萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 那些令人愉悅的動畫特效
那些令人愉悅的動畫特效
由於靜態圖片傳達信息的有限性,很多動態效果需要設計師通過添加設計說明並配合口述才能表達。這樣做的優點是節約時間,有助於實現快速迭代,成本較低;但這樣做的缺點是不夠直觀,很多細節存在於設計師自己的心中,僅通過靜態圖片和敘述沒有辦法完整地傳達,冗長的設計說明讓人喪失耐心,設計師心中的畫面,往往到了開發時被理解成了另外的樣子。

設計師內心的動畫

因此,在時間較為充裕的前提下,很多設計師開始嘗試輸出動態設計稿,以求將自己的設計理念用更加直觀且更吸引人的方式展現出來。

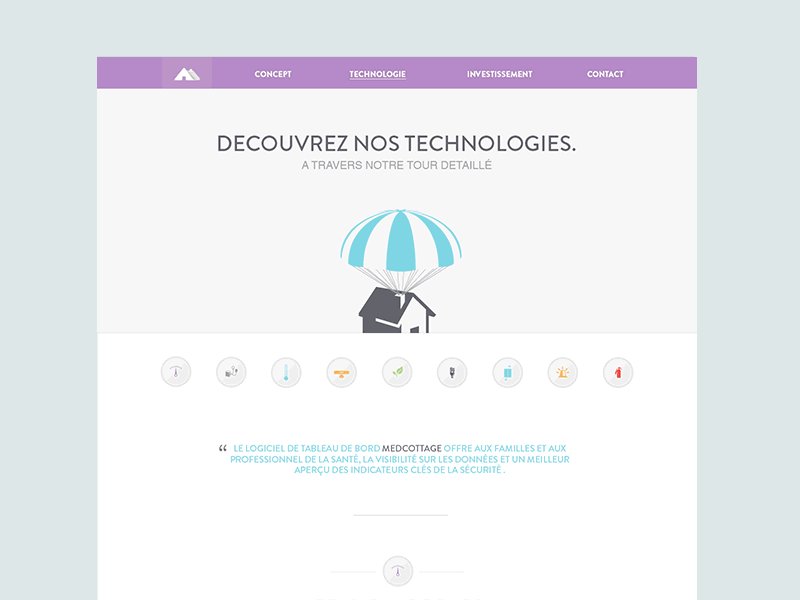
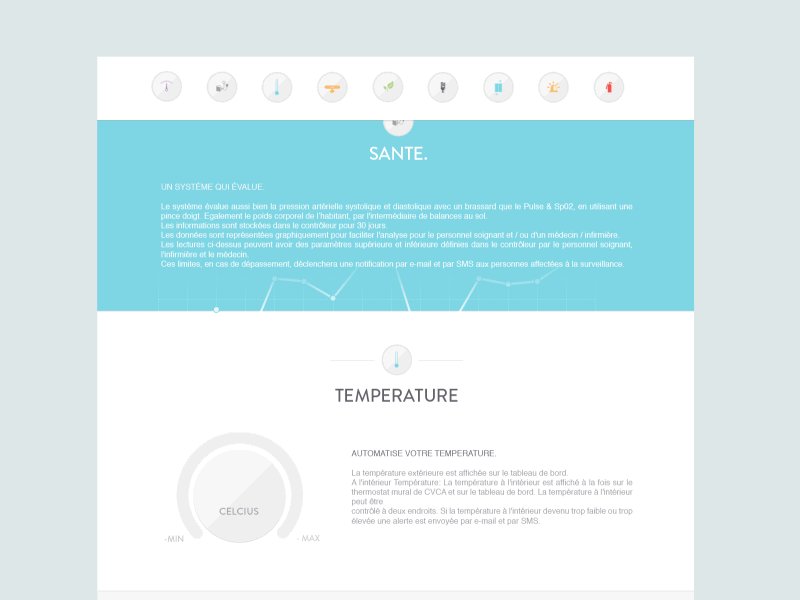
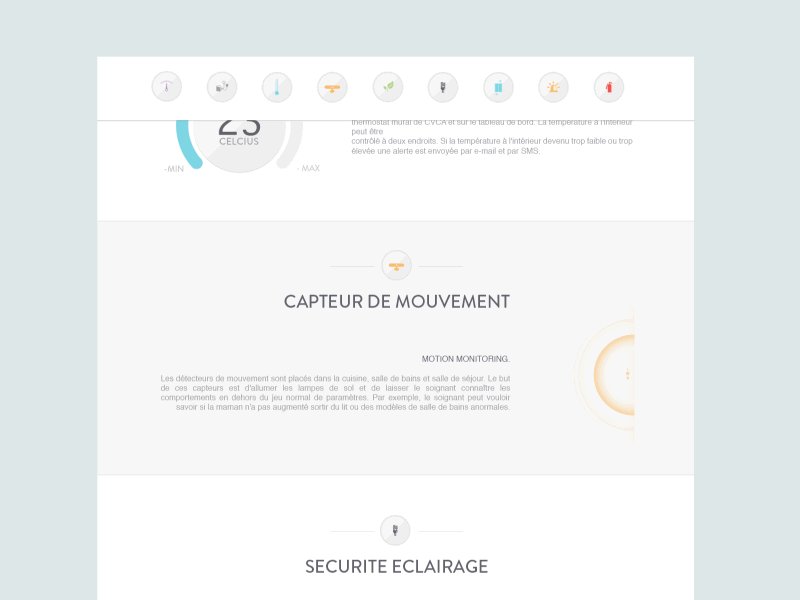
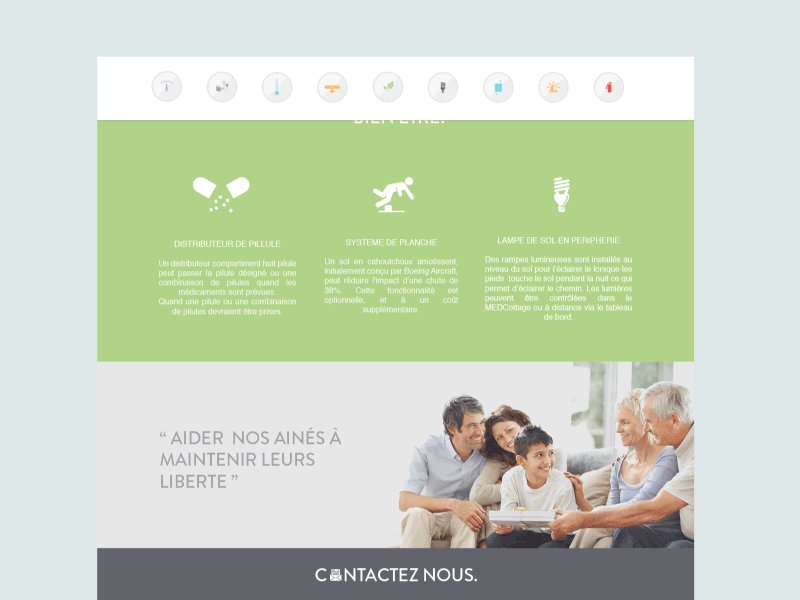
(網頁動態設計稿案例)

