萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> Photoshop繪制光滑的紅色立體心形
Photoshop繪制光滑的紅色立體心形
立體心形相對來說比較容易刻畫,只需要了解清爽高光及暗部的構成。然後由底層開始制作,逐層把立體感渲染出來。注意好過渡自然即可。
最終效果

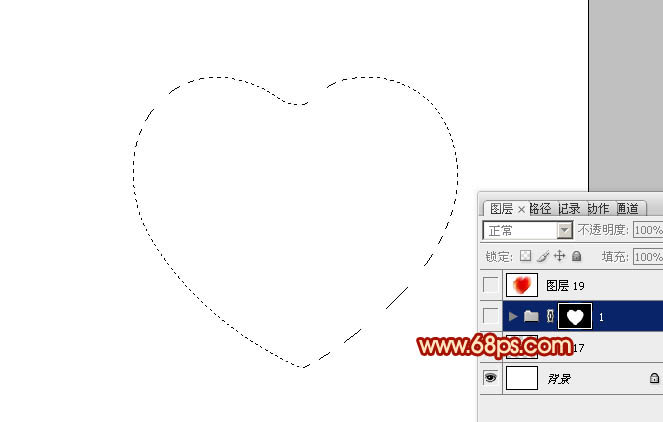
1、新建一個800 * 600像素的文檔,背景選擇白色。新建一個組,用鋼筆勾出心形的輪廓,轉為選區後給群添加圖層蒙版,如下圖。

<圖1>
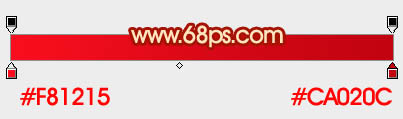
2、在組裡新建一個圖層,選擇漸變工具,顏色設置如圖2,拉出圖3所示的徑向漸變。

<圖2>

<圖3>
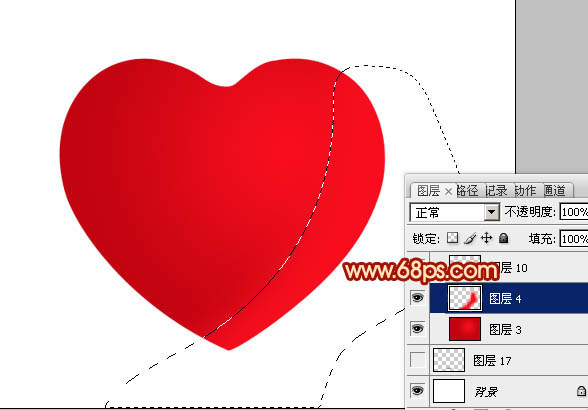
3、新建一個圖層,用鋼筆勾出右側高光選區,羽化25個像素後填充稍亮艷麗的紅色:#F70E1E,如下圖。

<圖4>
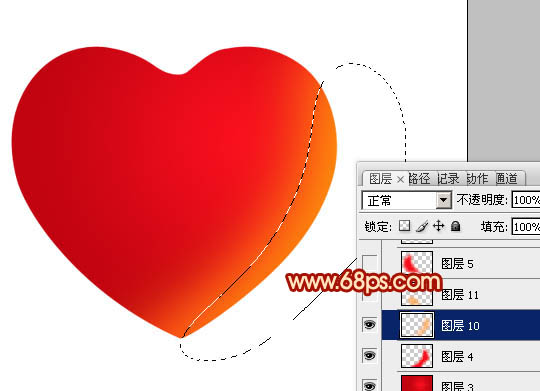
4、新建一個圖層,用鋼筆勾出右側邊緣高光選區,羽化20個像素後填充橙黃色:#FEA409,如下圖。

<圖5>
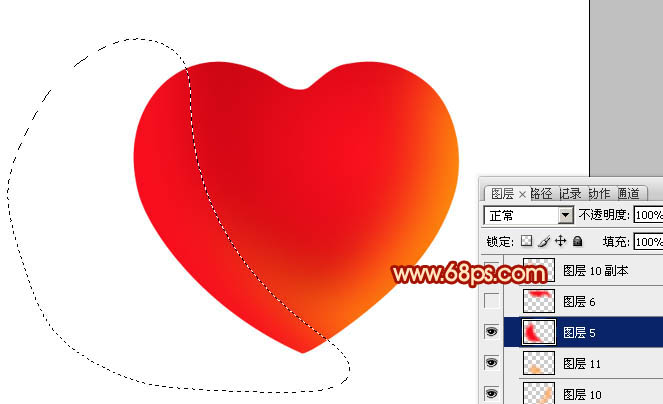
5、新建一個圖層,用鋼筆勾出左側底部高光選區,羽化25個像素後填充橙黃色:#FEA409。

