萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 來瞧瞧這些打破平淡魔咒的網頁設計
來瞧瞧這些打破平淡魔咒的網頁設計
網頁設計 發展到今天,雖然短短不過二十年(戳這裡看網頁發展簡史 ),就已有人喊出網頁設計 已死的呼叫。不管這種呼聲是否有現實意義,筆者不得已也悄悄發現目前網站有著看似雷同的弊病。扁平化、網格式卡片、大圖背景……也許你仍然覺得這是時髦設計的元素,但是作為設計師們卻為此苦惱。因為設計師最討厭的就是時髦!設計師也許是走在最前沿的那群人,但當他在前沿之時,正是還沒有得到大眾認可的時候。這有些像登高望遠的那群人,總是很遠就看到有人走過來,但是原地的人仍然覺得是空無一人。
扁平化有他的好處,針對響應式設計的需要,幾乎解決了大部分網站的結構繁冗的問題。“少即是多”也讓很多人沉迷在喬布斯為我們創造的現代神話裡。但是我們大部分精力已經忙於應付如何簡化網站,卻忘記了網站的另一個功能,那就是“吸引”。沒錯,媚俗!你能說媚俗不好嗎?大部分嗤之以鼻的招引態度,其實每個人內心深處也躍躍欲試。難道我們做網站就是為了孤芳自賞嗎?
網站設計不是藝術品創作,但它也並不是獨立於藝術而存在。找到其中的平衡點可不是件簡單的活。能帶給用戶全新流暢的體驗,我們可以為此談上大半本書,但是這種調子太多,只會讓我們行動上不知從何處開始。
