萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 令網站看起來不專業的十個設計誤區
令網站看起來不專業的十個設計誤區
在這個奶茶店都有個響應式網站的時代,你沒有網站似乎是一件說不過去的事情。不過當你考慮到自己可能僅僅只是個人名而非名人,你的店鋪也算不得什麼知名大廠,隨便開個網站再說,等影響力擴展到前面十字路口的時候再找個美工什麼的做5塊錢的設計。
是吧,你就這麼想的?
我就不深入吐槽了,實際的情況可能比你想象的要稍微……復雜一些。不管你是不是一個羽翼未豐企業的領導,專業的網站能為你帶來的東西比你想象的多很多。退一萬步來說,“考慮到我們是一個小廠”,粗糙的網站也許能被用戶理解,但是不一定能接受。每天大家所浏覽的大量的網站,已經從頭到腳為用戶灌輸了“一個正常的/好的網站應該是什麼樣子”的概念。
再進一步。不夠好的網站會讓用戶分心,猶豫,糾結。大家相信大品牌,或者說看起來夠專業的網站。如果你所提供的網站無法在幾分鐘內吸引到他們,就算是失敗。用戶怎麼會在這種情況下突然開始信任你呢?
總而言之,盡量做專業的設計,打磨好每一個微小的細節,將網站的作用發揮到最大。尤其是當你要建立一個值得信賴的品牌,你需要仔細確認每一個細節。即使你的設計能力有限,如果你能注意一下下面的10個常見的設計誤區,也能讓你的網站給人足夠專業的感覺。當然,如果你的企業體量比初創企業大很多,采用真正專業的設計團隊就很有必要了。
