萬盛學電腦網 >> 網頁制作 >> 交互設計 >> WEB設計師應該如何設計網站 打動用戶?
WEB設計師應該如何設計網站 打動用戶?
作為一個Web設計師和開發者,我們所設計的每個項目都有特定的目標與需求。但同時也有一個共同的目標,即要給用戶留下深刻的印 象,讓他們難以忘記。富有趣味性的體驗,往往可以給人帶來愉悅的感受,而愉悅的感受往往讓人難以忘懷。所以要想設計出讓人印象深刻的網站,增添一些趣味性 元素便是設計方法之一。
Jeremy Girard在Smashing Magazine上發表了《A Fun Approach To Creating More Successful Websites》一文,其中例舉了一系列成功網站,它們巧妙利用趣味性元素,取得了很大的成功——打動了用戶的心,並給用戶留下了深刻的印象。CSDN對該文進行了編譯,內容如下:
從The Fun Theory網站談起
前段時間,我收到The Fun Theory網站的鏈接(它是大眾汽車投資的項目)。該網站以某個大賽為主要內容,鼓勵用戶重新設計或思考他們在日常生活中遇到的事情——同時要向其中增加一些趣味性。設計的作品要足夠有趣,吸引更多的人方便地使用它們。
在該網上發布的眾多視頻中,我最喜歡一個名稱為“Piano Staircase”的視頻。在這個視頻中,設計對象是地鐵裡的一段樓梯。在該樓梯旁邊有一個電梯,正如我們預想的那樣,平時大部分的人在往返的過程中都會使用電梯,而不會光顧樓梯。

The Fun Theory網站
某天晚上,該地鐵站點關畢後,這段電梯變成了一個巨大的鋼琴琴鍵,人踩上去還會伴有音樂聲。第二天,當行人再次經過該站點時,他們被這個巨大的鋼琴 樓梯吸引了,很多人優先選擇嘗試這個“鋼琴”,而放棄了使用電梯。事實上,自樓梯被重新設計以後,其增加了66%以上的使用者——這是一個令人驚訝的增長 值啊。
為我們的網站也增添一些樂趣
看了該視頻之後,我首先想到的是,作為Web設計專業人員,我們如何利用上面成功案例的經驗,為我們的作品增加一些樂趣呢。
通過增加趣味性,來營造一種愉悅的用戶體驗,用戶不僅會樂於使用、印象深刻,同時他還會把這個體驗分享給其他的人。
首先,對趣味性進行定義
為網站增加趣味性,並不是建議把客戶的網站做成一個馬戲團(當然,除非你的客戶就是一個馬戲團)。而僅僅是建議在設計的元素及交互過程中,增加一些趣味性,以幫助網站可以在相當長的時間內中,為用戶提供一種愉悅的體驗,從整體上更容易讓人記住。
“趣味”並不代表“幼稚”。你為產品增加一些愉悅的用戶體驗,但不應該讓你的客戶看起來很幼稚、很不專業。
下面可以看一些成功的Web網站,看看他們是如何利用“趣味性”為用戶創造一種愉悅、難忘的體驗 。
提高單個常規頁面的趣味性
幾乎所有的網站都由很多網頁組成。選擇一個特定的網頁或體驗(比如“關於我們”、“聯系我們”等頁面),讓它更有趣,並給用戶留下深刻的印象,這個普通頁就會從該網站脫穎而出。
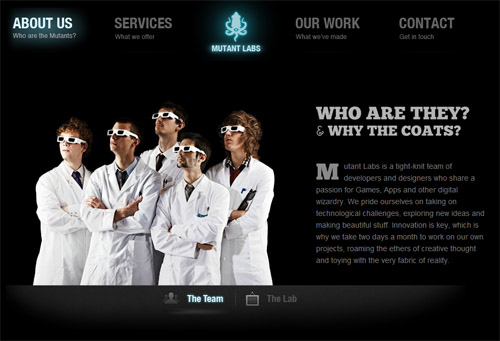
拿上文提到的“關於我們”頁面為例。Mutant Labs是一個英國設計與開發公司。該公司網站上的“About US”頁面,不僅有趣,還加入了一些個性化的元素。只要把鼠標移動到團隊成員上,對應的成員就會跳出來做一個“招牌”動作。這使原本枯燥的公司簡介變得十分有趣了。

Mutant Labs的“About US”頁面
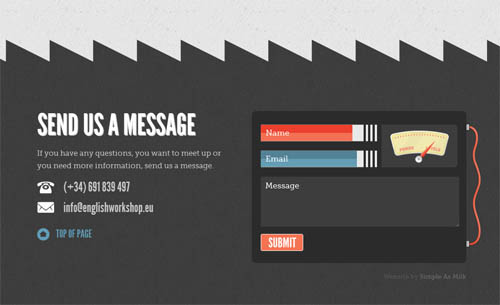
那對於“聯系我們”頁面呢?English Workshop是一個提供英語語言學習機會的組織機構。該網站將提交反饋信息的頁面設計成了機器的控制面板樣式,以試圖它可以更好的貼合“工作坊”的主題。

English Workshop的“聯系我們”頁面
尋找一些方法,為網站中有希望提供特殊體驗的普通頁面增添一些趣味性,這樣就會給網站的訪問者帶來難忘的、獨一無二的印象。
為“404 error”頁面增添趣味性
對於大部分頁面,另一個特殊頁面是“404 error”頁面。在該頁面添加一些新的、個性化的元素,可以幫助你驅散該頁所給用戶帶來的挫敗感。從Smashing Magazine以前的文章中可以看到很多有趣的實例頁面。
除了上面提到的,一個好的“404 error”頁面還應該包含指向關鍵頁面的鏈接,這些頁面應該是用戶最有可能訪問的。准確定位這些頁面,用戶會送你一個微笑,同時可以很容易返回到他們想找的有價值的內容。

