萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 阿裡巴巴UED:Alibaba國際站首頁改版小結
阿裡巴巴UED:Alibaba國際站首頁改版小結
阿裡巴巴國際站(Alibaba.com) 是全球最大、最有影響力的B2B電子商務平台,是阿裡巴巴集團的旗艦公司。長期以來,阿裡巴巴國際站視覺風格並未隨著業務的突飛猛進而有更富魅力的改變, 呈現在用戶面前的,依舊是稍顯過時的設計風格。隨著用戶需求和公司業務的壓力,對網站的視覺重構就成了迫在眉睫的事情,是時候來一次激動人心變革了!
一. 目前線上版本分析

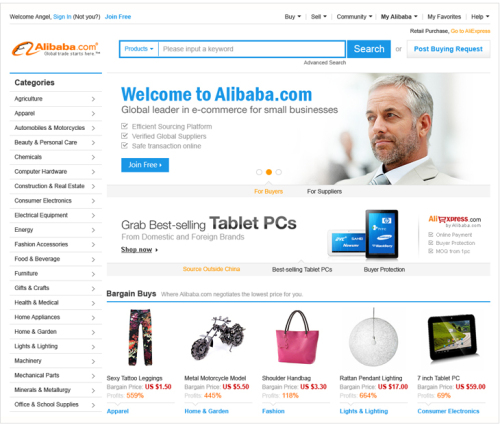
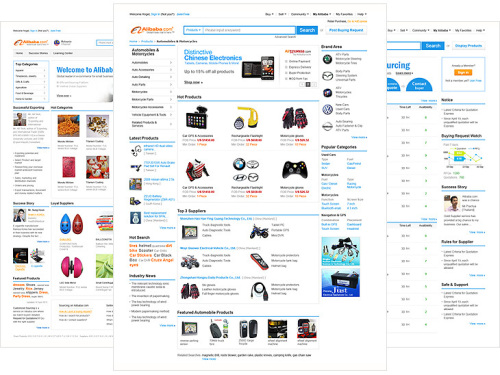
上圖為目前線上版本,較2009年的版本,總體設計風格和信息結構沒有太多的變化:
1. 首頁沒有傳遞出Alibaba.com的業務方向和核心價值;
2. 隨著業務方向發展,不能滿足業務需求;
3. 設計風格過時,設計風格不統一。
二. 用戶需求分析
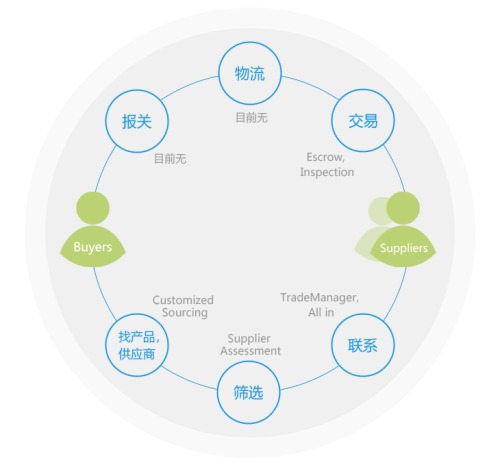
分析用戶需求之前,一起來看一下外貿B2B生意從工廠到發貨的重要環節有哪些,Alibaba對應這些環節有哪些相關配套服務。

通過用戶調研分析,目前網站用戶對Alibaba.com提供的這幾個核心服務的認知度較低,所以這次首頁改版的首要目標就是要進行用戶教育並傳遞網站的核心服務。
三. 信息推導——框架結構
William Strunk和E. B. White的《The Elements of Style》裡寫到:”越精簡的文字越有力。一句話裡不應該有多余的詞兒,一段話裡不應該有多余的句子。同樣,一幅畫裡不應該有多余的線條,一台機器也不應該有多余的零件。”
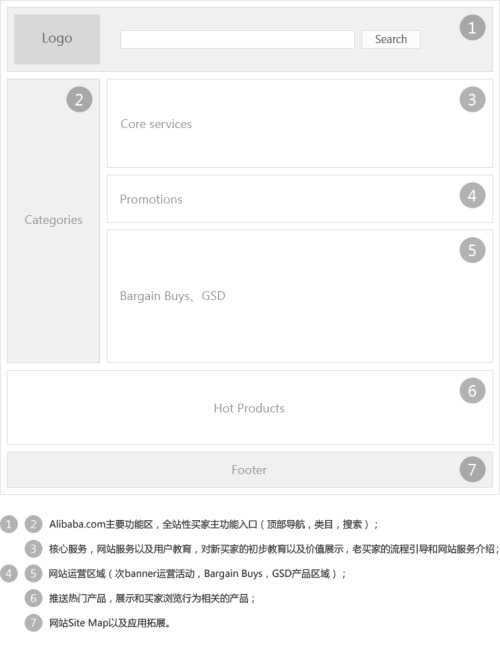
對首頁信息進行重新梳理,去掉長期沒人運營的冗余信息;重新調整信息結構,核心位置傳遞網站核心價值信息;只專注那些用戶最需要的功能,用20%的基本功能去滿足80%用戶的需求。
新首頁最終線框圖

四. 視覺推導——風格、色彩
新視覺風格探索主要從以下幾個維度考慮
1. 色調,感受,明亮的,柔和的,還是暗沉的;
2. Icon,字體,統一性,傳達的感覺,Icon和字體要有連續;
3. 松緊度,留白,行間距,字間距,寬松度;
4. 結構,整齊的,流式的,開放的,還是閉合的。
設計趨勢
近幾年來,隨著Metro風格的簡潔與直觀、Google全新的UI體驗、Android 4.0系統的平面化,各大主流界面的風格都趨向於簡潔,結構清晰,信息突出,減少噪音。
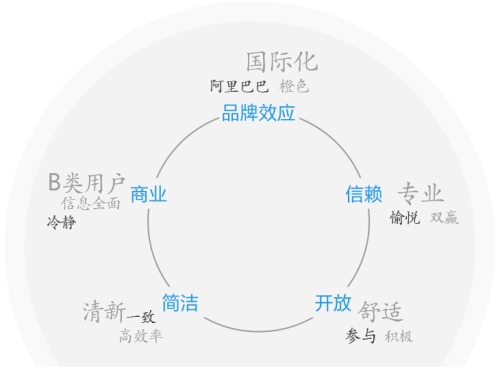
新首頁視覺關鍵字

通過視覺關鍵字尋找新色域

確定配色

藍色是靈性知性兼具的色彩,在色彩心理學的測試中發現幾乎沒有人對藍色反感。明亮 的天空藍,象征希望、理性、理想、獨立等。 ColourLovers.com公布了一項調查結果,美國前100大網站的Logo,主要使用12種顏色。其中,采用藍色的網站最多,紅色排在第二種。
五. 設計展示
我們把用戶需求轉化成信息結構,並在用戶群體的生活空間裡尋找到網站的顏色趨向,接下來,我們把理論轉化為交互和視覺的表現方式,新的國際站設計風格從而順利誕生了。

一致性和標准化
一致性意味著產品界面的不同模塊要有相似的外觀、感覺和行為。這次改版,我們對網站核心頁面同時進行了優化,為用戶提供無縫而舒服的浏覽體驗。

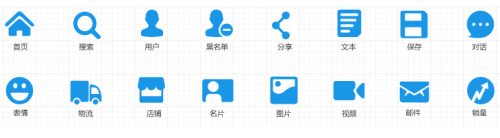
Icon重繪
老版本的Icon一是樣式不統一;二是原來的Icon質感太重。在新版設計中,我們對新Icon全部采用扁平化處理,用實色填充新繪制的Icon更加能體現出新版本的簡潔、清新。

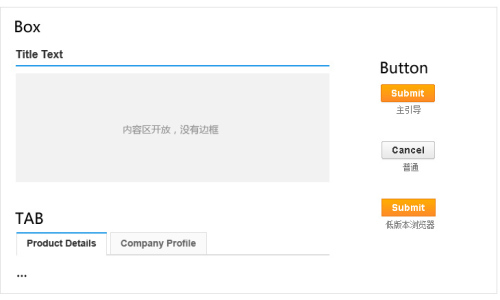
重新繪制UI組件
簡單和統一是體驗的關鍵。新繪制的UI組件,盡可能的去減低UI元素的強度;新繪制的Button采用CSS3實現圓角和漸變;每個組件有2-3個不同的尺寸,盡最大可能為用戶帶來統一的體驗。

六. 效果反饋
由於考慮到時間和篇幅問題,這次小結還有很多細節沒有分析到,比如首頁為什麼采用990px網格系統,布局上采用怎樣的邏輯路徑是合理而有效的等。後續會繼續給大家分享。
新首頁發布後,做了A/B測試,做了針對新首頁的用戶調研,新的視覺風格也得到了多數用戶的肯定。
引用一位歸國華僑對阿裡巴巴國際站改版的評論:從阿裡巴巴改版說起。
新首頁改版只是我們跨出優化阿裡巴巴國際站體驗的第一步,後續還會對整站其他頁面繼續分期進行優化。
感謝大家長期以來對阿裡巴巴國際站UED的關注和支持,有任何建議和意見歡迎在此跟帖回復,您的參與和支持將是阿裡巴巴國際站UED進步的動力!
文:阿裡UED



