萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> PS制作一把質感金屬鎖具圖標教程
PS制作一把質感金屬鎖具圖標教程
教程中我們將設置圖層樣式效果來制作一個閃亮的金屬鎖圖標效果,制作中主要使用了“漸變疊加”、“內陰影”、“內發光”等圖層樣式效果。具體的方法讀者可跟隨教程同步制作並逐步了解。
下期教程中我們將使用圖層樣式來制作出一個類似蘋果機箱透明塑料質感的按鈕,希望大家能夠關注下期教程《Photoshop CS5經典樣式系列24——透明塑料質感的蘋果圖標》!
開始實例的學習之前,可以先下載實例的配套素材,然後跟隨操作步驟進行學習

(1)運行Photoshop CS5,制作一個漸變的彩色背景

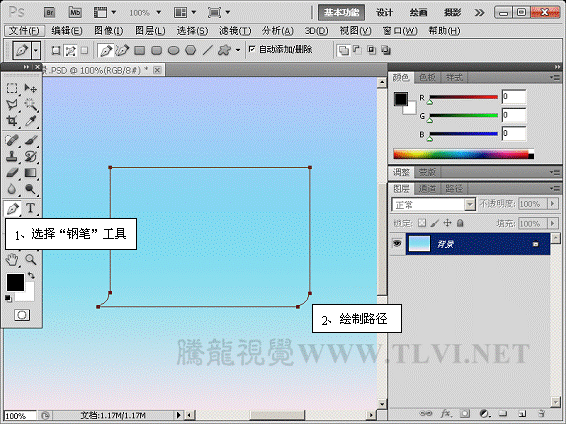
(2)使用“鋼筆”工具在視圖中繪制路徑。

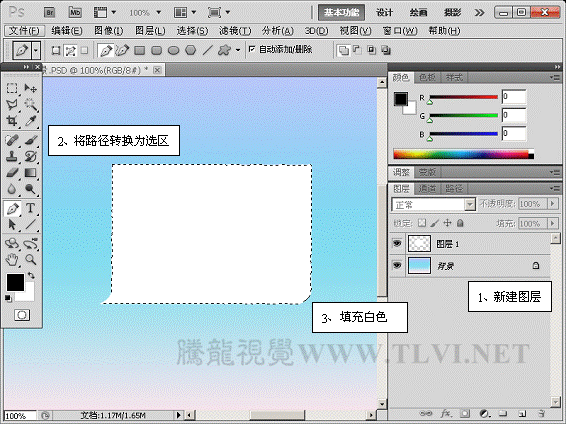
(3)新建圖層,將路徑轉換為選區並填充白色。

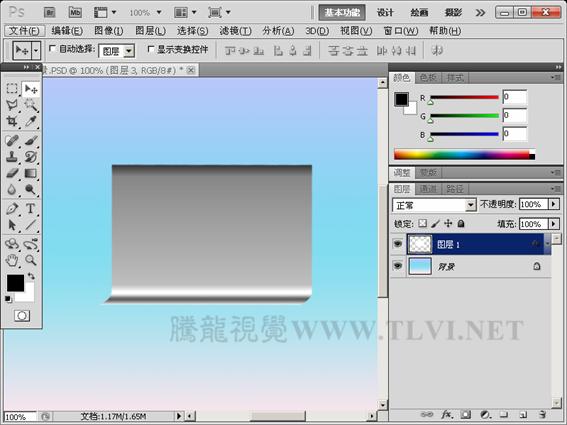
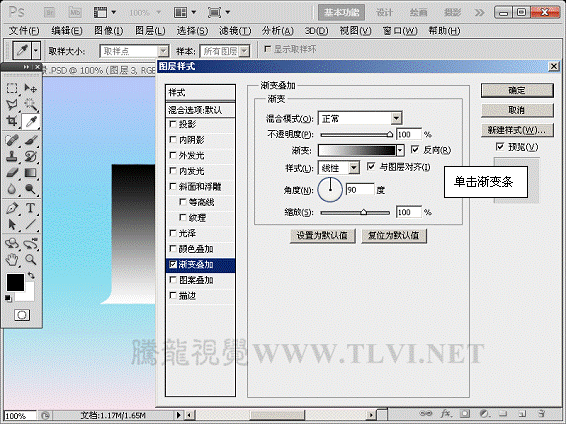
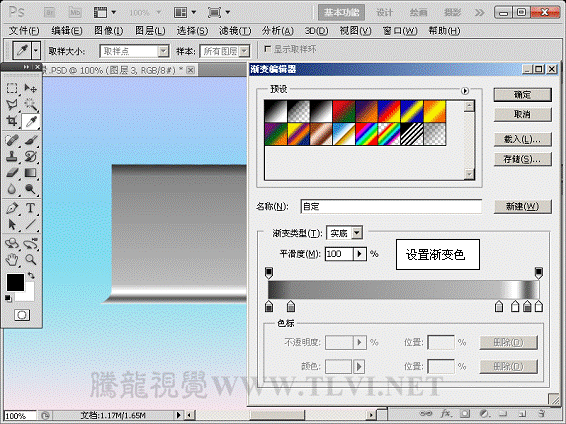
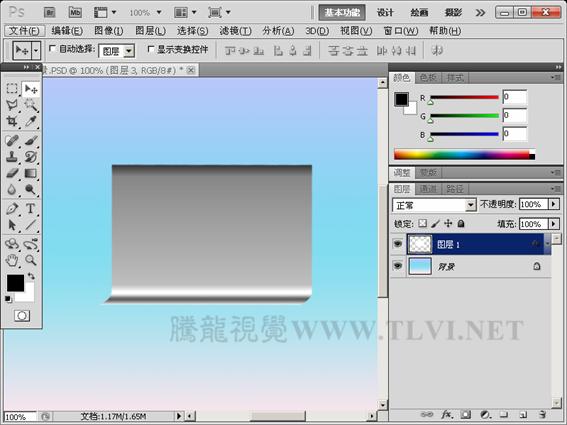
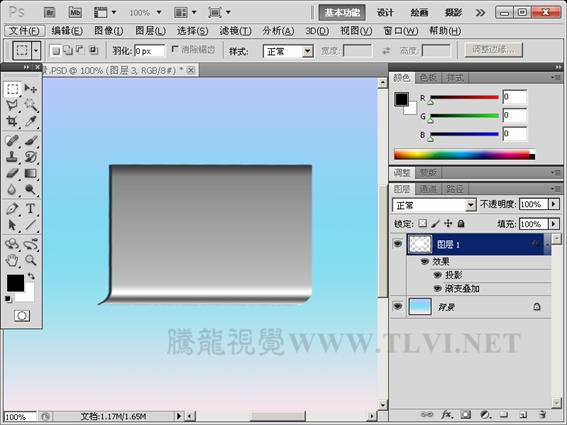
4)取消選區,為“圖層 1”圖像添加“漸變疊加”效果。



