萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 為大屏手機設計導航的四種方法
為大屏手機設計導航的四種方法
為拇指而設計
Steven Hoober對1333名用戶的手機使用習慣進行了觀察和分析,發現其中75%的用戶會依賴於拇指進行操作,而49%的用戶習慣於單手持機。在大屏手機上(我們主要指4寸以上的規格),用戶必須將拇指伸出舒適區域才可能觸摸到界面頂部的交互對象。

舉個例子,我個人來說,每天在使用Amazon音樂應用時都會遇到這樣的問題。我需要頻繁使用到的導航入口恰好位於界面左上角;這個幾年來約定俗成的模式,如今在大屏設備上反而成了單手操作的噩夢。和很多人一樣,要觸摸到這個圖標,我首先必須將手掌上移,握住機身,再伸出拇指去夠到它;或是伸出另一只手來幫助操作。其實事情完全可以不必這樣。

系統級的解決方案
為了解決此類問題,如今的移動操作系統已經提供了一些相關的解決方案,幫助用戶更方便的觸摸到界面頂部的控件。
在iOS方面,蘋果允許用戶通過連續兩次輕觸home鍵使界面整體下移,以便界面頂部的元素可以進入拇指熱區。方法不壞,只是原本一次點擊的操作現在需要三次了。

此外,這種系統級的解決方案當中還有一個時間限制的問題。當你兩次輕觸home鍵使界面下移,然後讓視線重新定位目標對象的新位置,並准備進行操作時,界面很可能已經自動恢復到默認的位置了;若是這樣,你還需要再來過一遍;整個體驗不是很優雅。
屏幕邊緣右滑手勢
讓拇指在大屏手機上觸摸到界面左上角的元素固然困難,但讓手指從手機左邊緣開始貼著底部橫向滑動就簡單很多了。對於展開導航菜單的交互來說,這種方式可以很好的替代傳統的左上角入口模式。

不過,與其他種類的手勢操作相同,這種模式有著自身的弊端,也就是不如明確的視覺元素那樣顯而易見。換句話說,用戶必須首先知道這種交互的存在,然後記憶下來,並在需要使用的時候記得起來才可以。所以,這類手勢並不能完全代替可視化的交互元素;例如漢堡包菜單圖標及點擊展開的模式仍然存在,手勢操作成為一種“輔助”或“優化”的角色。
此外還有一個問題:右滑手勢只是讓菜單的展開更加便捷,無需拇指點擊左上角的圖標即可實現;但要觸摸到菜單內部那些靠近屏幕頂端的選項,問題依然存在。
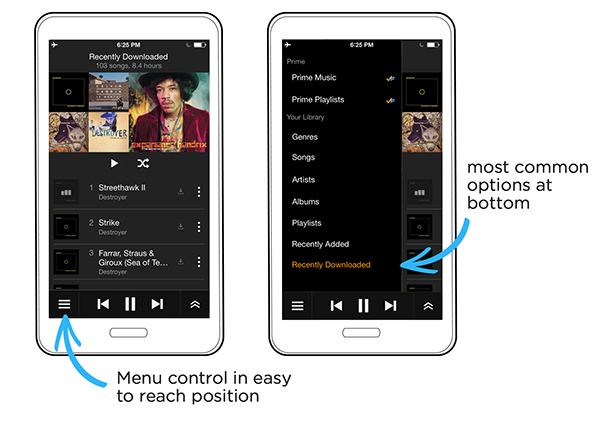
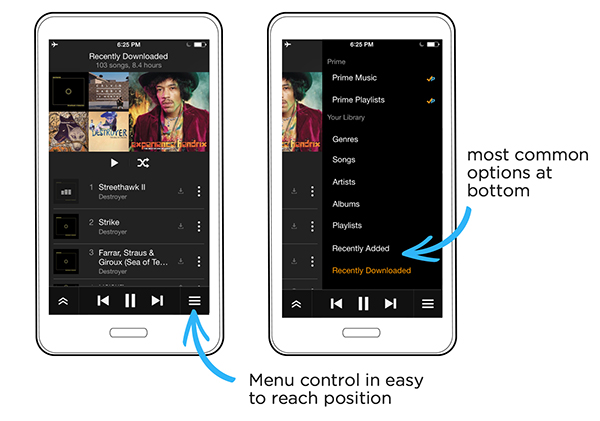
底部布局
要確保用戶在單手操作時能舒服的使用重要的常用功能,我們有時需要考慮將功能或導航元素布局到界面底部。這種方案不僅為重要功能提升了可觸達性,同時還可能改善其他方面的體驗。最經典的案例就是Facebook在他們的iOS應用中將導航從側邊畫布外移回到界面底部。“新”的設計方案不僅增強了用戶參與度、滿意度,而且提升了導航效率。


在Amazon音樂應用中,我們不僅可以把導航入口扔到界面底部,同時還可以嘗試在底部欄內部根據功能權重調整順序。
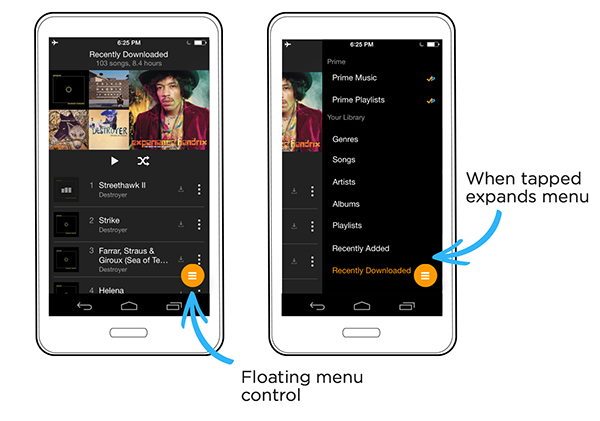
浮動按鈕
縱然很多解決方案是具有跨平台性質的,但有些時候仍需考慮到特定系統和硬件的特征。
舉例來說,安卓平台的硬件底部是系統級的操作欄,這就意味著任何被放置在界面底部的操作元素都可能與其產生沖突,造成誤操作。實際上,安卓的設計規范當中明確指出了“不要在界面底部放置tab欄”。
不過,在Google新近推出的Material Design當中出現了一類替代方案,也就是浮動按鈕方案。浮動按鈕是一種比較特殊的交互元素,布局位置獨立,不受界面當中其他元素的局限。通常,浮動按鈕適用於功能操作,而非導航;不過在Amazon音樂應用中,由於導航入口確實會被高頻次的使用到,所以也許可以嘗試以浮動的形式展示導航菜單按鈕。

小結
當你在思考怎樣使界面在大屏手機上更好用時,以上幾種處理交互對象的設計思路可供參考。相信隨著大屏手機的日益普及,類似這樣的優化模式還會變得越來越多。
- 上一頁:怎麼讓CSS邊框發光
- 下一頁:聊聊我與交互設計的那10年



