萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 搞定網頁重設計的7個必要環節
搞定網頁重設計的7個必要環節
網站更新迭代重新設計恐怕是許多網站必經的環節,如何做好網頁重設計也是許多設計師和產品人需要考量的事情。今天的這篇文章就是著名電商平台Shopify針對旗下企業服務平台Shopify Plus重設計改版的一些經驗總結,希望能給大家帶來一些啟示~~~
Shopify Plus 是Shopify 的企業版電子商務托管平台,自從2014年2月發布之後,至今只做過一次更新迭代,也正是在這種情況下,我提出了對網站進行重設計的建議。
在這長達一年的時間裡,我們對於自己的客戶有更加深入的了解,也清楚地認識到老品牌和舊設計已經不再適應現在的情況了。
不同的公司和不同的團隊,對於重設計有著不同的需求和考量,自然也就有著不同的流程。我們並未遵循某種特定流程,但是在迭代過程中,我們做好了下面7件環節,最終得到了我們想要的結果。
1、訪談
我對我們的決策團隊的每一個成員進行了一對一的面談,借此明確他們心中的Shopify Plus 到底是什麼。為了接近真實,每次訪談我都會作筆記並且錄音,隨後繁復回放,仔細研究。
訪談之後,通常能從中獲取靈感——從那裡能了解關於產品的各種細節。這樣一來,無論是產品未來的願景、目標、品牌指南、項目原則還是網站文案,都比較容易確認。作為一個網站而言,更好的傳達信息,才能真正讓用戶感到驚喜。
2、項目簡介
在真正開始深入開發之前,我們需要寫一份項目簡介,確保每個參與者的信息和進度保持一致。我們會根據項目的實際情況,隨時對簡介內容進行調整和修改,實時更新。
通常,項目簡介會回答以下問題:
•我們正在試圖達到什麼目的?
•我們如何確認這個項目是成功的?
•我們需要做什麼事情?
•我們為什麼需要這樣做?
•哪些事情是非做不可的?
•我們為誰在做這些事情?
•他們如何了解這些事情?
•項目團隊中包含哪些人?
•我們的最後期限是什麼時候?
3、競品分析
我們還需要仔細審視我們的對手。為此我們列出了競爭對手的列表,並開始了解在電子商務領域以外我們的產品如何服務於目標客戶的。
我們會對比我們和對手之間的優勢、劣勢,我們碰到的機遇,獨有的特色,以及需要規避的問題。

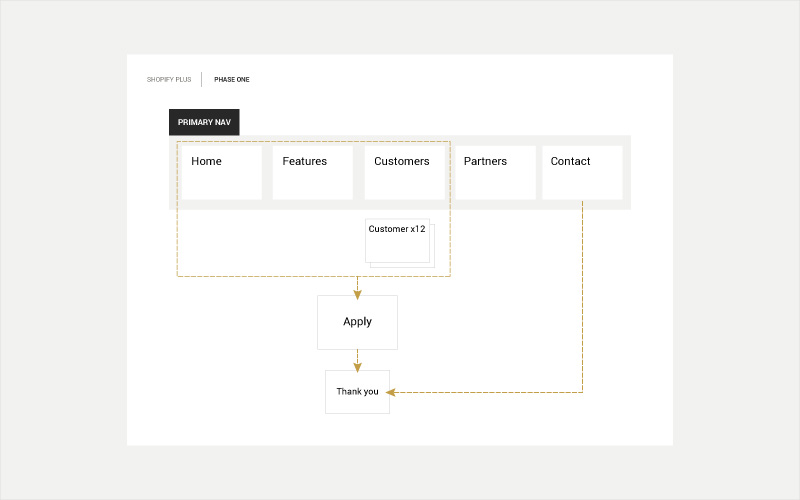
4、信息架構
合理可靠的信息架構能夠有效地將內容組織起來,讓信息更容易被用戶獲取並理解。在進行網頁設計的時候,用結構化的示意圖來呈現整個網站各屏之間的關系,能夠使你從更高的層面上來把握整個網站。
於是,我先用結構示意圖畫出老版本網站的各屏關系。在更新升級之前,我充分屏幕了其中的內容、目標和流量分布,並提出了建議。結構示意圖幫助我們界定項目實施的范疇,就像一份詳盡的核對清單,讓我們在組織內容、設計界面、編寫代碼的時候更為清晰明了。