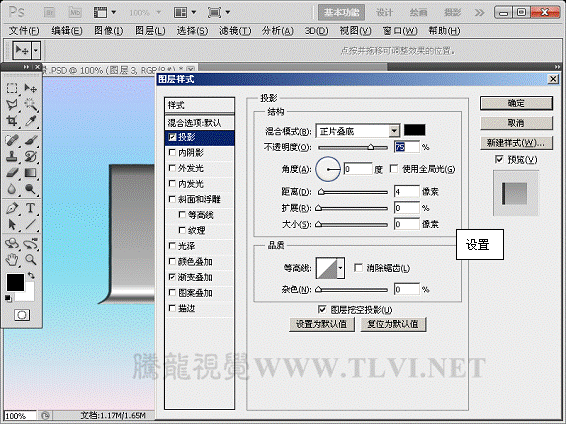
(5)繼續為“圖層 1”圖像添加“投影”效果。


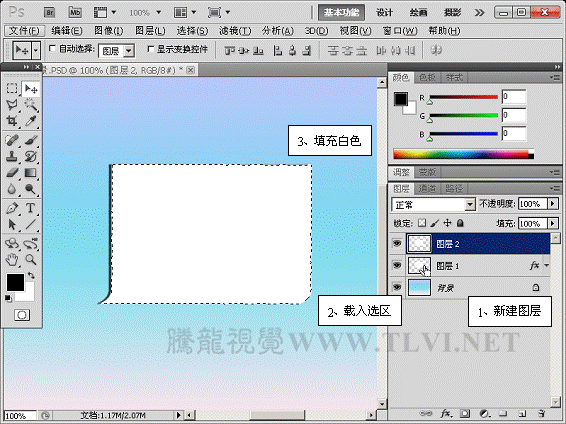
(6)新建圖層,載入“圖層 1”選區,填充白色。

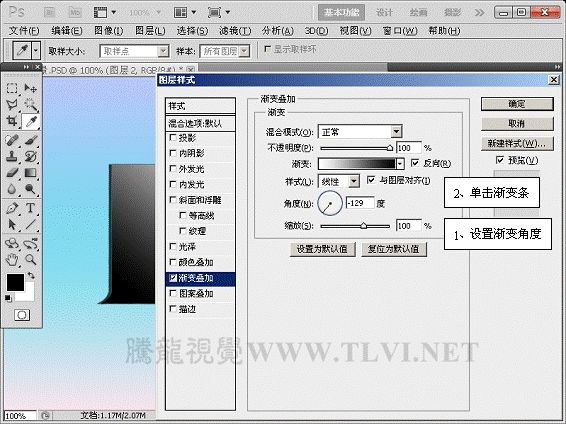
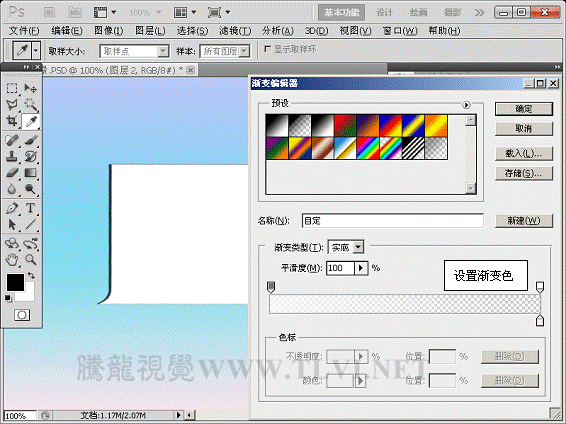
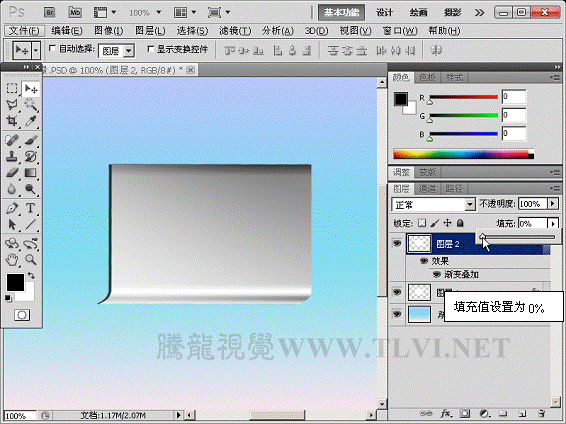
(7)取消選區,為“圖層 2”圖像添加“漸變疊加”效果。


