萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 三個按鈕背後由小見大的交互思考
三個按鈕背後由小見大的交互思考
初入交互設計工作,最常見的需求就是——放按鈕。放按鈕看起來是超級簡單的事,無非就是設計按鈕的樣式、擺放按鈕的位置、確定按鈕的狀態與反饋等,但殊不知其『麻雀雖小,五髒俱全』,小小的按鈕設計中也蘊含了很多交互設計的思維,當然除了設計本身之外,還能看到如何平衡開發、產品以及用戶各方的需求。
所以,本文章會通過三個真實但抽象的例子說明工作中『放按鈕』是怎麼做的。真實說的是案例來源於實戰,抽象就是提煉出思維但講的場景都是虛擬的,免得透露機密。有趣的是,三個按理都和時間、時效有關。
案例一
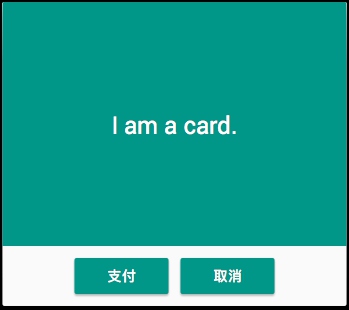
虛擬場景:某訂單頁面,商品訂單以卡片的形式羅列,每個卡片下方有若干操作按鈕,如支付、取消、投訴等。根據規則,投訴按鈕必須在訂單產生2天後才可使用。
現狀:目前產品線上的設計方案是,幾個按鈕同時呈現可點擊狀態,當投訴按鈕處於可用時間段內時,點擊就會去往一個投訴頁面填寫投訴申請;當目前處於不可投訴時間段內,投訴按鈕點擊後彈窗提醒用戶:還有 XXX 時間才可發起投訴。

目標:提出這個案例時,我們希望讓這個操作過程更加自然,不要讓用戶點擊了之後才告訴用戶這個功能不可用,而不要脫離用戶的交互期望(如果按鈕可用,交互期望就應該是實現相應的功能)。
設計過程:
最開始考慮這個案例時,我的第一反應就是如果一個按鈕當前是不可用的,就應該隱藏起來,這個場景按鈕還是挺擠的,明明不能用的東西為什麼要放在界面中吸引視線呢?

但是很明顯,這個第一感覺有嚴重的硬傷。首先,對於一個按鈕或功能,告訴用戶這個東西不可用,和不告訴用戶有這個功能,是完全兩碼事。尤其是一個存在可用/不可用兩種狀態的按鈕,在特定時間將其隱藏的風險非常大——你不知道這個功能的被需要度多高。
於是,我們去查閱了一下數據和之前的設計方案。首先得出的結論是,這個按鈕的點擊率不低(超過10%的用戶,而且這個頁面的總 pv 非常高),其次,以前有嘗試過把這個按鈕直接在不可用時隱藏的設計,但是立刻引來了大量的客服投訴——用戶找不到投訴入口在哪裡了。
所以,似乎數據和歷史方案幫助我們排除了第一種做法,也就是直接隱藏按鈕。那在不可用期間把按鈕置灰怎麼樣?

置灰的好處在於,用戶一眼就能看到這個功能的存在,同時又能知道這個功能暫時是不可用的。但是問題也來了,怎麼知道這個按鈕什麼時候可點什麼時候不可點?一個解決方案是在置灰的按鈕中加上文案提醒,另一個是點擊置灰的按鈕後給出文案提示,但是前者似乎沒有足夠的空間進行展示了,而後者看起來不錯……但是好像又回到了原點?(後來還討論過一些更復雜的方案,比如最後半天置灰,更早的時候隱藏等,但我們並無法判斷用戶對時間點的真實感受和期待。)
所以最終的結論就是,由於當前的線上形式並沒有什麼致命的問題,也沒有收到太多關於體驗方面的投訴,而考慮到開發成本、設計成本和迭代周期,還是選擇保持線上的樣式不變。
感覺走了一圈走回原地?在實際工作中經常遇到這樣的情況,設計師通過本能和直覺判斷某些內容的體驗可能不是最佳的,但經過資料搜集、自我批判、成本評估後發現,似乎保持現狀是最好的做法。
總結:這個案例告訴我們,設計時不要總想著找茬,第一反應往往可能漏過了諸多細節,思考清楚再做行動。
案例二
虛擬場景:對商家或商品進行投訴之後,需要用戶選擇投訴原因,如態度不好、價格變動、缺貨等。其中,在某些特殊時間段內,如該商品本身就是秒殺商品,用戶發起投訴時則不能選擇『缺貨』原因。
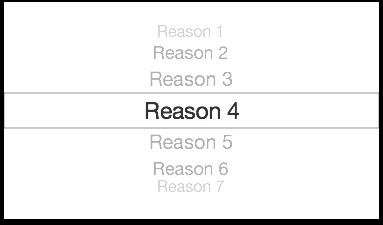
現狀:線上目前沒有這個功能,即所有的投訴原因都是可選的,選擇組件使用的是 picker,大概如下圖的樣式(最常見的就是選擇時間啦)。

目標:對於『缺貨』這個投訴原因進行交互處理,令其在特定時間段內(商品秒殺階段)無法選擇,並給用戶相關提醒。
設計過程:
乍一看和案例一非常相似,但其實差別還是挺大的。案例一屬於設計師自發嘗試對體驗改進,而案例二確實明確的業務需求,需要把沒有的功能融入到現有方案中。拿到這個需求時,首先看到大概會涉及兩個頁面可以用來設計,分別是投訴頁面和投訴原因選擇頁(這兩個通常不會直接在一起,但是後者有可能以彈層的形式出現,當然也可能新開頁面),於是閃過幾種可能的處理方案。
方案一,在投訴頁面提前進行文案披露,告訴用戶『缺貨』原因不可選,同時進入原因選擇頁時將『缺貨』選項置灰;

方案二,原因選擇頁的『缺貨』按鈕正常可選,選擇後通過彈窗提醒用戶該原因不可用,並恢復默認待選原因狀態;

方案三,僅設計原因選擇頁,在『缺貨』選項內提供文案如『暫不可選』,並且置灰該選項。

詳細了解需求背景之後,方案三首先被排除了。原因很簡單,本身置灰就已經表示不可選了,『暫不可選』文案所表達的內容太少,既沒有展示出不可選的原因,也沒有告訴用戶什麼時候恢復該投訴選項。同時,我們得知反饋的文案會比較長,大約有十幾個漢字,按鈕本身的空間有限,並且直接在原因字段內拼接『暫不可選』也會有點技術成本。
方案二在流程上是順暢的,但是和案例一中提到的類似,我們一般希望用戶在操作之前就能預期到交互的結果,而不是讓可選的按鈕點擊後出現提醒再告訴用戶不可選。
同時考慮方案一,對於按鈕置灰有一個問題需要考慮,可以看到無線端使用的是這種滾輪式的選擇組件,其本身置灰能不能做是要打個問號的,事實上和開發溝通之後發現確實無法實現。最後,綜合考慮下,還是采用了方案二。
總結:通過案例二可以看到,設計中常常會有一個最優解,但又總會因為技術成本、其他業務原因的影響去妥協,最後得到的方案也許不是交互上最佳的,但確實整體效率最高的。這也說明了,新人不要輕易對其他產品做體驗分析,因為你並沒有這些真實限制,所得出的結論也是空中樓閣。
案例三
虛擬場景:某些操作是有時效的,比如某個商品限量銷售,如果還沒有到付款的時間節點,付款功能是不可用的,那麼付款按鈕能否優化處理。
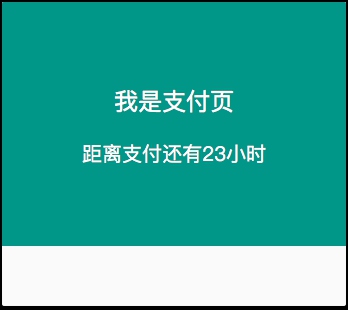
現狀:當商品不在支付時間段內,付款按鈕隱藏。

目標:不要讓用戶找不到付款按鈕,令操作更加順暢,可見性更強。
設計過程:
和案例一一樣,這也是一個設計師自發想要改善體驗的過程,正好有其他業務需要對這些頁面進行改造,能否把這個按鈕隱藏的過程優化呢?原因相信大家都能理解,把不可用的功能藏起來,總歸不是最好的做法。
仔細查看線上的樣式我們發現,這個案例和案例一還不太一樣。最重要的一點是,付款的時間是有倒計時的,也就是說即便付款按鈕本身是隱藏起來的,但其附近依然有文案提醒現在不在支付時間內,所以用戶不太容易迷惑。
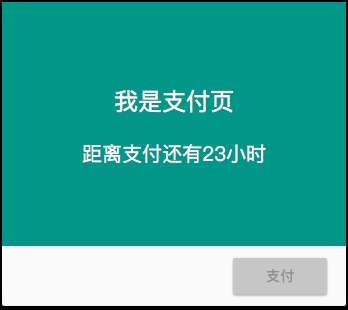
比較簡單的解決辦法就是,把支付按鈕暴露出來,並且置灰。看來今天三個案例都和置灰槓上了。經過交互小組和產品小組的討論,都一致覺得把不可用的支付按鈕置灰更加合適,並且線上已有文案提醒說明,用戶也更容易理解。

但是這個案例最後的結論有些出乎意料,首先,因為線上所有類似業務都采用了隱藏不可支付按鈕的做法,所以如果這類交易要改,其他全都要改(時間成本);其次,這個按鈕組件在早期開發過程中,並沒有設計、開發 disable 的狀態,也就是沒有置灰的樣式,如果要做,需要重新設計和開發(開發成本);最後,線上這個隱藏的樣式已經存在很長時間了,用戶大部分都其已經習慣,並且沒有發生普遍的反饋表示認知困難(用戶理解成本)。所以,結論還是保持線上的樣式。
總結:有時候設計是對的,所有人都認可,但是依然會有各種因素前來制約。尤其在較大的產品團隊,業務節奏快、需求多、上線緊,這類優化體驗的工作常常優先級不夠高。與此同時,很多朋友可能會說一個按鈕而已,加一個 disable 的樣式又有何難?然而很多團隊的流程規則導致業務工作是一條線,組件優化新增樣式又是另一條線,想要一步把兩件事都做了並沒有想



