萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 13個別具一格的插圖風格網頁設計
13個別具一格的插圖風格網頁設計
網頁的設計趨勢更新換代,但是使用插圖始終是給頁面一個獨特外觀和風格的好方法。今天我們有一些非常好看的頁面,使用插圖來抓住用戶的注意力和添加頁面的個性。有很多不同的使用插圖的方法,我們相信你可以從這些例子中得到靈感並且應用在自己設計中。
theteafactory

一個茶葉廠的官網,頁面運用大量的矢量圖像與產品照片配合,使得頁面看起來非常清新活潑。
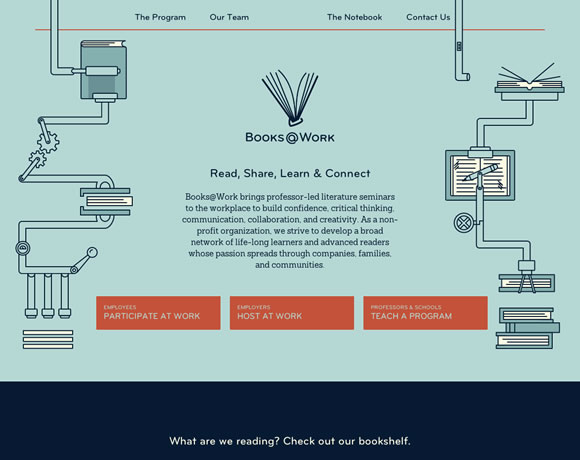
booksatwork

用富有想象力的動畫的方式來體現網站主題。頁面中部,以圖形作為表現方式,用來做產品介紹。
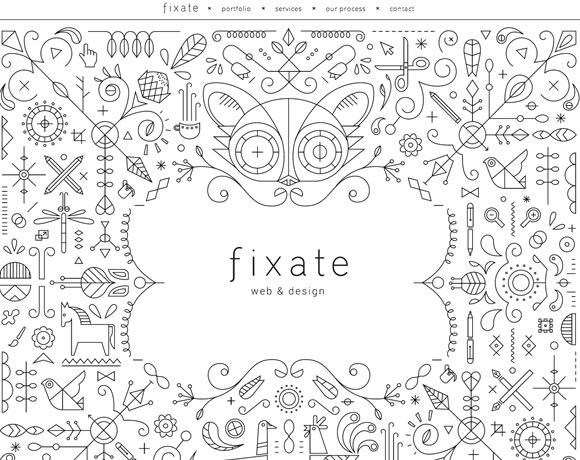
fixate

線條化的圖形,極簡有特色,讓人印象深刻。
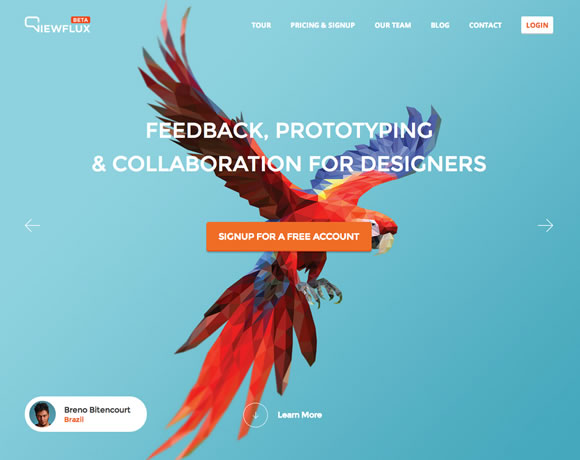
viewflux

頁面第一屏根據分辨率自適應大小,視覺沖擊力較強的頭部與下面淺灰色極簡設計內容形成強烈反差,使得頭部信息更為突出。
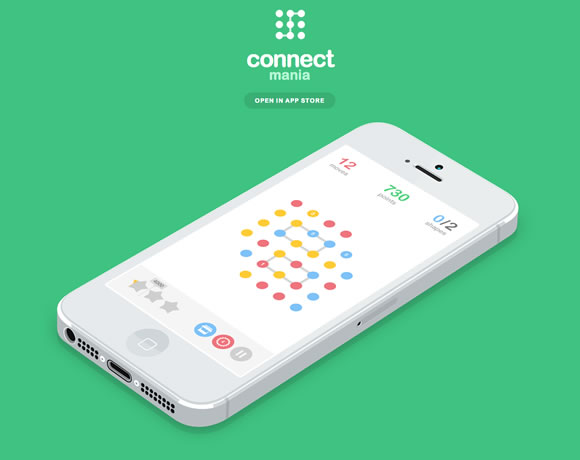
connectmania

將產品放大到展示的最佳效果,頁面中部直接讓用戶體現游戲,旁邊就是免費下載的按鈕。
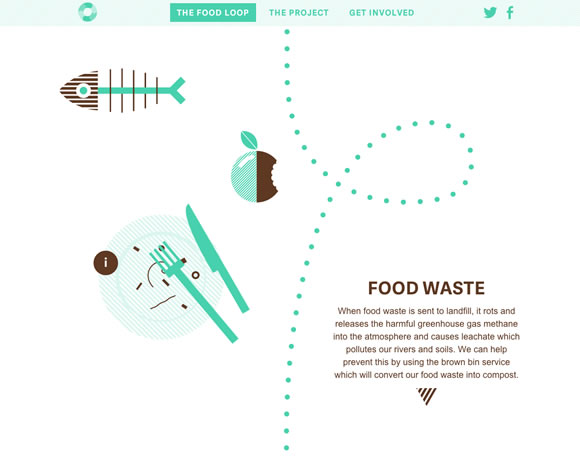
breakitdown

主題為餐廚垃圾循環的頁面,網頁中帶有引導性的趣味圖形繪畫,生動活潑,緩解了主題太過嚴肅。
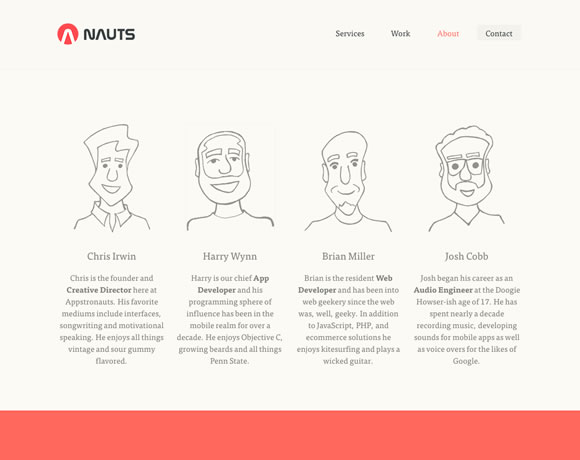
appstronauts

極簡的設計,利用色塊來區分權重。每一個元素都有相對的作用。
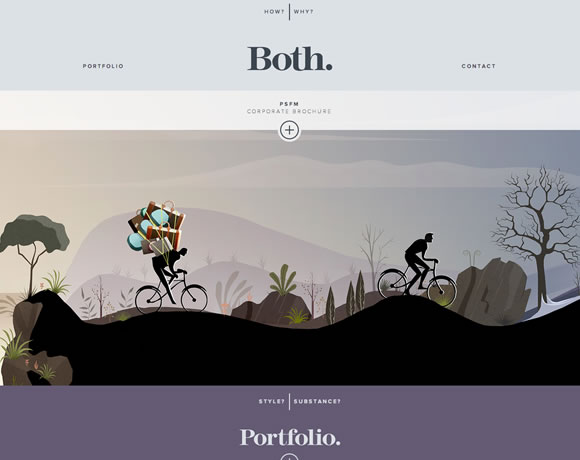
bothassociates

用同一物質兩種反差的圖像對比方式,體現工作室的特點。
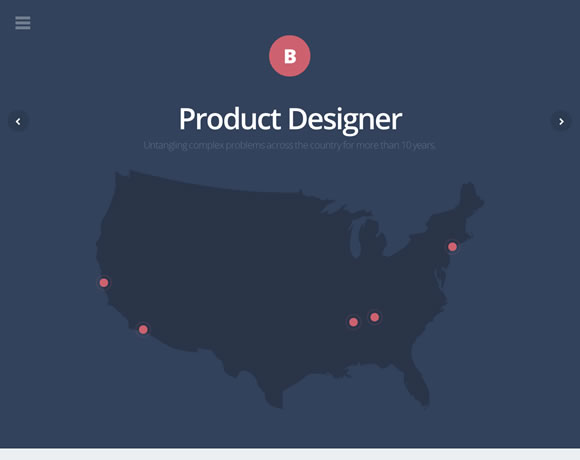
bradleyhaynes

下拉頁面時,利用動畫展現設計案例的細節與特點。
savoura

點擊導航裡的內容,大部分都是以時間軸和輪播圖形式展現,形式生動活潑。
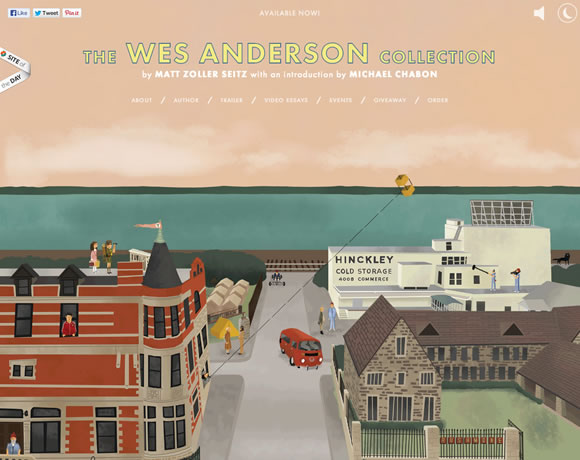
abramsbooks

以全景動畫展示頁面主題,可以從中找到很多有趣的畫面。
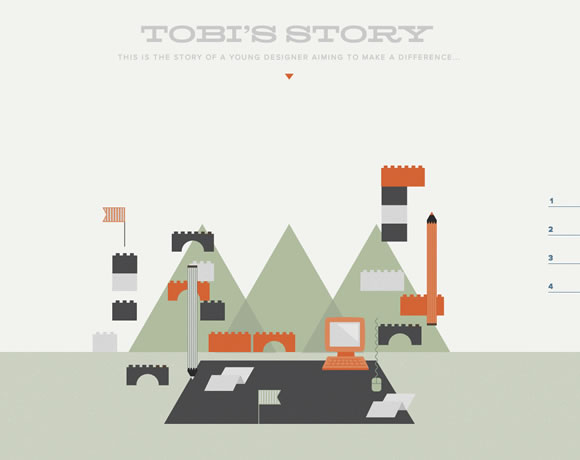
tobisstory

首頁將3個故事以圖形動畫的形式展現,增強趣味性,也為相應的內容頁做鋪墊。
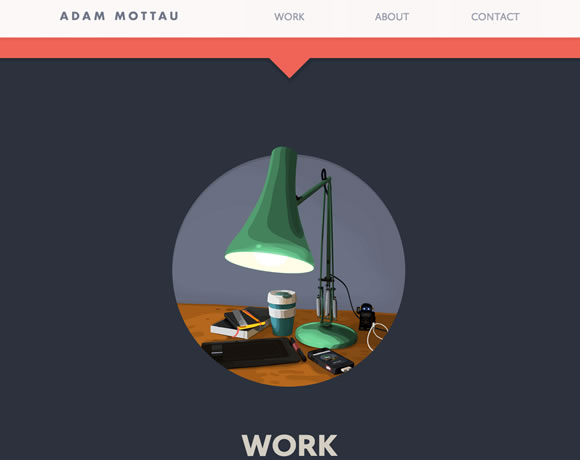
mottau

作者把他最拿手的矢量插畫作為個人網站的主視覺,使需求客戶一目了然。
- 上一頁:10款開發教學網站推薦
- 下一頁:合理設置響應式設計的響應點