注意:文中使用的案例均是初創公司,如果你對他們的設計有意見和建議,他們希望你能到他們的網站中留言,為提升而做出更好的設計。
1、使用不合理的模板

用模板的確是一件非常方便的事情。大型企業用模板確實說不過去,但是初創公司借助BootStrap做網站絕對是情有可原。使用類似Bootstrap模板來作為基礎,借設計師之手針對品牌和企業氣質稍加定制,其實是個很不錯的主意,如果溝通良好,說不定最終能呈現出一個非常不錯的網站,對於企業的產品與服務也是很不錯的加成。
但是僅僅只是套用模板而不予以調整和定制,你所遭遇最常見的問題是模板與品牌本身的視覺設計上無法達成一致,從LOGO使用的色彩,到品牌中獨特的字體,都無法與網站構成較高的匹配度。
不過如果你真的是在這方便也捉襟見肘的話,盡量挑選在各方面與品牌形象本身更接近的模板,將疏離感降到最低。
2、使用網站系統的默認外觀
和中文網站的情況不一樣,英文網站使用多種多樣的字體是一件很輕松的事情。如果你使用了Bootstrap、Wordpress 這樣的工具來創建網站,而僅僅使用默認的設置,你愚弄不了任何人,大家一眼就會把你偷懶的事情看出來——連字體都是默認的Open Sans。用Wordpress 默認外觀也是一樣的道理。如果你不打算在網站視覺上和別人稍作區別的話,對品牌的傷害是顯而易見的。
