萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> PS繪制逼真不銹鋼金屬螺旋鈕圖標教程
PS繪制逼真不銹鋼金屬螺旋鈕圖標教程
好久沒折騰PS了,今天看了psd+上的《Create a Clean iPad Interface in Photoshop 》這篇文章,一時手癢,就截了一段,學習學習。
先看看最終的效果:

一、背景制作步驟
背景制作相對沒什麼難度,具體順序是:
1、新建一600X600的文檔;

2、新建群組,並命名為background;
3、新建圖層,以#C2C2C2填充,並增加“漸變疊加”和“光澤”的圖層樣式效果。
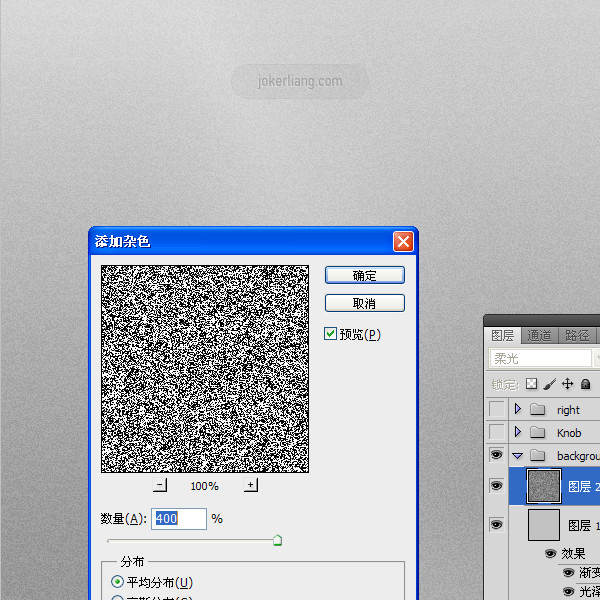
4、新建圖層,填充任意顏色,執行“濾鏡 -> 雜色 -> 添加雜色”,具體選項和效果如圖:

二、旋鈕制作步驟
第一步
利用橢圓工具(Ellipse Tool(U))畫出一個底色為黑色的正圓(按住Shift鍵),並將該圖層填充調整為8%;如圖:

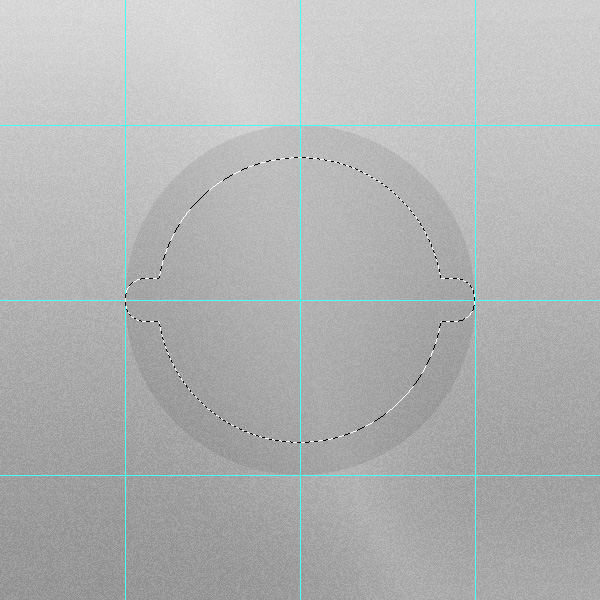
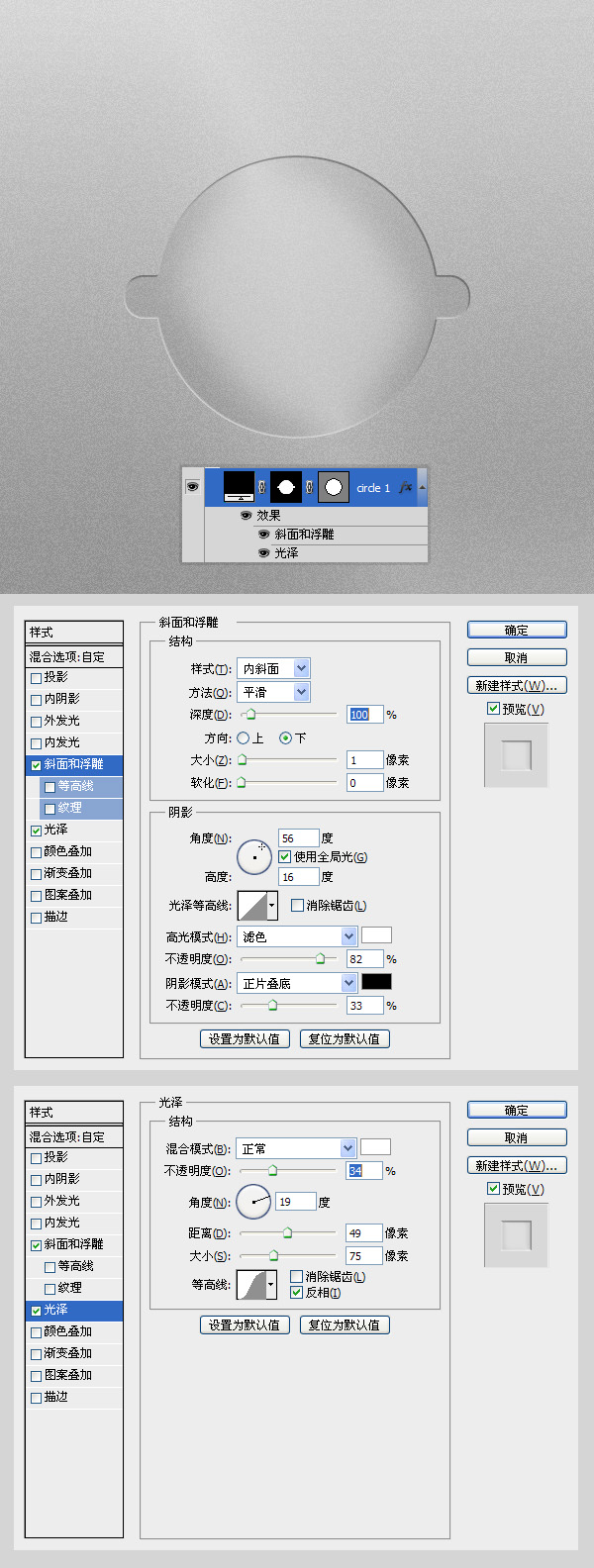
利用鋼筆工具依示例構出路徑並制成選區,然後將此選區添加至當層圖層的圖層蒙版。最後給當前圖層應用一些圖層樣式效果。
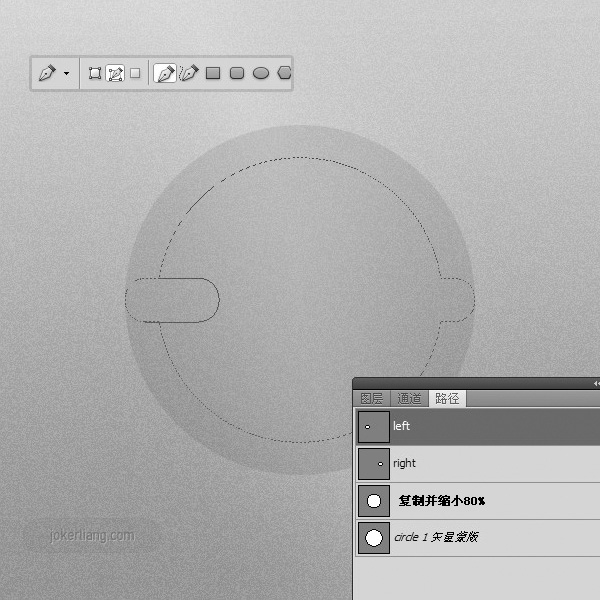
如何用鋼筆工具構出圖中路徑,讓我折騰了半天,平時練習得太少了,制作過程截圖如下:

添加“斜面與浮雕”和“光澤”的圖層樣式效果:

第二步
利用橢圓工具,按圖示新繪一同心圓(或者直接復制第一個圓,並通過變形,縮小至65%),填充色為#141414。

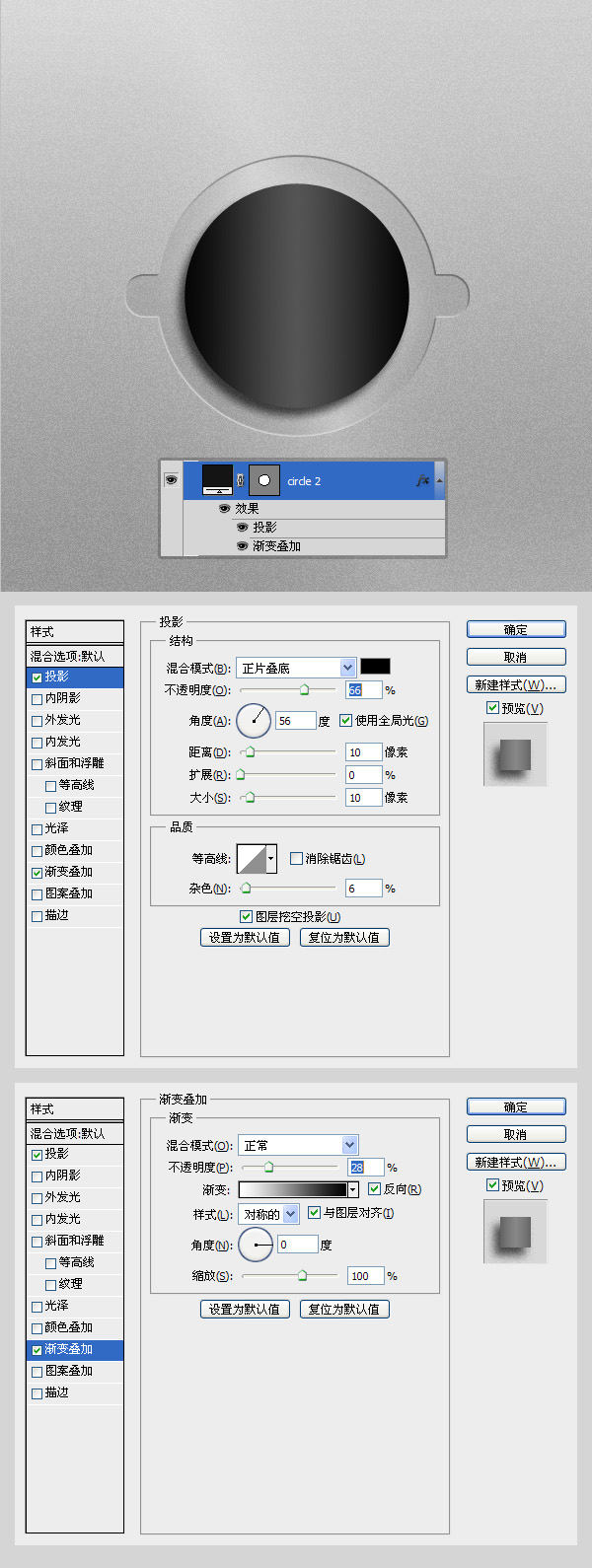
添加“投影”和“漸變疊加”:

第三步
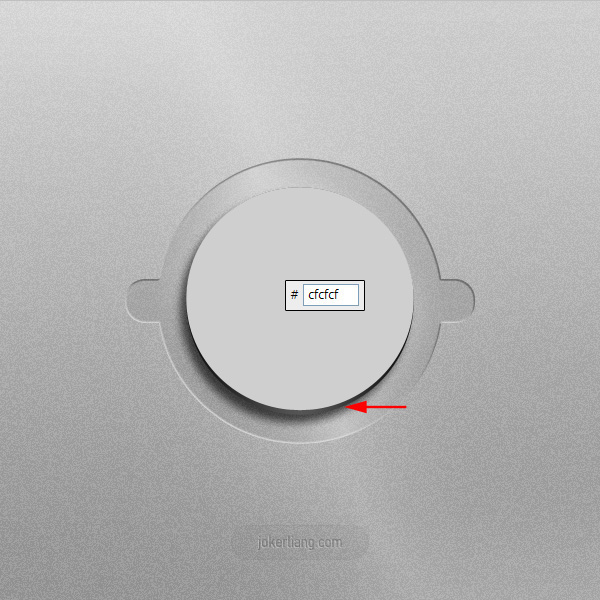
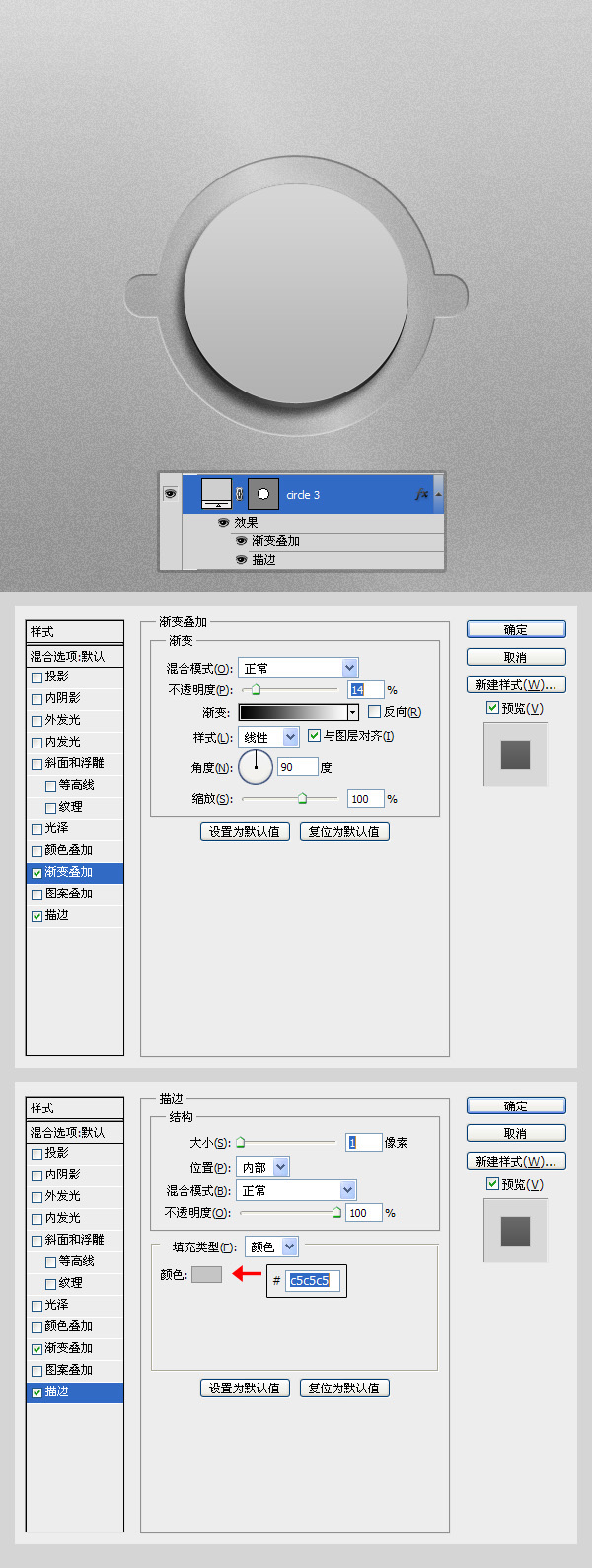
按圖示,利用橢圓工具再新建一圓,以#cfcfcf填充。注意該圓應向上偏移5px

添加“描邊”和“漸變疊加”的圖層樣式

第四步
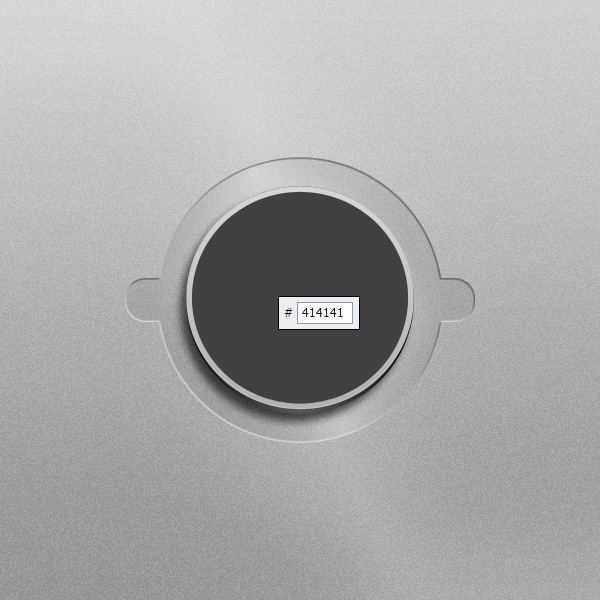
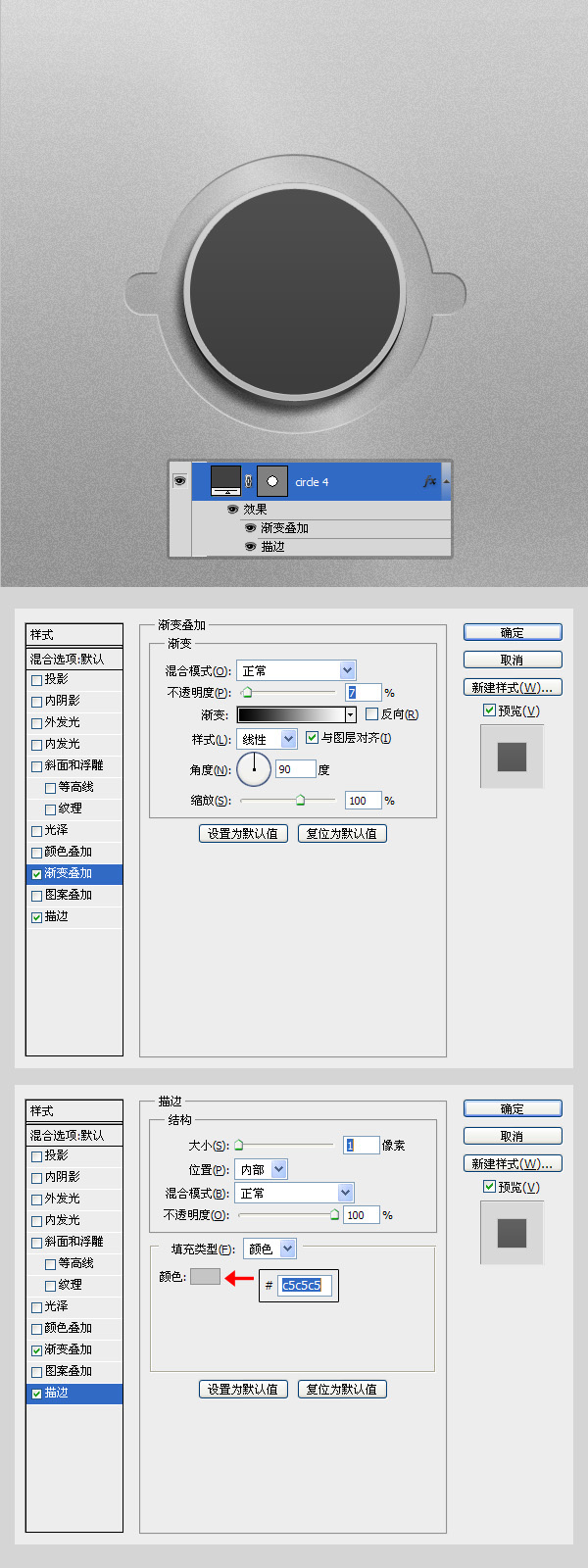
再次增加一個新圓,填充為#414141,如圖:

添加“描邊”和“漸變疊加”的圖層樣式

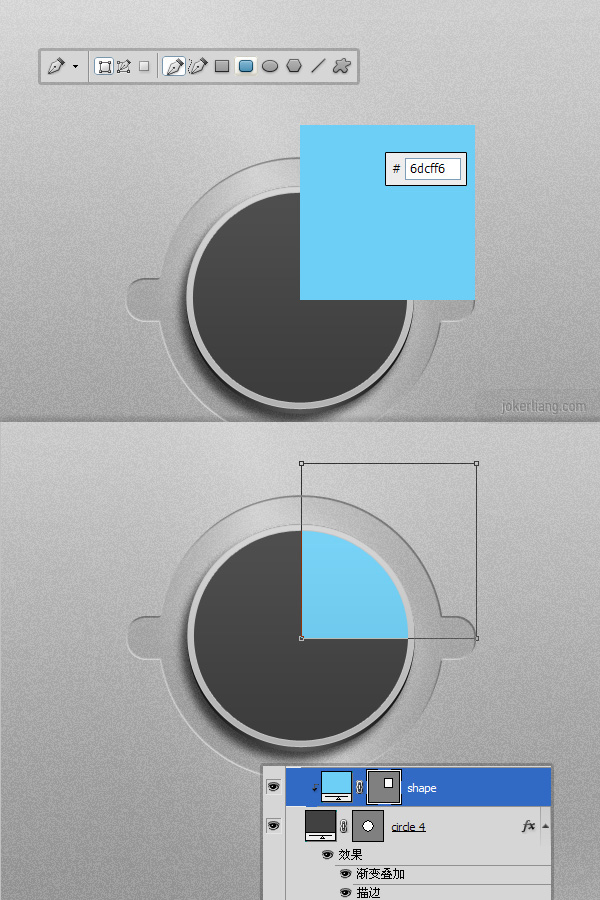
選擇鋼筆工具,按圖示繪制色塊,並創建“剪貼蒙版”:

第五步
新增一圓,填充白色,注意該圓大小。

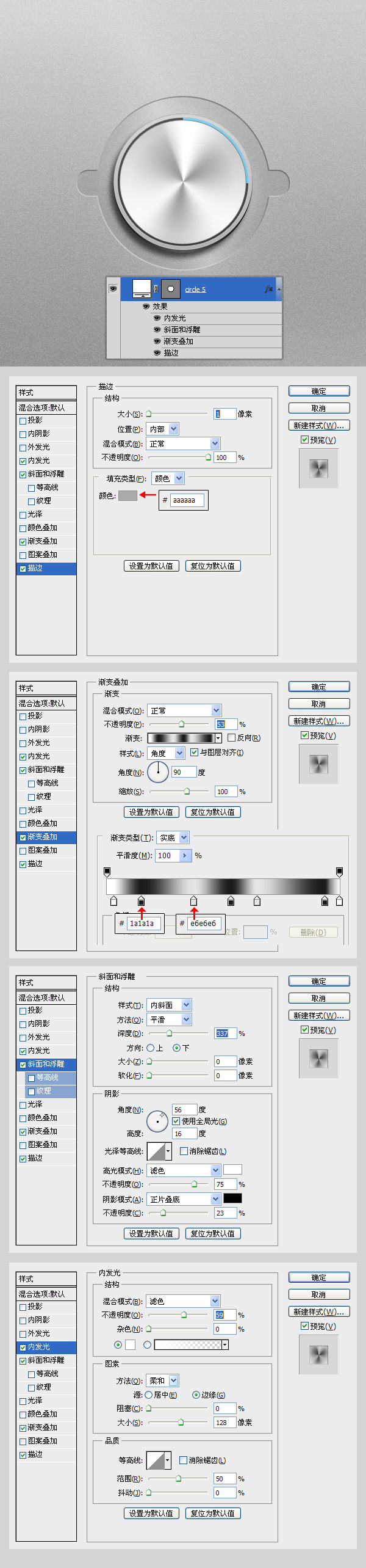
添加“內發光”、“斜面與浮雕”、“描邊”和“漸變疊加”:

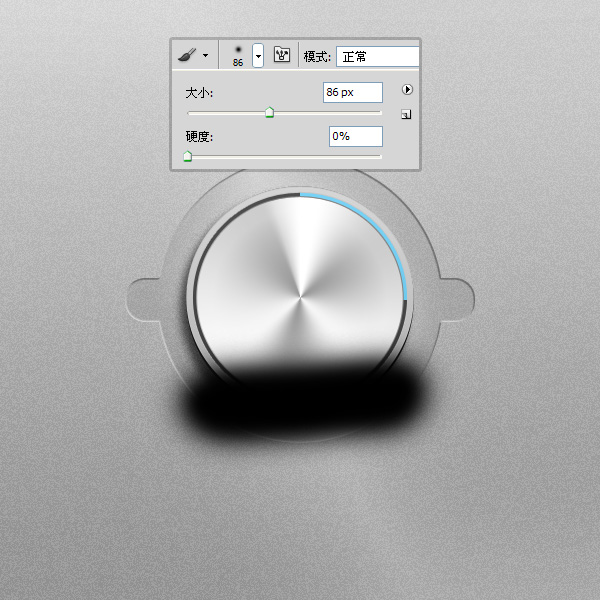
選擇筆刷工具,並調整適當的筆刷大小,筆刷硬度調整為0,按圖示描繪;在該圖層上右鍵,選“創建剪貼蒙版”;