除了把我們的創造力磨練得更為敏銳以外,我們可以從國外一些成功俘獲了用戶芳心的網站上吸取一點實戰經驗。你可以從這些設計師的作品裡看到他們做出的改變現狀的努力,一起來打破平平淡淡的魔咒!
1、Phasesmag
略顯靜態,但絕對反規則。界面依然簡潔,細節卻已經讓人耳目一新,比如側轉90度的文字。很多人覺得文字必須清晰易讀,但如果當文字旁輔佐的圖片成為主角時,你可以試試用不一樣的呈現文字的方式,降低它的辨識度也許也不失為一種好辦法。

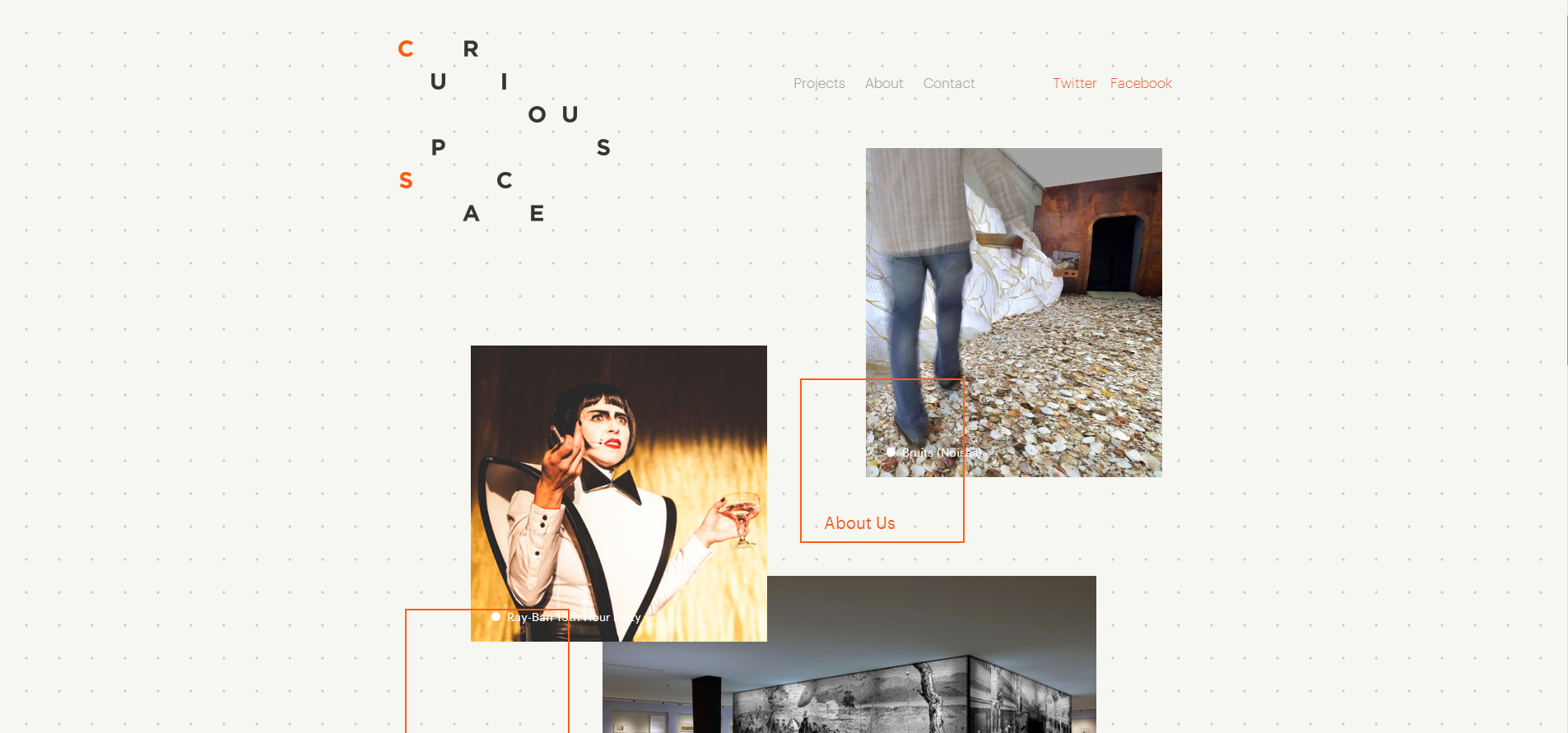
2、Curiousspace
除了頁面中對圖片重重疊疊的范式外,我還特別看中網頁的標識設計,幾個隨機擺放的字母,等你往下拖動鼠標時,文字就各就各位變得歸正。背景紋理的運用讓網站整體風格趨於華麗,但不會凌亂。

3、Letempsduntrajet
從網站的登陸頁開始,網站就以動態的效果示人,驚喜連連。

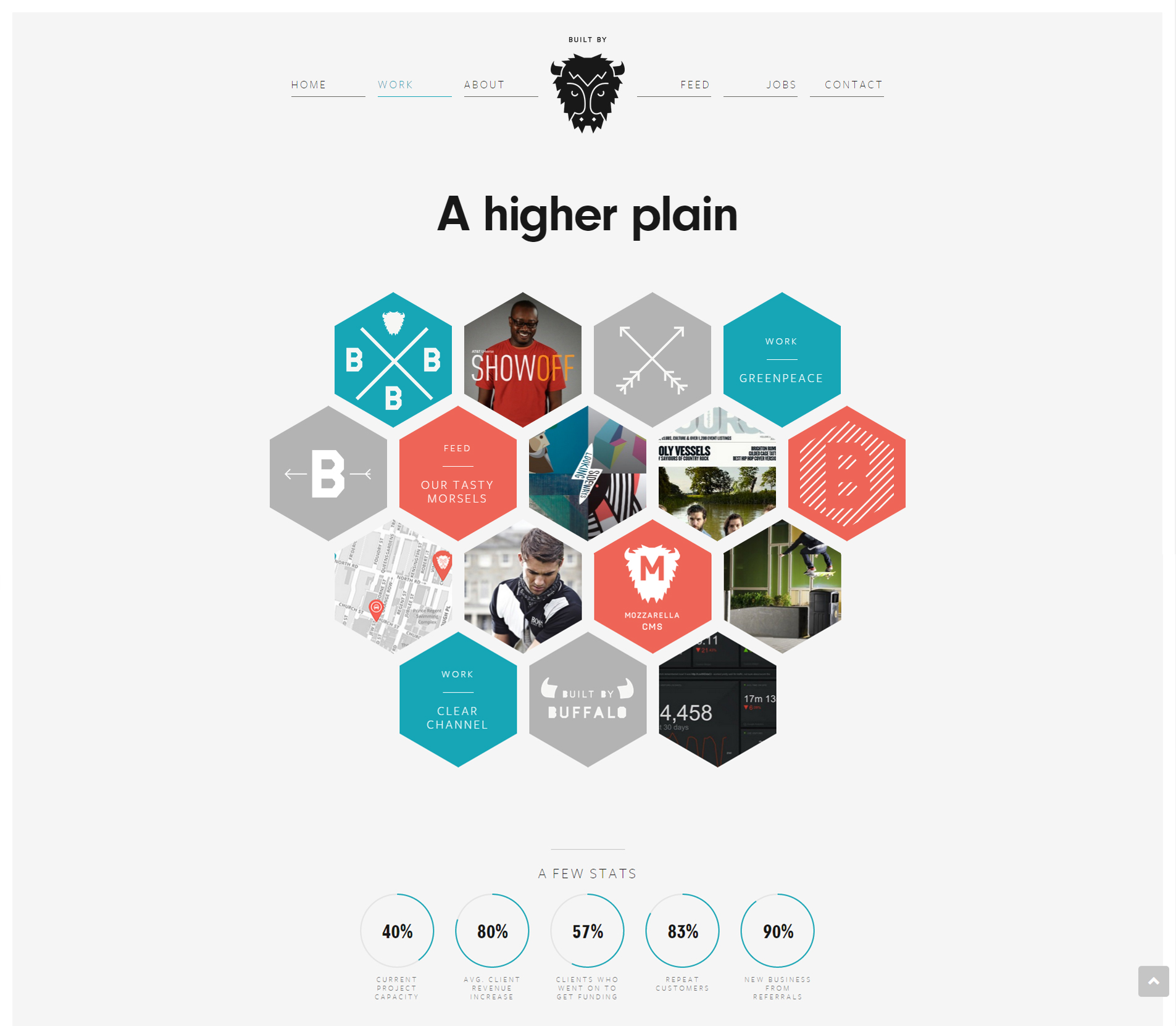
4、Builtbybuffalo
在考慮拋棄傳統的網格卡片式圖片,這個網站顯然是想從形狀上對圖片加以改變。雖然每個圖片占比不大,但是作為縮略圖吸引用戶點擊,已經足夠了。