萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 幫你全面徹底搞定MATERIAL DESIGN的學習筆記
幫你全面徹底搞定MATERIAL DESIGN的學習筆記
這一年就快完了,你還沒搞懂Material design嗎?是嫌文檔太長,還是覺得自己英文不好?都沒關系,我們善良熱情的@十萬個為什麽 幫同學們通讀了一遍官方的設計指南,去糙取精,整理出這篇干貨超多的學習筆記,打包票學完基本就掌握90%了,別錯過咯!
自從Material design發布以來,可樂橙就在一直收集相關素材與資源,研究別人的作品。這套設計風格非常鮮明,帶有濃郁的Google式嚴謹和理性哲學,深得我心。實際上,光是研究素材和別人作品,就能發現一些明顯的規律,做出幾分相似的設計。這樣半吊子的狀態一直保持到現在,最近有時間通讀一遍官方的設計指南,終於有了深入的理解。在朋友的項目(http://lydiabox.com)中實踐了一番,雖然很抱歉拿朋友開刀,不過他對整體效果似乎還算滿意。

Material design的設計規范細致入微,需要消化好一陣子。越讀越感受到它的妙處,假如每個細節都嚴格遵照Material design的思想來設計,哪怕你不是設計人員,你的產品也一定不會難用和難看。當然,作為設計師,要求就更高了。設計文檔本身,就提供了一種很好的方式,幫你從各個角度思考和構建自己產品的規范。但在這之前,先要好好整理一下學習筆記。要打破規矩,必先掌握規矩。
由於只是筆記,我會寫得盡量簡單。並且省略掉一些可樂橙認為設計師都已經掌握的信息。想要深入了解Material design,還是建議有空通讀一遍官方文檔。不過,牢記以下要點,基本能做到90%了。實際上,Google官方的應用也有不遵照規范的地方,不能太拘泥於條條框框。
一、核心思想
,aterial design的核心思想,就是把物理世界的體驗帶進屏幕。去掉現實中的雜質和隨機性,保留其最原始純淨的形態、空間關系、變化與過渡,配合虛擬世界的靈活特性,還原最貼近真實的體驗,達到簡潔與直觀的效果。

Material design是最重視跨平台體驗的一套設計語言。由於規范嚴格細致,保證它在各個平台使用體驗高度一致。不過目前還只有Google自家的服務這麼做,畢竟其他平台有自己的規范與風格。
二、材質與空間
材質

