萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> PhotoShop繪制逼真質感裝有咖啡的杯子技巧
PhotoShop繪制逼真質感裝有咖啡的杯子技巧
前幾天微博上傳了我臨摹的國外咖啡杯的圖,有的朋友想了解一下,我就決定再出個教程,依舊是比較基礎~高手盡情略過``

老外的原圖:

做設計做廣告的人常常為了趕作業加班,咖啡似乎成為桌子上的常住民,
但是我們工作中還是應該注意勞逸結合,
咖啡雖好,不要貪杯!
此次教程大致思路是:
1、制作背景
2、制作底盤
3、杯子、把手
4、杯中咖啡
其中第四步稍微有些復雜,我會進行拆分解釋~
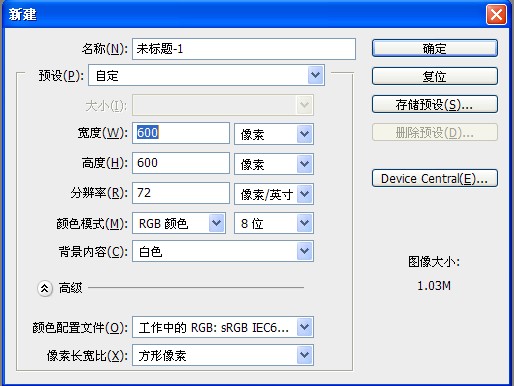
1、新建600*600

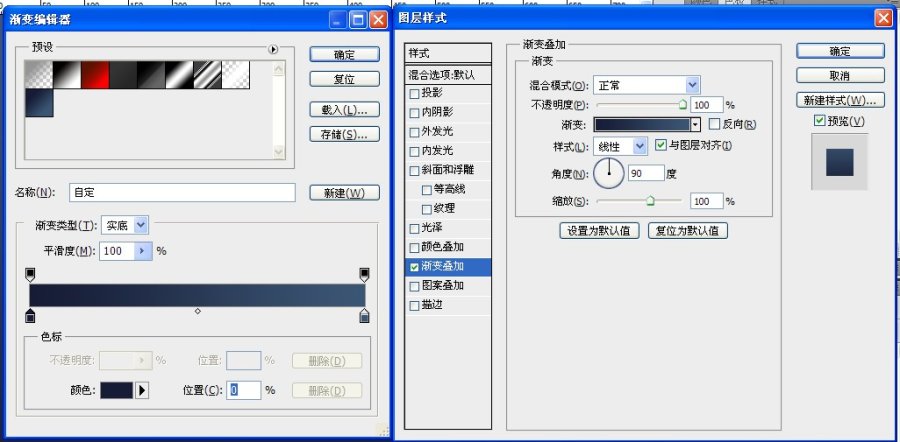
2、為背景添加漸變

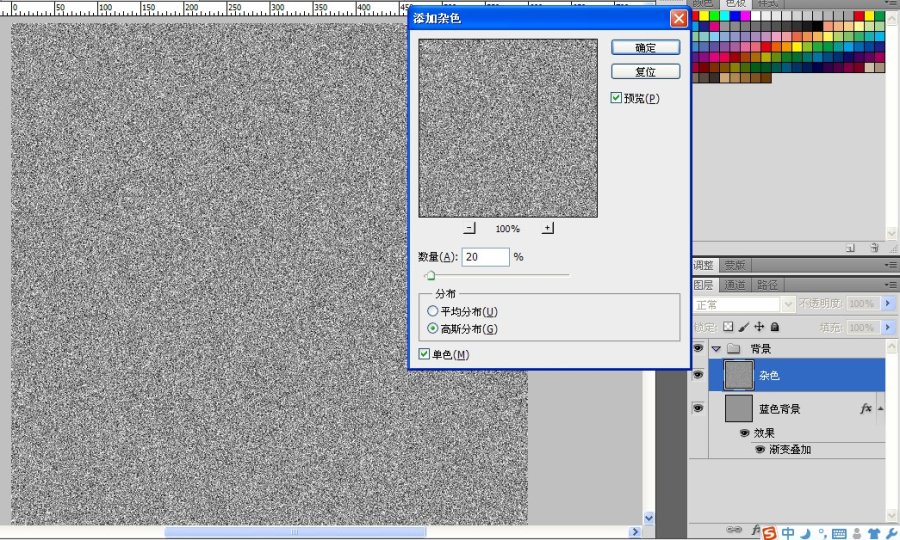
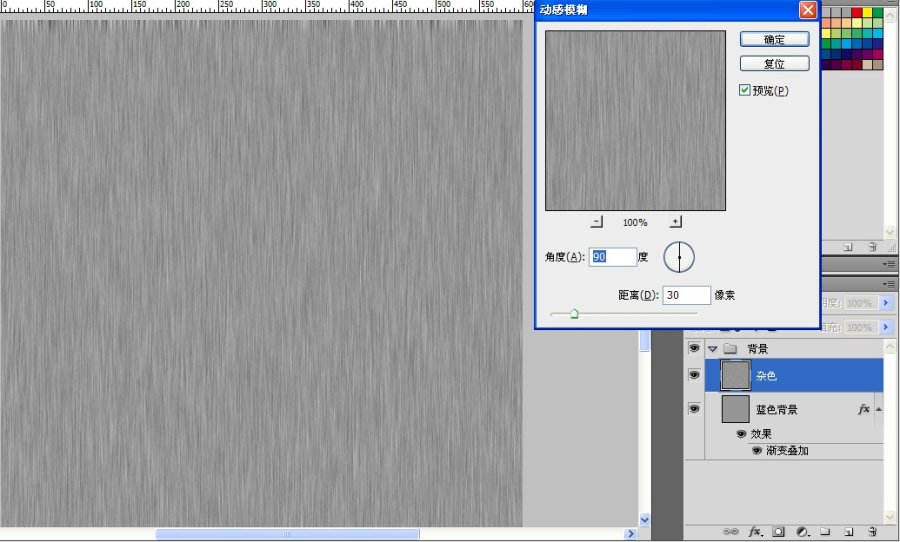
3、新建圖層,填充灰色(根據喜好自設),濾鏡-雜色-添加雜色