當然,如果你能用好諸如Font Awesome 這樣的字體和CSS工具,也有點鐵成金的奇效。它能以增加圖標庫和樣式的方式,讓Bootstrap等各式各樣的系統,擁有漂亮一致的視覺語言。
毫無疑問,這些被精心制作過的原創的圖標,自然是比系統內置的通用圖標好。如果你有自己的創意和點子,為什麼不去尋找更有個性,更符合你的品牌調性的圖標、插畫和字體呢?也許時間成本、實現成本並沒有你想象中那麼高。
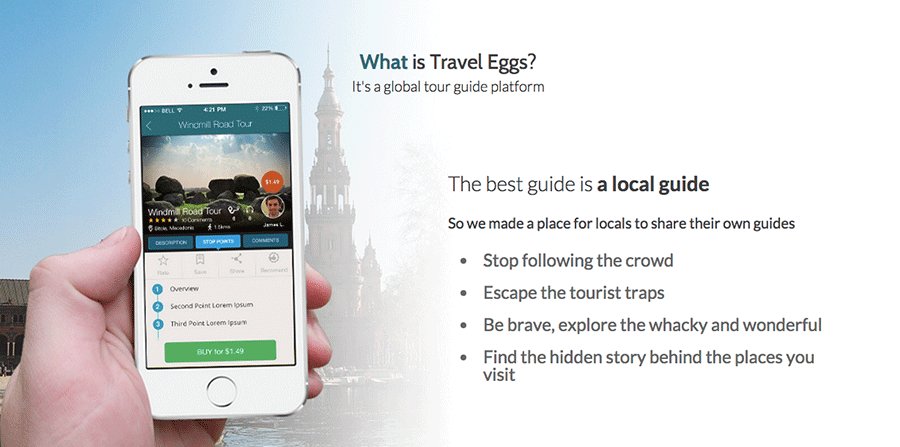
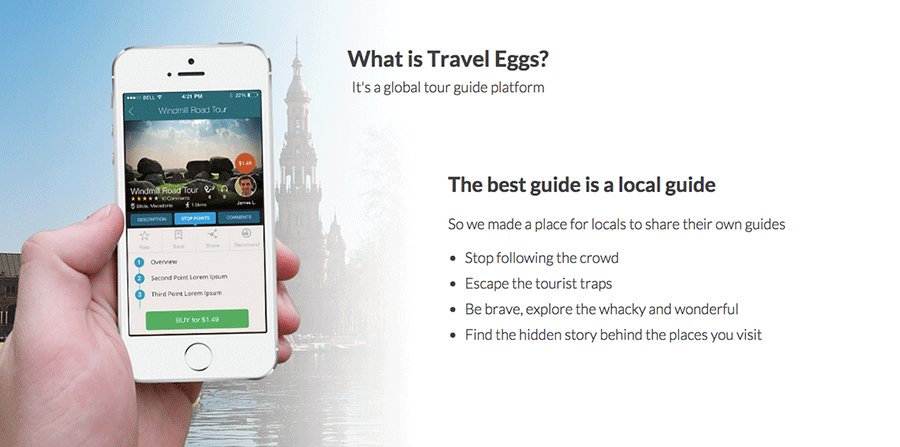
3、排版對比度的問題

字體的排版的問題之大,遠非絕大多數非設計人員想象的那麼簡單。文字和字母看起來很簡單,但是它們可以成就好設計,也可以毀掉整個版面。
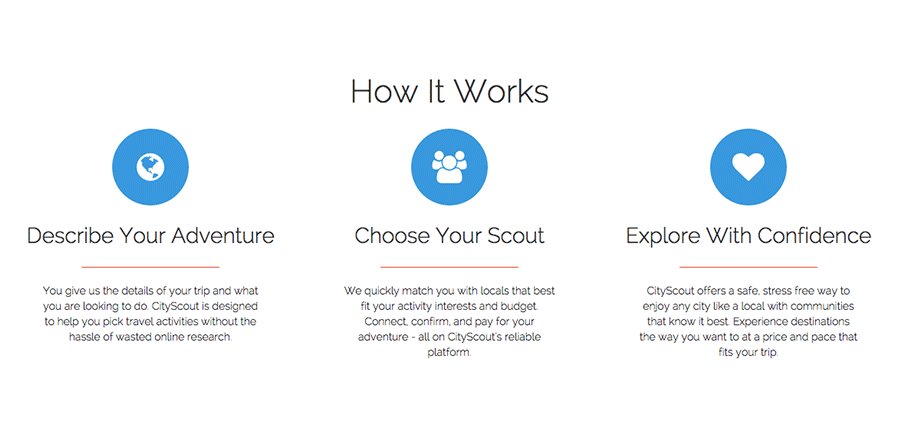
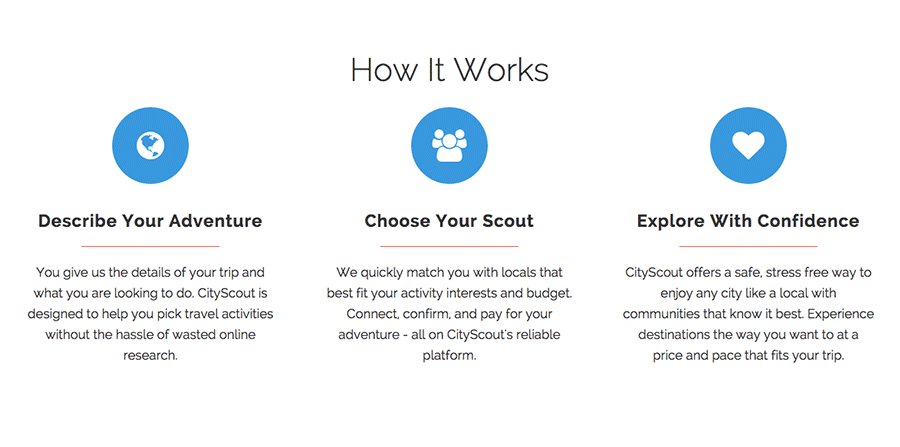
在許多“自制”的網頁中,最常見的問題是標題和正文字體之間的對比度較低,整個頁面的信息層級不明顯。僅僅只是調整字體大小並不足以構成對比,標題字體的字重應該比正文更大,也就是說字體應該更粗,確保它們夠顯眼,更容易被眼睛注意到。
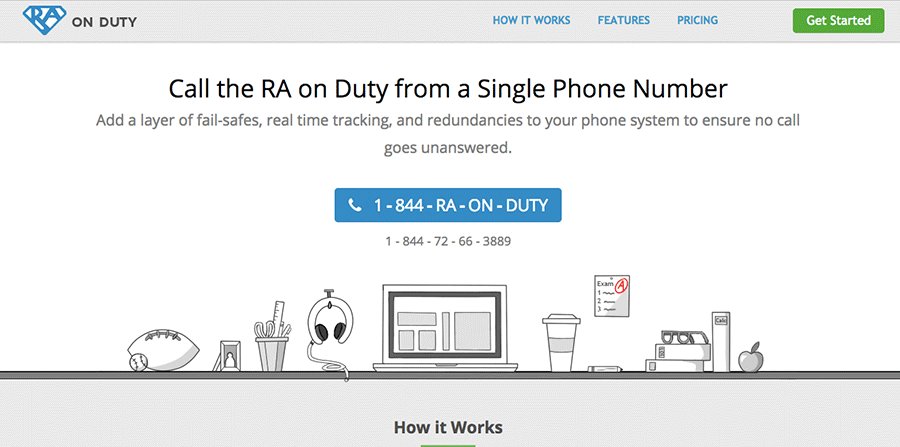
