萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> Photoshop繪制一段非常絢麗的彩色光束
Photoshop繪制一段非常絢麗的彩色光束
絢麗的光束看上去復雜,其實也是由一些簡單的小光束組合而成。制作之前,我們需要認真的分析,把復雜的東西簡化,找出各條小光束,然後再逐步完成即可。
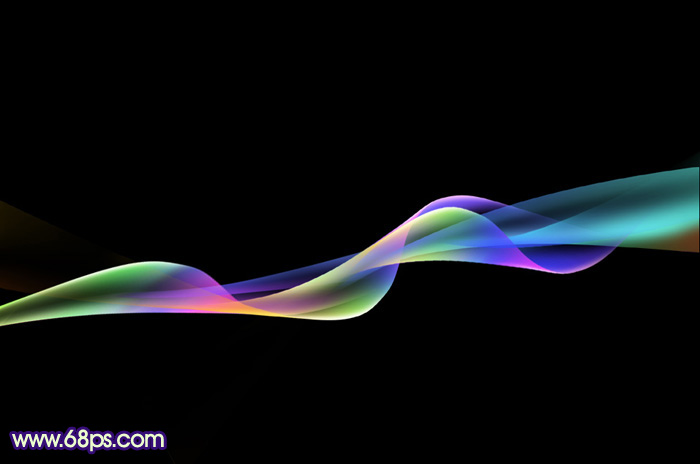
最終效果

<點小圖查看大圖>
1、新建一個1024 * 768像素的文檔,背景填充黑色,如下圖。

<圖1>
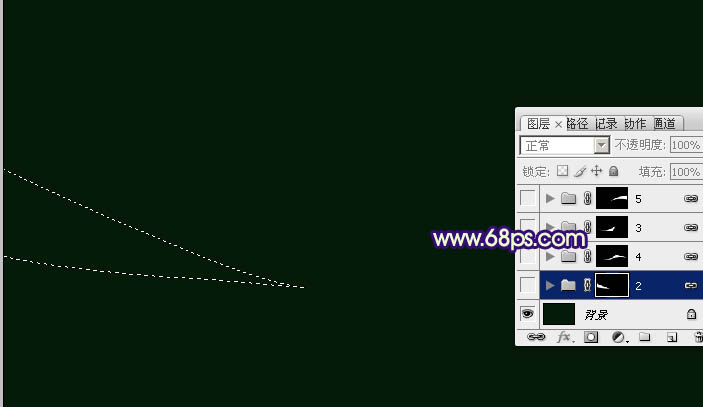
2、光束是分段來制作的,先來制作第一段。新建一個組,用鋼筆勾出光束的輪廓,轉為選區後給組添加圖層蒙版,如下圖。

<圖2>
3、在組裡新建一個圖層,用鋼筆勾出光束頂部的高光選區,羽化10個像素後填充橙黃色:#FFC000,圖層不透明度改為:76%,如下圖。

<圖3>
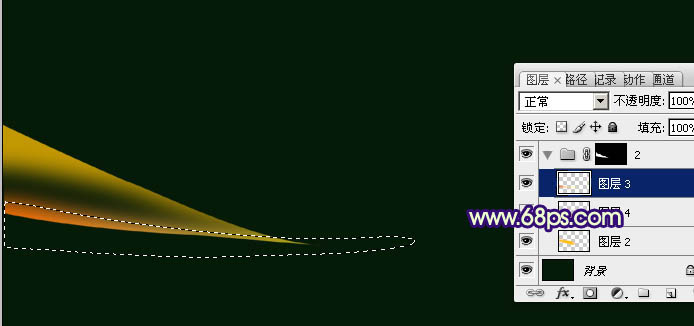
4、新建一個圖層,用鋼筆勾出光束底部的高光選區,羽化8個像素後拉上圖5所示的線性漸變,效果如下圖。

<圖4>

<圖5>
5、現在來制作第二段光束,需要完成的效果如下圖。

<圖6>
6、新建一個組,用鋼筆勾出第二段光束的輪廓,轉為選區後給組添加圖層蒙版。

<圖7>
7、在組裡新建一個圖層,用鋼筆勾出頂部高光選區,羽化3個像素後拉上圖9所示的線性漸變。取消選區後再添加圖層蒙版,用黑色畫筆把左側及邊緣的過渡加強一下,效果如圖10。

<圖8>

<圖9>

<圖10>
8、新建一個圖層,用鋼筆勾出底部的高光選區,羽化6個像素後拉上圖12所示的線性漸變。

<圖11>

<圖12>
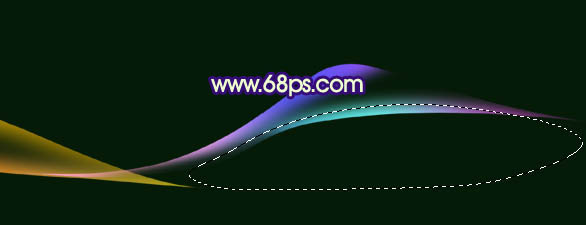
9、新建一個圖層,用鋼筆勾出頂部邊緣的高光選區,羽化1個像素後填充紫色,混合模式改為“顏色減淡”,如下圖。

<圖13>
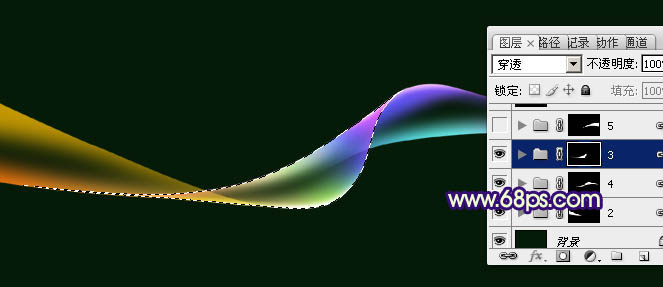
10、新建一個組,再來制作第三段光束,需要完成的效果如下圖。

<圖14>
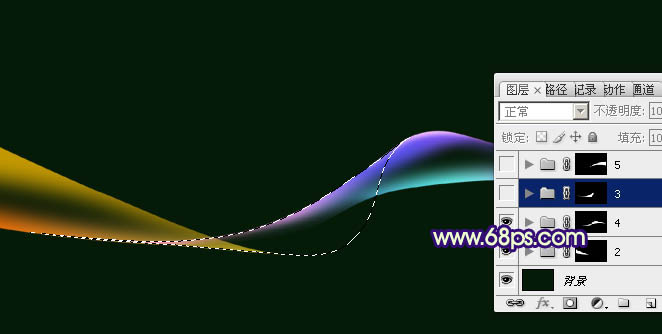
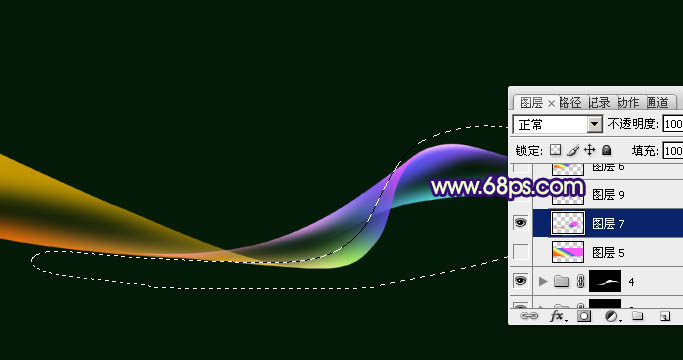
11、新建一個組,用鋼筆勾出第三段光束的輪廓,轉為選區後給組添加圖層蒙版,如下圖。

<圖15>
12、在組裡新建一個圖層,用鋼筆勾出底部的高光選區,羽化8個像素後拉上圖17所示的線性漸變。

<圖16>

<圖17>
13、新建一個圖層,用鋼筆勾出頂部的高光選區,羽化6個像素後拉上同上的漸變色,效果如下圖。

<圖18>
14、新建一個圖層,稍微加強一下邊緣的高光,效果如下圖。

<圖19>
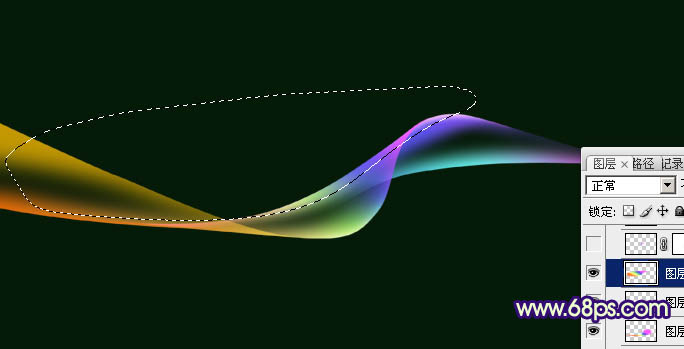
15、新建一個組,再來制作最後一段光束,需要完成的效果如下圖。

<圖20>
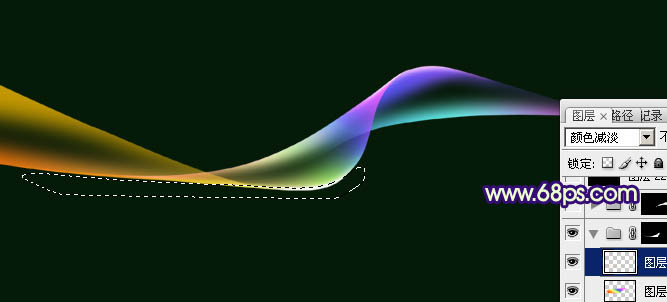
16、在組裡新建圖層,同上的方法制作底部及頂部的高光,過程如圖21,22。

<圖21>

<圖22>
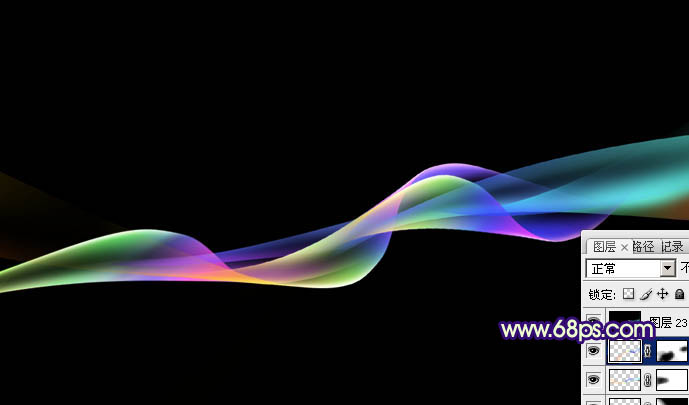
17、把背景圖層隱藏,新建一個圖層,按Ctrl + Alt + Shift + E 蓋印圖層。然後把光束再復制,然後融合成較為復雜的光束,如圖23,24。

<圖23>

<圖24>
最後調整一下細節,完成最終效果。

<點小圖查看大圖>