anchor point),然後用直線選擇工具向下拖拽,效果就出來了。在之前的教程中也提到過如何適當地美化形狀。

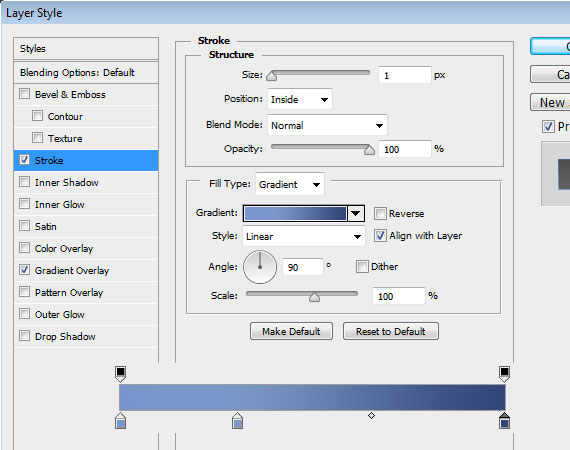
為該形狀圖層應用樣式:
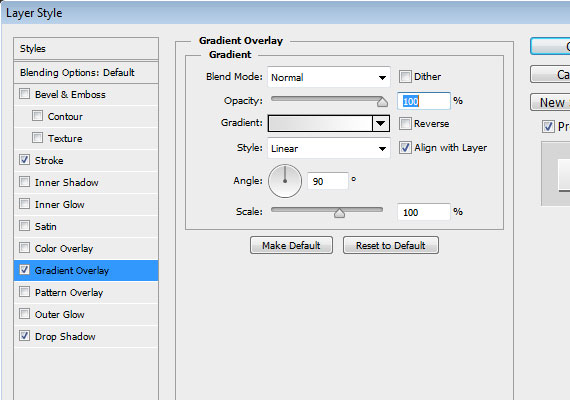
描邊:采用漸變色描邊,漸變顏色為 #7796cb, #7b97c6, #324579,其它參數詳見下圖。

漸變疊加(參數詳見下圖)

最終效果:

步驟3:添加圖案
新建一個5像素 x 5像素的文檔,背景一定要設成透明。

使用縮放工具(Zoom Tool)放大整個畫布,或使用快捷鍵,按住Ctrl++亦可。放大之後,使用鉛筆工具(Pencil Tool)勾勒出下圖所示的圖案。

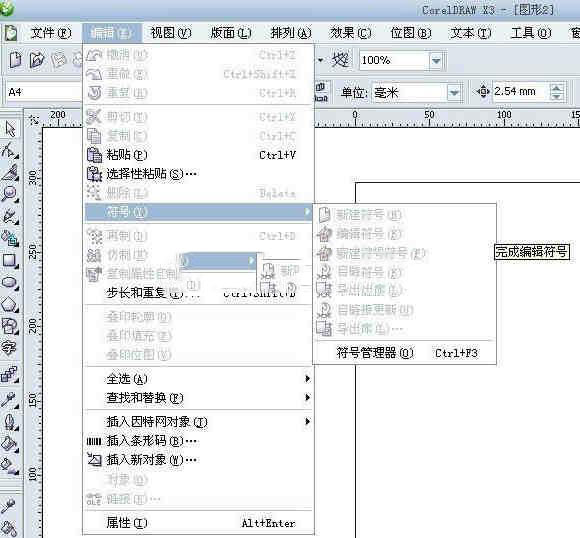
將本文檔保存成圖案:編輯(Edit)-定義樣式(Define Pattern),並為其命名。然後將該圖案應用到基本形狀上去。
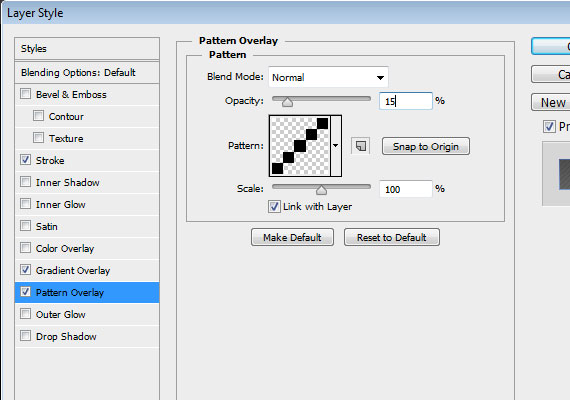
圖案疊加(參數見下圖)