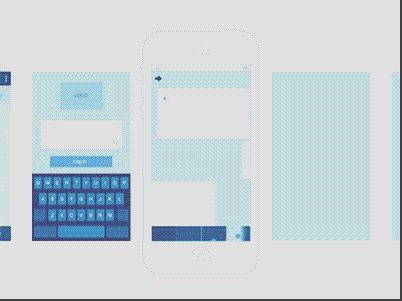
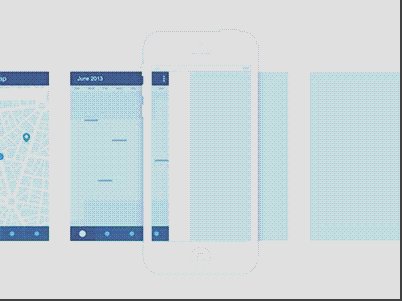
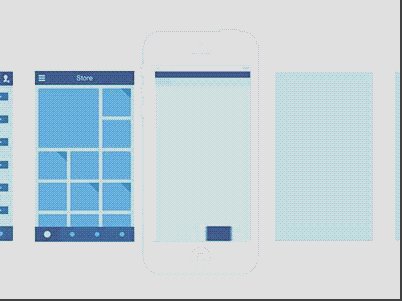
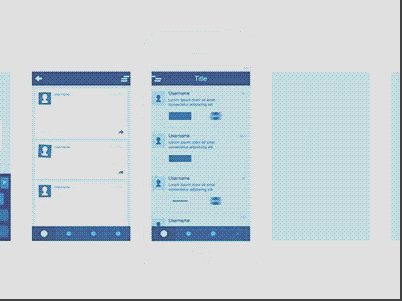
(移動應用動態設計稿案例)
在進行動畫效果設計的過程中,會涉及到怎樣的思考,應該如何做出妥善的決策呢,筆者收集了一些案例,希望能和大家交流討論。本文將會先從從流暢、適度、驚喜這三個角度展開。
一、 流暢
平滑清晰的動畫總是受歡迎的,相反,一卡一頓的模糊動畫使人感到煩悶。

VS

那麼怎樣才能輸出流暢清晰又便於展示的動態設計稿呢?
下面介紹一種dribbble設計師們常用的輸出方法:
① 使用After Effects編輯動態效果並渲染輸出成QuickTime文件

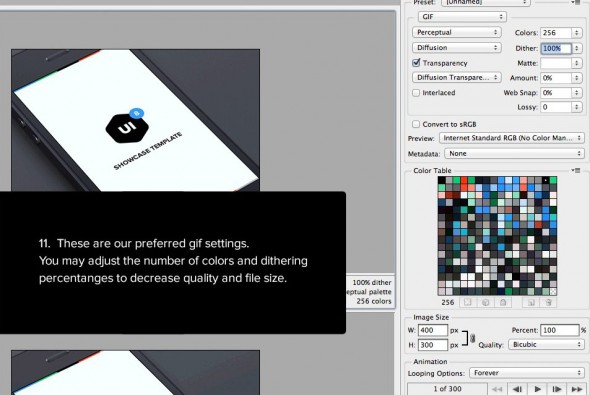
② 將Quicktime文件導入Photoshop中,選擇文件→保存為Web格式→GIF,並調整輸出設置,可參考下圖:

③ 點擊保存,流暢又清晰的gif就導出啦:)
二、適度
中國有句古話,過猶不及。 動畫固然高端洋氣酷炫帥斃,但也不是越多越好,設計得越復雜越討人喜歡。動畫效果的濫用也會讓用戶產生眩暈感,失去聚焦點,甚至產生厭煩和抵觸的情緒。

① 在不影響性能和響應度的前提下設計動畫
如果動畫影響到了性能和響應度,那就變成了累贅,不僅不能提升用戶體驗反而成了讓人惱火的存在。這時,要麼想辦法改進為輕量的動畫,要麼干脆不要。
② 權衡開發成本
越獨特的動畫,往往開發成本也越大。設計動畫效果之前,先明確自己這樣設計的目的,可以反問自己這樣的目的是否一定需要使用動畫的方式才能達成良好的效果, 若確實需要,又能否優先采用開發容易實現的效果來達到同樣的目的。建議和開發同事一起探討設計思路,權衡成本。
③ 重復多次出現的動畫越短越簡單越好
再美的東西,看多了也容易審美疲勞。使用非常頻繁的操作,不建議使用過於絢麗的動畫效果,如果的確需要動畫作為平滑過渡,推薦使用較為基本的干擾較小的動畫。另外,當長時間的等待無法避免時,可以考慮讓等待時出現的內容具有一定的隨機性。
④ 若非特殊情況需要,動畫效果應保持在舒適度范圍內,避免眩暈和干擾
一些flash網站,設計得非常炫,初看讓人印象深刻,但卻難以留住用戶。頁面的動畫元素太多,使人眼花缭亂, 喪失焦點,不知所措,新鮮感一過,就再也不想看了。
在設計時,可以通過控制動畫出現的時機,觸發方式和影響范圍來避免這類問題的發生。譬如在一些網頁的設計中,滾動到特定區域才會觸發特定內容區域內的動畫,動畫效果顯示完畢後,只會在下次刷新並滾動到相應位置時,才會再次出現。
三、 驚喜
驚喜通常是意料之外,情理之中的。抓准時機,設計巧妙的動畫夠能提升產品體驗,增加趣味性,在給用戶帶來驚喜的同時為產品目標服務。如何激發用戶探索的興趣,讓用戶產生成就感,提供超出用戶預期的愉悅體驗,是設計時需要思考的方向。

我們在使用微信的時候會留意到,當發送特定關鍵詞時會觸發微信背景某些絢麗特效。這些效果不是固定的,特殊的日子會有新的彩蛋,經常能帶給我們一些驚喜。

游戲中往往會設置不同關卡和成就,有小有大,當玩家一個個達成的時候,會獲得一定的獎勵,此時用戶就會產生成就感,獲得自我滿足。同樣的思路,當用戶在完成注冊、支付、上傳文件成功或者是完成別的較為復雜費時較長的任務時,也可以通過類似的方式,給用戶激勵。

Haze是個人很喜歡的一款天氣應用,它的動態效果與交互模式簡潔而新穎,完全超出了我對天氣應用的預期,讓人愛不釋手。制作Haze的團隊最近又出了一款Thunderspace的應用,延續了同樣的設計風格,大家有興趣也可以下載體驗一下。

不得不提到設計師們都很喜歡的一個應用Path。令筆者印象深刻的是它的睡眠動畫,點擊去睡了之後,屏幕漸漸變暗,從底部緩緩升起一輪月亮,月亮的陰晴圓缺還會根據當前的時間產生變化。


deal in的界面底部有一個黃牛皮紙袋,你可以根據洗好長按一個項目並把他拖入到袋中, 操作的感覺就像是你把它從紙上撕下來一樣,充滿趣味。
小結:
1、動畫要做到平滑清晰;
2、動畫效果不能濫用,也不是越復雜越好;
3、找准時機,給用戶一點驚喜吧;
在設計動態效果的實際流程中,還需要具體考慮動畫的呈現方式,觸發時機和持續時長等,需要和開發同事保持良好的溝通,以確保設計從單純的概念真正落地為實在的產品, 關於這部分的心得體會希望在接下來的文章中和大家探討: )
- 上一頁:如何設計新聞類型的門戶網站
- 下一頁:郵件設計案例分析



