萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 設計師色彩理論終極指南
設計師色彩理論終極指南
如果一幅圖所表達的內容就可以勝過數千文字的敘述,那麼一張界面又有多少內容可以讓我們探討呢?事實證明,這裡有許多不同的主題值得我們去討論,其中一個主題就是色彩理論,它包含挑選一個匹配顏色色系的基本技巧。
當你在設計網站時,采用的顏色會傳達出截然不同的思想和情感,所以為你的品牌選擇合適的顏色非常的重要。例如,如果你給美國的頂級沙灘設計網站,和你創造一個像Groppon一樣的在線商城,你肯定希望用不同的配色設計它們,因為它們傳達的是不同的信息——一個網站傳達的是讓人心情放松,而另一網站傳達的是由於做了一次非常棒的交易而讓心跳加速興奮。
本指南探討的主題是關於網站和平面設計的色彩。學習先進的色彩理論最好的方法,是通過實踐,而不是理論。但是為了提高,你必須有一個起點。除了有用的配色技巧和觀點,你還可以發現許多寶貴的資源散落在整片文章中。
顏色的目的
從藝術的角度來探索色彩,它可以使主題更加鮮明。這就是一張繪圖和一幅繪畫主要的區別,盡管它們能傳達相似的信息。這個道理適用於任何設計包括網頁設計。

將色彩添加到設計中使畫面的表達更加豐富。圖形、字體、按鈕和超鏈接,一切都可以在某種程度上匹配總體的基調。例如,葡萄園網站的顏色和水族館網站的顏色是不同的。為什麼呢?因為這是兩種完全不同類型的網站,它們試圖傳達不同意義、目的或者感情給自己的目標受眾。
因此,當在考慮顏色時,記住,顏色很少用來做頁面的結構的區分和搭建。你應該用灰色來構建一個布局,就可以讓人了解到界面的整體結構關系。訪問者在浏覽網站界面時,色彩可以帶給訪問者更加豐富的信息內容。
HSV色彩模型
大多數色彩理論文章討論的觀點是,每種色彩背後的思想和它們表現出的情感。我覺得感情的話題太主觀,雖然它是准確的。選擇一個配色方案,不僅僅是憑情感,相反,我要研究顏色是如何工作的,以及如何開始自己練習。
一個良好的開端是色相(Hue)、飽和度(Saturation)、明度(Value)(或HSV)。你可能理解這些測量顏色的術語,但是我想告訴你這些值確實非常重要。明度是你在黑白照片上獲得的信息——就是不同色度的灰色。把一個網站截圖,將它轉換為灰度圖,你就會看到它的原始值。

這就是說,明度是明暗程度,表示顏色的明與暗,也被稱作亮度。色相是最基本的顏色術語,通常用來衡量實際的顏色,如藍色、紅色或黃色。色相是相當簡單的,你可以通過記傳統的色輪來記住它的規律。
飽和度(或純度)與一個顏色的純度和鮮艷度相關。可以把飽和度看成是色調的強與弱、濁與清。大多數人識別飽和度就是通過對比香蕉黃和粉筆黃的區別。粉筆色更為“發白”,似乎缺少鮮艷度,因為它的飽和度更低。從下圖的Munsell color system(孟塞爾顏色系統)圖表中,可以獲得更好的理解:

這個圖是值得我們去理解的,因為顏色都是相對的。所以,一個“冷”色,像藍色用在淺色中就不那麼冷了,同樣的“暖”色,在暗色中也就不那麼暖了。顏色系統是一個奇怪的話題,因為它常常與其它顏色相互作用。這樣聽起來好像是沒有意義的,但你可以把它作為學習的例子,在實際的項目中不斷練習。
Harmonic模式
當選擇一個配色方案時,你有很多不同的模式可以遵循。誠然不是每個人都懂得如何挑選顏色,幸好網絡上有很多方便的資源,來幫助我們完成這個任務。我認為這些色彩調和的網頁做的很出色,但是讓我們討論一些更有趣的選擇吧。
互補色是色輪上相對的兩個顏色,它們之間的色彩對比非常強烈。例如,紫色按鈕在黃色背景上非常的突出,因為它們是高對比度的配色。當然,這還取決於每一種顏色的飽和度,通過實踐來理解是最好的。請記住:對立對比!

相近色在色輪上緊鄰彼此。很顯然這樣的配色方案不會產生高對比度。但在設計圖形、banner、紋理或者背景,這些需要匹配整個網頁色系的元素時,這是非常實用的。畢竟在總體布局上,並非一切都應該是需要高對比度。

三色式是在色輪上等距隔開三個獨立的顏色,三種顏色在色輪上要呈正三角分布。當要擺弄這種配色方案時,一定要選出一種色彩作為主色,另外兩種作為輔助色,平衡色彩,決定它們應該如何融入整體布局。飽和度在其中扮演重要的角色,但是整體的配色方案任然不會因此發生大的變化。

分裂互補色非常像前面的互補色方案,但稍微有些變化。該配色方案是從色輪上的一個點開始,搭配與它相對的兩個相鄰色,使用相近色來代替互補色中的一個。分裂互補色的對比依然非常強烈,但它並不會像互補色搭配那樣刺目,使人感覺不舒服,它給色彩的選擇提供了一點回旋余地。

