萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 一款APP從設計稿到切圖過程全方位揭秘
一款APP從設計稿到切圖過程全方位揭秘
我本身是一名GUI設計師,所以我只站在GUI設計師的角度去把APP從項目啟動到切片輸出的過程寫一寫,相當於工作流程的介紹吧。公司不同,流程不盡相同,但是終究還是能有些幫助。
依舊聲明:這裡寫的不是一種規范,只是一種工作方法,大家在具體工作中,一定要靈活運用。另外,技術的更新是非常快的,我寫的這些可能某些東西已經和你們的工程師搭檔所用的方法不一樣了,所以,還是要靈活運用~
這裡我們只說IOS系統下的設計,至於Android,因為尺寸太多,涉及的東西比較亂,我整理好以後再說吧。
頁面篇幅比較長,不推薦一次性看完,那樣你潛意識裡就會對它厭煩了,所以可以有時間讀一讀,看一看。
Part 1 項目立項
完善的公司會把項目相關人員聚集起來,產品經理會把產品詳細的用原型展示出來,包括產品定位,市場需求,主打賣點,產品性質以及各模塊具體功能,邏輯跳轉演示一下;之後會評估項目用時,各部門協調,項目啟動。
話不多說,接到原型,那我們應該做什麼准備工作呢?

在項目設計之初,就該進行項目歸檔整理,我的習慣是“項目名稱+版本序列”;
沒有最正確的工作方法,只有最適合自己的工作習慣。
我個人習慣把不同類型的文件劃分到不同類型的文件夾裡,有的設計師習慣全都放在一個文件夾裡,如果文件少還說的過去,如果頁面過多,就知道這樣的利弊了。
工欲善其事必先利其器,基本上我做界面設計用的最多的就是PS和AI了,版本無所謂,用著舒服就行,推薦版本高一點的,低版本好多方便功能都沒有。
標注工具:
PxCook,目前我還沒用上Mac,所以也不知道傳說中的Sketch到底多神奇。PxCook在Windows上標注還比較順手,雖然它還附帶切圖功能,但是比較雞肋,不推薦用它切圖。
切圖工具:
Cutterman
官網地址: http://www.cutterman.cn/
一款PS的插件,切圖非常方便,但不支持綠色免安裝版本PS,而且對PS版本要求比較高,針對CS 6的已經不維護更新了。推薦安裝官方完整版PS cc,然後自行破解。官網上有安裝使用教程,自己研究下吧,因為我也是最近才開始接觸這款插件。
Assistor PS
也是一款PS的切圖標注插件,也被譽為神器;我使用了下,感覺相當不錯,就是標注還沒太適應,推薦一下這個。
Part 2 Photoshop
現在常用的幾種設計尺寸
1. 640*960 4時代的尺寸,剛接觸APP設計用的是這個尺寸,擬物盛行的時代(現在用這個尺寸設計的應該比較少了吧);
2. 640*1136 5/5S/5C,IPhone更新,咱們設計也得跟著與時俱進(應該還有人用這個設計尺寸),進入扁平的時代了;
3. 750*1334 6 目前我做設計稿的設計尺寸,IPhone6的尺寸,向下可以適配4,5,向上可以適配6 plus;我記得IP6推出後,我問總監應該用什麼尺寸設計,他說用IP6的吧,好適配,切出來就是@2x了,改一改上下都能照顧到。

推薦做設計稿的時候使用IPhone6的尺寸進行設計。
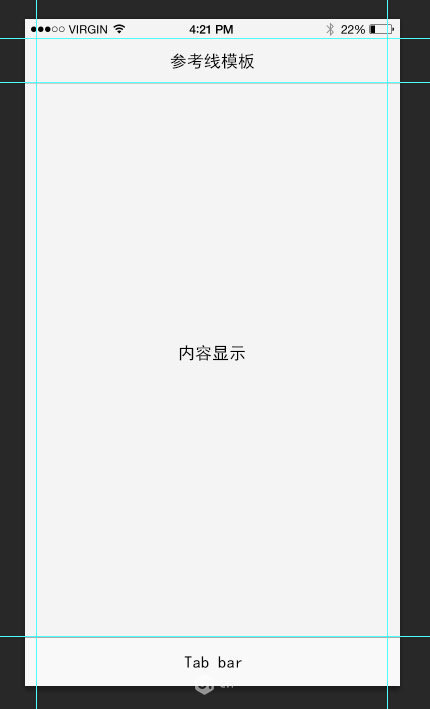
IP 6的尺寸相比於IP 5來說,很多系統控件尺寸並未變化,只是高度也就是內容顯示區域發生了變化。下面是IPhone 6的空白文檔,我建立了參考線。

文檔建立之初就設置好參考線是個很好的工作習慣,我希望更多的設計師可以養成更好的工作習慣。
上下的參考線很容易設置,因為是根據IPhone自身系統設置的,左右的參考線我習慣設置為24px,也就是顯示內容距離邊框的距離。這不是絕對的,我和總監研究過,究竟是設置為左右30px還是24px比較好,通過對國內國外各種APP的對比,覺得24px更適合一些,不寬不窄,這個完全是設計師個人的設計習慣,所以不要當成什麼規范,確切的說,整個屏幕你都可以隨便做,但是我們這裡說的是正常頁面。
Part 3 頁面標注
標注是重中之重,工程師能不能完整的還原設計稿,很大一部分取決於標注;如果不清楚你該怎麼標,一定要和工程師溝通!
每個工程師實現效果的方法不同,我在這裡所說的,是我的標注習慣,但應該適用於大部分的設計師和工程師。
不需要每一張效果圖都進行標注,你標注的頁面能保證工程師開發每個頁面的時候都能順利進行即可;
這裡的標注軟件使用的是PxCook,先標一個空白文檔,看看都需要什麼吧

這裡要說一句,PxCook雖然可以自動讀取顏色,但是還不能對PSD文檔裡設置的透明度讀取,所以如果你用了透明色,推薦你用文字標注直接寫出來原色值以及透明度。
基本上我並不使用PXCook裡面的顏色標注工具,而是使用文字標注工具,因為要標識兩種色值,PxCook只能顯示一種色值。
一般我的習慣是PS和標注軟件同時打開,因為有時候標注軟件並不能完全的把PSD文件裡的東西標注出來,所以標注也要靈活運用,如果無法標注,就到PS裡查看一下,然後再使用文字標注說明一下。
標注顏色是使用16進制,還是RGB:
都用得到,要看實現什麼東西,建議標注顏色時,兩種色值表達都標上(16進制&RGB)。
你需要標注的內容有:
文字需要提供:字體大小(px),字體顏色;
頂部標題欄的背景色值,透明度;
標題欄下方以及Tab bar上方其實有一條分割線,需要提供色值;
內容顯示區域的背景色(如果是全部頁面白色,那就和工程師說一句就行);
底部Tab bar的背景色值。
因為頁面的種類成千上萬,我想每種頁面都講一下,但是不現實,希望可以舉一反三。
下面的是一個比較普通的首頁頁面,但是基本上一款APP中應該標的元素都有了~

一般頁面你需要標注這些地方:
所有元素統一距離屏幕最左24px(全局性的數據可以直接和工程師溝通,也可以標注,推薦標注出來)
1、標題欄:背景色,標題欄文字大小,文字顏色(不再贅述);
2、Banner:所有撐滿橫屏的大圖,不需要橫向尺寸,把高度標出了就可以了;
3、菜單圖標:
圖標的大小和圖標的可點擊區域不一定一致
也就是說,圖標可以做的很小,但是為了保證點擊的准確性和流暢性,工程師可以把可點擊區域設置的很大,這樣標注和切圖的時候就要注意,標注的是可點擊區域的大小,切圖切的也是可點擊區域的大小,也就是用透明區域去補上,否則圖片會模糊。
在設計的時候就要考慮可點擊區域的范圍,比如X寶購物車頁面左側的小圈,可點擊區域要比實際小圈尺寸大很多。
這種類型的圖標需要標注圖標點擊區域大小,圖標距離屏幕最左最右以及上下的距離。至於圖標的間距,因為有些時候可能 設計師不能完全做到1px不差,所以我基本不標,交給工程師讓他們去處理,其實等距排列的圖標不需要標間距,因為工程師還要動態適應不同的屏幕,標了間距也是白標(還是要和你的搭檔溝通怎麼去標注);
4、模塊間隔:這個位置其實不是太重要,我習慣標注上這裡,麻煩能少則少。
5、圖片+文字:這個應該比較常見,只標注一個單位(圖+文)就可以了。
圖片需要標注寬高,因為工程師要設置圖片區域,從後台調取,可以這麼說,軟件裡除了橫屏撐滿的圖,基本上所有的圖片都要標注寬高。
圖片距離上下左右的距離,文字大小顏色,這裡的文字其實算兩個控件,標題文字以及說明文字,需要單獨標出。
Tab Bar:
這個位置其實比較特殊,你可以單獨標注圖標大小+文字大小;還可以圖標文字算作一個控件,整個切出來;
我們工程師的習慣是用整個的,也就是圖標+文字算作一個ICON,所以我基本不怎麼標注單獨的圖標(這裡可以和你的搭檔去溝通一下,看他是什麼開發習慣)。
關於列表頁類型的標注問題

普通的列表有兩種方法(去問你的搭檔,他喜歡用什麼方法):
標出行高,行內元素居中;
標出行內元素,元素上下間距,確定行高;
每種元素的位置如何確定:
通常標注的都是元素距離屏幕最左側的距離,比如上圖的圖標元素距離左側24px,文字元素距離左側100px。
標注這個東西沒有固定的方法,工程師的開發習慣不同,標注方法也不同。
該怎麼標注雖然可以在網上找到方法,但那不一定適合你,一定和自己的搭檔勤溝通,方法是死的,人是活的……
所有的頁面標注總結起來就是:
- 上一頁:三個按鈕背後由小見大的交互思考
- 下一頁:來看這21個專業的工業設計網站
交互設計排行
相關文章
- 從交互設計角度聊聊WEB網站和移動APP的六大差異
- 如何打造一款拼車APP的用戶體驗?
- IOS開發:CocoaPods一個Objective-C第三方庫的管理利器
- Linux系統下apachectl命令使用說明
- 將Swap添加到Ubuntu的開機啟動項的方法
- MyBatis MapperProvider MessageFormat拼接批量…
- 在Linux系統上使用交換文件擴展swap空間的方法
- Linux下將Python的Django項目部署到Apache服務器
- 在Linux系統上部署Apache+Python+Django+MySQL環境
- app圖標設計規范
- AndroidMediaPlayer播放mp3的實例教程介紹