(8)調整“圖層 2”的圖層填充度。

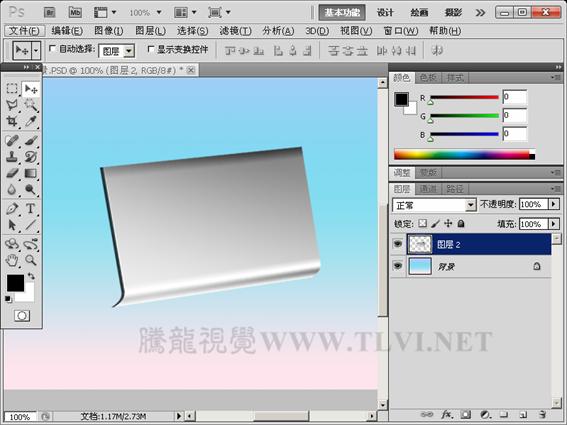
(9)將“圖層 1”和“圖層 2”合並圖層,並調整其形狀

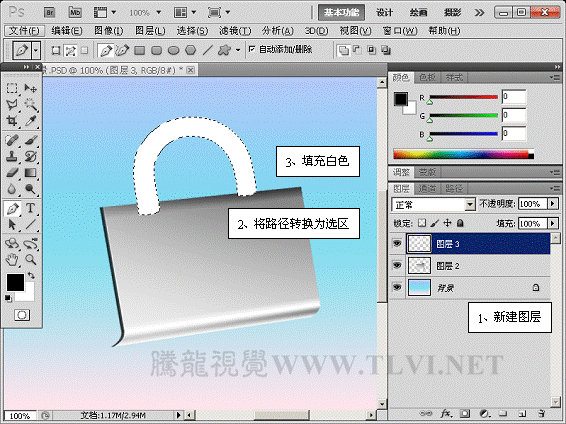
(10)繼續使用“鋼筆”工具繪制路徑,填充顏色。


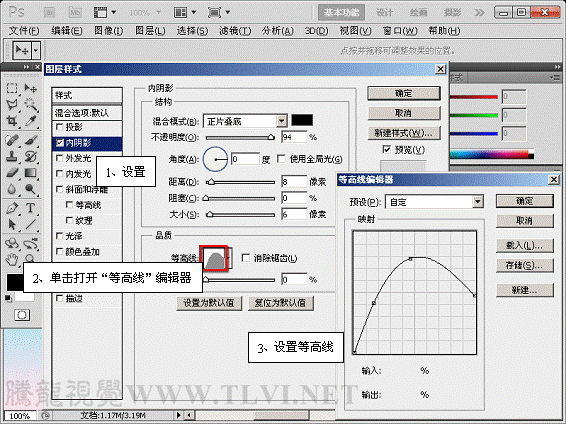
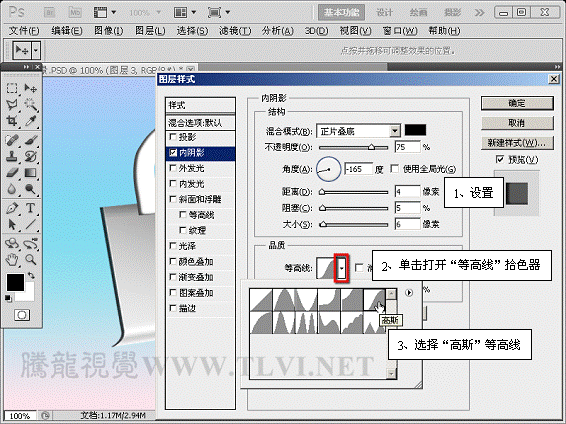
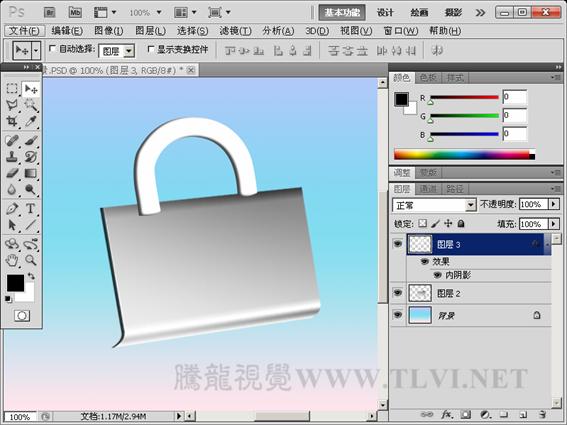
(11)取消選區,為“圖層 3”圖像添加“內陰影”效果。