而且值得一提的是,這個網站在手機上顯示時,就放棄了蜂巢式的圖片展示效果,而以傳統的兩列卡片式樣展示。這是為了PC網站的風格獨特性而做出的小調整。

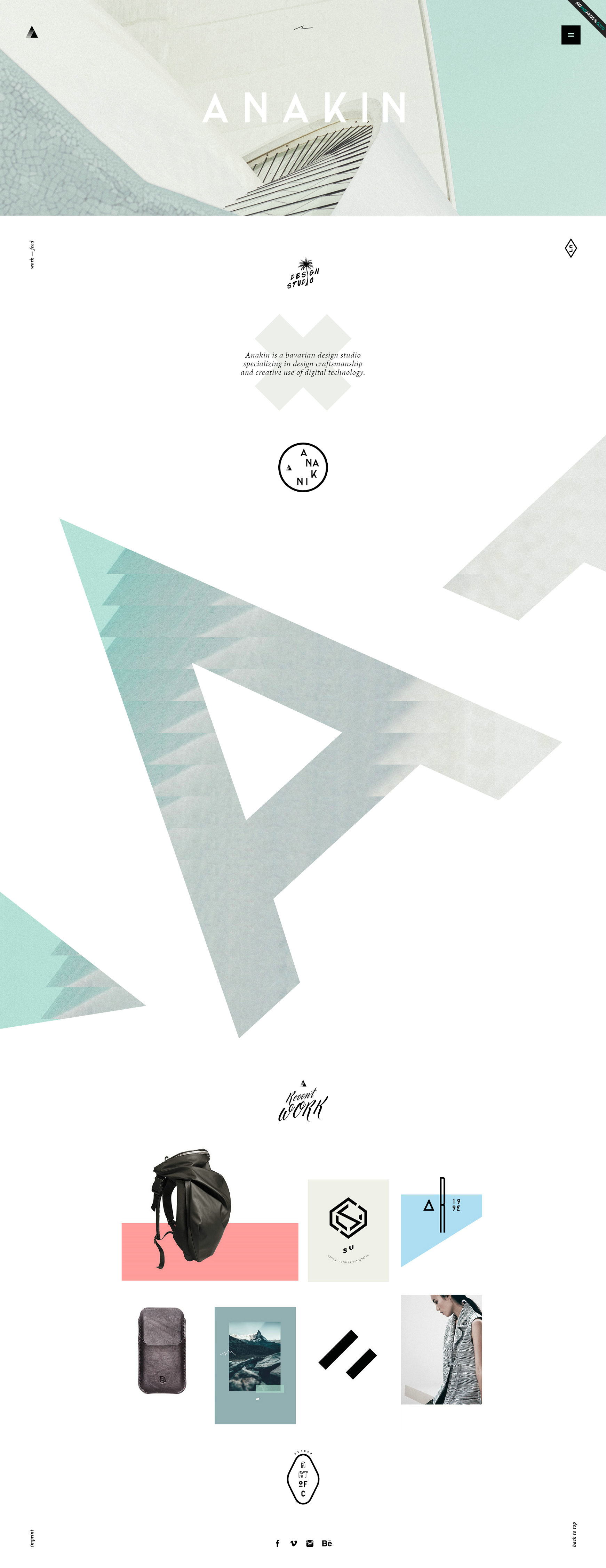
5、Anakin
用超大號字母來隱顯下方的圖片,讓人眼前一亮。特別是網站下方展示圖片的設計,對縮略圖稍加修飾,不再拘泥於四四方方的形態,讓它們各具特色,然而在整體上又不失和諧,這真是個亮點!

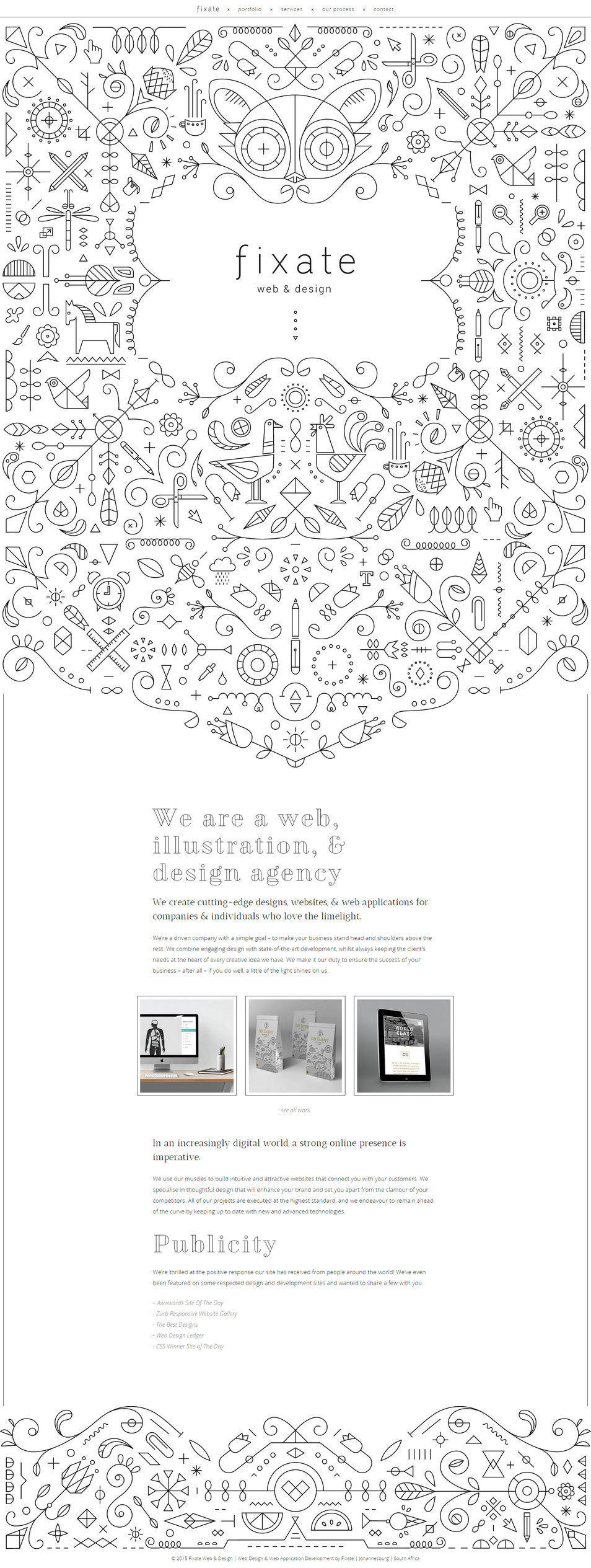
6、Fixate
讓網站獨一無二的方式,還可以運用插畫。下面幾個網站都是運用插畫來設計網頁的例子。插畫讓網站更具個性,當然也投入更多的時間和人力。
網站得搭梯子。

7、Forbetter coffee

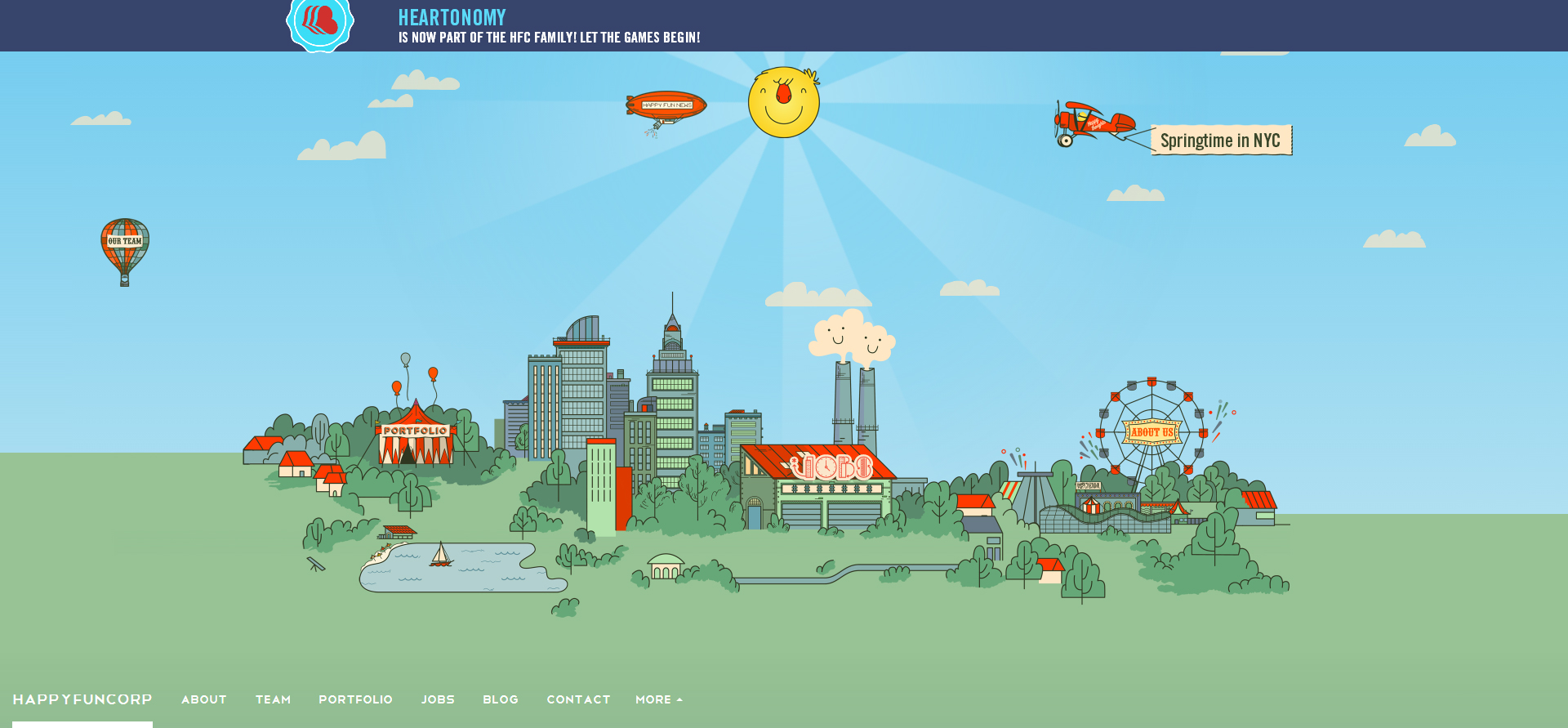
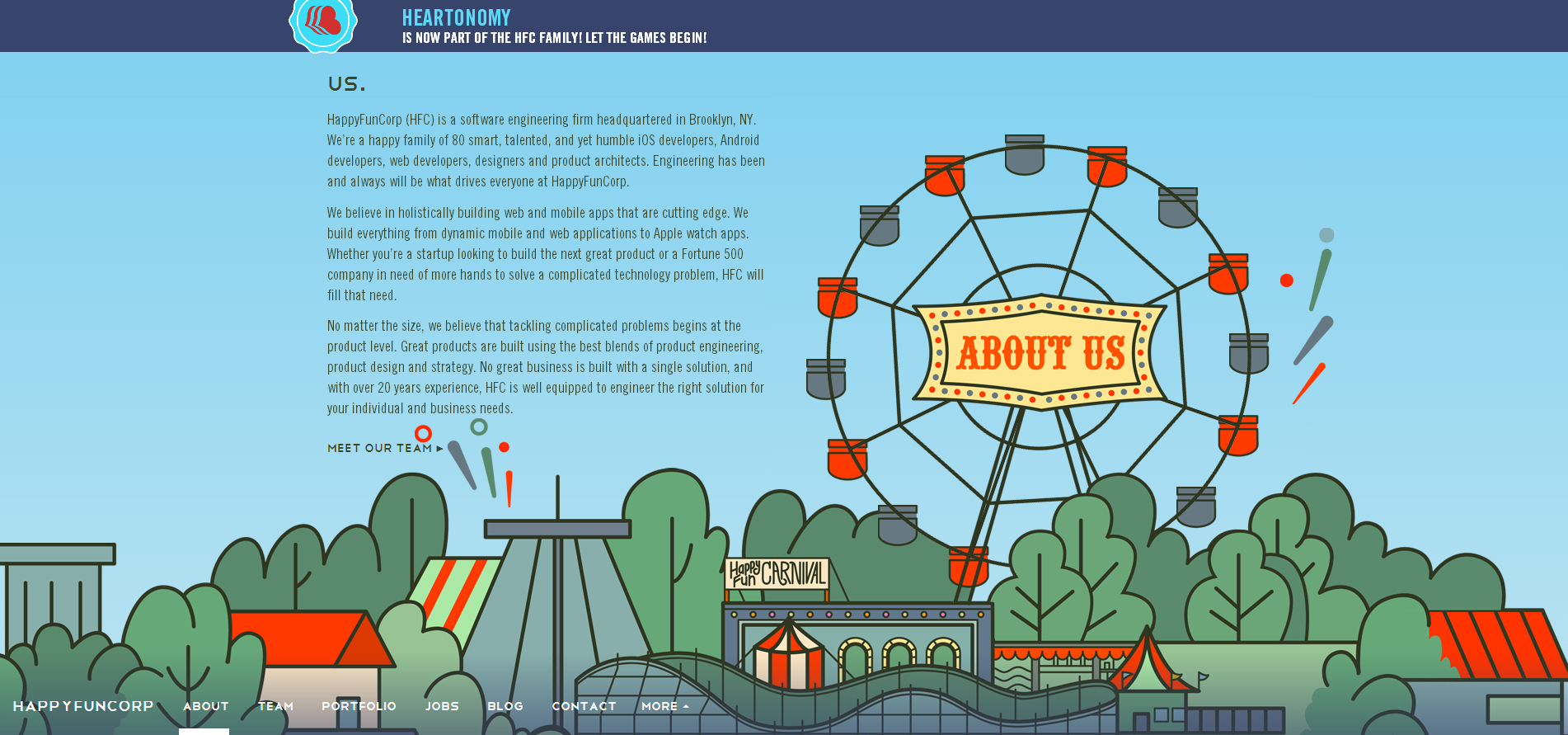
8、Happyfuncorp
這個插畫的首頁咋一看去沒什麼特色,但是當你點擊插畫的其中一個部分,比如風車,這時就會出現一些讓你意想不到的效果。這讓網頁充滿玩樂的趣味。


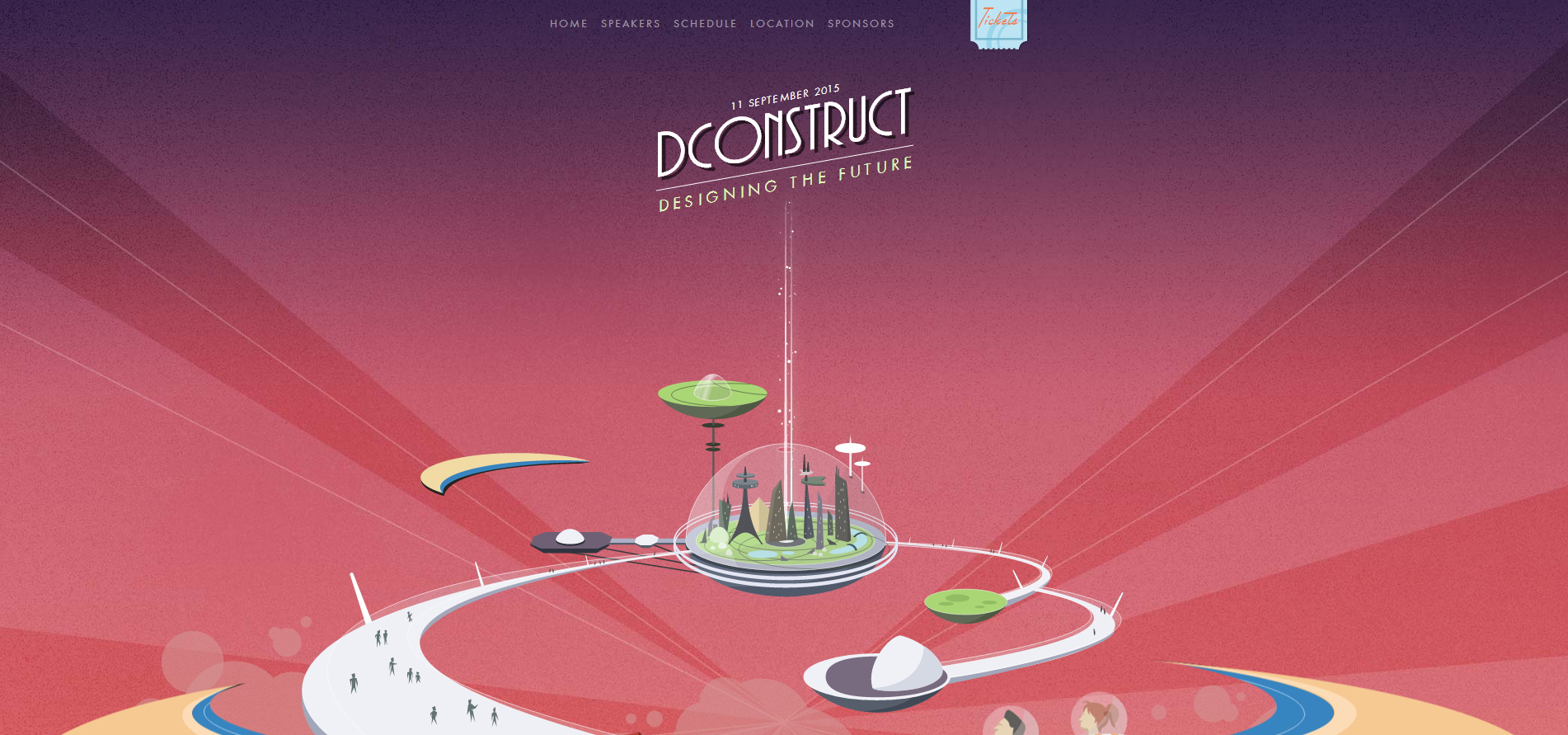
9、Dconstruct
這個網頁的插畫帶著懷舊風格,還保留整體傾斜的一種律動感。


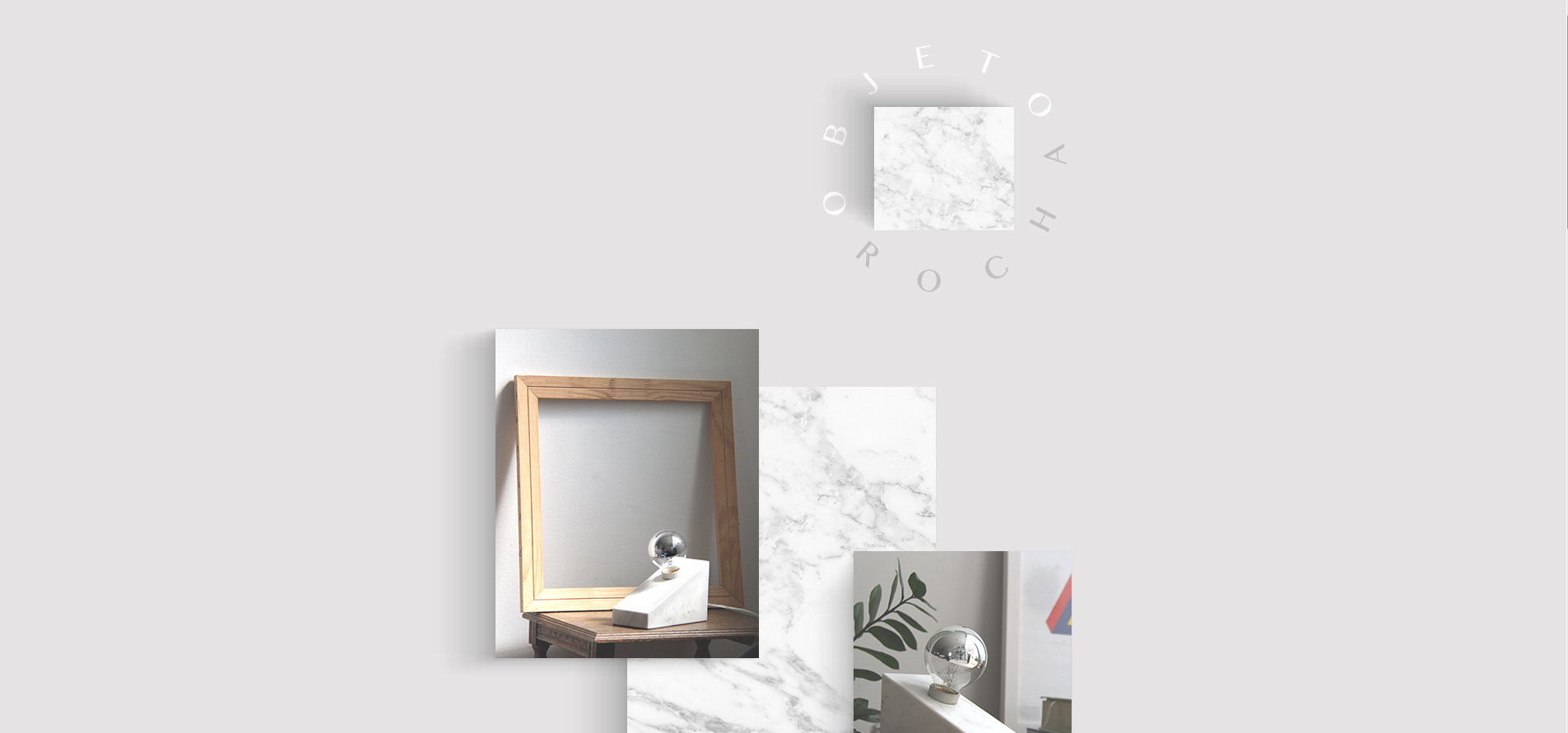
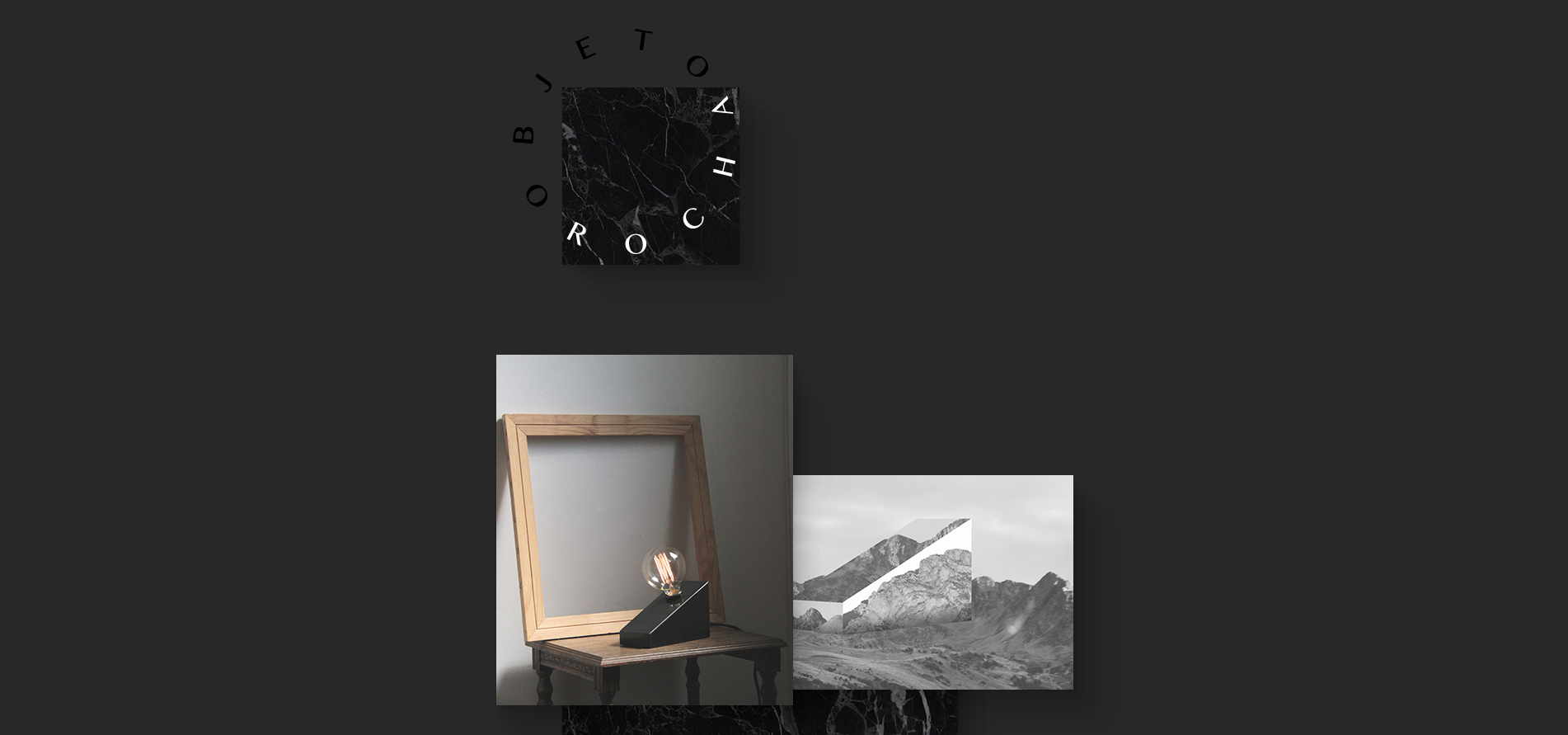
10、Objetorocha
一個內容非常少的網站,只有幾張圖片和一個鏈接。設計師將網頁處理得非常精細,拋棄了常規的圖片展示方式,每張圖片甚至能根據鼠標的移動而呈現出不同角度的陰影。這點讓人印象深刻。


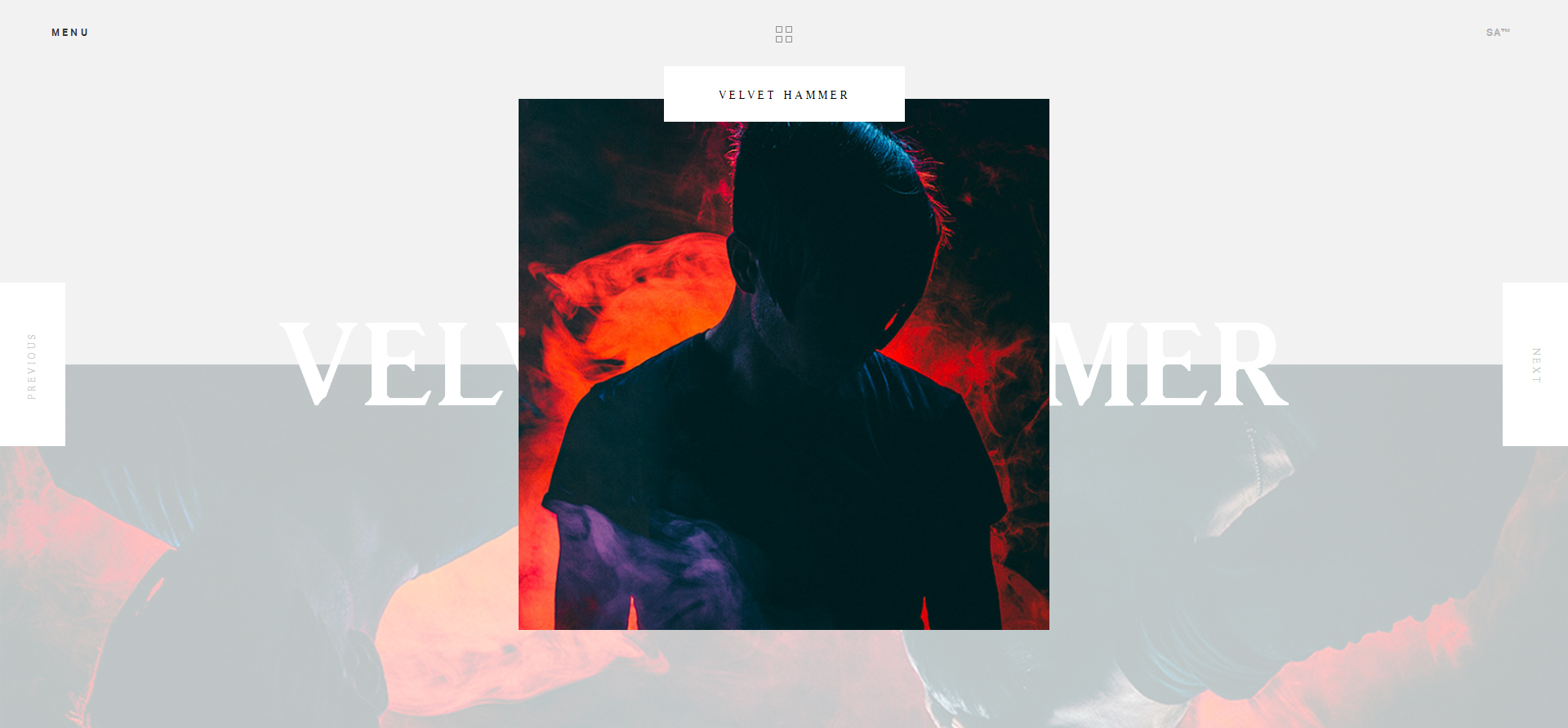
11、Sa-studio
展示圖片的方式比較特別,在空間上增加了層次,給圖片更多想象空間。

