萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 教你用攝影三分法來優化網頁設計
教你用攝影三分法來優化網頁設計
對於攝影師而言,取景布局三分法是非常熟悉的概念。盡管它是非常引人入勝的概念,但是在進行網頁設計的時候,幾乎沒有人會拿三分法來說事兒。當然,這並不意味著不可能,只是這種跨領域的事情很少被注意到罷了。
所以,在今天的文章裡我想解釋一下三分法,並且分享一些將其運用到網頁設計時的技巧和經驗。不過三分法並不一定適合所有人,畢竟提升設計和設計流程的技巧和方法有很多。不過作為一項基本的排版布局規則,三分法本身是絕對值得學習的,並且在網頁設計中也頗為實用。
為何三分?
也許你會問,為什麼一定要三分呢?這種奇怪的設定到底是從何而來?還好,我可以很高興地告訴你這玩意和數學定理抑或復雜的邏輯推理都沒有關系,也沒有太多的必要在這個東西的來源上過度深究。
三分法僅僅是來自於傳統藝術,目前在攝影中運用得尤其多。縱橫三分,整個布局被分為9個平均的區塊,橫向縱向各有2條分界線。三分法規定,為了盡可能吸引觀者的注意力,視覺重心或者最吸引人的東西應該盡量靠近四條線相交處。
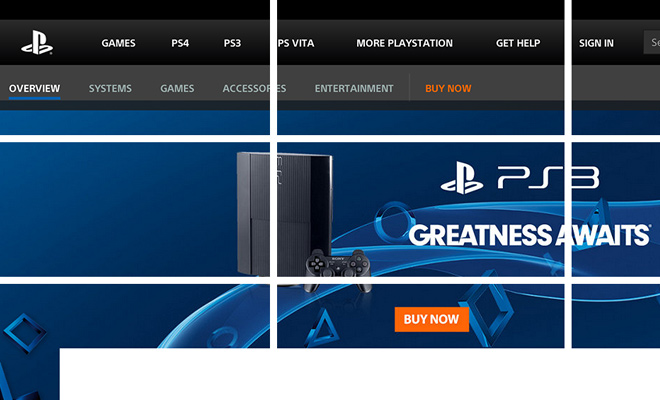
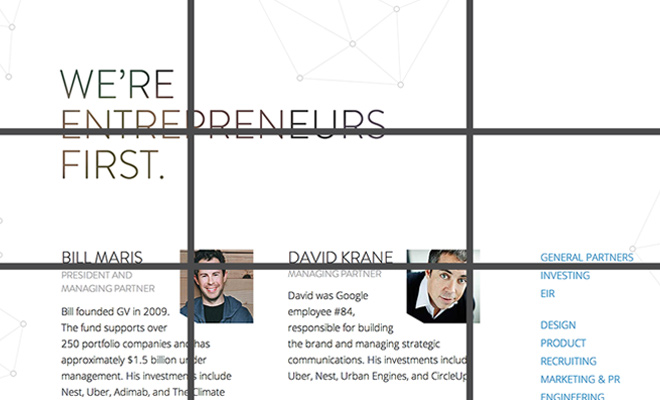
你可以在WDD的這篇文章中找到絕佳的實例。很多時候非對稱的布局常常能讓整個頁面更加富有生趣,但是這並不意味著著任何時候都得用非對稱布局,因為在有的場合,對稱布局會更有意思,而在這個時候,三分法則意義並不大。

攝影的時候,最理想的目標是一獨特的視角捕捉到一些能吸引人的場景,而非對稱的布局使得視野中的一些元素比其他的更加突出,而這些突出的元素通常壓在之前所說的四個交點上。
那麼重新回到網頁設計的問題上,三分法和網頁設計到底是如何結合到一起的呢?正如同攝影時三分法下的布局能夠吸引觀者一樣,符合三分法的網頁也一樣能讓浏覽者更加關注焦點內容。

了解三分法的柵格
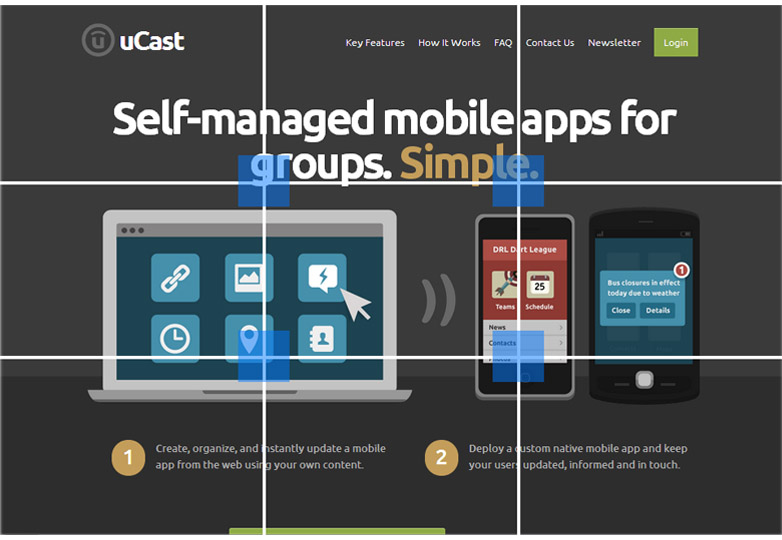
四條線,四個焦點,九個區塊,這就是三分法下的柵格框架。許多網站的首頁設計都符合F式布局或者Z式布局,用戶也已經習慣了這樣的浏覽方式,通常視覺的起點都是左上角,這也是設計師需要關注的首個區塊。