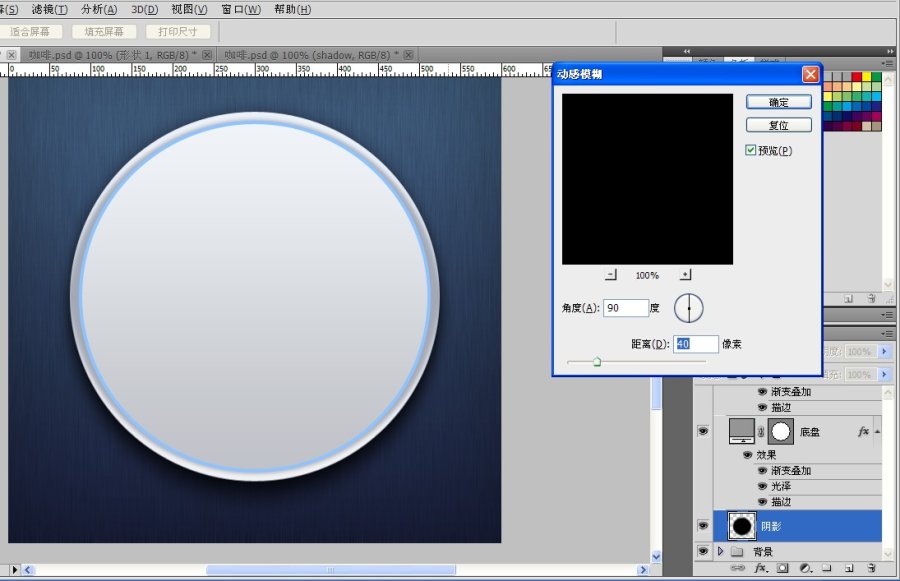
4、進行模糊-動感模糊。
執行完畢後將不透明度設為50%,混合模式為疊加。

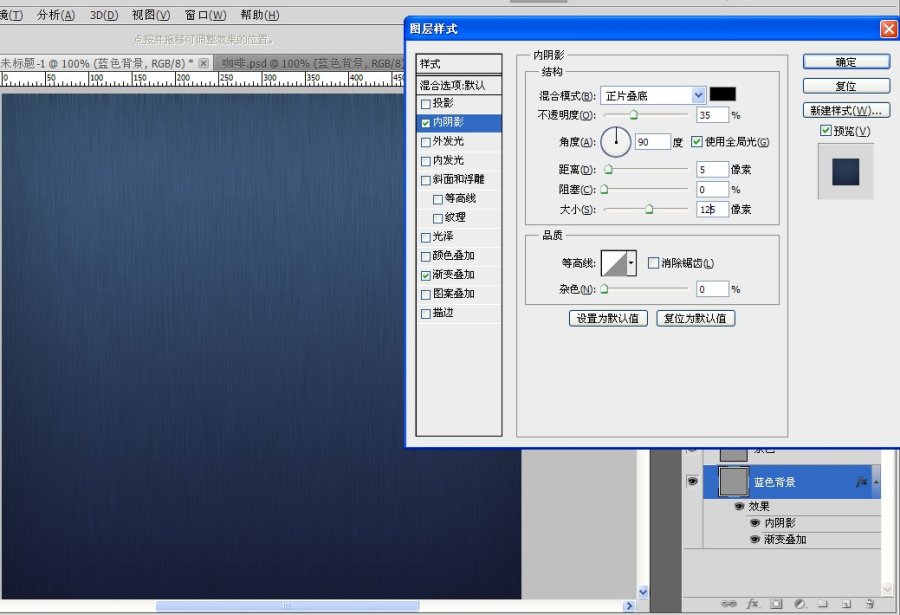
5、下面為之前填充過藍色漸變的背景層增加內陰影。
(為什麼不在當時第一步時一起加入?是因為3、4步在背景層之上加入了一些紋理,第五步增加內陰影之後,所做即所用,無需再做修改。
否則,可能會因為和紋理不協調,需要再次修改。)