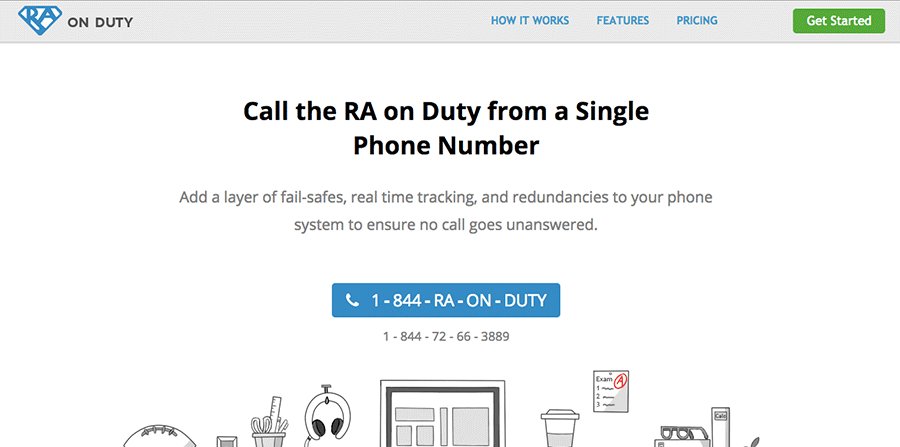
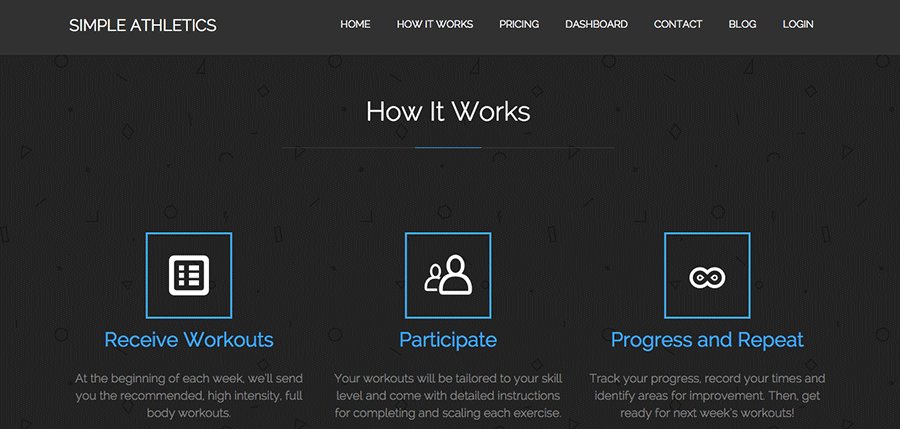
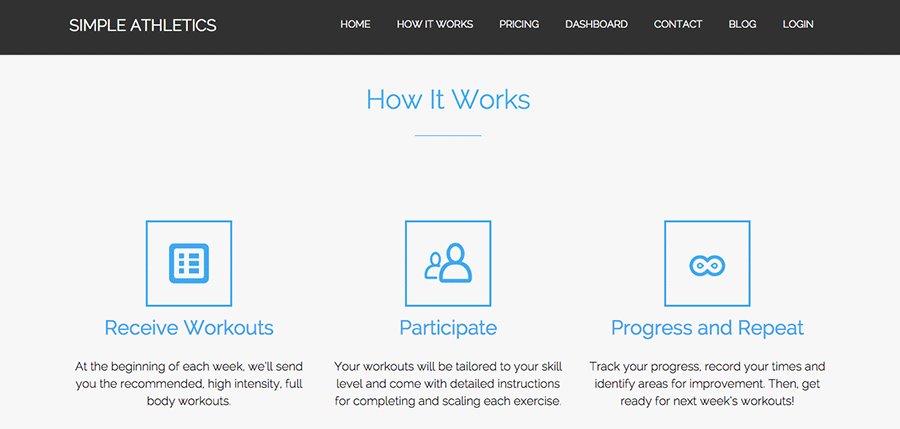
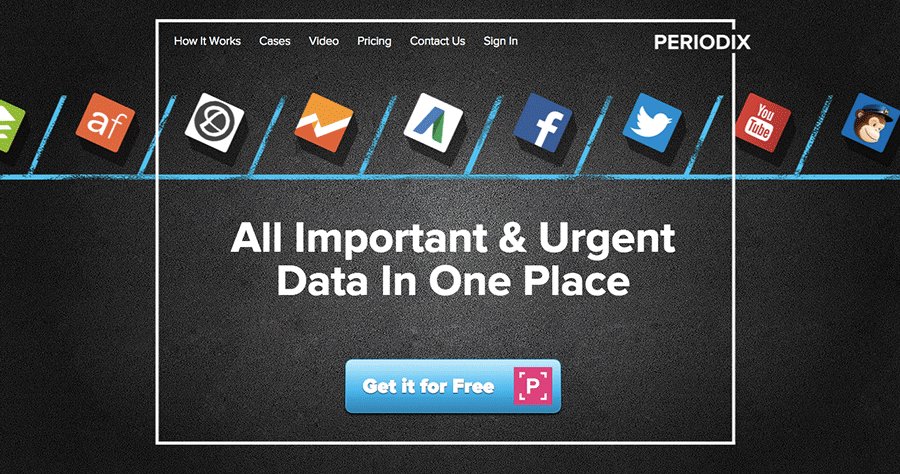
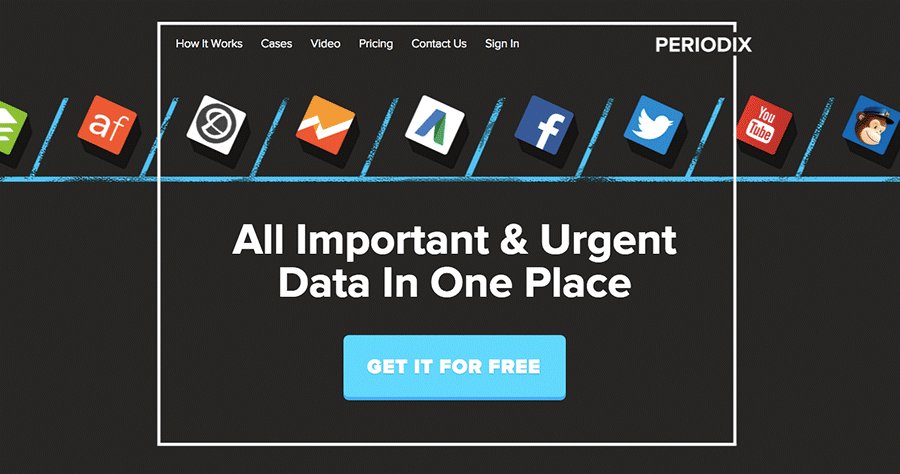
4、使用深色背景

雖然背景處於網頁的最底層,但是它實際上是占據網站面積最大的部分,在用戶看到網頁的時候會第一時間感受到,精心選擇背景色彩很重要。
作為一個久經驗證的法則,黑色色調的網站,除開真正專業的設計師做出來的,其他的基本都沒法看。使用白色作為基本的背景色是非常安全的,不過多數的設計師會選擇淺灰色打底。值得注意的是,網站的灰度越高,黑色的文字的可閱讀性越差,為了確保網站的可閱讀性,灰度最好保持在15%以下。
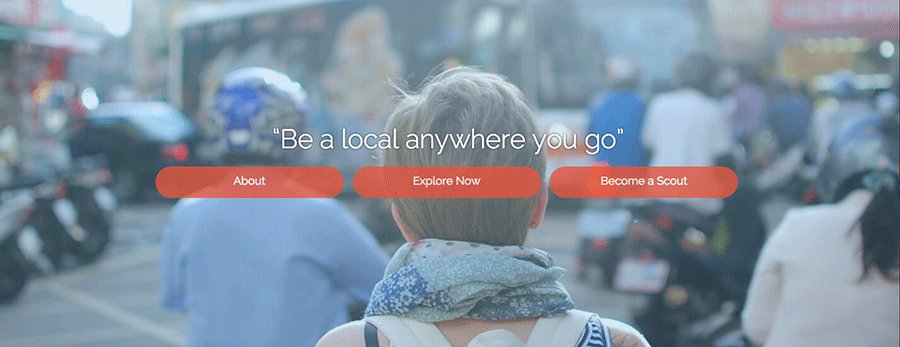
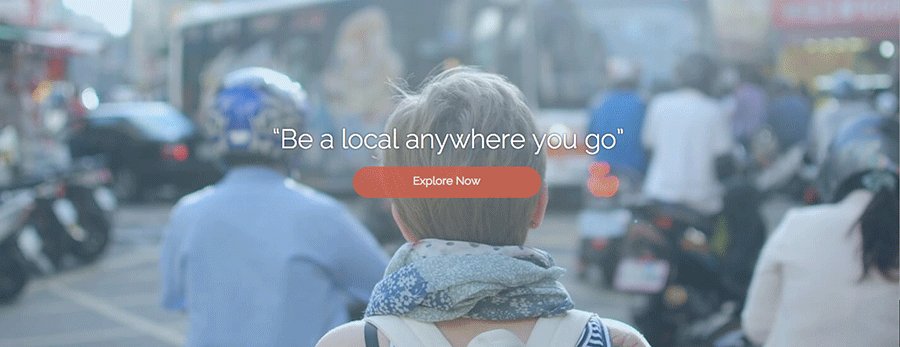
5、多級行為召喚

Call To Action, 通常被稱為行為召喚,一般指的是引導用戶做你想讓他們做的事情,注冊帳號,點擊按鈕,等等。在網站頁面中,主要的行為召喚應只有一個主要的,要知道選擇強迫症患者比你想象中的多很多,如果沒有主要的、單一的行為召喚,用戶會感到困惑,並需要較長的時間來做決定,再采取行動。當然,還有一部分用戶會直接關閉頁面走人。
將所有內容都擺到頁面上,和什麼都不放是一樣的效果。移除多余的部分,篩選出最重要的東西擺上去,讓用戶做最重要的事情。無論是注冊還是打開購買鏈接,把最具有吸引力和最有意義的按鈕擺在最顯眼的位置上,專注於最主要的事情吧。
6、對齊和留白的問題

說留白和間距是一門藝術也不為過。留出足夠的空間,又不讓視覺元素周圍的間距太多以至於過於稀疏,這是設計中最難控制的部分之一。優設有太多的文章介紹留白和排版的技巧,但是如果你不想記那麼多復雜的技巧,給你推薦一個簡單有效的方案:第一步,確保所有元素都合理而得體地組合到了一起,第二步,在這組元素之外給出足夠的留白……
7、不專業的文案

要寫好文案並不是一件簡單的事情。但是不論如何,你需要通過網站將你需要表達的內容呈現出來,特別是當你是想通過網站賣東西的時候。在這種情形下,你需要讓你的文案易於被理解,精心校對,確保內容的正確性和准確性,不要有拼寫錯誤。
我經常在網上看到一些表述極為尴尬的文案,這樣的網站會給人一種網站尚處於原型階段的粗糙感。在網站上線前,找個有相關經驗的朋友浏覽一下全站是個不錯的選擇。
8、可讀性的問題