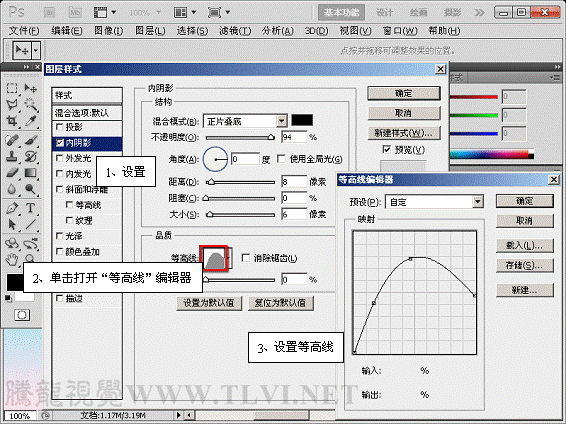
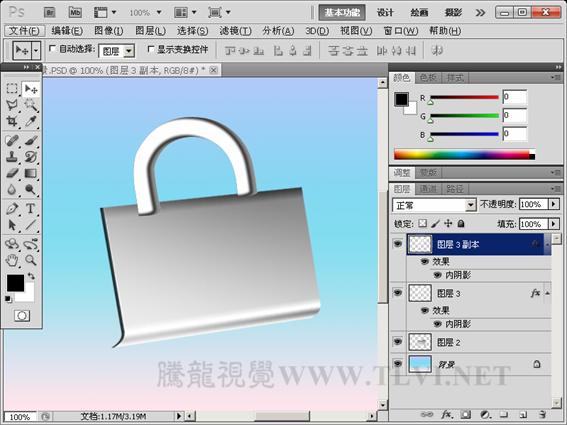
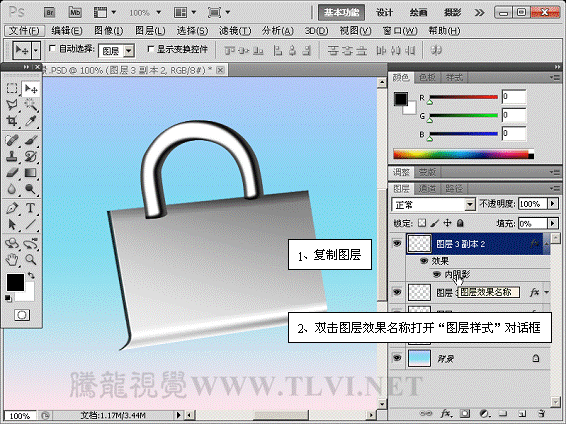
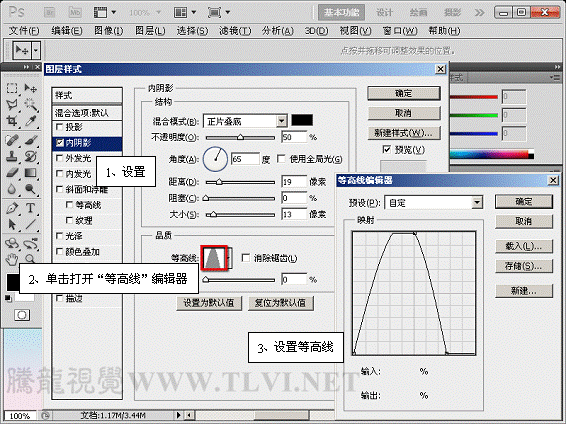
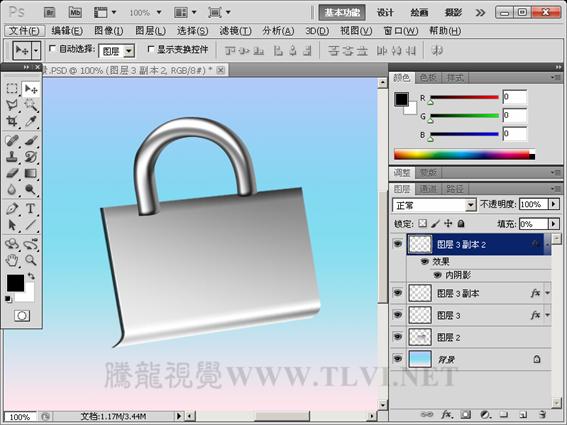
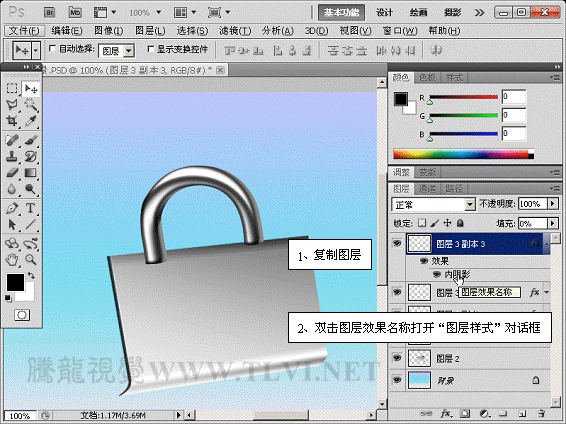
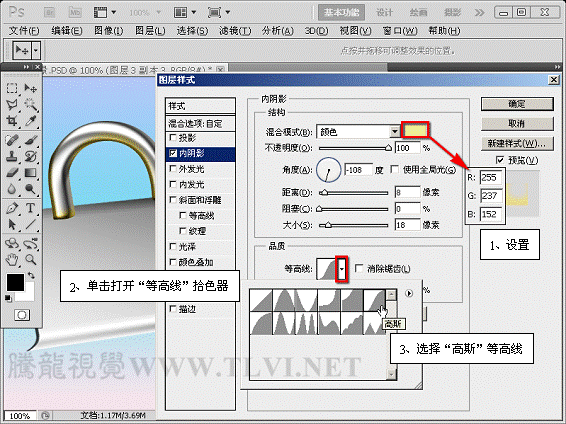
(12)復制“圖層 3”,並重新設置“圖層 3 副本”的“內陰影”選項參數。


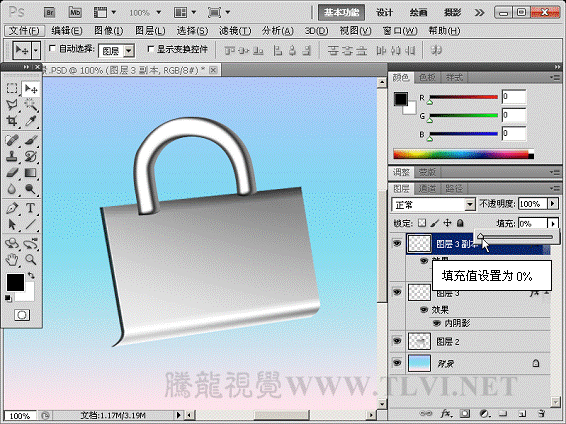
(13)設置“圖層 3”的圖層填充度。

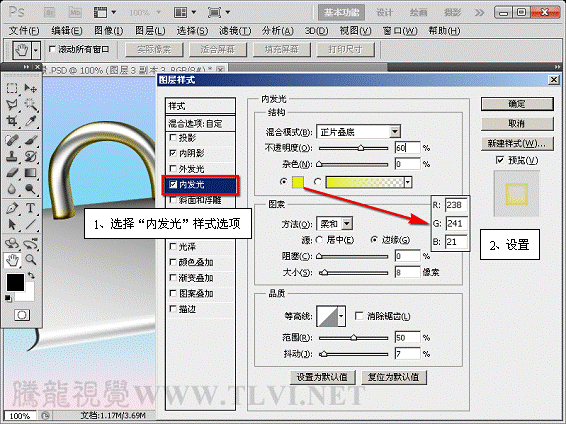
14)參照上述制作方法,繼續復制圖層,設置其圖層樣式選項。







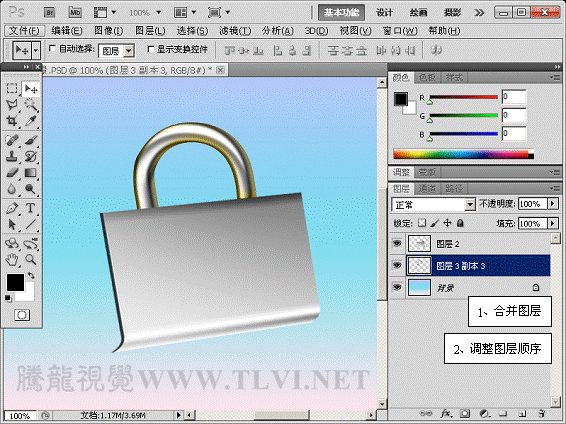
(15)將“圖層 3”及其副本圖層全選合並圖層,調整圖層順序。

(16)最後取消選區,添加裝飾素材並整體調整,完成制作。

ps鼠繪教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved



