萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 素食公司網站設計思路
素食公司網站設計思路
會寫這個分享是因為有位朋友和我討論如何改良某個他做的頁面,因為很難表達,所以我干脆自己也試著去做了下,然後把思路分享出來。先看頁面,主題是素食。

一、分析
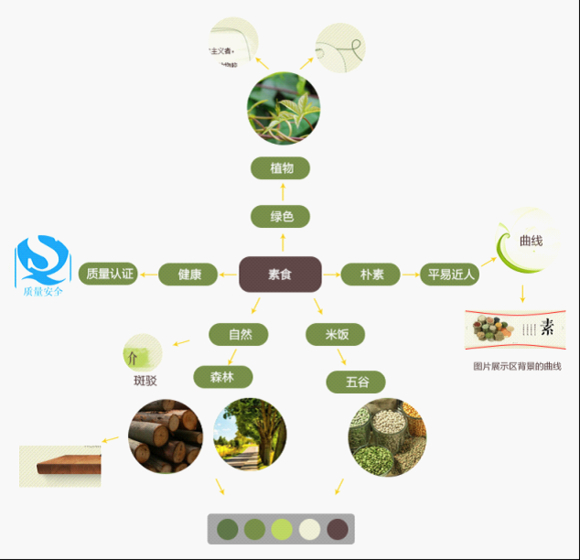
因為這次並無任何客戶要求,純粹自己練習,那麼按照自己定的主題——素食,有了主題就有了方向,就可以開始分析了。首先我做個了簡單的思維發散,由主題聯想出相關的關鍵詞,從關鍵詞到從抽象到具象。

二、設計
通過思維導圖很好的整理了信息,再將信息提取,選取需要部分,將其融入設計。具體如下:
1、配色
方法一:根據關鍵詞做個思維導圖來尋找跟主題相關的圖片,通過獲得的圖片,在上面進行取色分析,最終確定五谷的顏色比較符合主題,則采用該顏色;
方法二:在配色網站,例如 Kuler 或者 COLOURlovers,輸入關鍵詞,例如 health,food 等符合主題的關鍵詞。
從搜索結果中挑選適合自己的主題的配色方案,然後導入PS直接使用。需要注意的是,要注意配色方案運用在網頁裡面的比例,確定主色、協調色等。
2、布局
網站屬於企業展示型的,所以首先想到的就是大圖片,便於展示主體。為了讓整個頁面更加平易近人,我加入了曲線元素,使畫面看起來柔和,親切。
3、小元素設計
標題處的斑駁,還有邊框都是從“自然和樸素”這兩個關鍵詞衍生出來的,添加有趣的元素,使畫面更加豐富,不單調。

三、總結
然後,我想說,做練習才有那麼順利,要真的接單,一般沒這麼簡單,特別是遇到坑爹的客戶,想到的表達不清楚,我們如果也沒法抓住他們想要的,那麼就是無止境的改稿了。再者還有交互的問題,網頁實現的問題,考慮的東西就復雜多了。囧囧囧,做完寫完才發現,整個頁面好像產品宣傳多點,不像個協會(開始做的時候定的是某個素食協會)…當時做的時候腦子裡只有素食,忘記協會了。如果真的是接單的話,估計就得重做了。
- 上一頁:網頁設計流程中常見問題
- 下一頁:如何進行簡單的網站設計