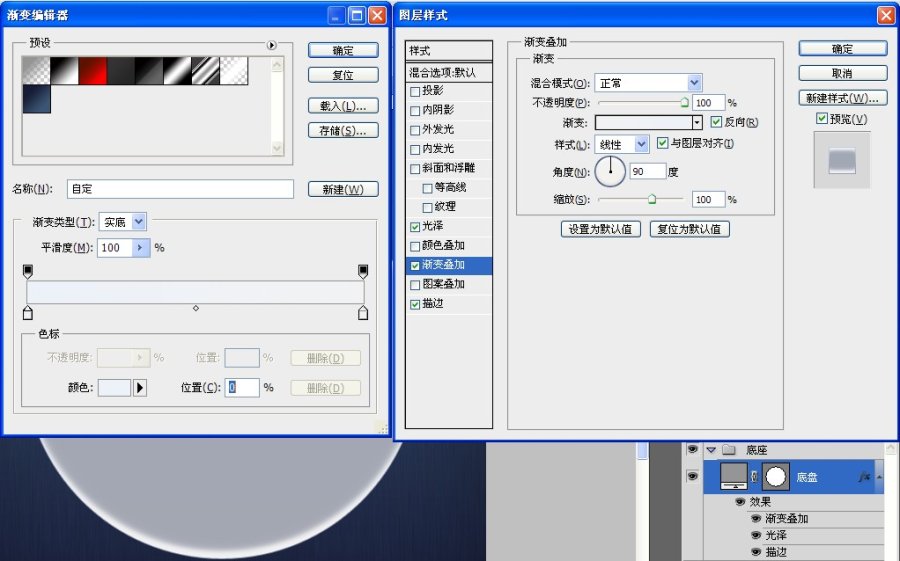
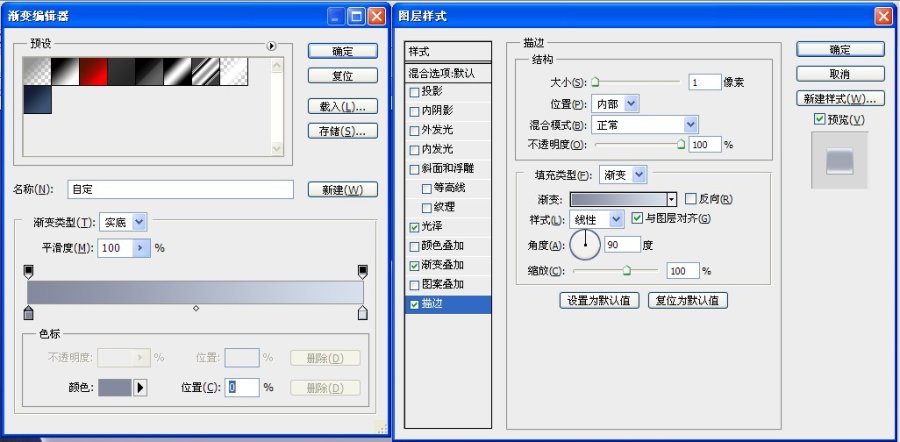
6、繪制一個450 px * 450 px的圓形,作為底盤,添加漸變。

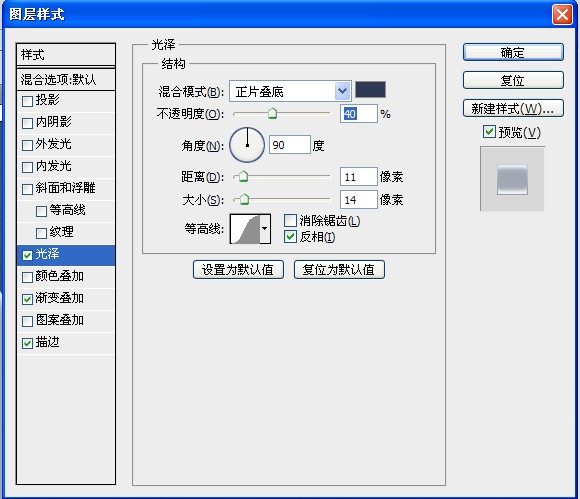
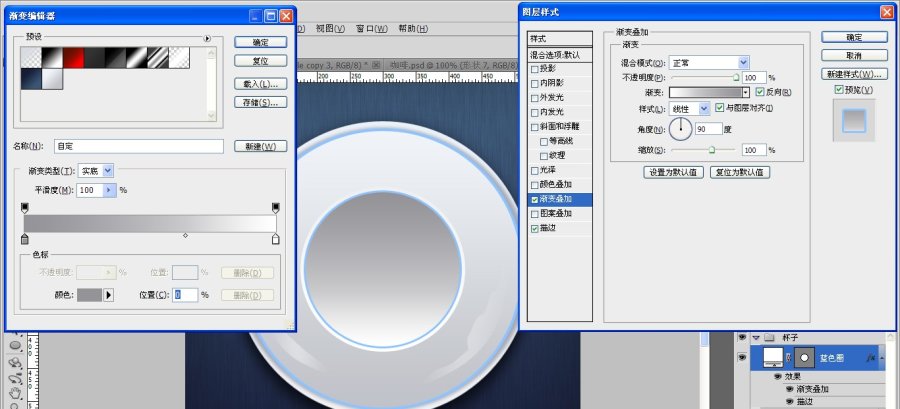
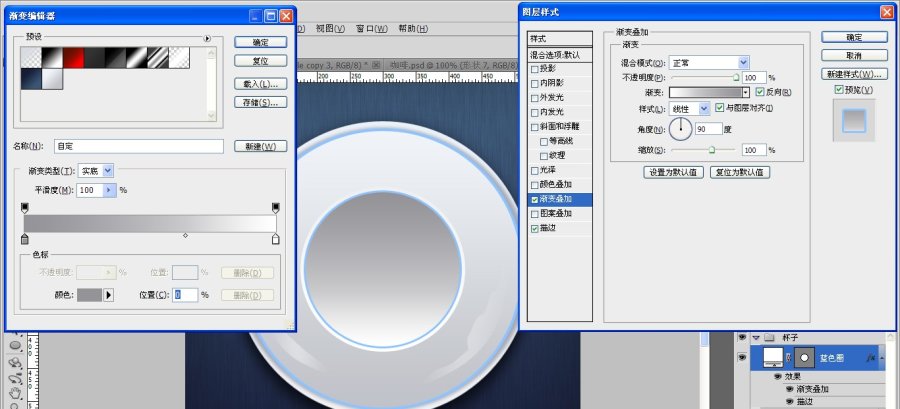
7、添加光澤。為使盤子中間變暗,上下不變。

8、增加描邊。更加柔和。

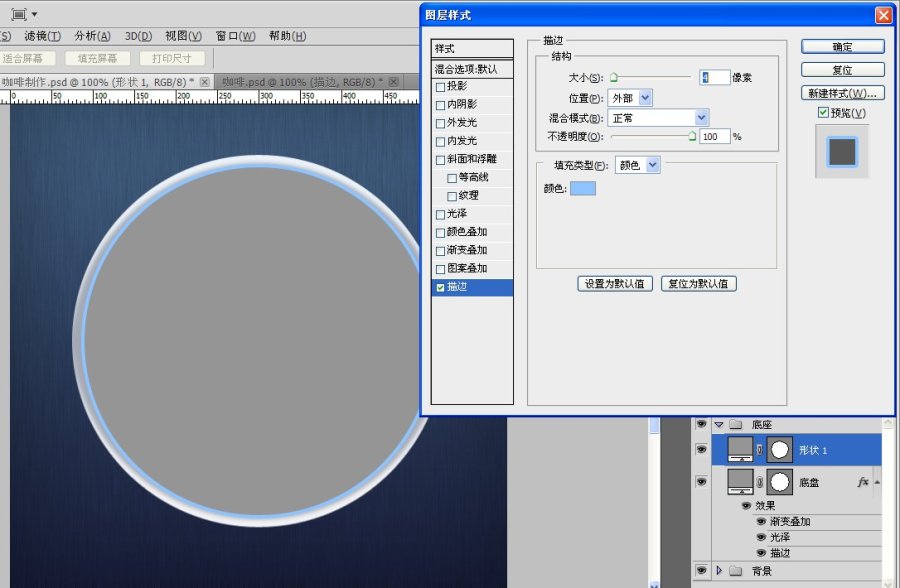
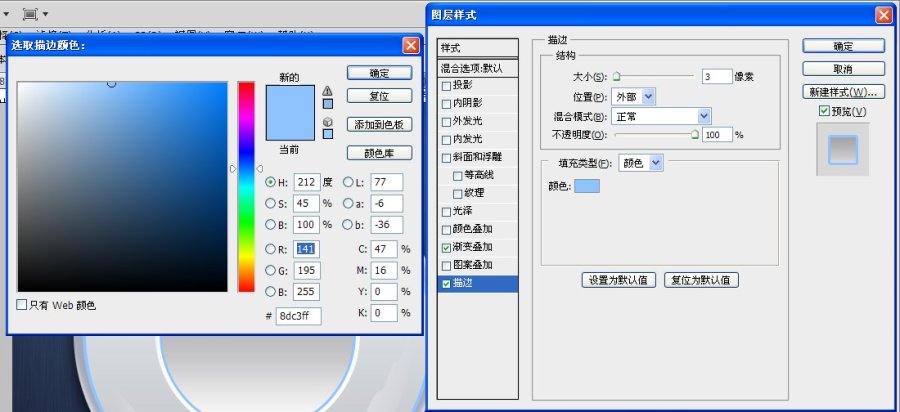
9、繪制一個420 px * 420 px的圓形,添加藍色描邊。#8dc3ff

