萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> Photoshop制作一個金色立體元寶教程
Photoshop制作一個金色立體元寶教程
新年到來之際,PS聯盟所有成員恭祝大家新年發大財!
元寶制作跟其它立體圖形基本類似,只要把握好各個面的高光、暗部、反光等區域,就比較容易刻畫出物體表面的質感和立體感。
三聯推薦:photoshop7.0迷你版免費下載 | Photoshop CS5 中文免費下載 | photoshop免費下載
最終效果

<點小圖查看大圖>
1、新建一個800 * 600像素的文檔,選擇漸變工具,顏色設置如圖1,由中心向邊角拉出圖2所示的徑向漸變作為背景。

<圖1>

<圖2>
2、新建一個組,用鋼筆勾出元寶主體輪廓選區,給組添加蒙版,在組裡新建一個圖層,填充橙黃色如圖3。
再新建一個組,用鋼筆勾出頂部的輪廓,轉為選區後添加圖層蒙版,同樣新建一個圖層填充橙黃色,效果如圖4 。

<圖3>

<圖4>
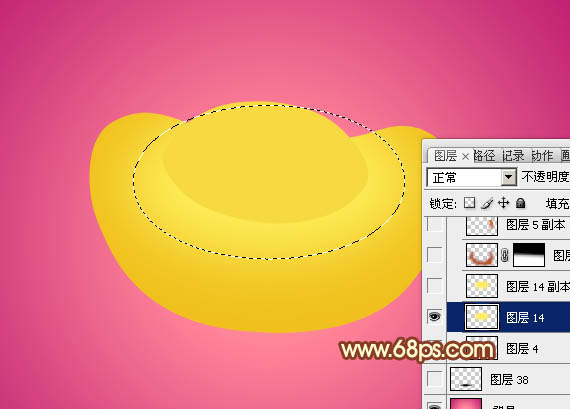
3、回到主體輪廓組,新建一個圖層,用橢圓選框工具拉出下圖所示的選區,羽化30個像素後填充比底色稍亮的橙黃色,效果如下圖。

<圖5>
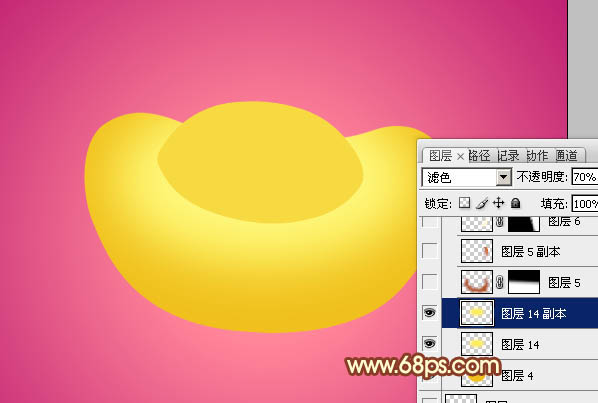
4、按Ctrl + J 把當前圖層復制一層,混合模式改為“濾色”,不透明度改為:70%,效果如下圖。

<圖6>
5、新建一個圖層,用鋼筆勾出底部暗部選區,羽化15個像素後填充暗黃色。取消選區後添加圖層蒙版,用黑色畫筆把兩端的過渡擦出來。

<圖7>
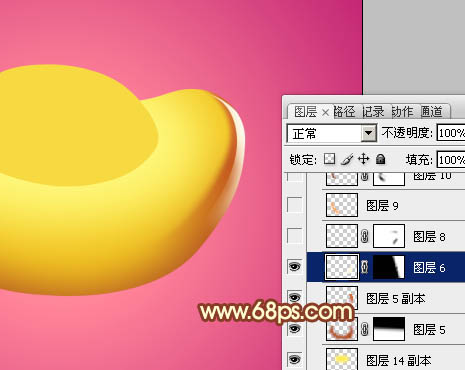
6、新建一個圖層,用鋼筆勾出右邊暗部選區,羽化2個像素後填充暗紅色,如圖8。取消選區後添加圖層蒙版,用透明度較低的黑色畫筆把底部的過渡擦出來,效果如圖9。

<圖8>

<圖9>
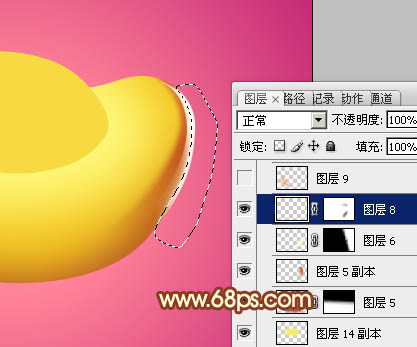
7、新建一個圖層,用鋼筆勾出右側的高光選區如圖10,填充淡黃色。取消選區後添加圖層蒙版,用黑色畫筆把底部的過渡擦出來,效果如圖11。

<圖10>

<圖11>
8、新建一個圖層,用鋼筆勾出右側邊緣的高光選區,填充白色,局部用蒙版控制一下過渡,如下圖。

<圖12>
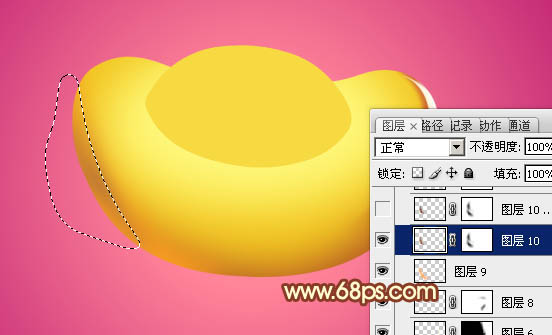
9、新建一個圖層,用鋼筆勾出左側反光區域的選區,羽化10個像素後填充橙紅色,取消選區後添加圖層蒙版,用黑色畫筆把兩端的過渡擦出來,如下圖。

<圖13>
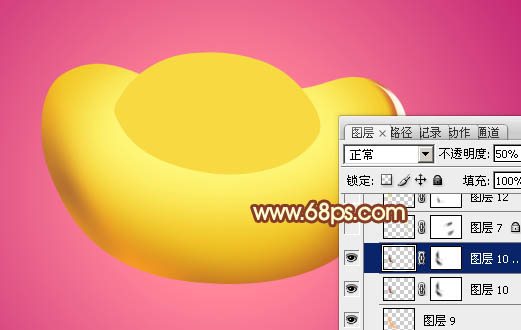
10、新建一個圖層,用鋼筆勾出左側暗部選區,羽化8個像素後填充暗黃色,同上的方法添加圖層蒙版,用黑色畫筆調整好過渡,如圖14,15。

<圖14>

<圖15>
11、新建一個圖層,用鋼筆勾出右側邊緣的反光選區,填充橙黃色,如下圖。

<圖16>

<圖17>
12、新建一個圖層,同上的方法制作右側的高光選區,效果如下圖。

<圖18>
13、新建一個圖層,用鋼筆勾出頂部的輪廓選區,如圖19,拉上圖20所示的徑向漸變。

<圖19>

<圖20>
14、新建一個圖層,用鋼筆勾出中間暗部選區,填充暗紅色,邊緣部分用畫筆塗上一些橙黃色,效果如下圖。

<圖21>
14、新建一個圖層,同上的方法制作左右兩側的高光及暗部選區,過程如圖22 - 24。到這一步主體部分基本完成。

<圖22>

<圖23>

<圖24>
15、同上的方法制作頂部,過程如圖25 - 27。

<圖25>

<圖26>

<圖27>
最後添加投影,再微調一下細節,完成最終效果。

<點小圖查看大圖>
- 上一頁:PhotoShop繪制可愛的老鼠卡通形象教程
- 下一頁:PS繪制3D圖標教程