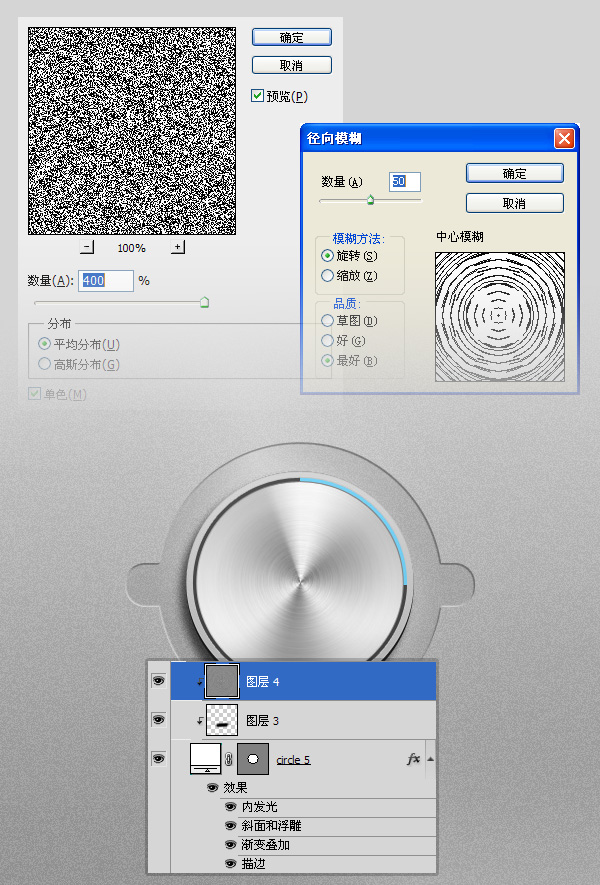
接下來,新建圖層,並填充任意顏色,執行“濾鏡 -> 雜色 -> 添加雜色”,然後執行“濾鏡 -> 模糊 -> 徑向模糊”,詳細參數如下圖:

最後以旋鈕中心點為准,調整風眼的位置,效果如上圖。
第六步
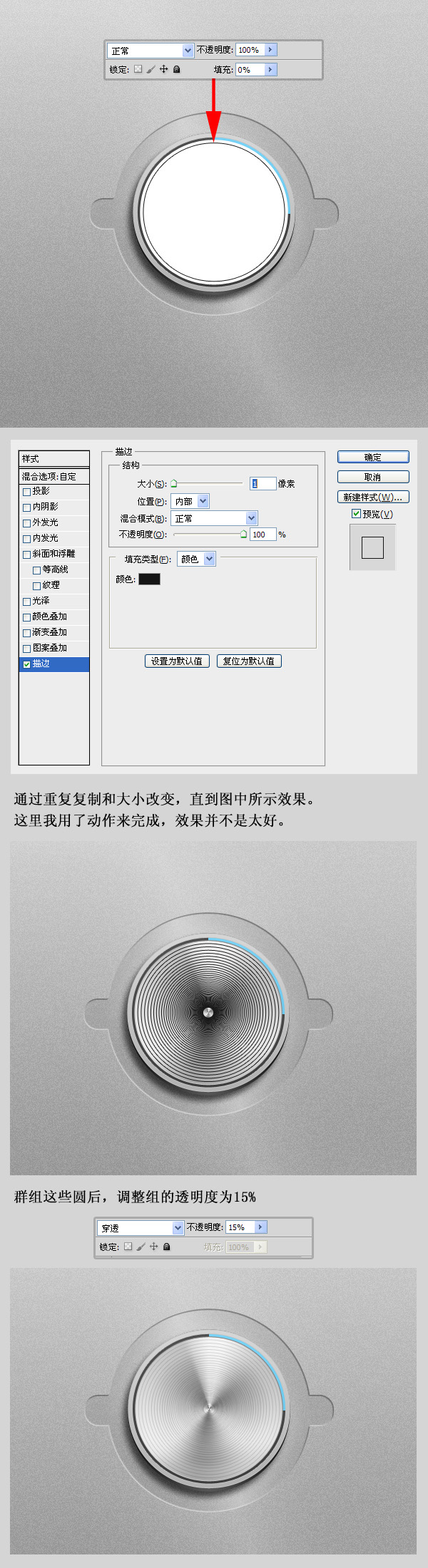
給表面添加些紋理,新增圓,將圖層面板右上方填充值調整為0,添加圖層樣式“描邊”;
接著通過重復復制和改變大小,來達到圖中所示的效果,最後群組後修改透明度至15%。

第七步
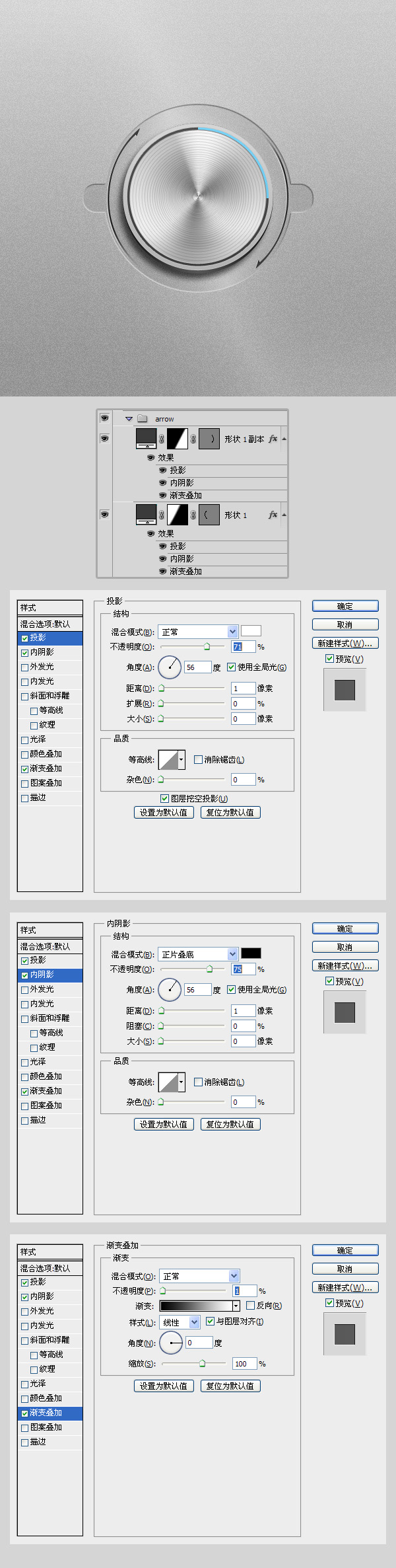
繪制輔助箭頭,這部分的操作主要還是通過鋼筆工具,構出箭頭後,應用一些圖層樣式。並對未梢進行些漸變蒙版處理。
具體操作效果見圖。

第八步
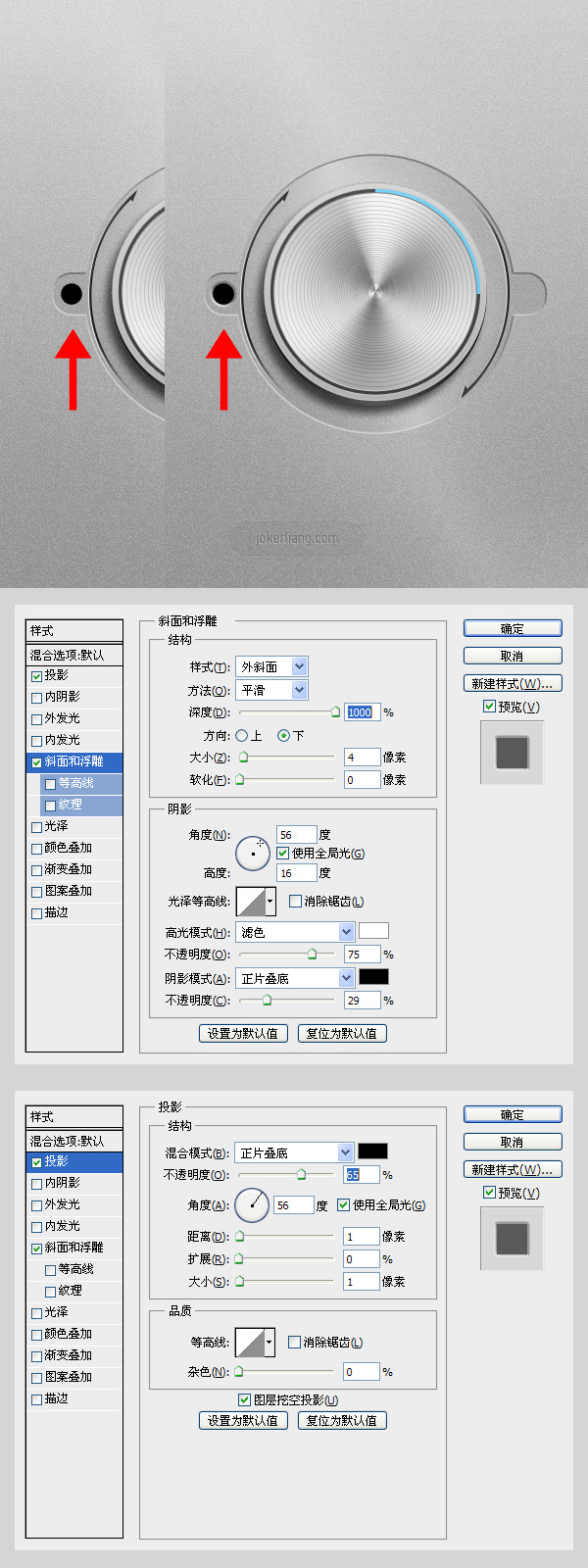
螺絲釘的制作;
1、利用橢圓工具繪制一個正圓,填充為黑色。接著依圖示應用圖層樣式,包括“投影”與“斜面和浮雕”效果。