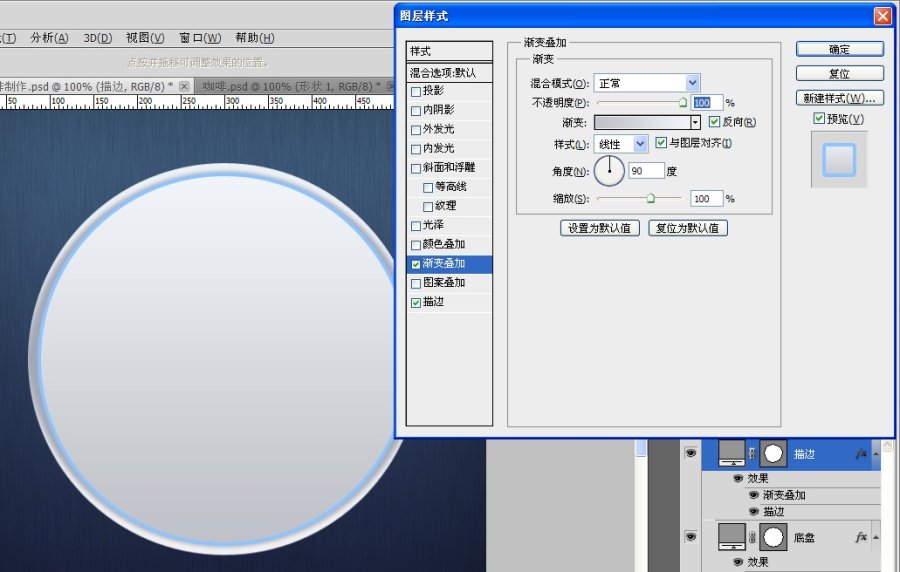
10、加入漸變疊加,#f0f3f7---#bfc2c8。

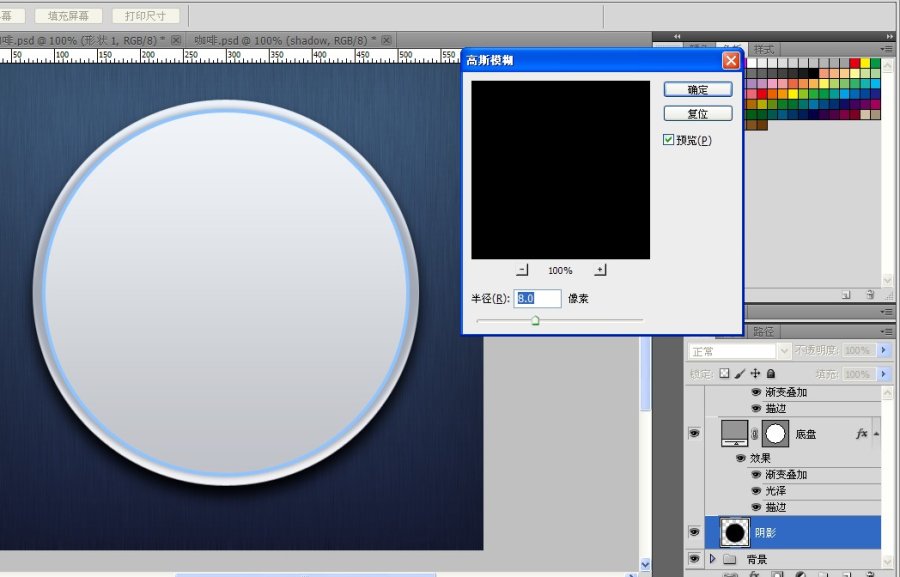
11、復制底盤,填充黑色,向下移動幾像素,作為底盤的陰影,添加高斯模糊。

12、添加動感模糊。角度為90度,使陰影向下擴散。

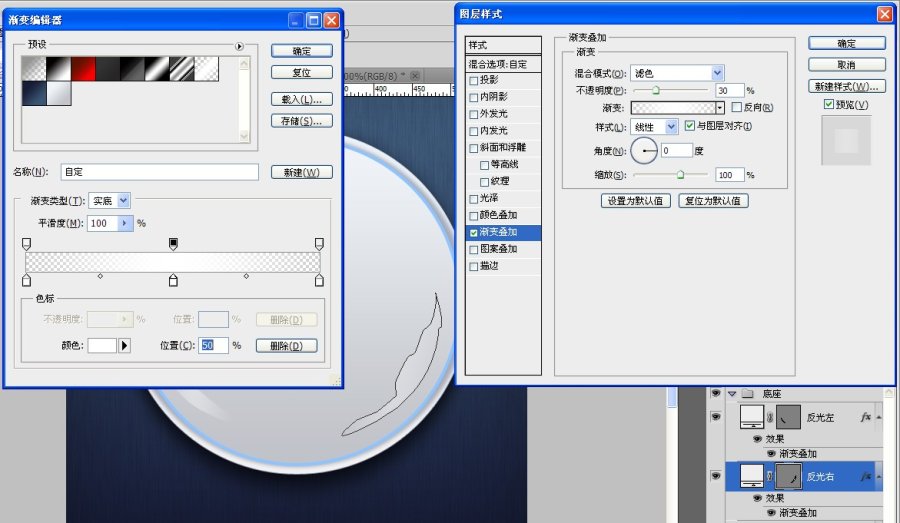
13、為盤子增加反光。使用鋼筆繪制一個路徑,然後添加漸變。同時將圖層的填充改為0.

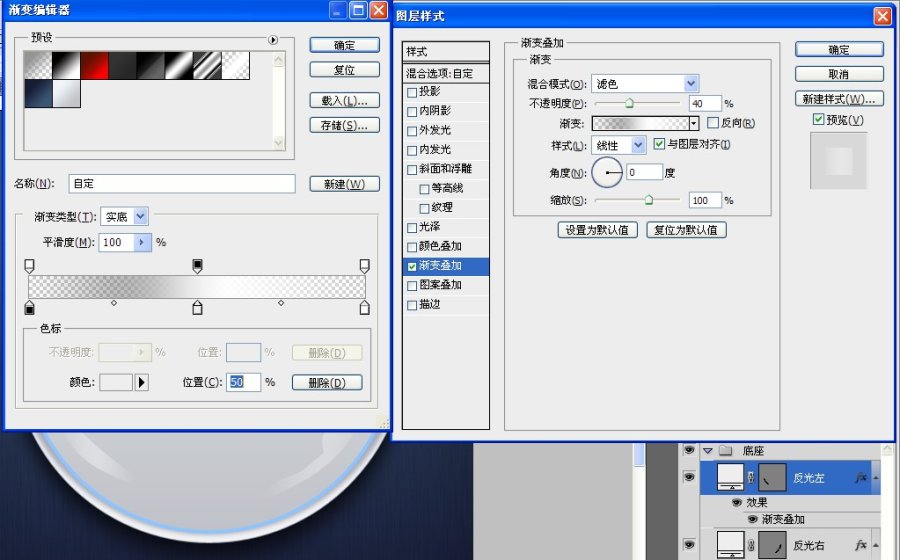
14、繪制左側反光路徑,數值如下圖。填充為0.

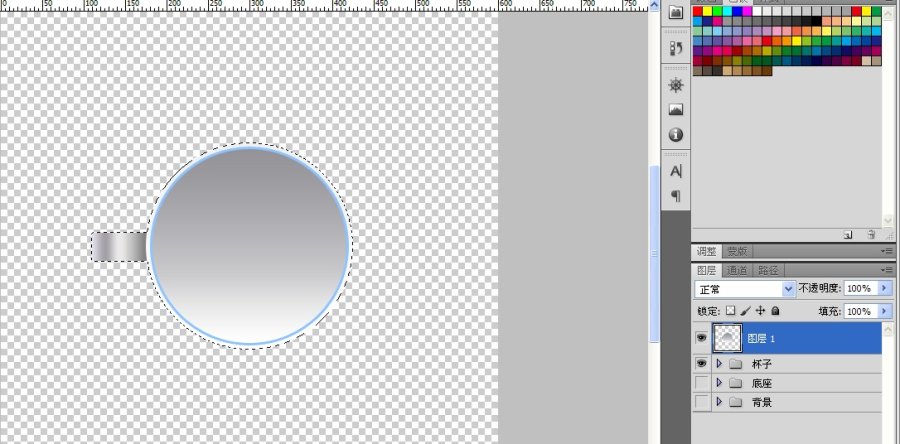
15、繪制杯子外側的白圈(參照完成圖)。制作250*250橢圓。

16、為杯子外面的白圈添加漸變。

17、繪制杯內藍圈,同時添加光影漸變。


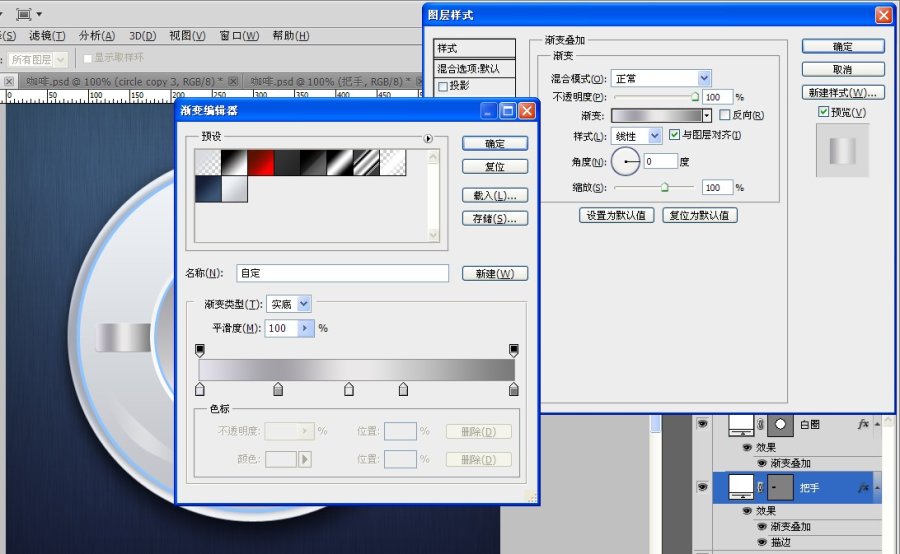
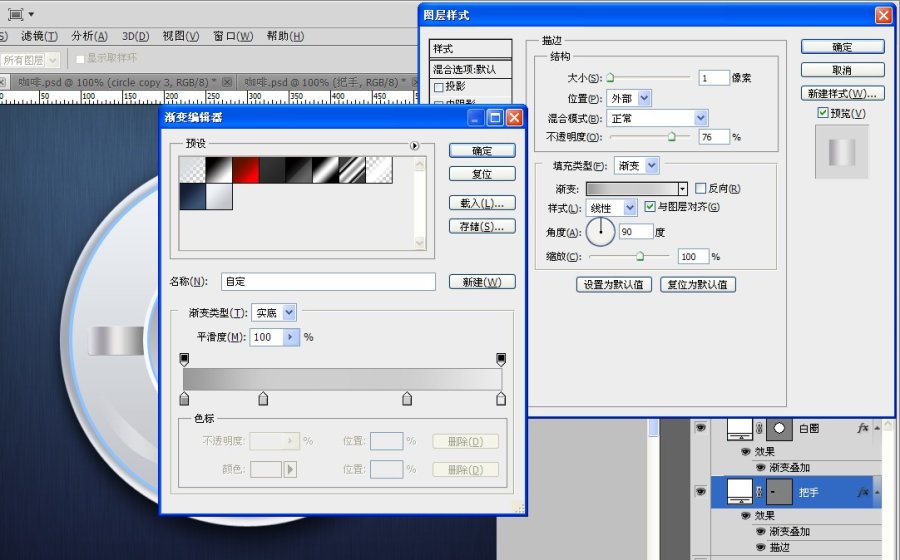
18、繪制把手,添加一個圓角矩形,然後如下漸變。
#e4e2ec---#a3a0a7(25%位置)---#eae8e8(47%)---#cecece(65%)---#79797a

19、為把手增加描邊。
#999999----#cccccc(25%)----#cecece(70%)----#ececec

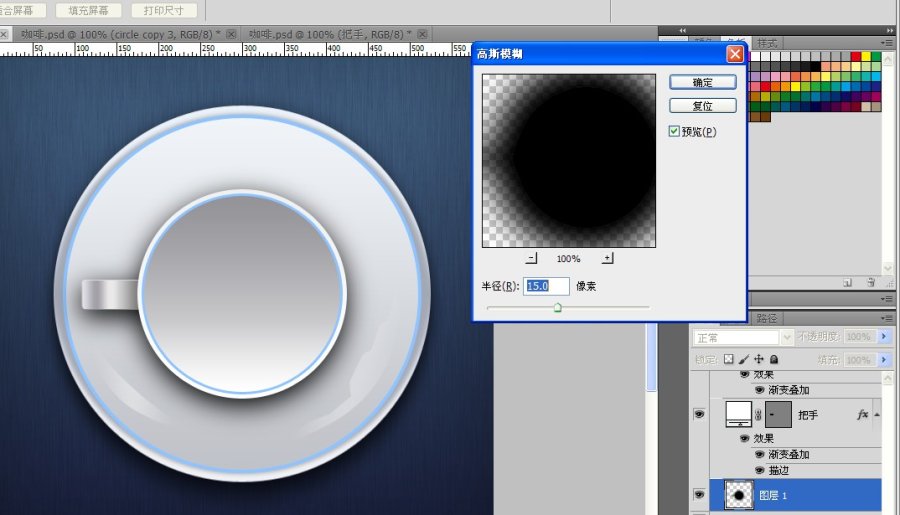
20、制作陰影。將底座和背景圖層隱藏,然後按下shift+ctrl+alt+e蓋印圖層,得到如下圖形。
並填充黑色。
(大家思考為什麼不用投影?)

21、添加高斯模糊。

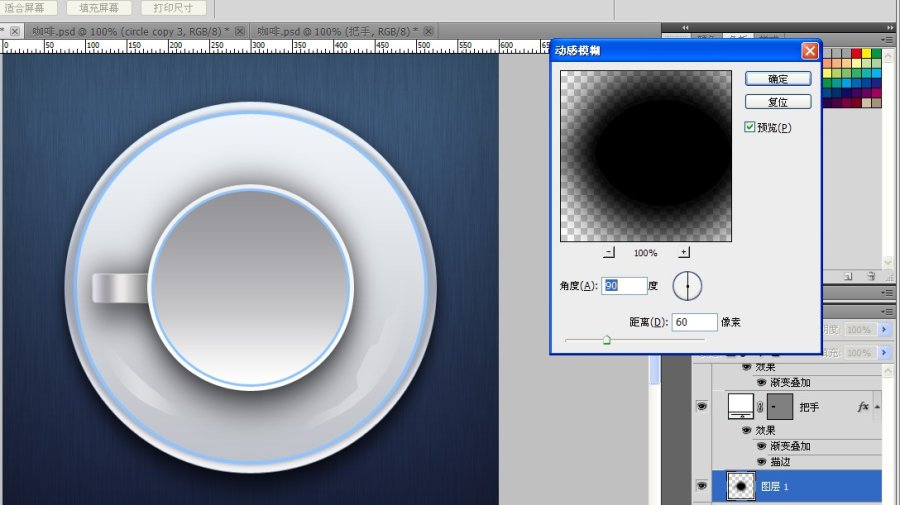
22、添加動感模糊。並向下移動幾個像素。

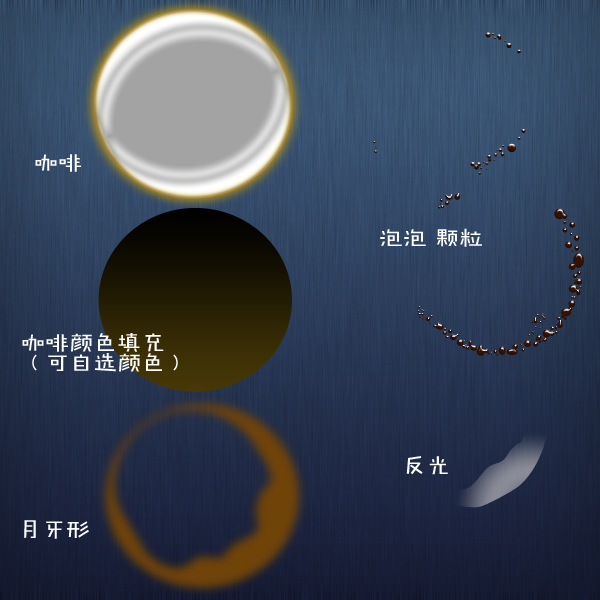
下一步,我們將進入咖啡制作,由於圖層稍微有些多,我先給大家上一個分解圖。

下面開始具體分層制作
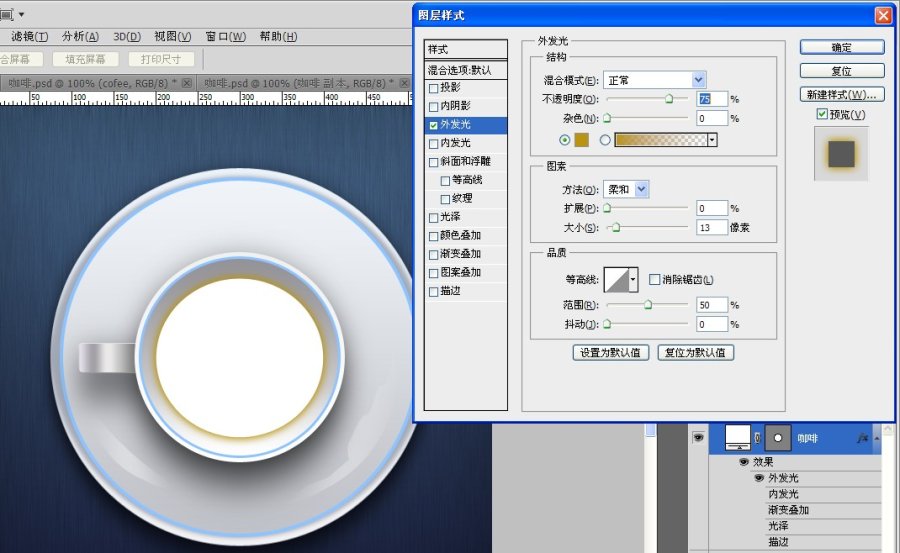
23、繪制個小圓,命名為咖啡。外發光#b99311

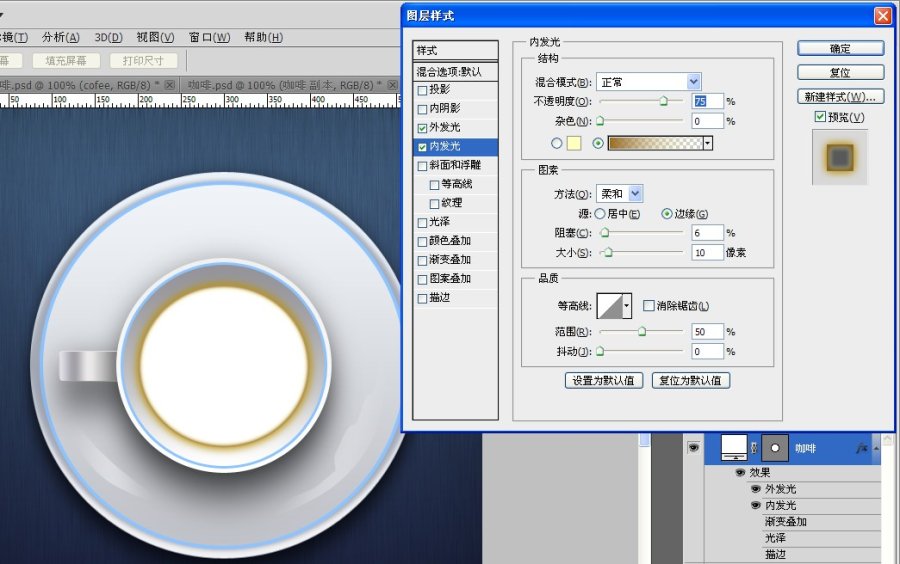
24、添加內發光。顏色為#996f14到透明

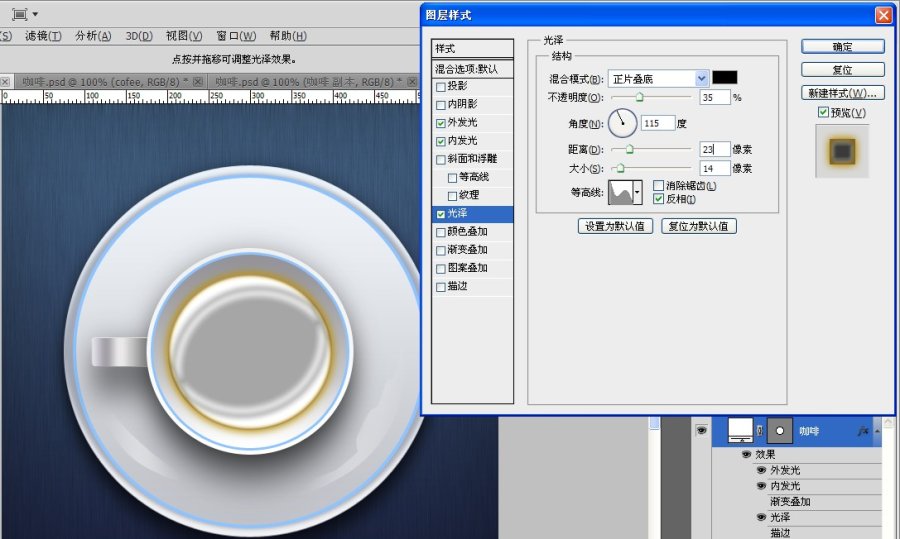
25、添加光澤,模擬咖啡波紋。

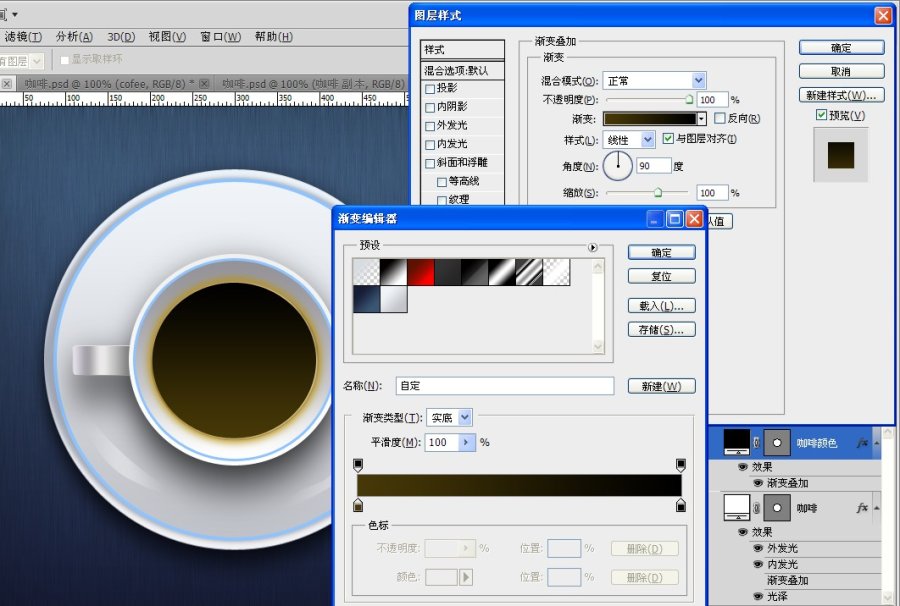
26、為咖啡上色~(顏色可以自選)復制剛剛做好的咖啡圖層,清除圖層樣式,並填充顏色。
#463807到黑色的漸變。

27、右鍵,咖啡顏色圖層設置剪切蒙版。

28、制作月牙形。首先繪制大小兩個圓形。(在同一矢量蒙版中。)如圖排列。
大圓顏色為#704309。小圓隨意(下一步會切掉)。

29、選中小圓,點擊第二個切割選項,進行切割。

30、使用鋼筆工具,在圖形上添加一些錨點。