萬盛學電腦網 >> 網頁制作 >> 交互設計 >> UI設計准則在360雲盤的運用
UI設計准則在360雲盤的運用


在參與了360雲盤半年多的時間裡,有加班的苦累,有受到用戶好評的欣喜,有經歷了不同平台(包括PC版、WEB版、iPhone版、android版和ipad版)的成長與積累,對應交互牛人Jeff Johnson提出的UI設計准則,此文主要和大家分享下其中兩點原則在手機雲盤中的實際運用:

專注於用戶和他們的任務,而不是技術
我們一直都在苦苦地尋找上圖這些問題的答案,這就需要整個團隊在開工之前明確並花費足夠的時間來回答這些問題,主要有以下幾個方法來尋找答案:
一、 定位清晰誰是目標用戶:
在產品規劃的早期,我們就要確定這個產品是為哪幾類用戶開發的。當面對這個問題時,我們通常自信滿滿地會說是為“每個人”,因為誰都希望自己的產品在用戶市場中覆蓋率很高,通吃各個群體的用戶;但是無數的優秀產品證明了設計用於“每個人”的軟件不可能令每個人都滿意,所謂眾口難調就是這個道理;我們應該選擇一個特定的基本目標人群作為主要目標用戶群,以便集中精力為這部分用戶開發這個產品,即使這個產品可能也有其他類型的少數用戶。
360雲盤在項目初期就是陷入了“每個人”的誤區,導致產品走了很長時間的彎路。在重新思考和分析產品後,調整了設計思路:
1、 確定了“存儲、同步、分享”這三大目標為產品的方向。
2、 基於這個方向,借組UXC用研同學的強力支持,通過投放網絡調查問卷和用戶訪談獲取的信息,確定了主要用戶群體為經常使用電腦辦公且學歷較高的這一類用戶。
3、 通過篩選和分析這類用戶反饋的問題(主要是優化現有功能和增加用戶新需求功能這兩大類),產品和交互設計人員在分析和模擬主要用戶場景時就更容易考慮的更加周全,不再陷入產品功能“大而全”的誤區;
二、 調查目標用戶的特點:
當然要想深入理解用戶必須充分理解潛在用戶的相關特征,那麼如何獲取目標用戶的相關信息呢?這裡就需要用研同學通過各種方法(比如訪談用戶、可用性測試、焦點小組等方法)來獲取並整理信息輸送給產品組成員,這裡就不細說了,多多關注我們的博客,後期會有用研同學的文章為您細致講解哦!
三、 多維度定義目標用戶的類型:
不要把用戶簡單的定義在“小白”到“磚家”這個范圍內;我們經常會認為誰是一個特定產品的用戶,在很大程度上取決於他們處於這個范圍內的哪個位置,其實這是錯誤的認識,事實上不存在這個范圍。Jeff Johnson的觀點是目標用戶可以在三個獨立的知識維度上進行劃分。

這裡需要注意的是,一個維度上的認識不代表另一個維度上的認識,每個用戶在不同維度上的水平高低都不同。例如:小白和磚家用戶都有可能在某家購買火車票的網站上“迷路”,不太了解財務知識的程序員在使用財務軟件時會抓狂,但是沒有編程經驗的財務磚家卻能輕松上手。
小結:功能大而全的產品未必是用戶想要的,一個優秀的產品需要了解用戶、了解所執行的任務及考慮軟件工作的環境。
不要分散用戶對他們目標的注意力
1、不要讓用戶解決額外的問題
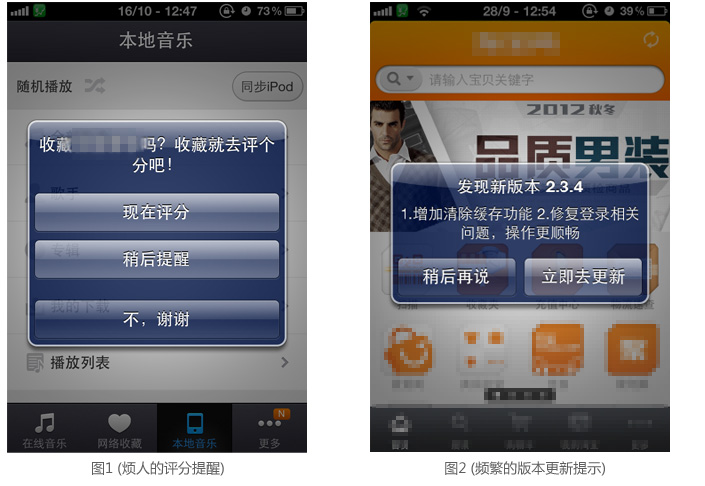
想必大家都遇到過下面兩種情況:如圖1,打開iPhone中的某個APP時,更新提示框跳出來了,讓你陷入了糾結的境地,此刻想立刻更新體驗下增加了哪些新功能,但app store那慢如蝸牛的速度太浪費時間,只能“稍後再說”了,顯然這次強推彈框被秒殺在搖籃之中了;同樣的例子如圖2,打開iphone中的某個APP 時,評價的提示框跳出來了,聽歌這個場景被這個彈框硬生生的干擾了一次,毫不猶豫地點擊了“不,謝謝!”,彈框的結局自然很慘,評價的目的沒有達到,還讓用戶有了厭煩的情緒,彈的次數多了甚至被用戶卸載了,顯然適得其反。

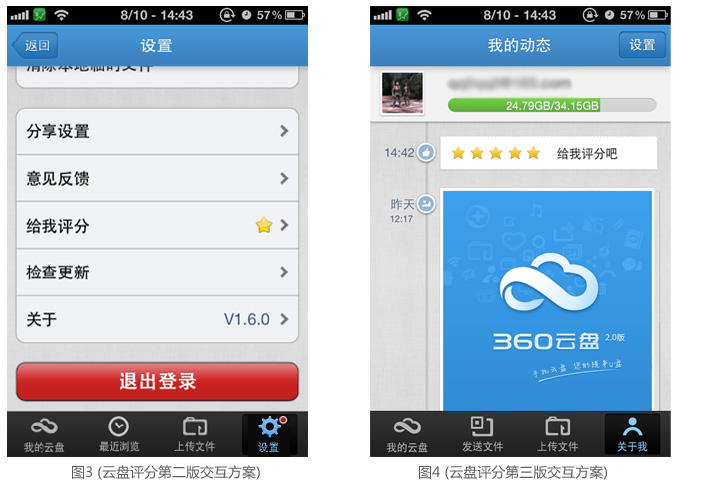
最初手機雲盤也采用的上面兩個例子的做法,通過數據統計發現效果確實很不好,基本沒起到太大的作用,還有部分用戶反饋太干擾。(這裡以修改評分的交互方案為例講解,更新新版本是同樣的道理)基於這個問題和產品人員討論後,決定不再用強推評價的提示框,而是在Tab欄“設置”旁邊加個紅色圓點,評價後圓點消失,做到了既不打擾用戶,又柔和地向用戶傳達了信息(暗示了點擊這裡會有“驚喜”哦),如圖3所示。新版本上線後,評價的數據量比之前提高了很多,也沒有用戶反饋過此類的問題;
之後為了響應用戶查看操作歷史記錄的需求,把之前的“設置”Tab項改為了“關於我”,“設置”按鈕放在了“關於我”頁面上的右上角,如果繼續用上一版的方案,在“設置”上繼續加紅色圖標就很詭異了,再和項目組成員討論之後,決定把評分從設置項中提取出來,展示為“給我評分吧”這樣的信息條,始終展示在操作歷史記錄最上方一條,當用戶評價後,此條信息內容就消失了,如圖4所示。這樣一個信息條既不是很干擾用戶,又讓用戶很容易就想起評價的入口,通過後期的數據統計發現評價的效果也很不錯,甚至超過了我們之前的預期。很顯然如果想讓用戶心甘情願的給你的產品評分,靠簡單暴力的方式是行不通的,上面所說的兩種方法都可以再不太打擾用戶的前提下,達到很好的效果。

小結:產品的設計不應該分散用戶對他們自己的任務和目標的注意力。不要讓人們總是去做出選擇,如果產品的設計強行中斷了用戶的注意力,白白浪費了用戶的時間,那就需要重新考慮設計新的產品方案了。
題外話:如果可以的話,避免在程序中加入設置模塊。設置包含偏愛的程序行為和信息,這些設定很少會改動。比如ios煩人的通知系統,用戶必須先退出程序,到IOS的設置才能更改,絕不是用戶能預期到的。
當你把程序設計的符合用戶期望時,設置的重要性就降低了。如果你確信設置不可或缺,要讓用戶在程序中用配置選項來設置偏愛的程序行為。
2、清除那些用戶經過琢磨推導才會用的東西
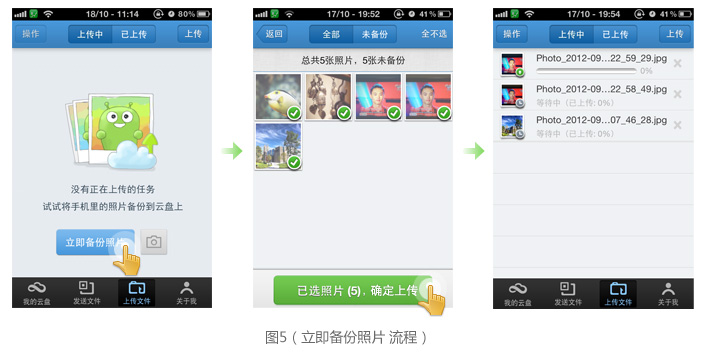
如圖5為手機雲盤上傳照片的流程,用戶點擊備份照片後,自動為用戶上傳到默認創建的名稱為“雲相冊”的文件夾。當時我們感覺這個流程是很合理的,為用戶節省了選擇或創建相冊的時間和成本,何樂而不為呢?在用研同學對手機雲盤典型用戶進行可用性測試後,查看了關於這個問題的統計,發現大部分用戶對這個流程都感到了困惑;在上傳照片後,用戶的第一感覺是上傳成功了,在所有的圖片都上傳成功後,這時去問用戶圖片傳到哪裡去了?用戶在各種點擊後,發現還是找不到圖片傳哪裡去了,此時用戶得需要各種猜測琢磨後才能找到答案,也可能最後也沒有找到答案,顯然產品這麼設計不符合用戶的心智模型。

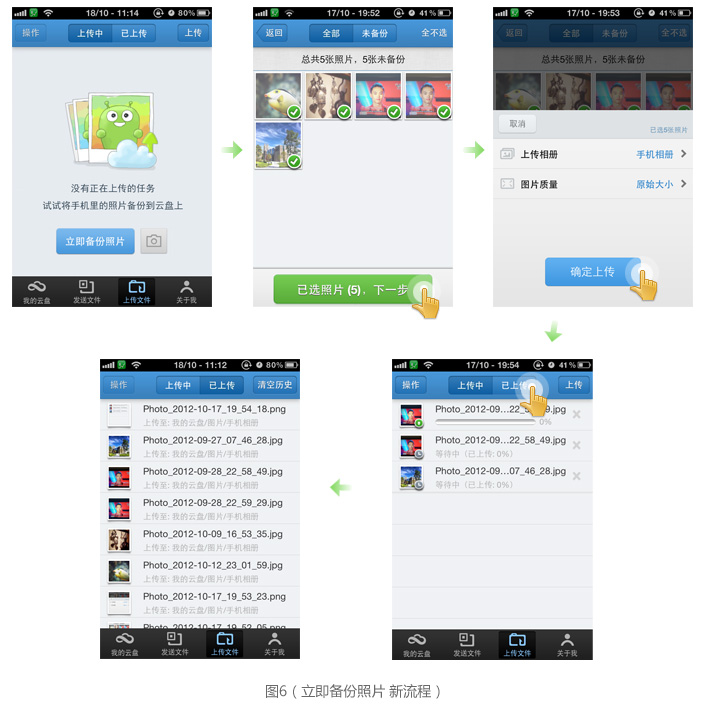
整個項目組基於這個問題討論後,對原有流程進行了優化,解決了用戶找不到上傳位置的問題,如圖6所示的新流程。關於這個問題再次對典型用戶做可用性測試後,用戶就會很清晰地明白照片傳到哪裡去了,因為照片所上傳的相冊是用戶自己選擇或者創建的,雖然優化方案比原有方案多了一步操作,但是成功地解決了用戶的困惑,用戶對於多出的這步操作也沒有出現過多抱怨的聲音,達到了無需用戶琢磨和推導就能得到答案的目的。

小結:產品功能的設計不應該讓用戶通過思考去推測,設計的方案應該讓用戶清晰明確地完成任務。

上文主要講解了兩條UI設計准則在產品中的運用,雲盤產品的很多設計也運用了其它准則,由於時間有限,待下篇文章為您再繼續講解,歡迎大家使用360雲盤哦,並多多給予反饋建議!
- 上一頁:淘寶網店中的細節設計
- 下一頁:網站設計經驗分享:淺談設計中的邏輯推論