<圖6>
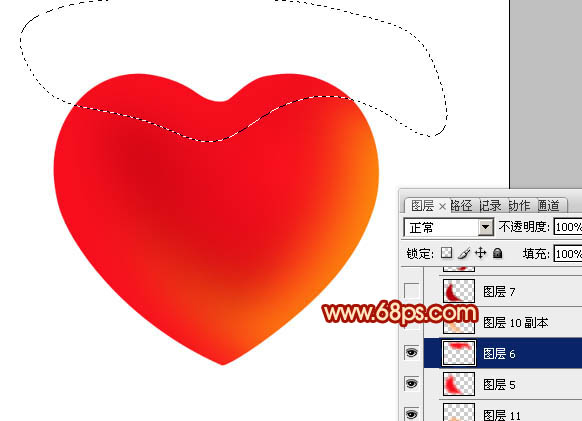
6、新建一個圖層,用鋼筆勾出左側高光選區,羽化25個像素後填充紅色:#F70E1E,如下圖。

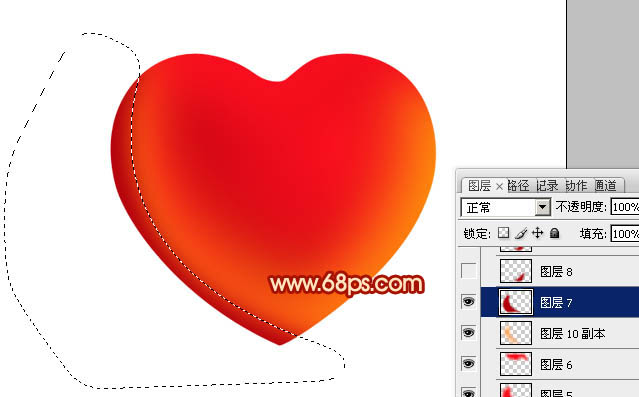
<圖7>
7、新建一個圖層,用鋼筆勾出頂部高光選區,羽化25個像素後填充紅色:#F70E1E,如下圖。

<圖8>
8、新建一個圖層,用鋼筆勾出左側邊緣高光選區,羽化20個像素後填充橙黃色:#FFA912。

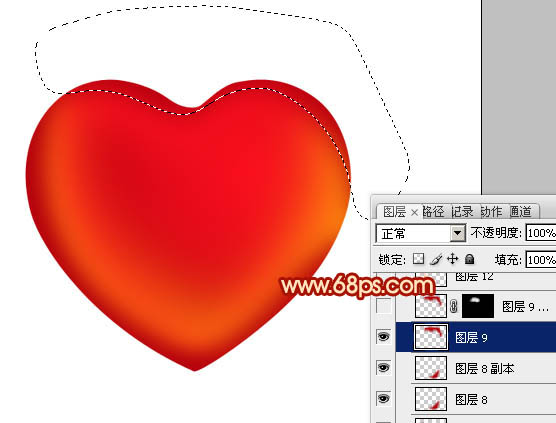
<圖9>
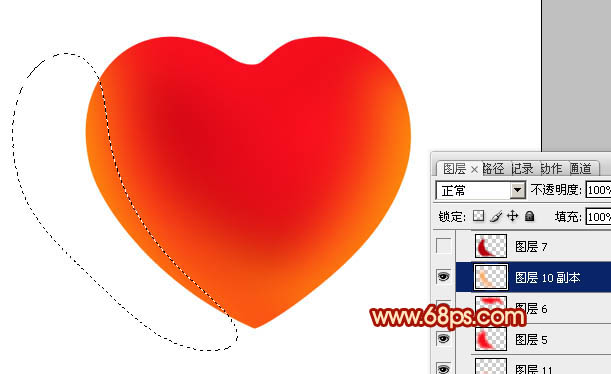
9、新建一個圖層,用鋼筆勾出左側邊緣暗部選區,羽化20個像素後填充暗紅色:#B5010D,如下圖。