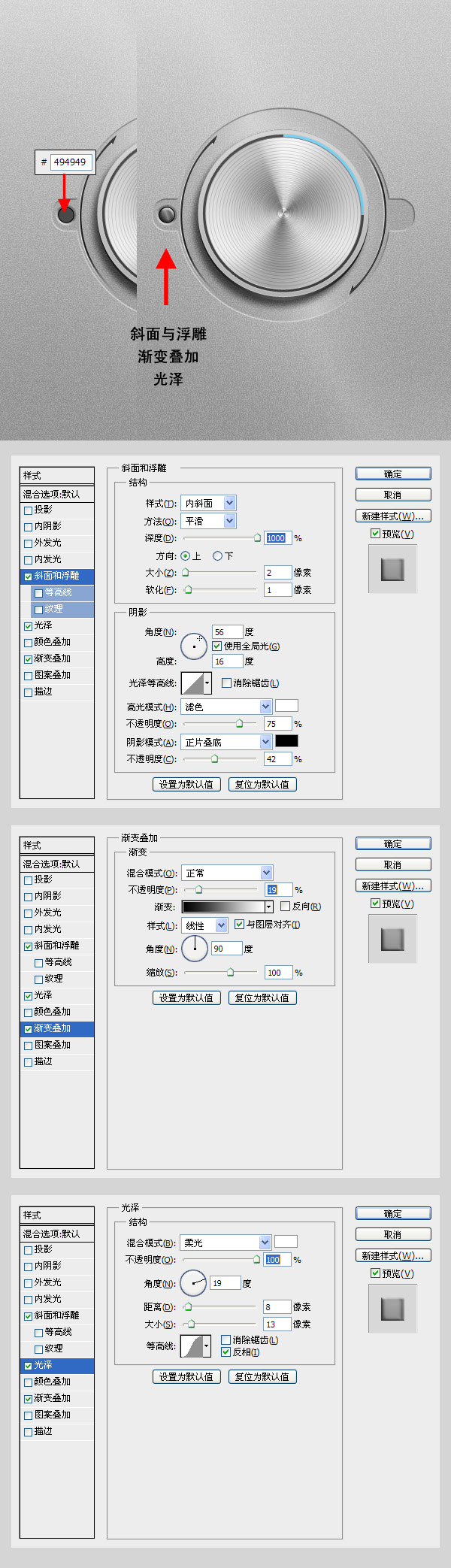
2、新增如圖所示的內圓,填充色為#494949;並添加“斜面與浮雕”、“漸變疊加”、“光澤”。效果如圖:

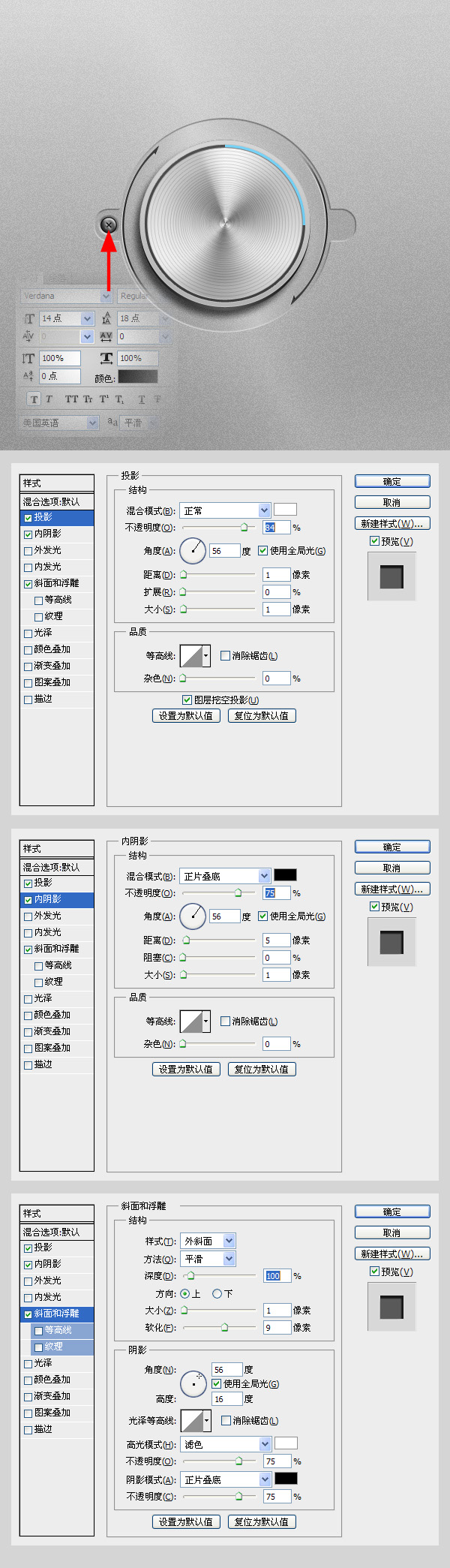
3、選擇文字工具,錄入“+”符號,並設置字體為“Britannic”;我系統裡沒有,就隨便選了個“Verdana”,感覺效果還是有的。呵呵!
添加圖層樣式後的效果如圖:

最後復制產生另一螺絲釘,大功造成!