如果無法讓人看清,再優秀文案都無法拯救你的業務。許多細小的細節會影響網站文本的閱讀性,直接或者間接地影響你精心准備的內容,讓它們難以被讀者流暢地感知到。
要解決可讀性問題,值得注意的問題很多。行高過低會讓文字難於被閱讀,太小的字體對於許多用戶都是障礙,陰影、斜體等效果也常常會影響可讀性(尤其是中文,繁體中文這種情況更嚴重),色彩對比度沒控制好更是災難性的。這其中有些問題雖然算不得太嚴重,對於多數用戶也許不會造成太多障礙,但是這會讓用戶對你的專業性產生懷疑。
9、一致性的問題

你應該始終保持產品和品牌的一致性,從品牌設計、網站設計到社交媒體、包裝和廣告,都應該具備品牌識別度。
不過在實現這些遠大的目標之前,先退一步來看,你有必要讓網站本身先與自身保持一致性。你的網站字體的樣式是否保持了一致?LOGO上的品牌用色與網站的配色方案是否對應?網站的各個元素的陰影樣式是完全一樣,還是“看起來很相似”?通常情況下,你只需要仔細清理你的CSS樣式表,就可以解決許多一致性的問題。
10、反潮流設計

不管你喜歡與否,擬物化設計已經離我們遠去了。濃重的陰影和大跨度的漸變色的使用,在目前的網頁設計中已然不多見。相比於在3D特效中尋求創意,不妨擁抱扁平化的設計准則。
結語
今天為你總結的10個條目,基本上就是初創企業和新手設計師最常碰到的十個設計雷區,仔細對比一下你的網站,看看你是否也碰到了類似的問題。



