萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> Photoshop設計一個簡單的三角旗橫幅
Photoshop設計一個簡單的三角旗橫幅
三角旗橫幅的做法比較簡單,你可以對它進行各種個性化的設置,也可以拿它去裝飾幾乎任何一個場合,讓這些場合變得更有趣。
本教程將向您展示如何設計一個簡單的可打印出來的印花三角旗,然後會向您展示如何使用它來做一個可愛的三角旗橫幅迷你模型。所以,不管你想打印三角旗還是想把它合並成一個設計,你都會學到很多知識。這個教程的三角旗是不是萌萌哒,喜歡這麼可愛的小旗子麼,讓我們開始學習吧!
最終效果:

Step 1
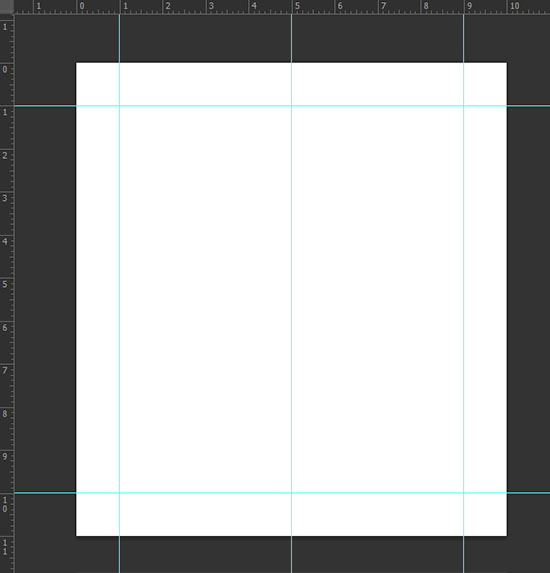
新建一個的10×11英寸的文檔,將分辨率設置為300,顏色模式設為CMYK顏色。
通過將視圖>標尺(Ctrl / Cmd + R)調出標尺,然後選擇視圖>對齊到>參考線。在標尺區域的隨意位置右擊一下,選擇英寸。
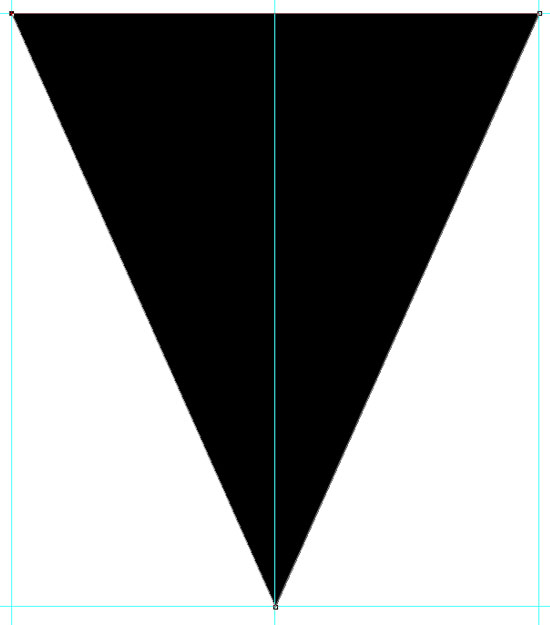
單擊水平標尺,拖出一個水平參考線,並將其放在離頂部一英寸的位置;再拖出一條水平參考線把他放在離底部一英寸的位置。然後,從垂直標尺上拖出兩個垂直參考線,一個放在離左邊界一英寸的位置,一個放在離右邊界一英寸的位置。最後,再拖一個垂直參考線把它放在文檔的中心位置。如下圖:

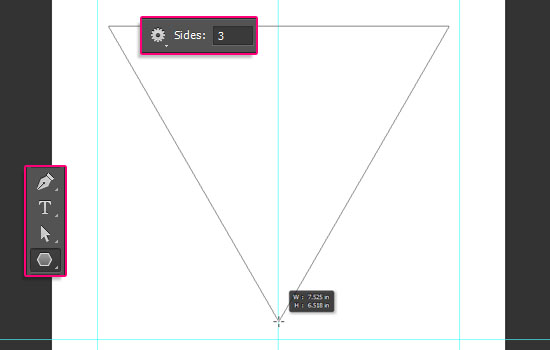
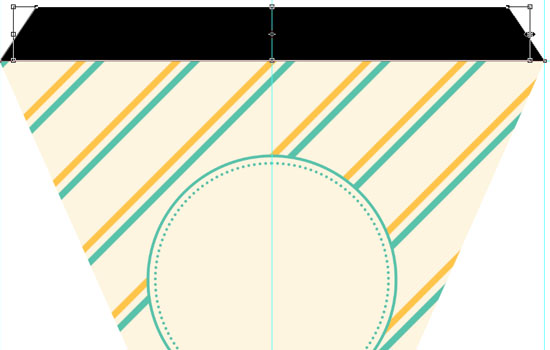
選擇多邊形工具,在選項欄處設置邊數為3。然後點擊左鍵,按住Shift鍵並拖動鼠標來創建一個三角形,把它放到文檔中間。

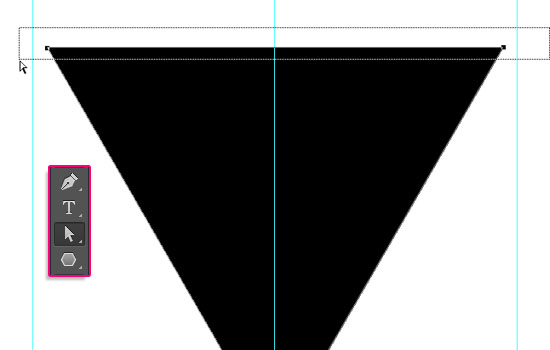
用直接選擇工具,選擇上方的兩個錨點。

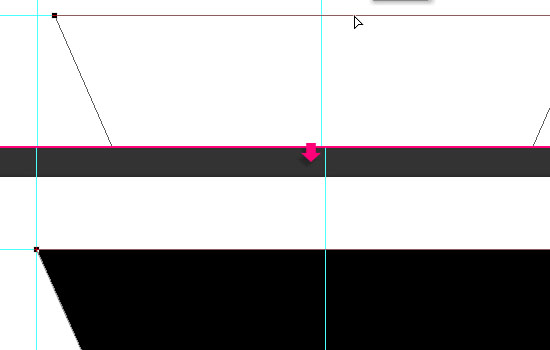
拖動選中的錨點,直到三角形的上邊和上方參考線重合。然後單擊並拖動每個錨點,使錨點和參考線的夾角重合。

拖動三角形頭部的錨點至與底部參考線重合,確保錨點是在中心位置。因為整個三角形要在整個文檔的中心位置。

Step 2
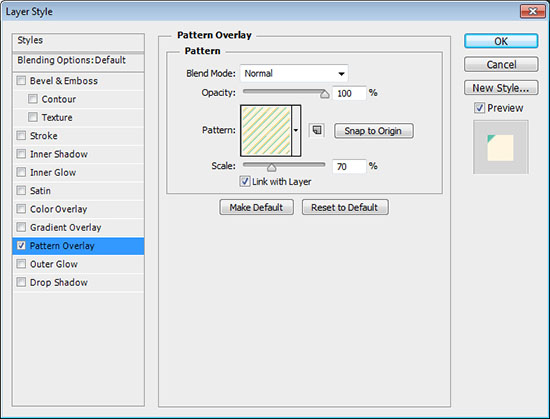
雙擊三角形圖層,調出圖層樣式,選擇圖案疊加,隨意使用任何你喜歡的任何圖案,這裡使用的是教程素材包裡的圖案。確定圖案後,您可能想要調整一下設置。例如,這裡就將縮放選項設置為70%。

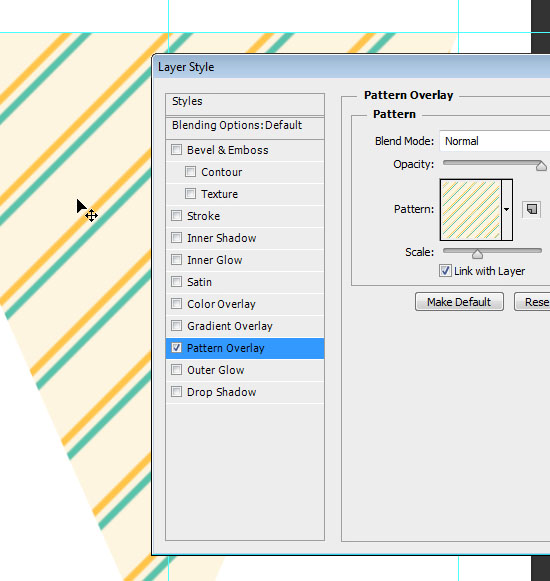
您還可以單擊一下文檔,按著左鍵來拖動圖案至你想要的位置。如果你不想使用圖層樣式,你可以把圖片圖層放在形狀圖層上方,再給圖片層添加剪貼蒙板。

