萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> PS制作藍色圓形網頁按鈕詳細教程
PS制作藍色圓形網頁按鈕詳細教程
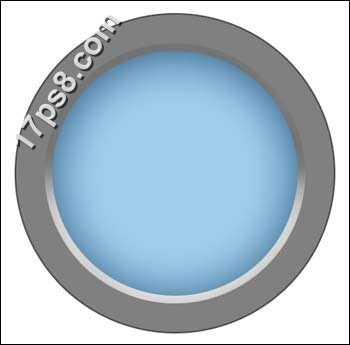
教程學習如何用photoshop制作一個藍色的高光按鈕,要完成本教程photoshop的基礎工具命令得非常熟悉,一些細節我是不涉及的,主要用到了加深、減淡工具 圖層樣式 輔助線 筆刷等等,先看效果圖。

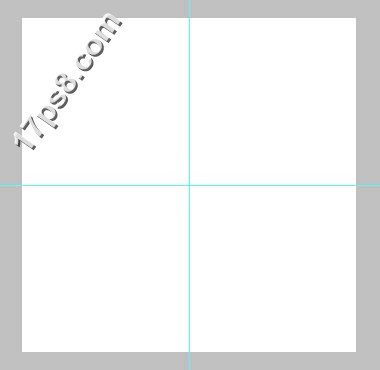
新建文檔500x500像素,背景白色。畫布中心位置設置2條輔助線,以後步驟畫圓以輔助線中心為參考點。

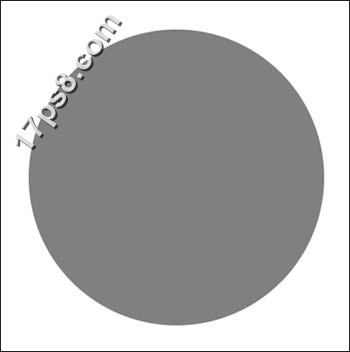
建新層畫一正圓選區,填充50%灰色

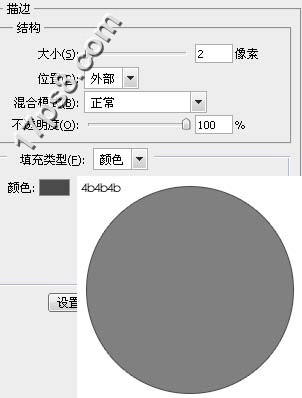
添加圖層樣式。

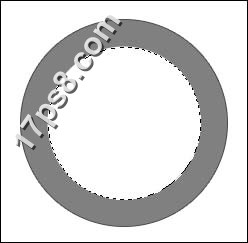
新建圖層2,畫一個小些的白色正圓。

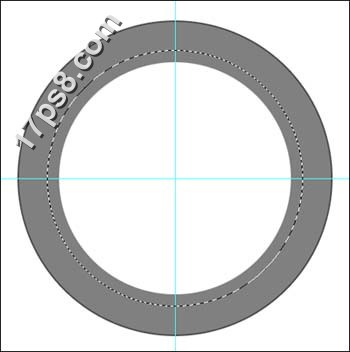
選擇圖層1(描邊層),做一個大點的正圓選區。

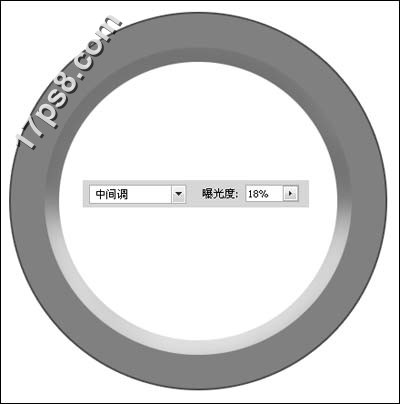
用加深減淡工具塗抹上部和下部,效果如下,隱藏輔助線。

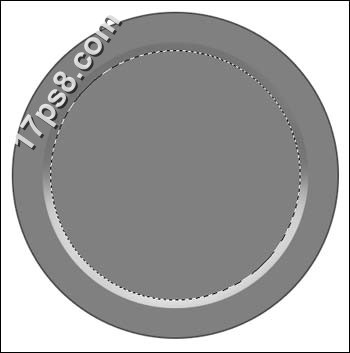
畫一個比白色正圓大一些的選區,填充50%灰色。

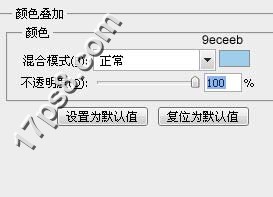
添加圖層樣式。


效果如下。

新建圖層4,調出圖層2(白色正圓)選區,白到透明直線漸變,圖層不透明度50%,ctrl+T變形一下

高斯模糊2像素,建新層,用橢圓工具減法模式做如下選區,填充#97e0ff

去掉選區,高斯模糊20像素,圖層不透明度40%

添加一些文字及圖形。

最後用鋼筆畫一個路徑,前景色#b6edf7畫筆描邊,你懂的,最終效果如下

ps鼠繪教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved