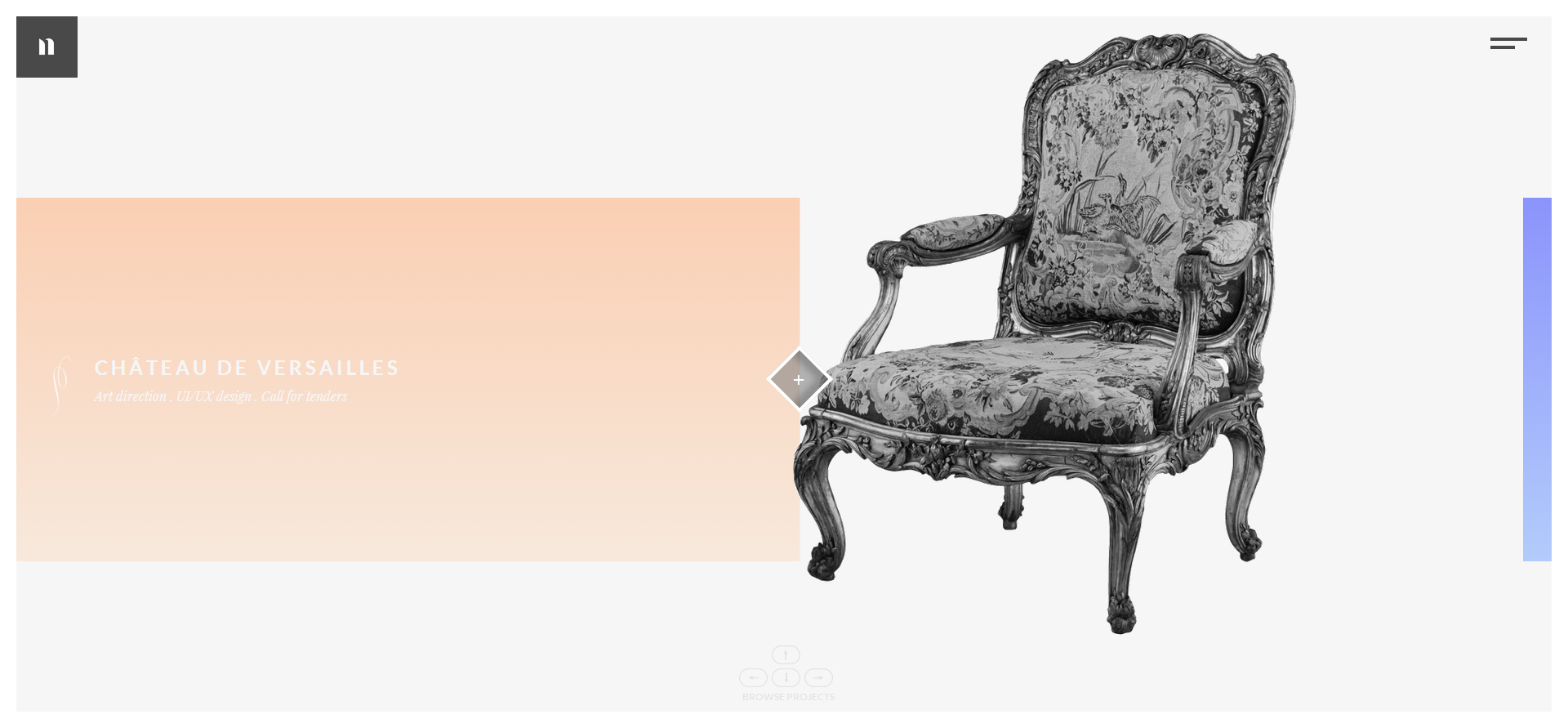
12、Neiouma
配色和圖片搭配得很巧妙,而且筆者最喜歡的是設計師巧具匠心的把下一個圖片的文字背景露出一小部分作為提示也可以點擊,同時,還加強了色彩的對比,讓畫面更加豐富。

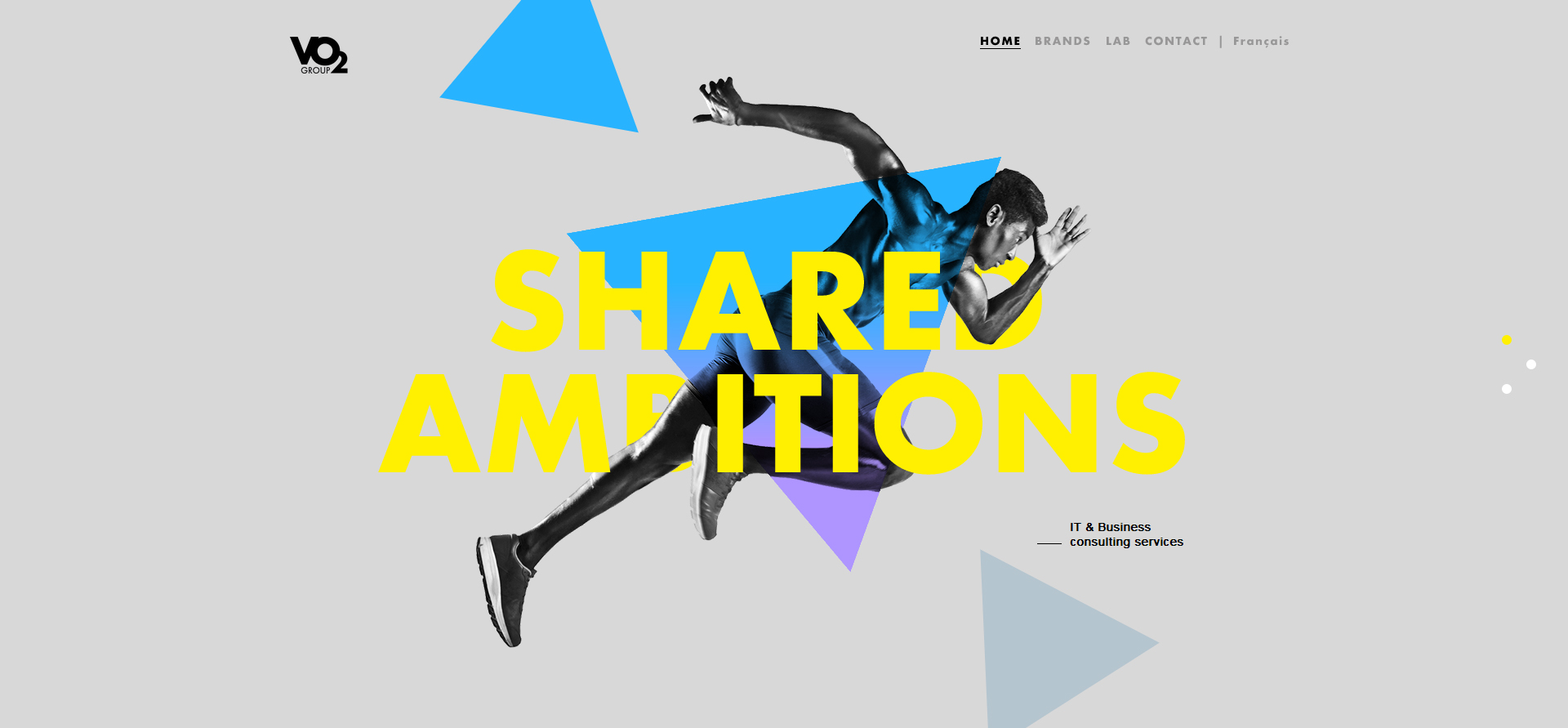
13、Vo2-group
有時候,在展示出動感效果的時候,僅僅只是需要一些簡單而大膽的用色,和一個大號字母,也許就能扭轉乾坤。

- 上一頁:關於A4紙背後的一些故事
- 下一頁:2015年網頁設計的9大趨勢



