萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 設計漂亮有趣的轉場動效
設計漂亮有趣的轉場動效
設計師們喜歡追求細節的完美
他們把大量時間花在了像素級按鈕,表單樣式,設置類型以及如何讓那些圖標變得漂亮和精致。
…但是關於如何設計銜接卻很少有人考慮。你點下按鈕表單就…出現了?你滑動刪除一個項目它就那麼消失了?那也忒怪異忒不自然了。在真實世界裡幾乎沒有效果,這好像是一個bug。
哦,好吧寶貝。你必須記住——它需要”滑入”。
怎樣?多快?反彈?漸入?靜態設計圖體現不出切換過程。
當提到動畫和可愛的交互的時候,人們總是濫用”趣味性”這個詞。對這些人來說很炫酷,但是你猜怎麼著?動效也可以有功能性作用,而不僅僅是個裝飾性的細節。
動效有一個被忽視了的維度——時間!一個看不見的組織將空間合在一起,要明白這點你不必精通數學。
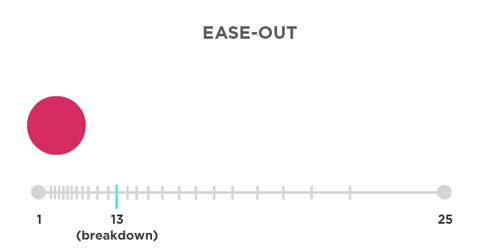
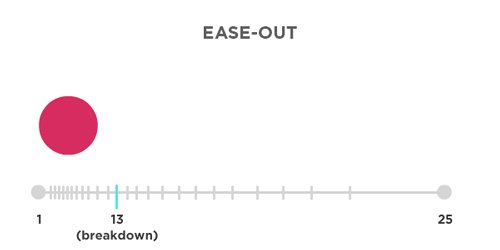
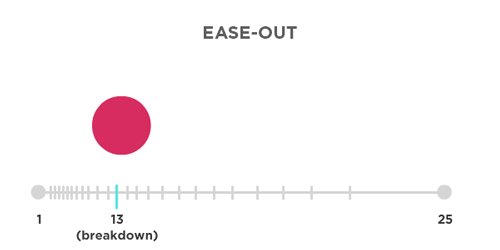
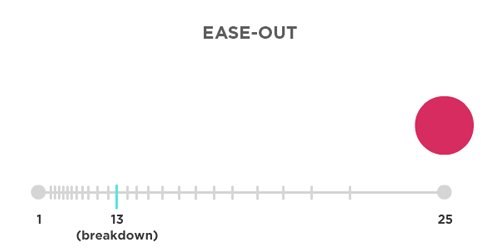
讓我們看一些簡單的想法:緩沖
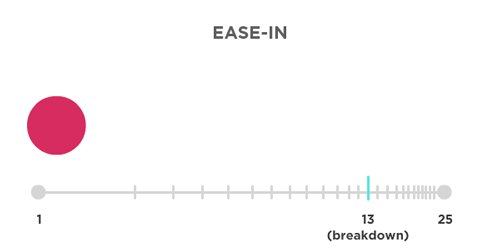
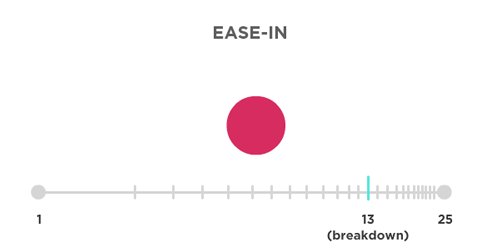
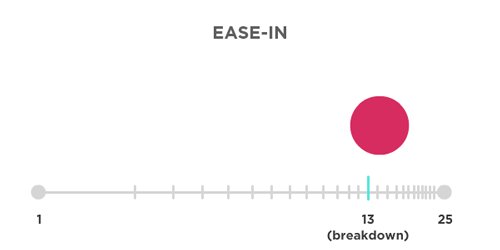
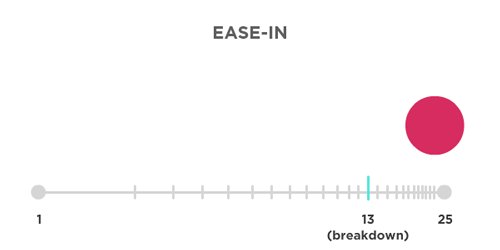
在傳統動效裡,分解一個物體是如何從A點移動到B點的。它增加了運動的偏向並決定了其余幀如何排列。以這些25幀差值(中間點13幀在不同的位置)舉例:



看!你剛剛了解了緩沖。電腦很蠢並且只會線性的填補空白,但一位優秀的動效設計師要花費大量的工作來讓它們更加完美。
動效都是關於時間。你可以設置不同的間距來獲得不同的結果。但這已足夠,這不是一個動效教程,重要的是讓你思考時間和空間的語言。
一些關於界面場景中動效的想法
正如我之前所說,動效有場景,它有助於用戶理解信息如何流動。
在列表中插入一個條目
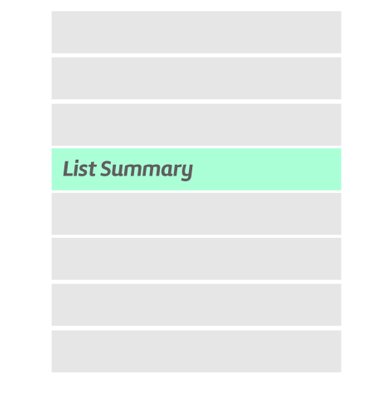
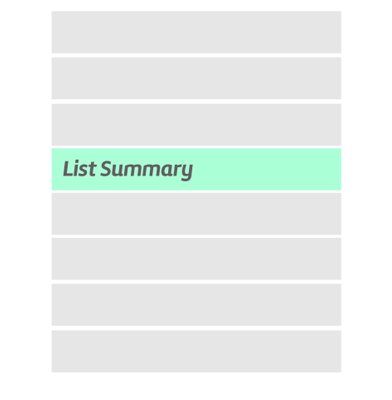
比如說你正在盯著一張活動的列表並且你想讓它實現數據填充。如果你把它放在電腦上,它會看起來像這樣:

是不是有點太粗糙了…


讓它變得平滑只需要幾幀動效就好了。以上關於列表的動效是否給了你一些啟發?
要是添加一個新選項,列表首先要為選項騰出空間然後再由來自某個地方的新選項填進去。要是想少點沖突,可通過漸進和漸出狀態來緩和改變。它感覺更加自然,因為我們有空間的常識——模擬真實生活中物理運動規律。
再多一些:
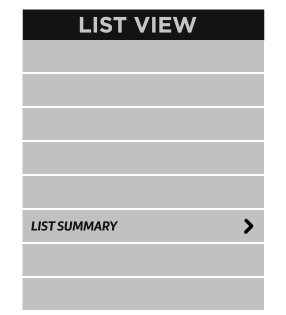
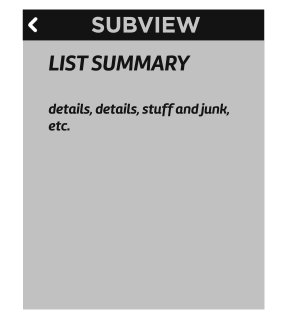
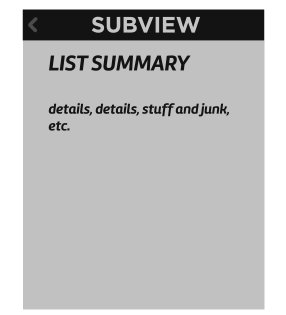
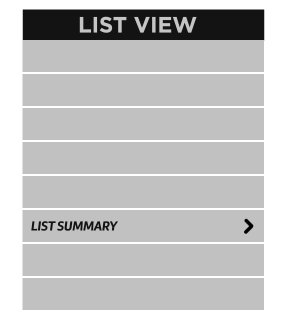
深入到列表項中
有滑動進入到一個項目的典型默認模式。這是一個經常使用的模式,但卻沒有太大的意義:

滑動的方向除了展示一個線性的視圖之外,沒有給你任何真正有用的線索。
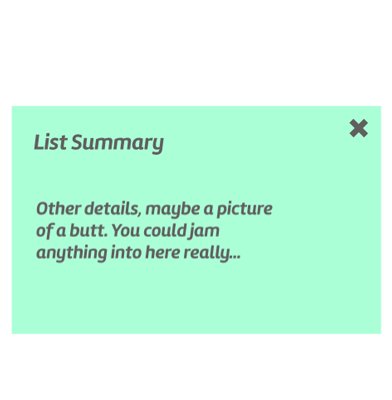
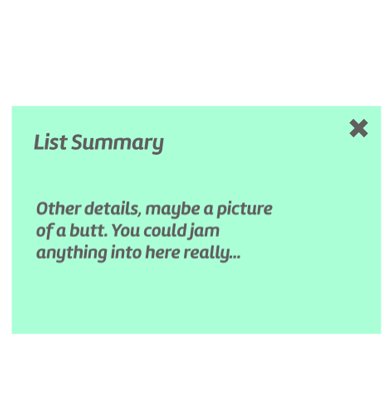
增加更多細節,內嵌到界面中如何?

如果操作目標是深入並關注列表項,我們甚至可以將其他列表隱藏在一個視圖之內。

面包屑導航是一種很容易迷失的方法。
而保持內嵌的一個優點無須二級頁面。你可以取消分層導航的顯示,因為用戶已經看到了他們是如何達到那裡的。
當然,上面的想法並不適用於所有情況——但是這個觀點會引出更優雅的解決方案來連接界面。
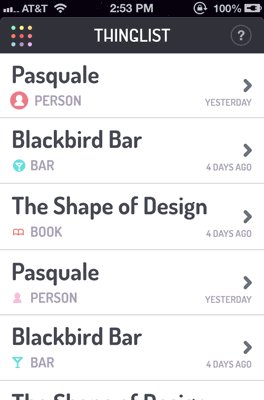
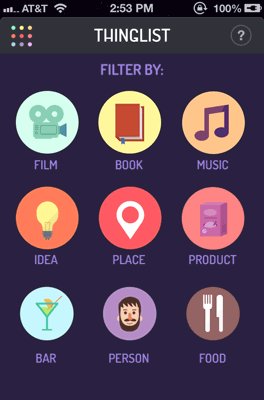
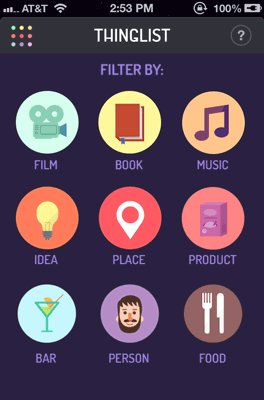
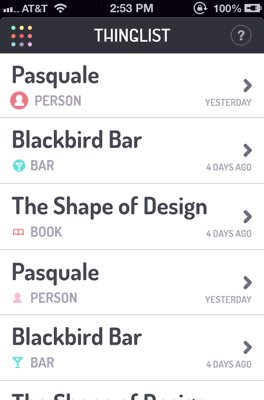
一個應用案例——Thinglist

Thinglist,我和Kyle Bragger先生共同開發的一款Elepath產品,有一些相當有趣的過渡界面融入其中。上面的例子演示了我們是如何展現新的漸入特征。
你應該研究的過渡界面案例
不再一一列舉了…在天平的一端,有許多漂亮卻極其靜態的界面,在另一端則是被巧妙的動畫過度裝飾了的界面。
我馬上能列舉出的三個案例:
Clear:非常美觀的手勢驅動的動畫。
Willcall:一致的,動態的節奏,狀態間沒有生硬的過渡,愉快的使用體驗。
Facebook:不是非常的一致,但是對於吸引注意有一些不錯的解決方案。特別是…深入展示全屏照片的燈箱視圖和彈出的評論輸入視圖。
很多人不曾考慮過界面的時間維度,對我來說這太不可思議了,動效可以提供這麼多的信息!難道是創建原型的工具對大多數設計師來說太復雜了?
- 上一頁:社交登陸表單那點事
- 下一頁:用戶體驗、交互設計等職位的差異化分析