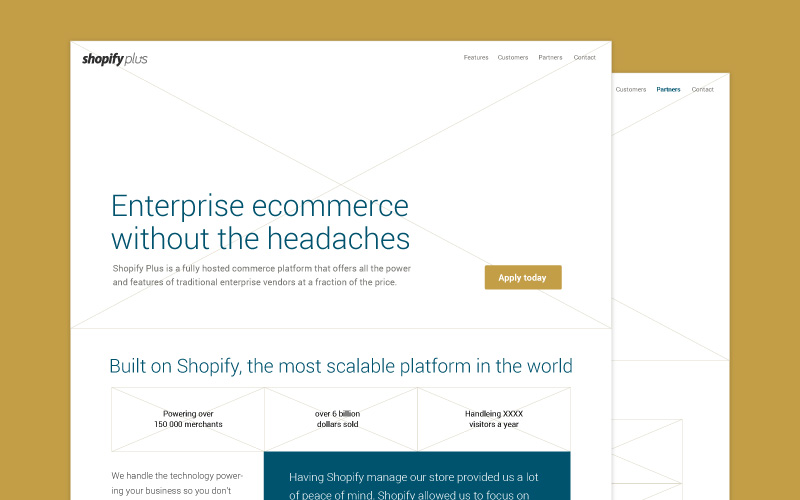
5、線框圖
在重設計過程中,我會使用線框圖來勾勒整體,幫我思考問題,打通思路。有人喜歡在將想法塗鴉在餐巾紙之上,有人喜歡面對面分享想法,還有人喜歡將想法落實於草稿在線分享。
線框圖的好處在於,你可以快速、便捷地填充不同的內容。僅落實於文檔的思路不夠具象,粗略的草稿不夠規整,線框圖能較好規避這些問題,不同類型的內容整齊地排列在一起,你可以清晰掌控布局,模塊與模塊之間的關系。

高精度的Shopify Plus 重設計線框圖
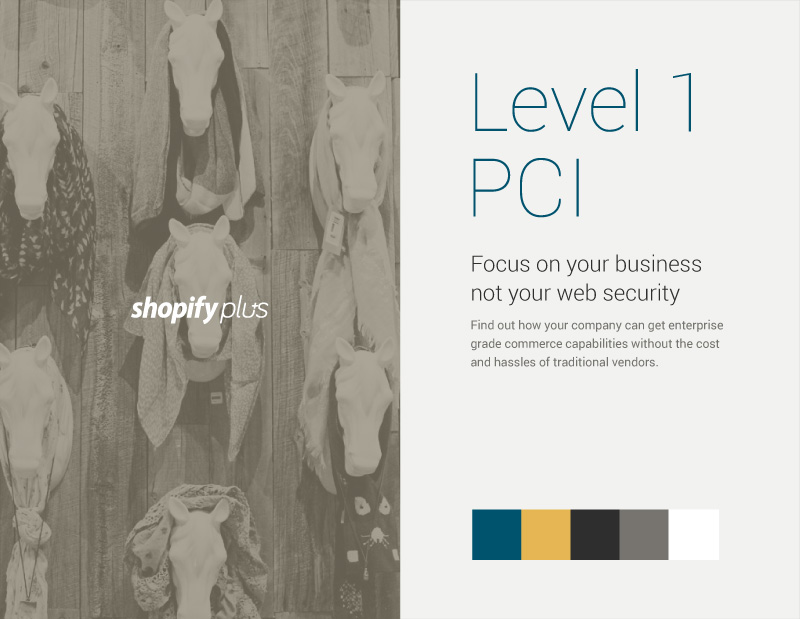
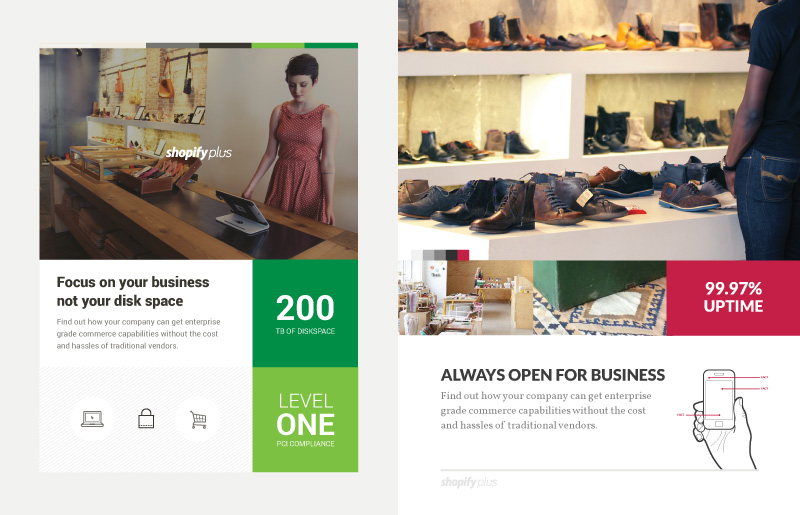
6、啟發板
我們會在啟發版(Inspiration board)上展現新品牌的視覺設計,展現它可能的樣子,這也是我從團隊獲取支持的一種方式。
同時我們還會使用Pinterest,為了防止我們在單個畫板中泥足深陷,我們創造了多個畫板,為導航、動效、排版等不同領域,有針對性地搜集案例,獲取靈感。
當我有想法的時候,會在AI中進行勾勒,它們通常都是文字、圖像和色彩的結合體,看起來形同廣告。隨後,相同相近的設計元素會出現在我們的草稿中,不過其中各元素的位置和外觀,會有所不同,並且有許多不同的版本。

Shopify Plus 的啟發板

在啟發板上對Shopify Plus品牌進行探索
7、視覺稿和原型
很多人並不在意印在紙上的線框圖和視覺稿。的確,直接在屏幕上看看還挺不錯,但是直接查看落實於紙面上的線框圖、視覺稿和原型效果更好。
另外,我在線框圖繪制階段就開始制作可交互的視覺稿(原型?),並且拿這些東西同客戶進行溝通交流,一直到它們最終被落實為代碼和實際的從程序。

Shopify Plus 的InVision 項目頁面

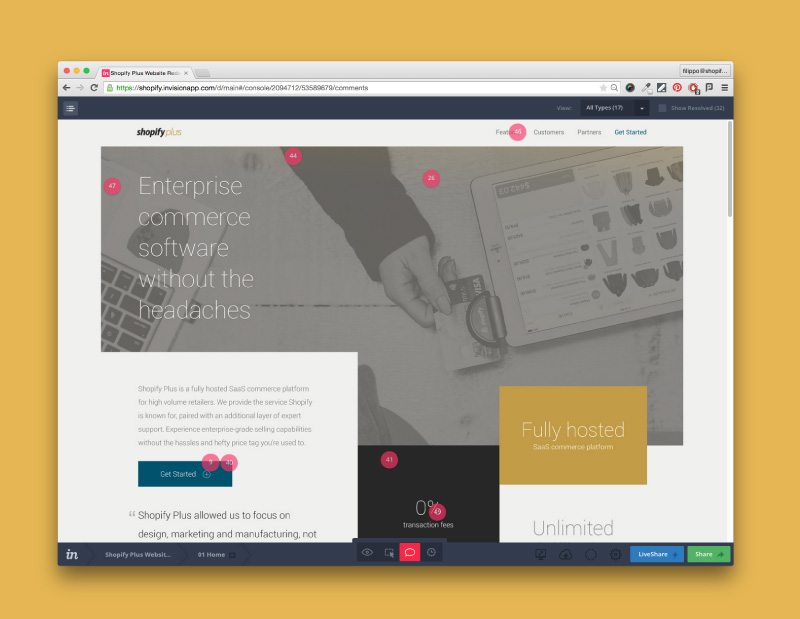
為Shopify Plus 搜集反饋
結語
雖然許多設計機構傾向於嚴格遵循流程來進行設計,但是我們通常是將上述7個環節混合到一起進行的。使用真正符合你實際工作的流程,才是成功搞定重設計的核心。
- 上一頁:3個方法教你設計頂尖電商BANNER
- 下一頁:如何讓你的APP更加輕巧?