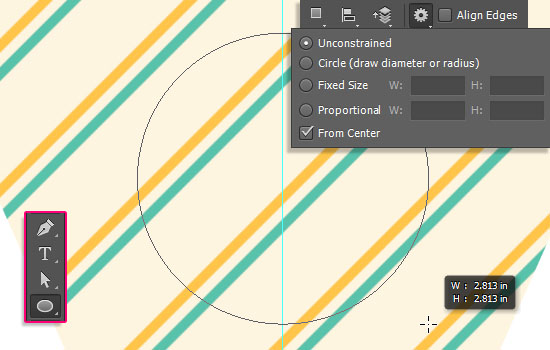
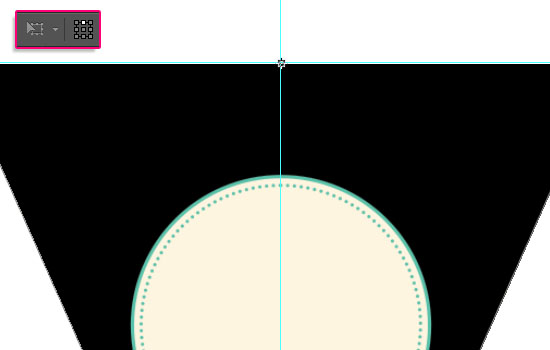
選擇橢圓工具,單擊上方選項欄中的幾何選項,選擇>從中心。將光標置於中間參考線靠近頂部的位置,按住shift鍵,並拖動光標畫出一個你覺得大小合適的圓,記住這個圓的尺寸,以便以後你會用到它。

在選項欄中,改變圓的填充顏色為# fef5e0,描邊顏色為# 59 c2aa,描邊大小為3,對齊設置為從外部。如果您正在使用一個不同的圖案紋理,你可以按照自己的圖案選擇顏色。

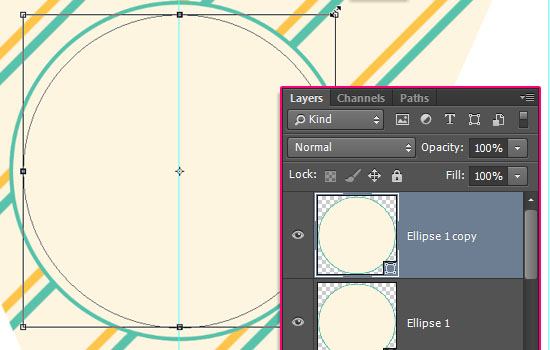
復制圓形狀層,在新層選擇編輯>變換路徑>縮放(或者快捷鍵Ctrl+T)。按住Shift和Alt鍵,然後拖動副本使它成為圓內圈。一旦你滿意圓內圈大小的時候,點擊Enter或者點擊上方的選擇進行變換。

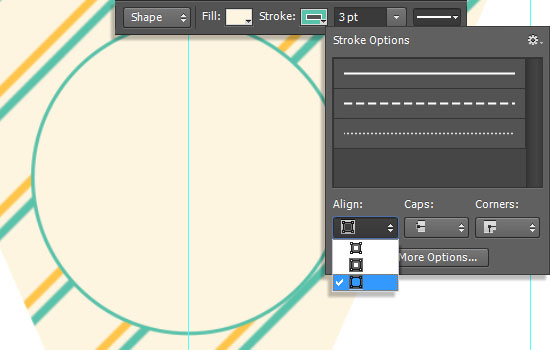
從上方選項框中選擇描邊選項,選擇虛線預設和改變對齊為到中心。當然你也可以嘗試其他設置。

Step 3
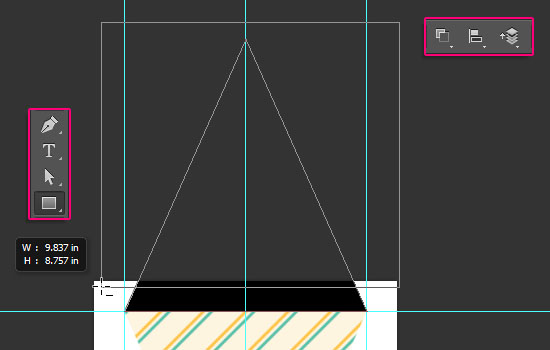
復制三角形的形狀圖層。

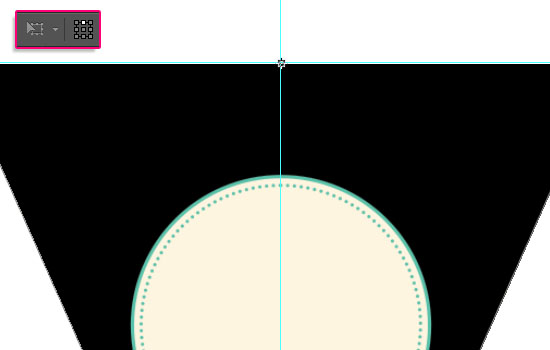
選擇編輯>自由變換,然後將上方選項欄中的參考點位置設置為上部中間,如圖:

選擇編輯>變換>垂直翻轉,然後按Enter保存該次更改。

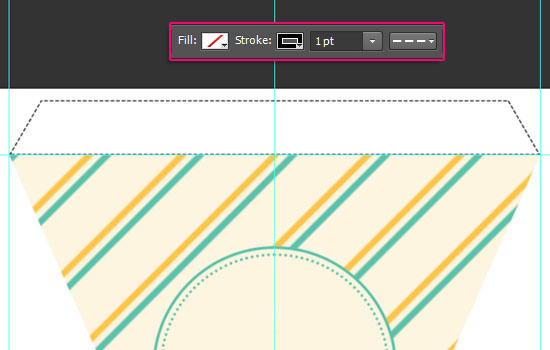
選擇矩形工具,選擇>從形狀區域減去。單擊並拖動創建一個矩形覆蓋上部的副本三角形,只留下底部的一小部分。

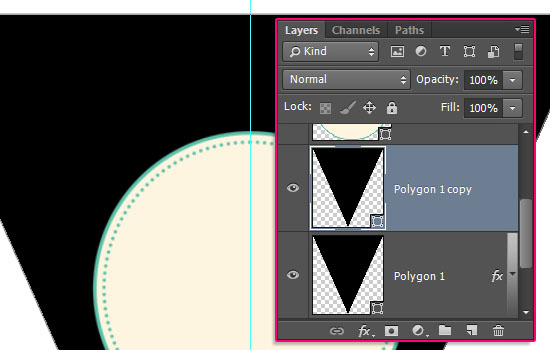
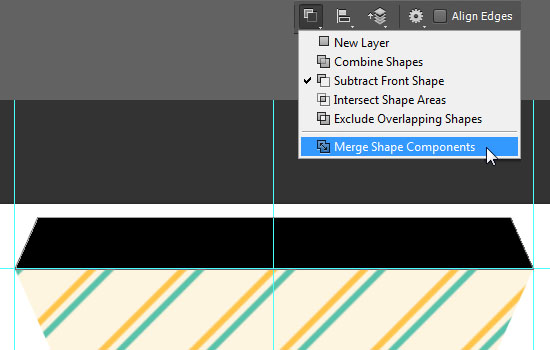
點擊路徑操作圖標然後單擊合並形狀。

使用直接選擇工具,選擇兩個上方的錨點,然後去編輯>變換點>縮放,按住Shift鍵和Alt /選項,然後拖動兩頭向內一點點。完成後Enter。

選擇這個形狀的填充為無,描邊大小為1,選擇合適的虛線預設與對齊為內對齊。
這一小步是為了做三角旗的時候,是為了方便用膠水粘合三角旗把繩子埋在裡面,而不用直接在三角旗上打孔。

Step 4
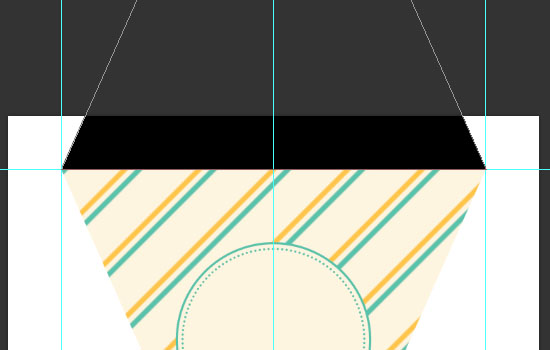
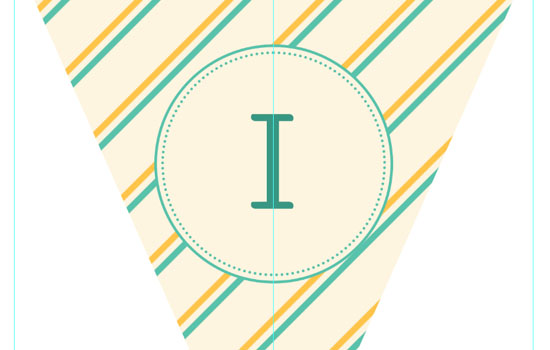
現在你需要做的,是給你的三角旗內部添加字母,或形狀。圖片上字體是Sofia,使用的字體大小是150 pt和顏色是# 399782。

把剛才所有圖層放到一個組裡,然後復制,在復制組中,你可以改變圖案,字母,形狀等等。這部分的設計就交給你自己喽!

上圖是印花三角旗的設計效果,下一步,我們將把這些小旗合在一起,做出一個簡單的設計效果。
Step 5
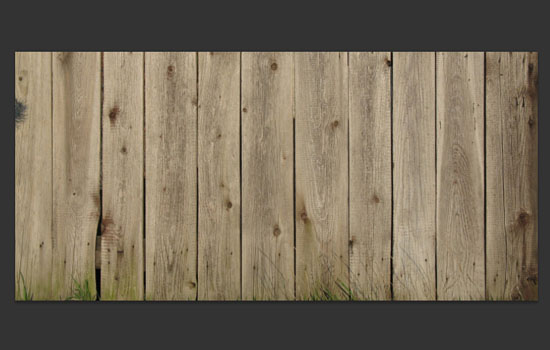
打開WoodPlanksFences0031紋理,使用裁剪工具的減去一部分背景,保留你想要的。

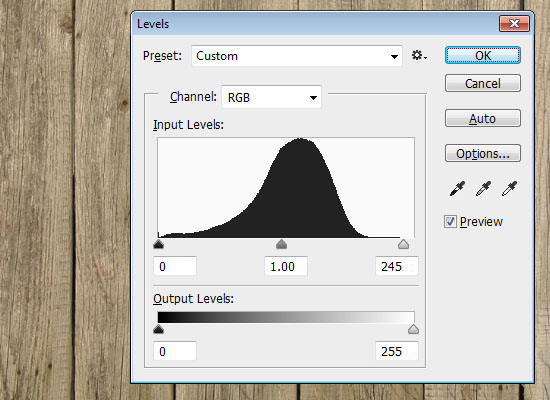
選擇圖像>調整>色階,改變高光的值為245。

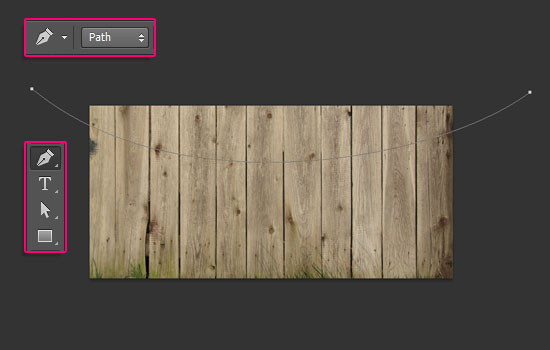
選擇鋼筆工具,在選項欄中選擇路徑選項,在如圖示區域用鋼筆畫出曲線路徑。如果需要修改,你可以用直接選擇工具進行修改。

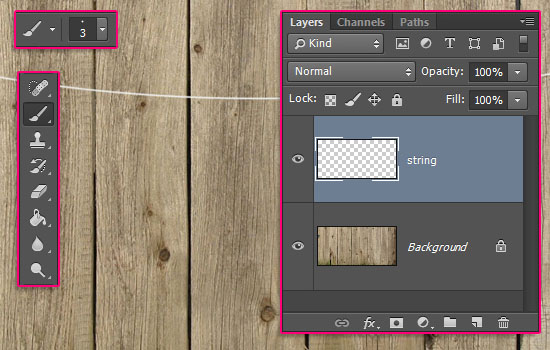
選擇畫筆工具,選擇硬邊畫筆,畫筆大小為3 px,並設置前景顏色為# f0f0ee。在背景層上方新建圖層,命名為繩子層。然後選擇直接選擇工具。
右鍵單擊路徑和選擇描邊路徑,工具選擇為畫筆,並點擊確定。按回車鍵去掉工作路徑。

接下來,你需要把三角小旗沿著繩子的走向擺放。
要做到這一點,選擇三角旗組中的每個圖層,然後選擇圖
- 上一頁:PS鼠繪逼真黑白的橡皮面具
- 下一頁:Photoshop西瓜臉制作教程



