萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> PhotoShop制作網頁導航按鈕教程
PhotoShop制作網頁導航按鈕教程

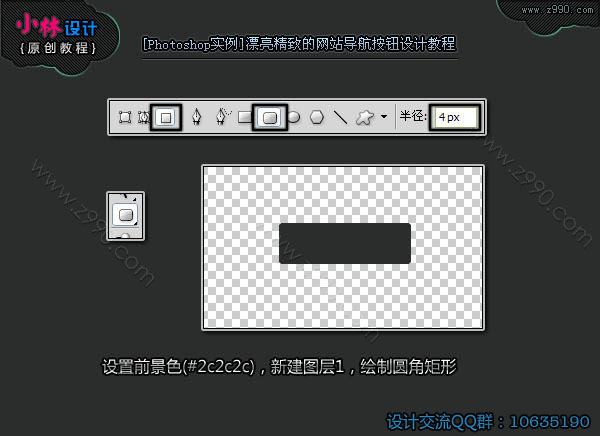
1.填充背景為深灰色,設置前景色,新建圖層1,繪制圓色矩形

2.為圖層1添加圖層樣式(投影,內陰影,外發光,漸變疊加,描邊);

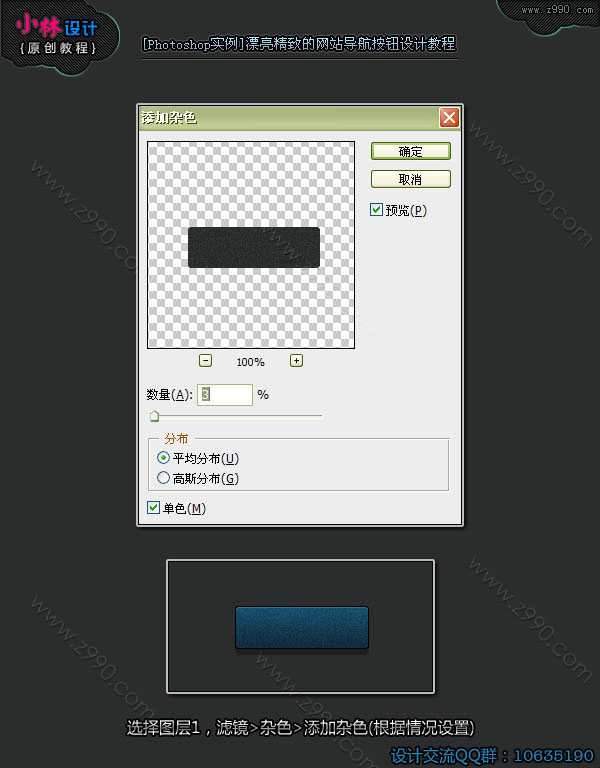
3.選擇圖層1,使用濾鏡>雜色>添加雜色(根據情況調整雜色的數量);

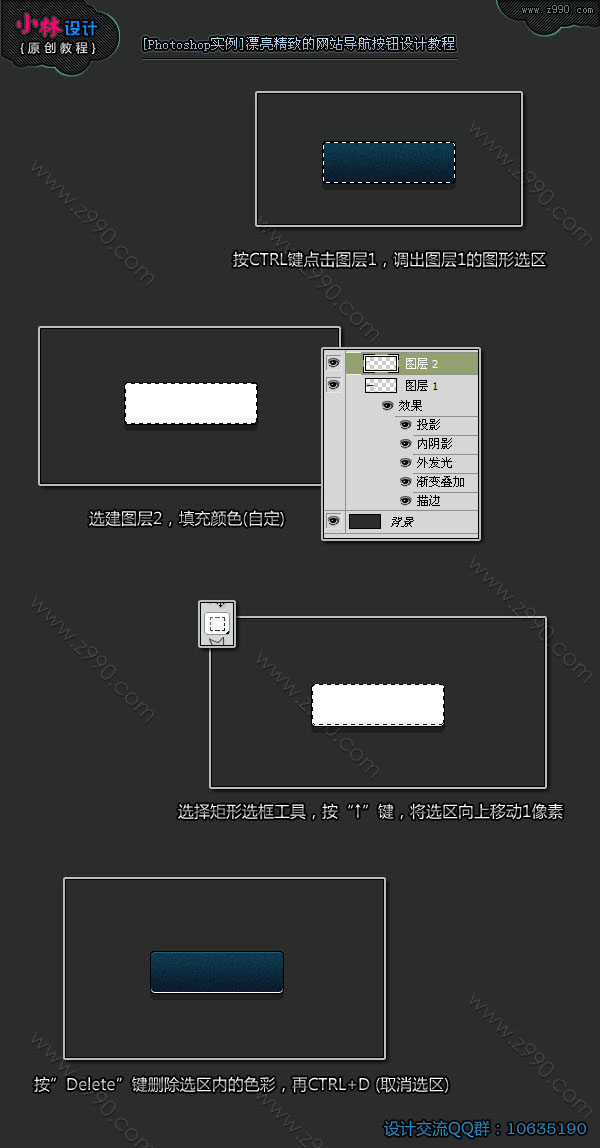
4.按CTRL鍵點擊圖層1,調出圖層1的圖形選區之後,新建圖層2,填充任意色彩,選擇矩形選框工具,按向上方向鍵,將選區向上移動1個像表的距離,再按刪除鍵刪除選區內的色彩.再CTRL+D,取消選區.這樣我們就得到了按鈕底部的高光了