步驟4:添加高光
為基本形狀添加一些高光看起來更有質感。首先,在形狀圖層上新建一個高光圖層,並按照下圖的指示將其與基本形狀圖層鏈接。

使用減淡工具(Soft Brush Tool)在形狀的底部進行塗抹,之後將圖層模式設為柔光,不透明度調至80%。
新建另一圖層,使用漸變工具(Gradient Tool)-對稱漸變(Reflected Gradient),顏色為 #fff ,將其應用在靠近基本形狀的頂部的位置。然後將圖層模式設為:柔光(Soft pght),不透明度修改為50%。

再新建一個圖層,制作陰影效果。對該圖層運用對稱漸變( Reflected Gradient),顏色為#000,將其運用到基本形狀的頂部位置。將該圖層模式修改為正片疊底(Multiply),不透明度設為50%。

步驟5:添加縫線效果
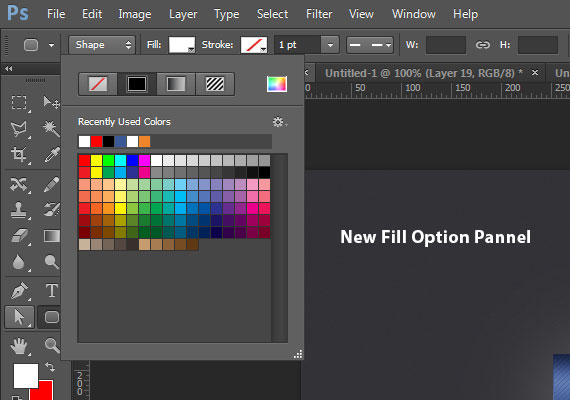
縫線效果在PS CS6中很容易實現(直接應用Dash Stroke)。PS CS6對圖形工具進行了升級,額外增加了描邊和形狀的選擇項。如果你尚未使用PS CS6,不用著急,你依然能夠跟上我們。不過,用PS CS6處理起來更方便。下面是新版的形狀工具新增的選擇面板。
填充選項面板

描邊選項面板

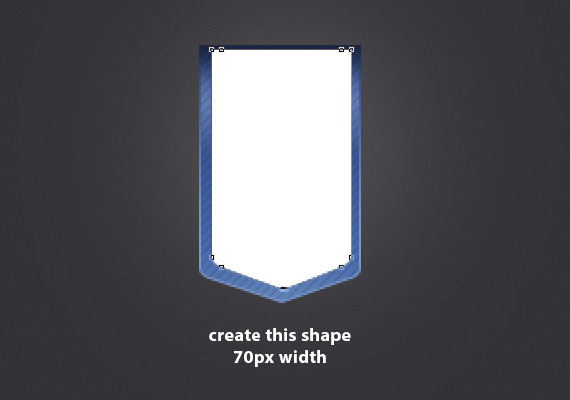
為了制作出縫線效果,首先創建一個形狀,做法跟前面的基本形狀一樣,只不過將寬度調整為70像素。

點擊更多選項(More Options)調整描邊,將Dash值設為5,Gap值設為6。.接著將描邊的顏色改為#a4b1cf。完畢之後,去掉填充的顏色,這樣我們的縫線效果就誕生了。
在CS5以下的版本,你可以手動用直線工具(pne Tool)搞定,每行5像素,間隔6像素。

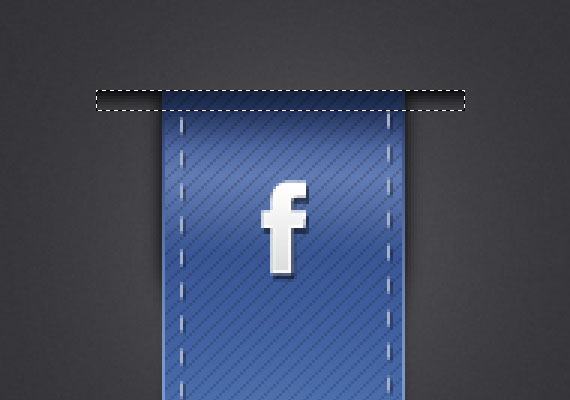
接下來,我們要刪除頂部多余的縫線,柵格化(Rasterize)圖層,最後擦去頂部的縫線即可。
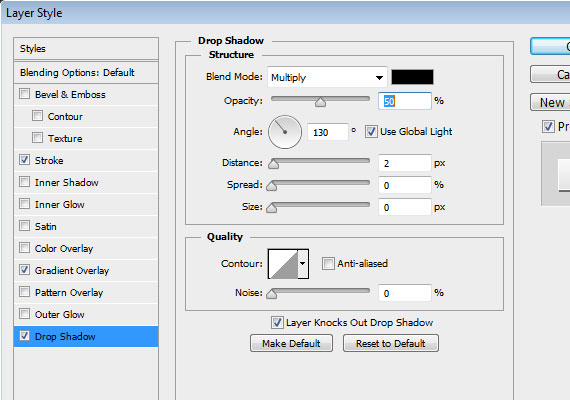
投影效果(參數見下圖)


步驟6:添加圖標
將圖標素材放置於外形的中央。
描邊效果(參數見下圖)

漸變疊加顏色: #dddddd,#fff(其余參數見下圖)

投影效果(參數見下圖)

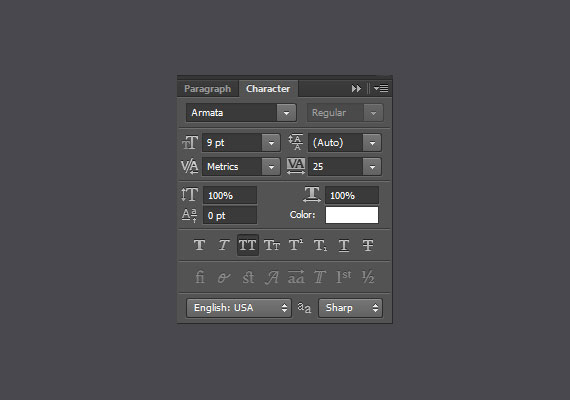
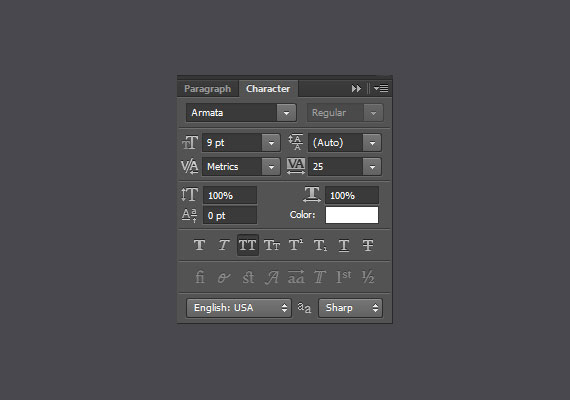
用文字工具( Text Tool)寫上文字。

復制文本圖層,顏色修改為 #2b406a,然後用鍵盤上的方向鍵上移至合適的位置。

步驟7:添加投影
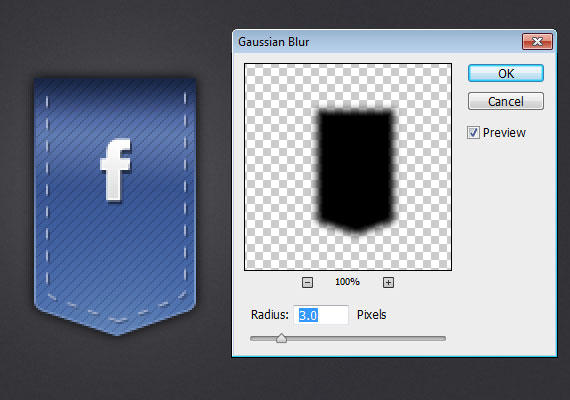
復制基本形狀圖層,並用 #000000顏色填充。並將復制之後的基本形狀圖層置於原始形狀圖層下方。現在對復制之後的圖層運用濾鏡(Filter)-模糊(Blur)-高斯模糊(Gaussian Blur)。(具體參數見下圖)

將圖層和不需要的部分模糊,參加下圖所示:

使用線性漸變( pnear Gradient)添加下圖的陰影效果,顏色為 #000000。

用直線工具(pne Tool)畫出一條顏色為#515055,1像素的細線,將其放圖中的陰影之上。

最後,將陰影和細線兩邊模糊一下,就算大功告成了
總結
通過本教程的學習,各位同學需要掌握和強化的技巧包括:鋼筆工具勾勒圖案的技巧,高光的使用(增加質感)以及漸變工具等的使用。希望本教程能對大家有幫助。