萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 解析手機交互式UI設計指南
解析手機交互式UI設計指南

Web開發社區有著大量的交互式設計輕松解決方案。雖然現在大多數網站都能夠做到交互性了,但是我們需要不斷向前、創新。我們很容易將注意力集中到編碼方面,但是有時候不同屏幕尺寸的實際設計考慮卻往往被忽視。
很多交互式設計學習資料都談到了基礎的方面,比如利用桌面的多余空間,使手機上的顯示更簡單。然而,很多東西沒有超出這些基礎知識。隨著各種尺寸屏幕的出現,我們需要進一步思考設計和用戶體驗這些方面。
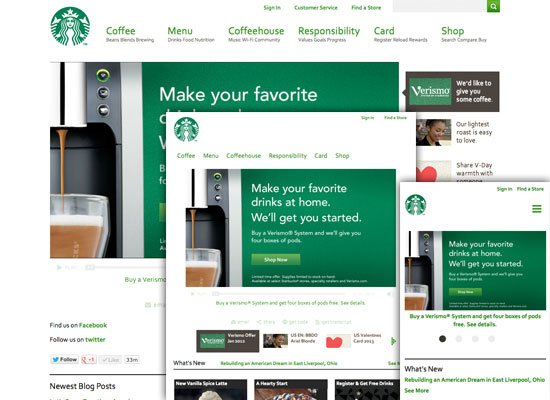
1. 桌面
大多數用戶體驗原則都是有關桌面網站的。市面上用戶多使用鍵盤,觸摸板,鼠標,這使我們有更多的設計可能性來堅持優質的用戶體驗。然而,我們仍然要堅持一些指導原則,交互式設計方案就能夠保證我們的設計在不同的屏幕尺寸之間完美切換。

需要考慮的幾點
桌面設計有以下幾點考慮:
• 延展式網格設計,這種設計能夠讓用戶輕松找到感興趣的內容 • 水平式導航,子菜單,大下拉菜單來輕松過濾內容 • 交互式和延展式頁面更適合桌面式網站 • 為廣告,側邊內容,額外介紹,電話應答留下足夠空間 • 導航條可以用來引導用戶點擊,但在小屏幕上不適合用 • 掌握了解新的技術,包括那些能夠影響設計和用戶體驗的 • 寬的頁腳,頁邊等等
網站應該利用桌面強大的可擴展性來給用戶提供更多選擇。在用戶使用過了手機或者平板應用之後,他應該被引導去使用桌面版應用,這樣才能獲得更多的功能和更完善的用戶體驗。
從用戶體驗角度來說,一定要確認桌面設計是彈性化的,可以在不同屏幕尺寸大小之間無縫切換,並同樣擁有鍵盤等傳統桌面操作功能。上網本雖然沒有以前那麼流行,但是同樣需要考慮其體驗,它同傳統電腦比只是尺寸上小了一點。
2. 平板
平板電腦越來越流行,而且平板電腦很可能不是一個瞬間即逝的流星,它將作為一個新的網絡交互的發展趨勢長時間發展下去。所以在做平板的用戶體驗時我們一定不要把它的設計理解為”第二名”的桌面設計。它的設計完全可以獨立於桌面設計,我們應該獨立尋求新的用戶體驗交互方式。

平板電腦的最大特性就是觸摸性。這要求我們用新的方式去開發新的用戶體驗。然而目前很多用戶仍停留在基本的上網、點擊上面。所以我們有責任去開發越來越多的觸摸式用戶體驗。
需要考慮的幾點:
在平板開發時我們一定偏像 app 意識的開發、設計,盡量不去貼近桌面設計:
• 更大的觸摸空間,尤其是導航鍵。能用一只手指頭操作,這在平板開發中太重要了。
• 標簽欄、折疊式菜單在觸屏式設計中尤為重要。因為這樣能夠節省大量空間。而且不要只是僅僅把它們用在側邊欄上,而是把它們融合到整個網站上。 • 千萬不要認為平板設計只是把桌面網站設計整體縮小簡化,否則你將會失去很多實用性。 • 用按鈕或者按鈕類設計來完成簡單操作,比如鏈接。 • 不要認為所以用戶跟你用同樣牌子的平板,甚至要考慮作出後退前進的按鈕來。 • 設計應該針對視網膜顯示進行優化,雖然目前只有iPod擁有視網膜顯示,但是我們不得不承認大多人還是在用iPod的。
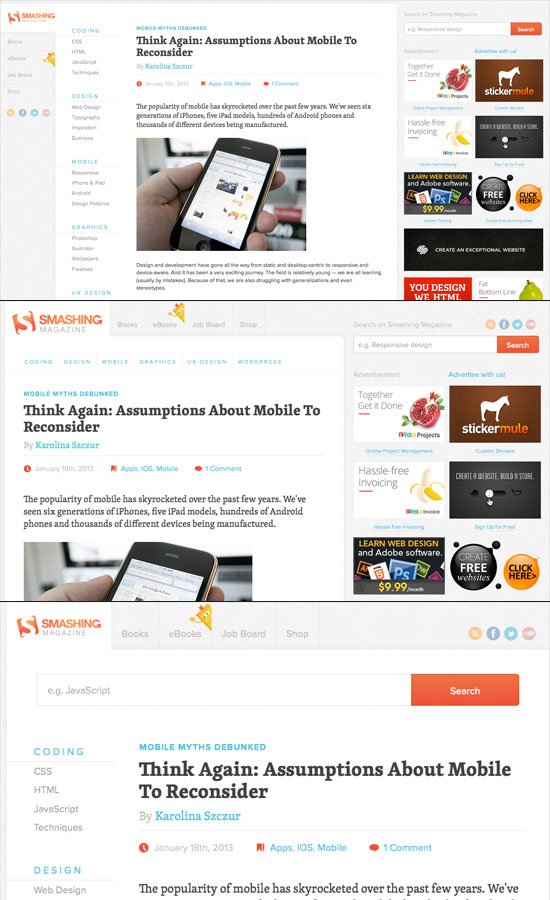
3. 手機,移動端
節省空間不得不說是最重要的。在開發時同時要永遠記得,可能一個桌面用戶更傾向於網站的功能性,交互性,然後一個移動用戶更多的只是為了看到內容,做一些簡單操作,但一定要快。

需要考慮的幾點:
除了大的觸摸屏按鈕設計需要考慮外,移動手機端開發應注意以下幾點:
• 使用最簡單的交互方式,盡量減少額外的功能性。讓用戶集中在最重要的操作上。 • 對於內容很多的網站,盡量將過濾器做的友好,用戶不喜歡在屏幕上敲字,最好能夠讓他們直接選擇一些分類類別。 • 盡量用最少的設計展示自己的網站,別占用太多功能性區域。 • 大點的字體和更好的類型顯示。盡量不要讓用戶放大放大再放大! • 在一些大塊內容前加摘要,從而方面他們刪選內容。
• 標簽,伸展式菜單,導航永遠都很重要! • 盡量不用彈出框,通知,廣告,如果有請盡量做得友好。 • 如果可能,盡量保重移動端網站上一直保持最少數目的頁面。當然這個不是在所有的網站上都通用,但是如果考慮到,最好用javascript開切換內容,避免過長內容。









4. 結論
平板和手機用戶預計將在2015年超過桌面用戶。考慮到這點,我們不僅僅需要學會交互式設計。我們更要對三種不同平台的設計擁有不同的設計理念,但同時也要保持不同平台間的一致性。我要記住圖片顯示要友好,觸摸方式也要有好,內容顯示要合理。當然,最大的問題就是解決不同屏幕尺寸之間怎麼組織和顯示網站內容。