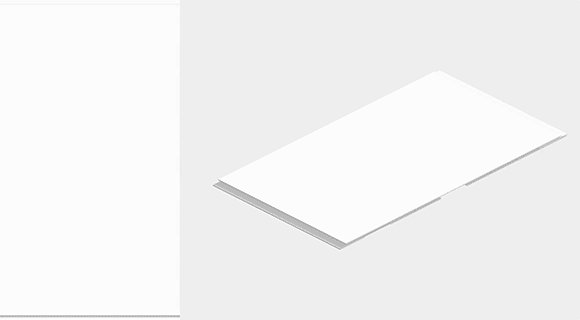
Material design中,最重要的信息載體就是魔法紙片。紙片層疊、合並、分離,擁有現實中的厚度、慣性和反饋,同時擁有液體的一些特性,能夠自由伸展變形。
這些是紙片的魔法特性,真實紙片所不具備的能力:
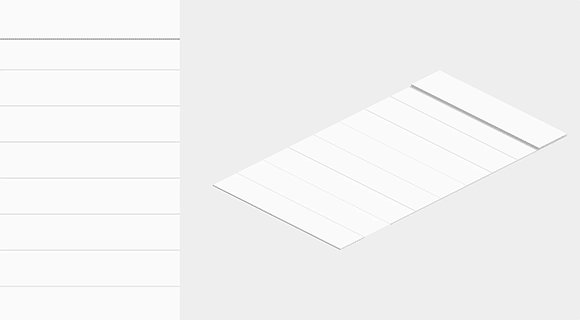
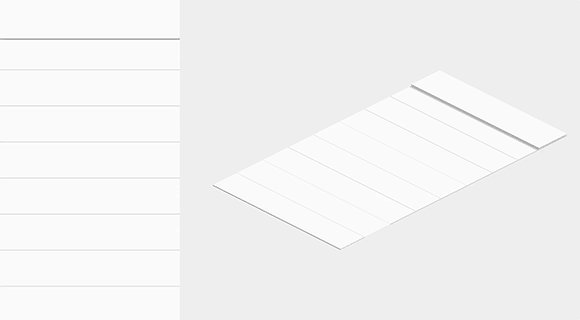
紙片可以伸縮、改變形狀
紙片變形時可以裁剪內容,比如紙片縮小時,內容大小不變,而是隱藏超出部分
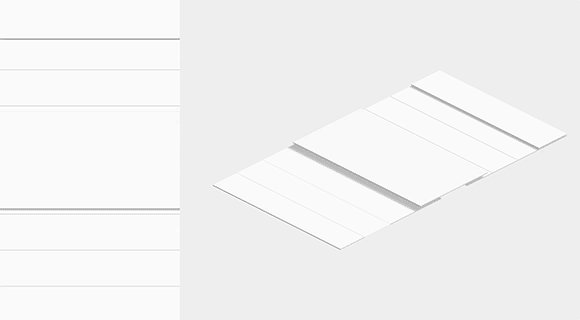
多張紙片可以拼接成一張
一張紙片可以分裂成多張
紙片可以在任何位置憑空出現
不過,魔法紙片有些效果是禁止的:
一項操作不能同時觸發兩張紙片的反饋
層疊的紙片,海報高度不能相同
紙片不能互相穿透
紙片不能彎折
紙片不能產生透視,必須平行於屏幕
空間

Material design引入了z軸的概念,z軸垂直於屏幕,用來表現元素的層疊關系。z值(海拔高度)越高,元素離界面底層(水平面)越遠,投影越重。這裡有一個前提,所有的元素的厚度都是1dp。
所有元素都有默認的海拔高度,對它進行操作會抬升它的海拔高度,操作結束後,它應該落回默認海拔高度。同一種元素,同樣的操作,抬升的高度是一致的。
注意:這不止是設計中的概念,開發人員確實可以通過一個值來控制元素的海拔高度和投影。
三、動畫
Material design重視動畫效果,它反復強調一點:動畫不只是裝飾,它有含義,能表達元素、界面之間的關系,具備功能上的作用。
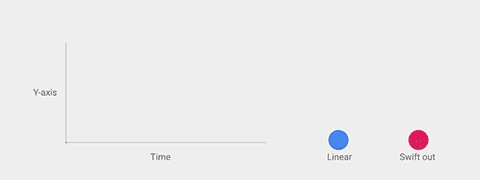
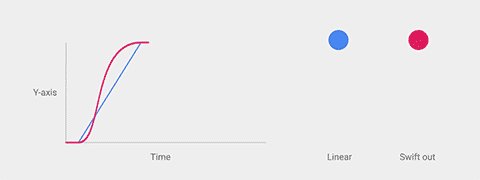
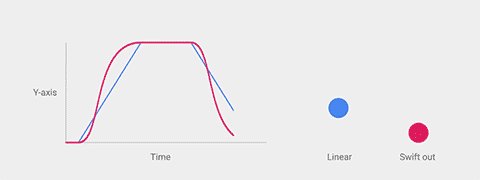
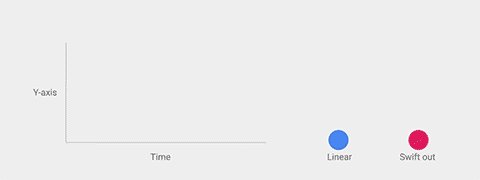
easing

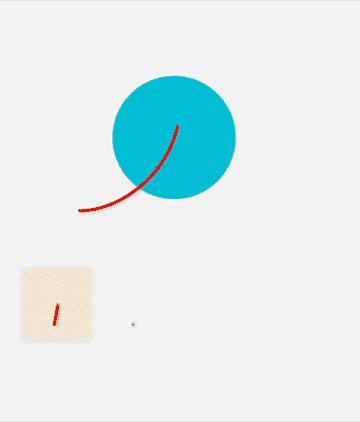
動畫要貼近真實世界,就要重視easing。物理世界中的運動和變化都是有加速和減速過程的,忽然開始、忽然停止的勻速動畫顯得機械而不真實。考慮動畫的easing,要先考慮它在現實世界中的運動規律。
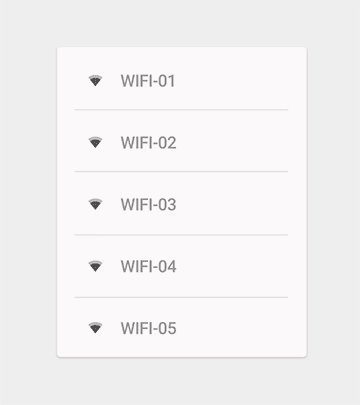
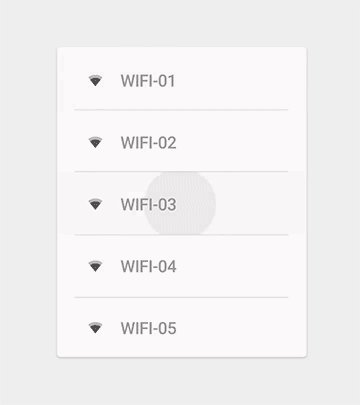
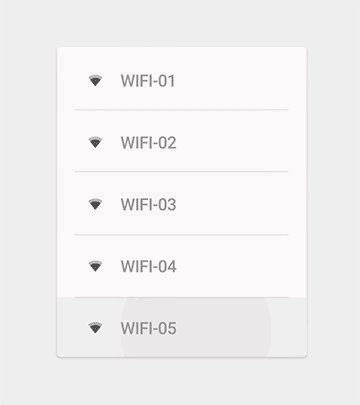
水波反饋



所有可點擊的元素,都應該有這樣的反饋效果。通過這個動畫,將點擊的位置與所操作的元素關聯起來,體現了Material design動畫的功能性。
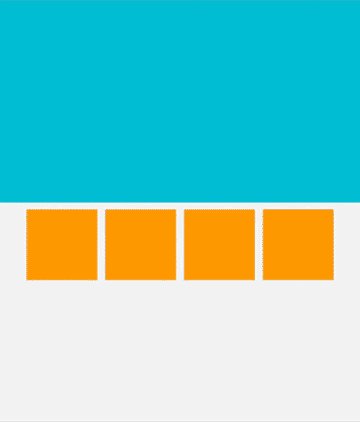
轉場效果