<圖10>
10、新建一個圖層,用鋼筆勾出右側底部暗部選區,羽化20個像素後填充暗紅色。

<圖11>
11、新建一個圖層,用鋼筆勾出頂部暗部選區,羽化15個像素後填充暗紅色。

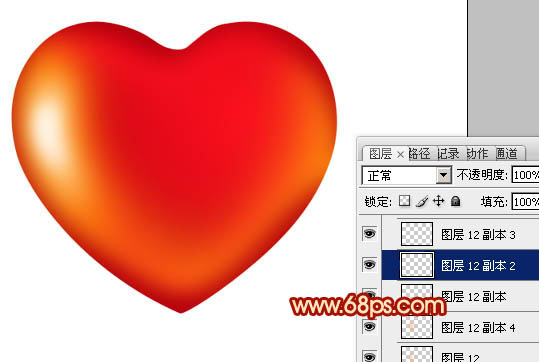
<圖12>
12、新建一個圖層,用鋼筆勾出左側中間高光選區,羽化15個像素後填充橙黃色。

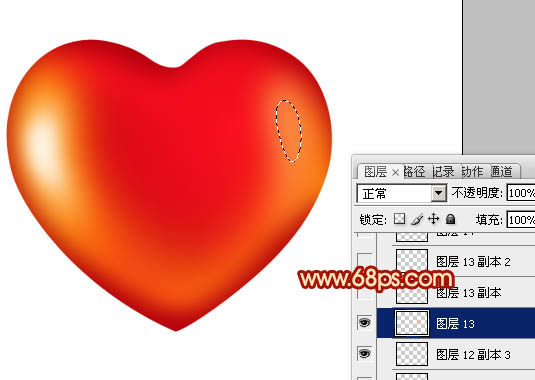
<圖13>
13、新建一個圖層,新建一個圖層,同上的方法加強一下高光部分的強度,中間部分塗上淡黃色,過程如圖14 - 15。

<圖14>

<圖15>
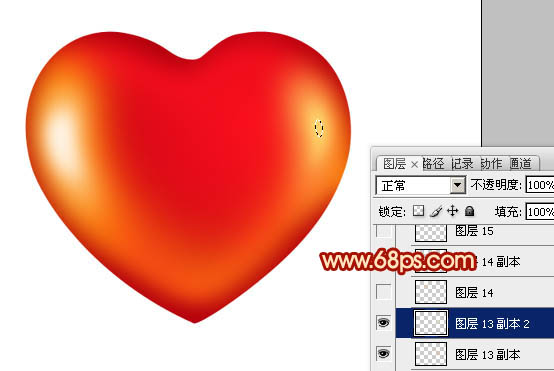
14、新建一個圖層,同上的方法制作右側中間的高光部分,如圖16,17。

<圖16>

<圖17>
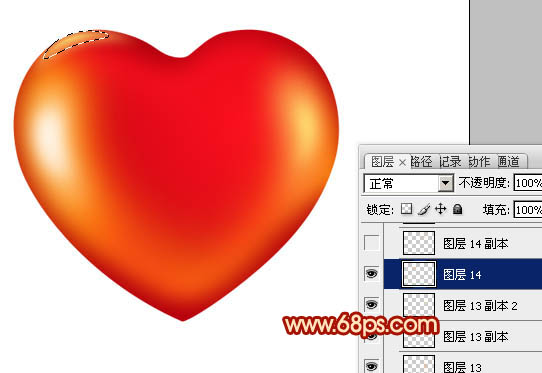
15、頂部的高光制作方法同上,過程如圖18 - 20。

<圖18>

<圖19>

<圖20>
16、在背景圖層上面新建一個圖層,簡單加上一點投影,效果如下圖。

<圖21>
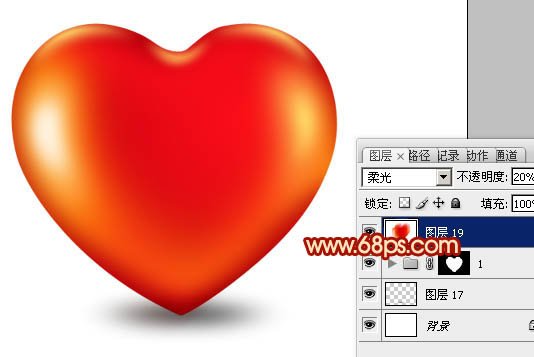
17、可根據需要把整體稍微柔化處理,方法任選。

<圖22>
最後調整一下細節,完成最終效果。

<圖23>