5.選圖層2,添加圖層樣式(漸變疊加);

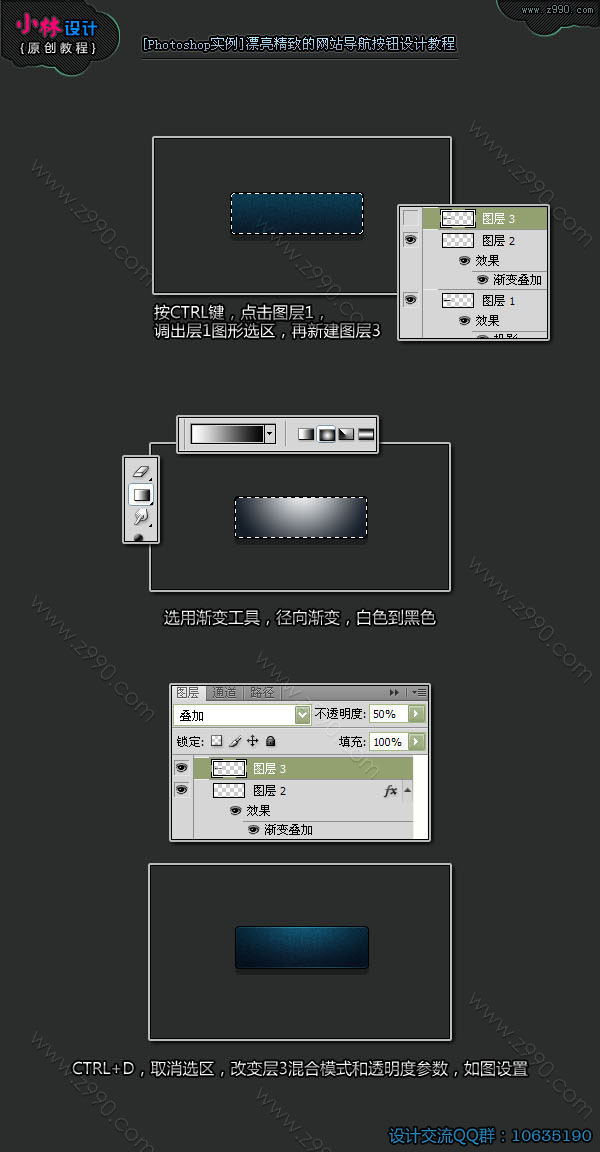
6.按CTRL鍵,點擊圖層1,調出層1選區,再新建圖層3,使用漸變工具(徑向漸變,白到黑色,從按鈕的上中位置拖到按鈕的下右位置),CTRL+D取消選區,改變層3的圖層樣式;如圖設置

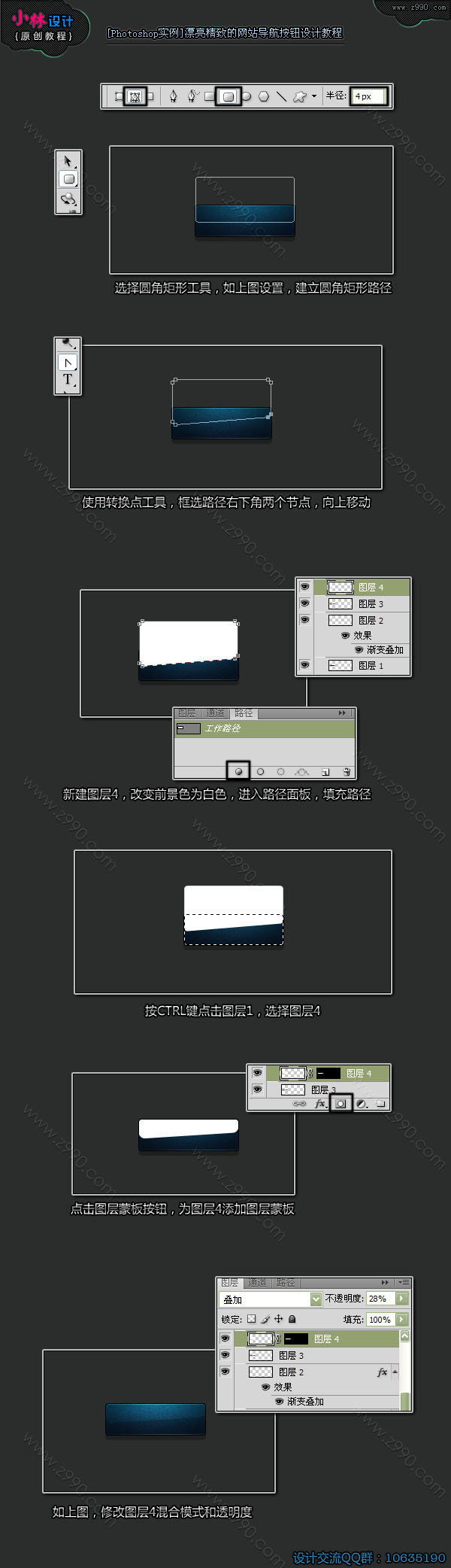
7.選擇圓角矩形工具,建立與按鈕同等寬度的圓色矩形路徑,再選用轉換點工具,移動右下角兩個節點.使其變成梯形,新建圖層4,設置前景色為白色,進入路徑面板,填充路徑(白色).按CTRL鍵點擊層1,選圖層4,為圖層4添加圖層蒙板.再設置圖層混合模式,產生按鈕的高光效果