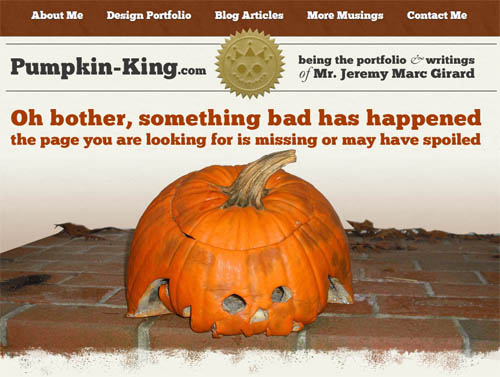
Pumpkin-King.com網站中的“404 error”頁面
在搜索引擎中增加趣味性
谷歌因為它的搜索引擎而聞名, 它常常會在搜索結果中添加一些趣味性的東西,而這正是谷歌體驗的重要組成部分。
首先,在某一特殊的日子裡,Google的Logo就會變成古怪的“塗鴉”。這些塗鴉即包括簡單的圖形,還包含一些與用戶交互的內容,比如可以玩的吃豆子游戲、對吉他傳奇人物Les Paul表示致意而設計的模擬吉他。同時還有大量只能通過特定的詞語和術語才能在Google上搜索到。在該頁面可以看到更多這樣的“趣味設計”。
Google增添的這種趣味性設計產生了很好的效果,因為它並不會與Google提供的其他服務體驗相沖突。這就是向項目添加趣味性的關鍵點——確保它不會對站點本身的目的和主要特色產生干擾。
准確把握趣味性的度
向網站中增添趣味性,挑戰之一便是把它運用的恰大好處。適當地添加趣味性,可以創造一個給人印象深刻的網站,然而,過分強調趣味性,往往適得其反,用戶會被這種誇大而嚇跑。其實,在很多時候,在網站和商標設計上這種誇大也大有用武之地。
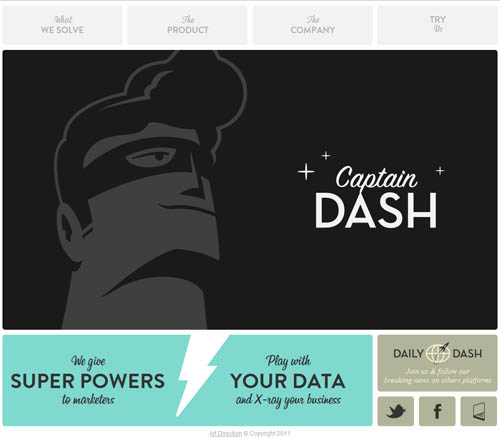
CaptainDash.com在整個網站上使用了有趣的插圖與交互方式,包括在“What We Solve”頁面用了有趣的圖書狀的圖層。這個體驗很有趣,很獨特,也很具有個性。但在該網上逛了半天,很難准確說出這個網站是做什麼的。所以對於趣味性 體驗,這是潛在的陷阱之一——你的網站必須要能很快地回答用戶最基本的問題:這個公司是做什麼。

CaptainDash.com網站上的“What We Solve”頁面
Meomi.com是另一個精心設計的十分有趣的網站。當你在網站移動過程中,這個網頁中會有很多有趣的設計元素,與你互動。該網站最讓我欣賞的地 方,就是無論它設計的多復雜,我仍可迅速看出這個網站是做什麼。在該網站最頂部,有一條十分醒目的標語:專注與玩耍、愉快和美好事物的小小設計室。

Meomi.com頁面
在網站上過分強調趣味性,有一定的風險,但如果做得恰當,也會收到很好的效果——從始自終,創造一種愉悅,讓人難忘的體驗。
趣味性會加深用戶對網站內容的記憶
好的設計可以很好地支持網站的整體內容、目的。所以我們應努力通過一些有趣的方法去創造一種難忘的體驗,同時還要使內容更加讓人難忘。
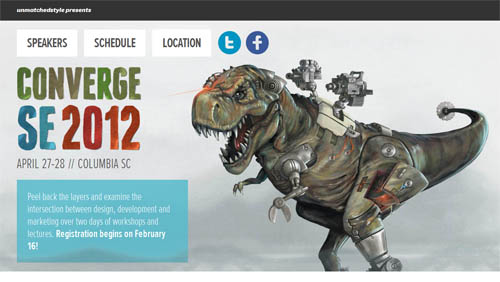
Converge大會的網站宣稱它將“層層解剖,研究設計、開發、市場人員之間的關系”。該網站展示了一個電子暴龍,當你向下滾動這個頁面時,有趣的體驗也就開始了。這個恐龍自下而下始終顯示,但在表現逐漸變化,很好地貼合網站“層層解剖”的主題,這也加深了你對該網頁內容的理解。

Converge大會的網站
Seamco網站表達了他們構建有“可以使液體物品高效裝瓶、打包的工作流程線”。該網站通過一個模仿高效裝瓶流程線的精彩動畫表達了該內容。該網站從頂部(以裝瓶開始)到底部(最終大卡車迅速把裝箱貨物運走),都在表現這一流程線,設計豐富有趣,讓人印象深刻。