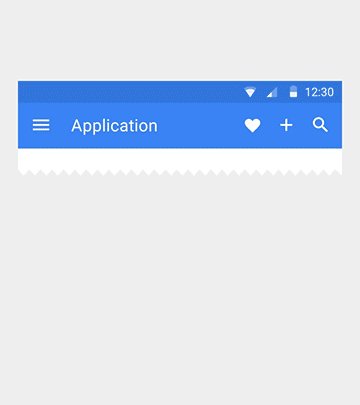
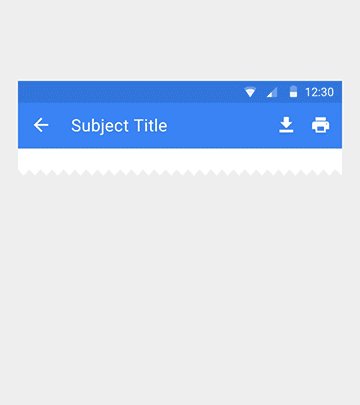
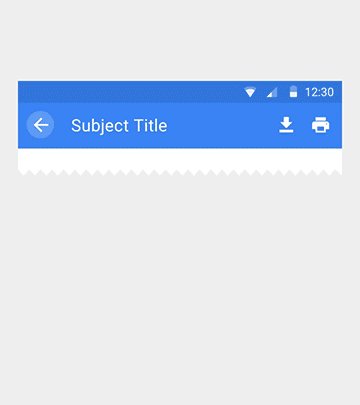
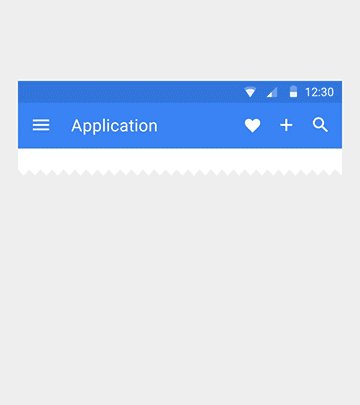
通過過渡動畫,表達界面之間的空間與層級關系,並且跨界面傳遞信息。

從父界面進入子界面,需要抬升子元素的海拔高度,並展開至整個屏幕,反之亦然。

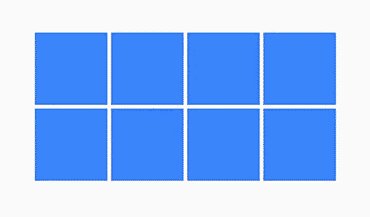
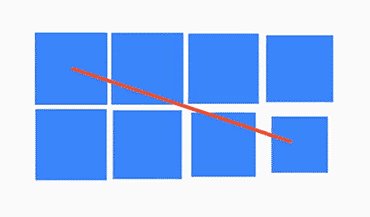
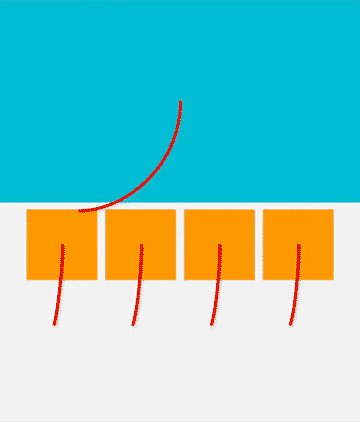
多個相似元素,動畫的設計要有先後次序,起到引導視線的作用。

相似元素的運動,要符合統一的規律。
細節動畫

通過圖標的變化和一些細節來達到令人愉悅的效果。
四、顏色


顏色不宜過多。選取一種主色、一種輔助色(非必需),在此基礎上進行明度、飽和度變化,構成配色方案。


Appbar背景使用主色,狀態欄背景使用深一級的主色或20%透明度的純黑。


小面積需要高亮顯示的地方使用輔助色。
其余顏色通過純黑#000000與純白#ffffff的透明度變化來展現(包括圖標和分隔線),而且透明度限定了幾個值。


黑色:[87% 普通文字] [54% 減淡文字] [26% 禁用狀態/提示文字] [12% 分隔線]
白色:[100% 普通文字] [70% 減淡文字] [30% 禁用狀態/提示文字] [12% 分隔線]
五、圖標
桌面圖標
桌面圖標尺寸是48dp X 48dp。

桌面圖標建議模仿現實中的折紙效果,通過扁平色彩表現空間和光影。注意避免以下問題:
不要給彩色元素加投影
層疊不要超過兩層
折角不要放在左上角
帶投影的元素要完整展現,不能被圖標邊緣裁剪
如果有折痕,放在圖片中央,並且最多只有一條
帶折疊效果的圖標,表面
- 上一頁:教你用攝影三分法來優化網頁設計
- 下一頁:創意電商產品羅列展示



