萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps合成圖片教程 >> 終極福利!使用PS插件VELOSITEY疾速搞定網頁原型設計
終極福利!使用PS插件VELOSITEY疾速搞定網頁原型設計
常見的布局樣式
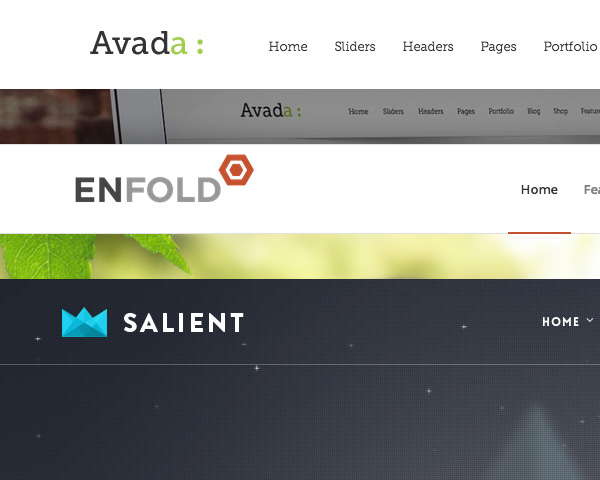
在真正開始研究Velositey之前,讓我們先來簡單溫故一下常見的布局樣式。以ThemeForest最受歡迎的三個Wordpress主題(Avada、Enfold和Salient)為例,你會發現它們有著許多共同點。

首先,在大屏幕上你會發現,它們都將網站LOGO置於導航欄最左側,導航欄下都有大幅Banner,並且多個Banner會滾動播放。整個網頁的布局會呈現出明顯的遵循柵格系統來設計的痕跡。

這種布局方式是如此的普及,你會發現你經常在做類似的事情,很明顯這是重復工作!
在這篇教程中,我們會了解Velositey的功能,並了解如何讓Velositey快速地自動執行任務,加快原型設計的速度。此外,我們還會借助PS的原生功能為原型進行適當的調整。
閒話少敘,讓我們開始吧!
設置和准備工作

作為一款PS插件,Velositey對於早期版本的PS支持並不好,目前單獨推出了針對CS6和CC兩個版本,安裝的前提是安裝好Adobe的擴展管理器。安裝的時候,可以將壓縮包中的Velositey文件夾放到Photoshop的Plug-ins 裡的 Panels 文件夾中,或者使用Adobe擴展管理器來安裝。
當你使用的時候,在PS的菜單中點擊 窗口—>擴展—>Velositey ,便可以打開Velositey的界面。

基本布局
讓我們從新建一個新文檔開始。
新建文檔
首先,我們需要點擊“ [+] New Template”按鈕來新建一個空白文檔。文檔自帶柵格,總寬度1170px,間隔為30px,方便你為網站進行設計。
添加Header
在“ [+] New Template”按鈕下方,你可以看到一系列選項卡,其中一個是Header。當我點擊其中的一個的時候,Velositey會自動在文檔中生成Header。

在這個案例中,我們使用的Header的樣式是Logo在左,導航在右。在圖層面板中,你可以看到Header中所有圖層均置於文件夾中,你可以根據需求進行命名。

注意:如果你隨後選擇其他的Header,Velositey會幫你替換掉。
增加Slider區域(Slider Section)
盡管大尺寸Banner和slider區域有缺陷,但是很多網站依然選擇保留這個區域。Velositey中內置了許多樣式,增加slider區域和添加Header一樣容易,點擊選擇即可。

案例中,我們選擇最後一個slider樣式,於是就生成了一個包含標題、內容和兩個按鈕的slider區域。

正如上圖所示,你可以在圖層面板中看到slider區域的圖層分組。
增加內容區域
增加內容區域也一樣簡單。Velositey中第三個選項卡就是內容區域。

我選擇了第三個樣式,點擊後添加了三列內容,每列包含標題、圖片和預制的內容。

增加更多模塊
在Velositey中,每個模塊相當於一個獨立的內容塊。它的內容和用途由設計師來決定。和Header、滑塊區域不同,我們可以在文檔中添加多個模塊。

在案例中,我們添加了第一個模塊,其中包含一個橫跨整個柵格的圖片,標題和預制的文本。

添加Footer
通常網頁的最底下都會添加Footer,同樣的,Velositey為我們內置了一些可選的Footer:

在這個階段,我們已經完成了網頁設計的必要部分,從Header到Footer,只需要幾次點擊就可以了。為了更好的布局,你還可以這樣添加一些合理的空檔:

現在我們已經完成了基本的布局,接下來,我們可以定制它,讓它看起來更符合一個高保真的原型。

上面這個過程有多快?看下面的視頻你就明白!
細節調整
當我們為文檔進行個性化調整的時候,盡可能保證每個圖層的完整性是基本原則。每個圖層在進行調整的時候,不能對其進行破壞性的修改,這樣可以確保原型的可調整性。這樣一來,我們就需要用到PS的以下特性:
智能對象和智能鏈接對象
調整圖層
圖層效果
此外,我個人比較喜歡盡可能少地使用圖層。
使用智能對象
在置入LOGO的時候,將其調整為智能對象是非常有必要的。
首先,你需要在Header組中找到那個名為LOGO的圖層,鼠標右鍵點擊它,將其轉換為智能對象。

為了將LOGO置入這個圖層,我們在這個圖層上點擊右鍵,選擇“編輯內容”。

這個時候,我們會在PS中打開一個PSB格式的新文檔,原來PSD中的這個矩形的智能對象會變為一個透明圖層,我們將准備好的LOGO置於這個PSB文檔中,左對齊,這個時候如果你保存了這個PSB文檔,原來的PSD文檔中會同步改變。

此時,我們可以將這個LOGO智能對象圖層輕松改變、調整。為了更為有效地使用,我們可以在這個圖層上點擊右鍵,選擇“轉換為鏈接…”選項。

隨後,PS將會提醒你保存PSB格式的智能對象文件。作為網站圖片體系的重要組成部分,這個LOGO你會用上的。通常,我們會將其保存到一個名為“image”的文件夾中。
“盡量將圖片和圖標的文件夾放在靠近PSD的地方,而不是放在桌面上某個名為Others的文件夾裡面。”——PS禮儀書
設計師的必讀書:《PS禮儀書》

你在Header中編輯好了LOGO的智能對象,它還可以在Footer中復用。在Footer的組中找到LOGO的圖層,右鍵點擊它,選擇“替換內容”。

這個時候打開你保存那個.PSB 文件的文件夾,選擇LOGO,那麼底部需要用到LOGO的地方也搞定了。

其他地方的處理方式也是類似的。

使用圖層效果
調整圖層效果想必大家都已經非常熟悉了。在案例中,我們借助圖層效果來為按鈕上色,添加漸變。具體的操作在這裡就不贅述