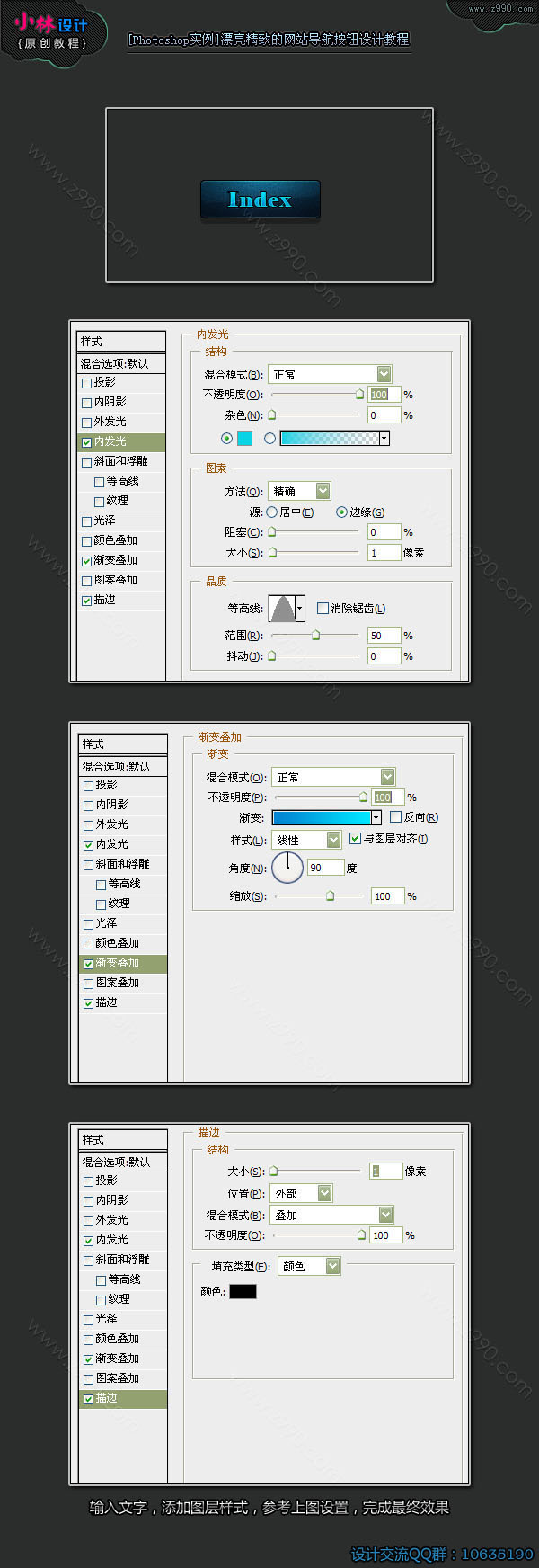
8.輸入文字,添加圖層樣式

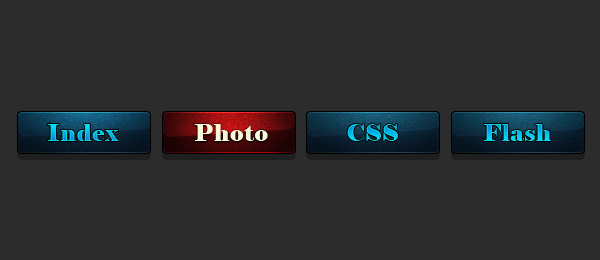
完成最終效果

ps鼠繪教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved