萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 觸屏鍵盤設計准則
觸屏鍵盤設計准則

通常來說,人們會理所當然的認為觸屏設備要比幾十年的電腦鼠標和鍵盤直觀的多。用戶與觸屏直接交互,縮小了用戶行為與軟件響應之間的距離。然而,在移動設備上——尤其是在智能手機上——打字是一件相當恐怖的事情。因為那既慢,又痛苦,而且容易出錯。
最明顯的原因是鍵盤字符的尺寸和按鍵之間的臨近,但是還有很多其他重要因素需要考慮,包括:
適當的使用自動更正的字典
貼切的將字母自動大寫
提示輸入類型
保持標簽順序
保持自定義鍵盤的一致性

在最近一次大規模的針對18個最大的移動電子商務網站的1:1可用性測試中,我們觀察了在填寫表格過程中,現在的觸屏鍵盤的某些功能與限制是如何與用戶的預期相沖突的。一旦沖突出現,用戶的受挫感會立刻上升,比如表單字段驗證錯誤的提示一個接一個的彈出來,或者更糟的是,用戶被卡住並最終放棄了網站。
當面對一個不那麼理想的觸屏鍵盤是,用戶會對網站失去信心,有的甚至懷疑自己用智能手機填完一個表單的能力。顯然,好的移動終端的用戶體驗需要一個具有良好可用性的表單,觸屏鍵盤也是其中的關鍵一環。
在本篇文章裡,我們將圍繞觸屏鍵盤的可用性問題做深入一點的探討,包括5條設計准則,可以緩解一些問題。這個設計准則摘自移動電子商務可用性報告中147條指南。前段時間我們在Smashing Magazine上看了移動電子商務10條准則,這5條觸屏鍵盤的准則會更具有通用性,可以應用於用戶與觸屏鍵盤有交互的任何站。
此外,我們還以這5條准則為基准審視了排名前50的在線零售商的移動端網站,發現98%的網站犯了一個或多個錯誤,70%的熱門移動端網站犯了至少兩個錯誤(截至到2013年7月31日)。盡管有些指南可能剛開始看起來是顯而易見的,但當如此多的電子商務站點都犯了這樣的錯誤,我們顯然需要更仔細的審視這些指南。
1、當詞典匮乏時,禁用自動更正(92%的網站犯了此錯誤)
問題:當用戶真的注意到差勁的自動更正時會感到很挫敗,如果他們沒有注意到更改,將會是一件更糟糕的事情。
自動更正通常在以下情況表現非常糟糕:縮寫,街道名稱,email地址以及其他詞典裡沒有的詞匯。這在整個測試過程中造成了很大的問題,隨著被試者完成購買,大量錯誤數據被提交。

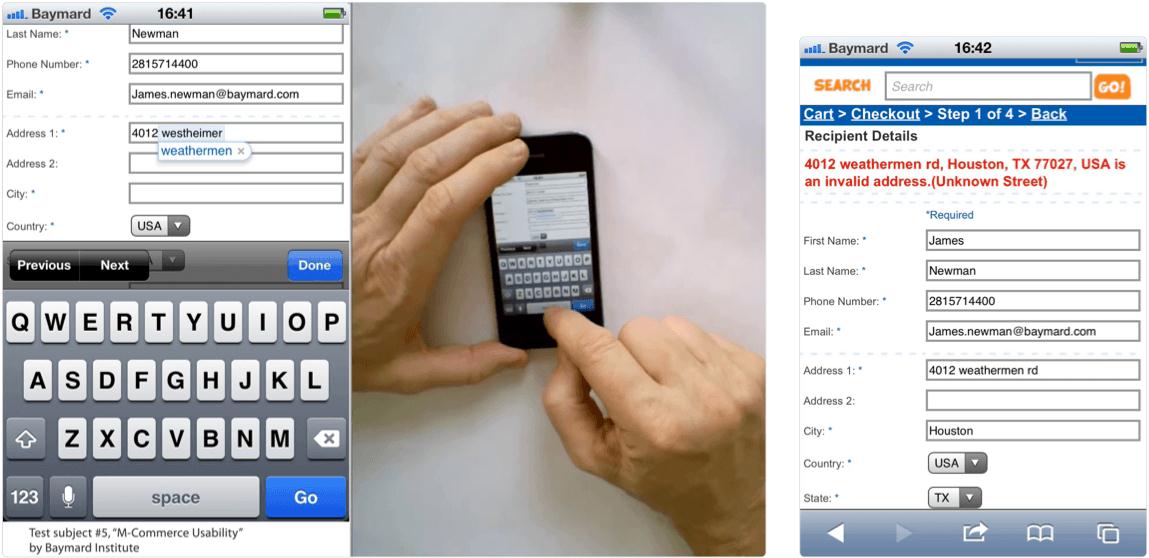
當被試者在網站上街道名稱一欄輸入”westheimer”時,手機將其錯誤的更正為”weathermen”(如左圖)。然而,被試者並沒有注意到,提交表單後收到了一個錯誤驗證(如右圖)。
關於自動更正的一個主要問題就是,用戶通常不會注意到更正(因為用戶通常關注的是他們正在輸入什麼,而不是已經輸入的內容)。如果更正是正確的,那就沒問題,但如果更正是錯誤的,那將會是很糟糕的事情。例如,在測試過程中多次碰到的例子,由於被試者並沒有注意到自動更正,原本有效的地址信息被自動更正為無效信息並被提交。
在沒有地址驗證的網站上,這會導致訂單被送到錯誤的地址,除非被試者特意仔細的查看訂單確認頁(畢竟,自動更正的信息通常看起來與輸入的信息非常相似,這也使得用戶很少會注意到信息是錯誤的)。當然,自動更正在地址上的慘痛失敗並不僅僅是在邊界的例子(如”weatherman”),而且在一些常見的(標准化)縮寫也是如此,比如”Rd”會被自動更正為”Ed”。
話雖這麼說,自動更正在其他場景還是有用處的,會將無效數據更正為有效數據。因此,並不推薦在所有場景(如評論區)禁用自動更正。相反,要慎重使用自動更正,只在詞典匮乏的場景禁用。這通常包括各式各樣的正確名稱(街道,城市,人物)以及其他標識(email地址,優惠券代碼,等等)。
盡管看似簡單,實踐起來這卻是迄今為止觸屏鍵盤可用性當中最容易被忽視的部分;幾乎所有的熱門移動電子商務網站都會犯這個錯誤。上文提到的調查顯示,其中有92%的網站在地址輸入框裡沒有禁用自動更正。鑒於在地址和email地址輸入框使用自動更正帶來問題的嚴重性,卻幾乎沒有什麼網站在這裡禁用自動更正,這真的很驚人。
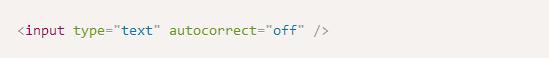
你可以在標簽上增加屬性並設置為關閉,來禁用自動更正,就像這樣:

2、彈出不合適的鍵盤(60%的網站犯了此錯誤)
問題:彈出不合適的鍵盤會降低輸入速度,用戶經常會因為標准鍵盤上數字的很小的點擊區域以及間距而打錯很長一串數字。
智能手機上觸屏鍵盤的一個很大局限就是它的尺寸。字符本身也都是非常小的。事實上,在iPhone4豎屏時一個字符的大小是4*5.9毫米。

再來對照一下蘋果自己的設計准則,其中提到所有可點擊的界面元素至少要有6.85*6.85毫米,因為任何小於這個尺寸的元素點擊准確度都會非常的差(微軟和諾基亞同樣制定了最小點擊區域為7*7毫米)。可以預見,這將會導致拼寫錯誤。
但是通過更改輸入框代碼的一到兩個屬性,你就可以讓用戶的手機自動顯示所需輸入的最合適的鍵盤。例如,你可以為信用卡號輸入框調用數字鍵盤,為電話號碼輸入框調用撥號鍵盤,為電子郵件地址輸入框調用電子郵件的鍵盤。這樣可以節省用戶必須切換傳統鍵盤的時間,並且在輸入數字的場景中,最大限度的減少輸入錯誤,因為這樣的專用鍵盤按鍵尺寸更大,會減少意外輸錯的機率。

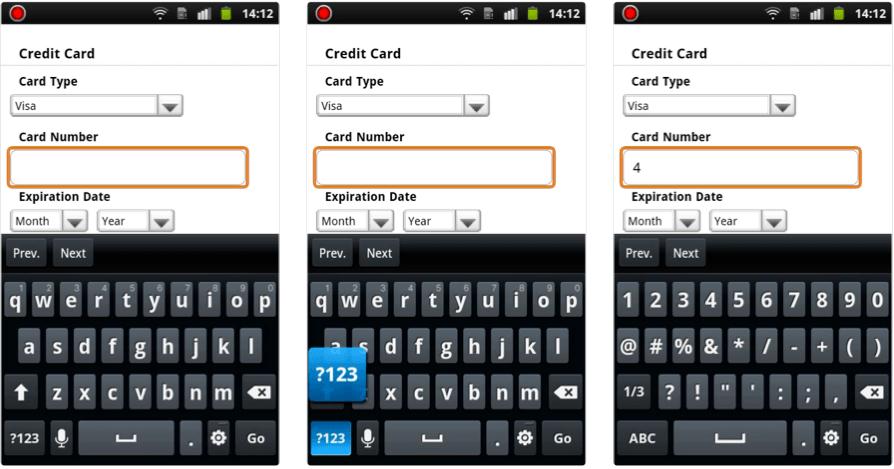
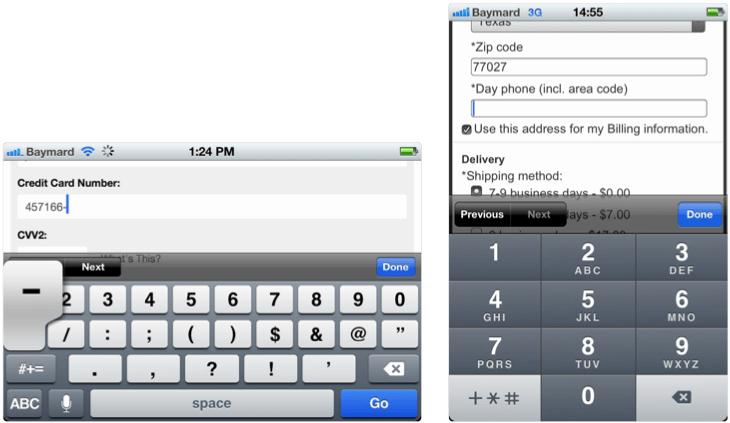
Best Buy的信用卡號輸入框調用了標准鍵盤,所以用戶必須先切換至數字和字符鍵盤,然後准確無誤的輸入16位數字。這對於被試者是件很困難的事情,他們要來回看著信用卡和手機,小心翼翼的點擊數字鍵,不碰到旁邊的鍵。
在整個測試中,很多被試者都注意到了專用鍵盤,並對它們贊許有加。事實上,在iOS中,數字鍵盤的點擊區域要比標准鍵盤大471%(數字鍵盤209*108像素vs標准鍵盤52*76像素)。更重要的是,我們發現在數字輸入框裡采用數字鍵盤時錯別字明顯減少。這會導致更少的驗證錯誤,反過來,也可以將網站引向一個更好更無縫的購物體驗。這對於長數字隊列尤為明顯,比如電話號碼以及信用卡號。

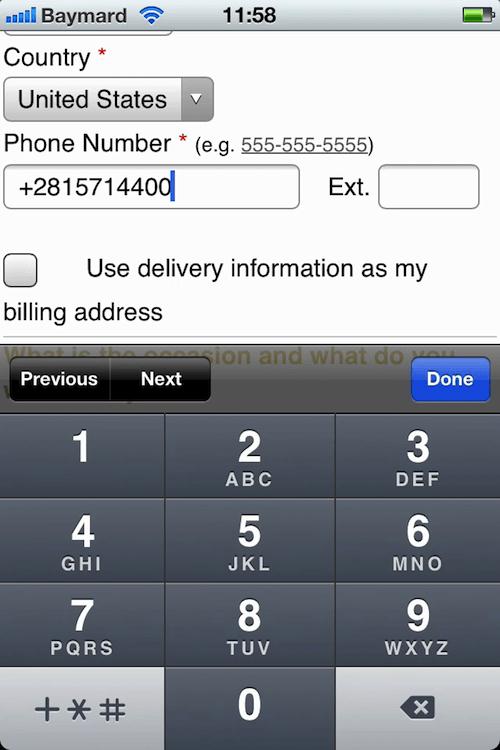
左圖,一個被試者由於標准鍵盤按鍵尺寸小且鄰近,在輸入”1″的時候不小心按到了橫劃線。這個時候調用數字鍵盤會更加合適。右圖,用戶在GAP網站上輸入”日間聯系電話”時,調出的是專門優化過的鍵盤,按鍵比標准鍵盤大471%。
調用專用鍵盤的另一個好處就是可以表明需要輸入的是什麼內容,如果輸入框標題滑出視線范圍或是用戶不確定要輸入什麼的時候,這會很有用。然而,數字鍵盤也有一定的局限性,因為它不允許用戶輸入拼音字符,只有少量特殊字符或分隔符,也可能連這個都沒有。所以,只有最合適的時候再調用這樣的鍵盤,這很重要,比如輸入電話號碼、郵政編碼、信用卡號以及信用卡安全碼。同樣的,在調用鍵盤時,確保你給出的格式樣例是可以復制的。

根據給出的樣例格式(比如”555-555-5555″)輸入電話號碼在iOS上是不可能的,因為調出的鍵盤是沒有橫劃線的。(有趣的是,在Android系統上輸入是可以的,這也說明了為什麼在多個平台測試有助於確保在格式樣例只在有些平台上必須。)
說了這麼多可用性上的優點,你可能會想這種專用鍵盤是被廣泛應用的。然而,60%的熱門移動電子商務網站在對應的場景並沒有調用它們,如電子郵件(電子郵件鍵盤)、電話號碼(撥號鍵盤)以及信用卡號(數字鍵盤)。
技術上來說,有很多種方式可以調出數字鍵盤,每種鍵盤之間略有差別(如撥號鍵盤和數字鍵盤),不同平台間行為也會有輕微的不同(iOS,Android等)。大體來說有兩種HTML屬性可以調用數字鍵盤,分別是type和pattern屬性。
Type屬性承載語義的含義,僅僅當輸入時有合適的類型可調用時才會被用到,這主要是針對電話號碼和電子郵件地址的場景。不過對於數字輸入,更推薦使用pattern屬性來替代。(注意如果你僅僅是想要浏覽器調用鍵盤,並不強制格式,可以加入novalidate屬性。)
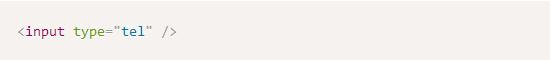
針對任何電話號碼框,用如下代碼:

針對其他你想要調用數字鍵盤的輸入框,用如下代碼: