萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 網站網頁設計的黃金布局比例
網站網頁設計的黃金布局比例
作為一個網頁設計師開始一個項目時經常會考慮到網頁的布局,雖然現在很多人傾向使用Grid css框架(如960,blueprint),但有時也需要設計一些獨特的布局本文我們要探討如何將黃金分割理論運用到網頁設計中,大部分涉及到的技術也同樣適用於其他的設計或藝術類工作,當然主要還是針對於網站設計布局。
黃金比例
黃金分割又稱黃金比例,是一個數學上是術語,用來表示兩個元素的比例,它的值大約等於1.618。黃金分割從文藝復興時就開始了。那個時代的藝術家對黃金分割十分推崇,並且廣泛運用在各種設計作品上,數百年來,在建築、雕塑、繪畫等領域都可以看到黃金分割的身影,今天我們同樣可以將它運用在數字藝術上。

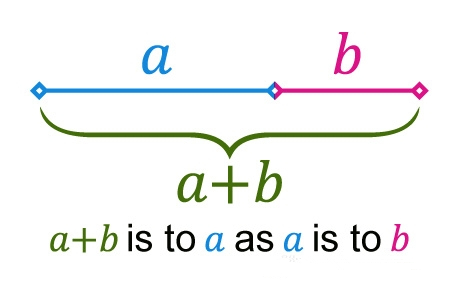
黃金分割是一個數學的術語,所以開始可能不是很好理解。我們可以簡單舉例講解,假設有兩個線段a和b,如果它們的長度a+b/a的值等於a/b,即a+b/a=a/b=1.618,那麼黃金分割就成立了,a和b中間就是黃金分割點。

黃金分割的運用
以一個960px寬度的網頁設計布局為例,假如我們要將這個網頁分成兩欄,如何才能找到他們的黃金分割點呢?
非常簡單,從上面的數學公式我們知道a+b/a=1.618,960px就相當於a+b的值,所以只要用960/1.618=593,所以593px的位置就是黃金分割點。這樣兩欄的網頁布局,左邊欄寬度設為593px,右邊欄寬度設為367px(960-593)就可以了。
這個方式同樣適用於一些非固定的彈性的網頁布局,只要通過同樣的計算公式得到相應數值用相對單位(如百分比)表示即可,這樣的網頁設計是令人感覺最自然的。你也可以進一步將網頁分成3欄、4欄。
當然黃金分割比例只是在設計上的一個指導而已,如果你可以打破這個規則又能保持網頁設計頁面的自然平衡也是可以的,作為一個通常的規則,經常把黃金比例用5:3來代替,雖然不是非常精確,但是卻更直觀和方便使用。

三分法
就像前面說過的一樣,在設計網頁時,不應該完全拘泥於某個設計理論,網頁設計不需要完全遵循1.618這個數值。三分法是運用黃金分割的一個簡單實用的方法。
三分法是用兩條水平線和垂直線將構圖在水平和垂直方向上三等分。這四條線交叉會形成四個點,這四個點稱之為關鍵點,重要的設計元素最好放置在這四個地方。很多網頁設計已經在不知不覺中運用了三分法,如網站重要的信息(logo、導航欄)會放置在左上角,右上角可能會放置重要性稍微低一點的的內容。當你在考慮放置標題、按鈕和鏈接的位置時,就可以考慮用三分法來做參考了。當然,同樣要靈活運用,不要“嚴格遵循”。

文章來自捷易通:http://www.uptui.com 轉載請注明原處。