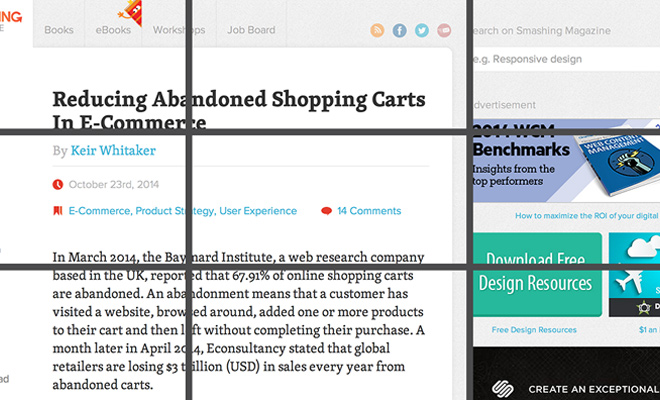
這也就意味著,左上方的交點處應該與頁面的某個重要內容相重疊。交點處並不是非要放置鏈接或者圖片(當然非要放也並非不可),它更像是一個標記,用以區分布局的一個重要節點。比如頁面標題的起始點可以與之重疊,整個標題與橫向第一條線相齊平,然後在標題下放置Banner圖之類的內容。
值得注意的是,使用三分法來分析網頁設計更多的是一個用戶體驗設計上的概念,而非一項完整的設計准則。所以,如果你想借助這一概念來分析網頁設計的話,建議將網頁在浏覽器中打開之後截圖分析處理,完整的網頁太長,而且用戶浏覽永遠是基於屏幕而非一次看完整個頁面,所以也沒有必要使用整個頁面,截圖足以。如果設計尚處於原型階段,那麼建議參考屏幕比例來截取分析。

所以,你應該從用戶的浏覽習慣出發,結合三分法來進行分析優化。當用戶浏覽網頁的時候會下意識注意到關鍵部位,正確的使用三分法來設計頁面,你會發現這種3×3的柵格能幫你帶來極具啟發性的設計。
小調整而非重設計
了解三分法的柵格的運用方式之後,你還需要明白更重要的一點:三分法帶來的並非是一個無可挑剔的網頁設計架構,而是一個用來微調現有設計的布局測試框架。
有太多的免費的柵格系統可以幫你設計網頁,比如960GS之類的,但是三分法的九宮格柵格系統是一個幫你微調整個網頁布局的,比如調整導航欄的高度,把Logo挪近一點或者遠一點。

值得慶幸的是,這種測試方法很實用,並且很簡單,也不挑軟件。你可以截圖之後在PS裡面畫虛線來分析,諸如GIMP這樣的開源免費軟件也可以輕松幫你搞定,再不濟你還可以直接用記號筆在屏幕上畫一個九宮格來分析嘛……(話說當初打CS的時候盲狙也用過這等笨辦法~)反正能幫你構建出九宮格分析的工具都能帶你走向正確的設計方向。
完成初稿,用三分法測試,然後走向下一步。隨著時間的推移,你會更加清楚如何將視覺元素置於對的地方。
處理對稱性
有的時候,在頁面中適當地使用對稱性的元素還是頗為有用的。不過如果在設計中哪哪兒都用對稱式設計的話,這也未免太瞎了點。事實上,在藝術和攝影領域,非對稱式布局的運用還是占據主流的,大小相對,遠近相宜,更加令人賞心悅目,這也證明非平衡的視覺設計更能吸引我們的注意力。

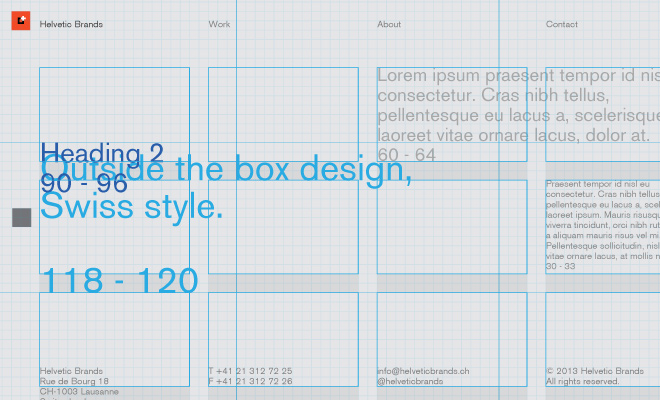
其實在版式設計中,也有類似的原則和規范。比如,當你在頁面頂部使用大Banner圖的時候,它通常會占據頁面大概2/3的高,類似的,標題和正文的字體大小也需要大小對比,讀者會自然而然地注意到更大的Banner圖、標題和副標題。大小對比是一方面,另外一方面還需要考慮頁面上圖片和文字的位置。簡單的使用三分法並不能確保構圖的飽滿,將九宮格置於頁面上,適當地調整頁面的元素的位置和中心之後,會好不少。
三分法的優勢在於它可以兼容非對稱式布局,也可以用來優化對稱式布局。兩種布局靈活搭配,借助三分法來突出頁面重點,也掌握頁面平衡,如此才能調教出優秀的網頁。
最後的思考
絕大多數的藝術形式其實並沒有固定的規則,但是有規律可以參考,設計也正是基於這些規律而不斷進步。掌握類似三分法這樣的規律,了解這個規律的目的所在,深入理解,即使沒有刻意去運用,它也會從你的設計中自然而然地展現出來,形同第二本能。這個時候,你就具備了打破規則的潛力了!
雖然說設計和藝術有著根本的區別,但是兩者並非對立的關系。誠然依著規則可以設計出更符合大眾口味的作品,但是打破規則,充滿個性和藝術感的設計作品又何嘗不會令人印象深刻呢?