四色式(矩形搭配)是最難以調和的,平衡的適當會使畫面顯得絢麗多彩。這種配色方案利用兩對互補色,它們之間隔兩個色格,這四種顏色在色環上的連線形成一個矩形。在設計過程中若讓一個顏色成為主色,效果會更加,同時要注意冷暖色的平衡。我不建議在一開始就采用這種配色方案,因為如果沒有經驗,很難去控制它。但是它在較大的設計中使用會顯得非常漂亮,所以它值得被牢記。

顏色對比
對比是網頁設計的永恆話題。對比度是頁面上的兩個對象之間的清晰程度。最值得注意的包括段落、鏈接和標題文本。如果文本和背景顏色之間沒有足夠的對比,那麼文字就很難閱讀(太亮或太暗)。
最安全的選擇是始終退回到一個明暗尺度——灰色在白色上或白色在灰色上。深色的文字在亮色的背景上更加明顯,反之亦然。然而,一些顏色經常產生一種不和諧的效果,如紅色和綠色。這種對比在某些情況下是精美的藝術,但不是任何情況下。在布局當中,如果遇到顏色豐富的地方,在給鏈接和按鈕用色時要非常小心。

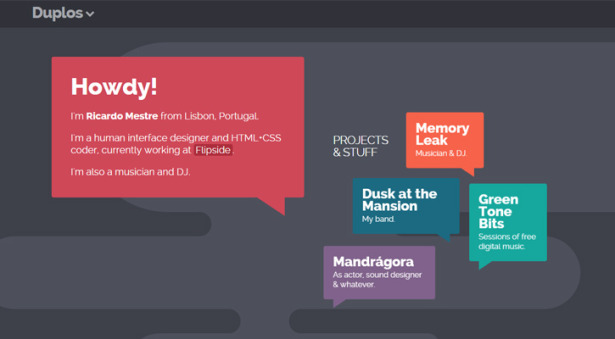
看Duplos的網頁,你可以看到一些顏色不同的對話氣泡,使用相同的白色文字。由於背景顏色夠深,文字在各種顏色背景下都可讀。這種不是單純的基於文本的界面,值得我們在設計中去學習追求。
思考一下,圖標或具有行為召喚能力的按鈕,在設計中所需要的對比度級別。和諧的高對比度元素,自然能引起人們地關注。當某個按鈕或者注冊區域需要更多的關注,高對比度往往是一個很好的解決方案。顏色如果使用得當,能產生均衡的對比。
避免純黑
從美學界獲得一些建議,就是避免純黑色。當你看到現實生活中的物體,你幾乎看不到純黑色。事情看起來很暗,但它的HEX色值(十六進制)不太可能是#000。你甚至可以嘗試拍攝照片,並在Photoshop中測試它的HEX色值。
最近我發現了Ian Storm Taylor寫的一篇文章, ,題目叫做《不要使用黑色》。它指出,通過避免在界面上使用純黑色,能更真實地反映現實世界。這可能是一個有偏見的說法,不過近些年來,我發現這是一個極好的建議。
為了實踐這一觀點,盡量避免在較亮的背景上使用#000。取而代之,選擇一個暗灰色,可能是混合色(深藍色,深綠色,深橙色等)。我總是覺得,在白色背景上的深灰色文字,比純黑色文字的可讀性高出10倍。
純黑色與其它顏色相比,反差非常大。這一點讓我很苦惱,但即使是一點積極的差異,還是有區別的,所以我的建議是避免使用#000。
提煉配色方案
入門色彩理論,最簡單的方法可能是從一個單一的顏色開始入手,並使用在線指導工具。沒有人與生俱來就理解色彩的選擇。但隨著不斷的重復,它就變成了你的第二天性。
選擇配色方案的時間,會在啟動一個Web項目並收集想法(線框圖,草圖,頁面元素)之後。這可能發生在設計一個簡單的模型之前或者之後,但方法仍然是相同的。只需選擇一種顏色,可以與基於內容、形式、風格或情感的布局很好地工作。

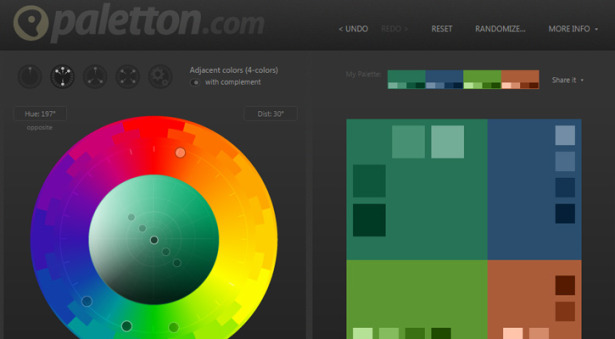
在線web應用,如Paletton是早期的方案設計中必不可少的。你輸入一個單色,然後選擇你喜歡的(相近色,三色式,四色式等)匹配方案。每種配色方案允許額外補充一個,與你選擇的顏色相反的顏色。
Paletton是我個人最喜歡的,因為它
- 上一頁:從問卷角度研究注冊界面該如何設計
- 下一頁:淺談色彩學:同一色系能怎樣變化