萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 新聞類網站風格設計原則
新聞類網站風格設計原則

編者按:盡管這篇文章針對的是新聞類的網站風格設計,但文中提到的12點原則,適用於每一個博客和個站,對想要做大網站的設計師站長來說,尤其實用。對新手設計師而言,這些設計原則更是必須掌握的。
正文:
這篇文章我們要來深度圍觀並學習一下某種風格的網站設計,沒錯!就是報刊風格的網站!在後面的文字裡,你會理解這個風格的一些基本特征,如果能吸收一些設計靈感或學到一些什麼,並應用到以後的設計中,那真是棒極了!

風格這東西吧,說白了就是你是怎麼設計網站的。網站也是與讀者溝通的一個渠道。每種風格背後都有一些固定構成。在網頁設計中,大概有以下幾種風格:
干淨的;
丑而美的;
復古風格;
插畫風格;
報刊風格。
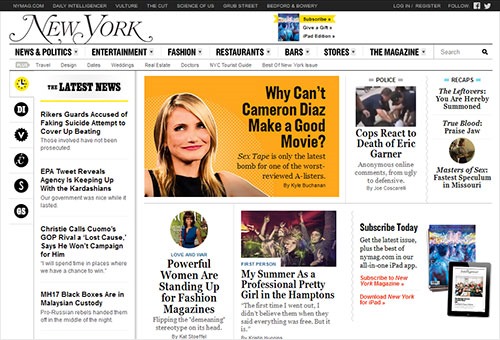
報刊風格主要用在報紙或雜志的網站,通常都帶有一些與紙質印刷品相似的結構。其實,這種風格適合各種網站,尤其是擁有大量內容的網站。報刊風格網站的特點十分鮮明:豐富的布局、多列分欄結構、簡潔的頁面還有對比鮮明的顏色。
報刊風格網站的基本特征
1. 白底黑字
傳統的印刷媒體便是這樣的,白色或略帶灰色的紙張上印刷著黑色的文字。對我們的眼睛來說這樣的組合很舒適,可讀性很高,這也是為什麼傳統媒體采用這樣的配色方案,因為這類網站的主體是文字,這樣的顯示方式會讓文字更加鮮明易讀。我是鼓勵設計師在傳統的基礎上有些創新,但是千萬不能忘了對比度!比如把傳統的模式反過來,黑底白字。但是以下幾個組合強烈不推薦使用:黑底黃字、藍底綠字和藍底粉字等等。如果您非不信邪,大可以試試看,看看會不會還是用回第一稿!設計稿做出來之後自己先看看,如果自己覺得看著舒服,再應用在你的項目裡。
黑白這兩個顏色都是基本顏色,有時候也需要一些輔助色來讓設計更勾人。舉個栗子來說:藍色很適合用在標題上;紅色則更適合作為按鈕;導航菜單有時候需要用陰影或發光特效來裝飾一下,但是裝飾的顏色與主色對比度不要太高。這樣可以讓導航更明確,給予用戶更好的視覺體驗。
2. 圖形元素最少化
報刊的布局是簡單干淨的,內容突出並且十分詳實,結構明確,圖形元素出現的方式與其他設計不太一樣,通常以下面幾種方式出現:線條、形狀、顏色、排版和紋理。
就像咱剛才說的,這樣的網站裡,配色通常很簡單。紋理的應用很少見,想象一下,報紙雜志類的網站,背景是一堵磚牆,或者是一塊木板,或者是什麼復雜的紋理,會是怎麼個感受?影響閱讀是肯定滴!紋理會分散讀者的注意力,這違背了我們的設計初衷:突出文字。但是這類網站裡,可以采用紙質紋理。紋理可以出現在背景裡、按鈕上或者是頁眉頁腳。
規范的網格設計或者是分欄布局可以減少線條和形狀的使用,因為畫面裡已經被分割成很多部分了,無需再添加更多的。如果設計中添加過多線條和形狀,反而不夠簡潔美觀。
3. 基於網格的布局和分欄結構
報刊網站的布局基本上可以說是完美的結構布局,內容豐富的網站通常都是采用類似的布局,所以網站結構是第一重要的。網格和分欄將內容有效地分布在閱讀媒介上,正如Mark Boulton所說:“一個優秀的網格系統不僅可以讓你的設計看起來整潔美觀,也會增強可讀性和易用性。”基於網格系統的布局設計可以把內容分類,讓用戶可以有選擇地去閱讀自己感興趣的部分。
相似但不同的分欄布局可以有不同的寬度,但是應該注意內容的高度,更寬的分欄可以容納更多的文字。兩個分欄的結構可以讓網頁更耐看,盡管三個或三個以上的分欄可以讓分類更明確,但是分欄和網格的作用差不多,都只是讓內容的分類更明確,讓用戶可以更快更方便地找到自己感興趣的內容,不要忘了這個初衷。考量好了分欄的寬度,也不能忘了分欄內兩段內容之間的間距,間距若是太小會造成閱讀不便,網站的體驗也不會好。
4. 標題和摘要
打開一個網站或博客,我相信任何人都不會想要迷失在在一篇又一篇充滿文字的文章裡,標題讓找尋文章的過程變得更簡單。不管是網格系統中的一小塊還是一整個分欄,都需要一個標題告訴大家,這一塊文字是在講點啥,不然誰有那個耐性看下去然後再總結中心思想啊!標題要比正文的字號大一些,也可以選擇加粗或是用其他顏色來標明,讓它更醒目。
摘要則是一篇文章的簡短概括,它要通過簡短的幾句話讓人理解這篇文章主要是講了啥事兒,也要足夠吸引人,讓人產生興趣進而閱讀整篇文章。這幾句話還是十分必要的,尤其是博客、在線期刊和新聞類的網站。
5. 主要和次要內容
在你的設計稿裡要有這樣的主次觀念:要分清哪些是最重要的,要第一時間閱讀;哪些是可以先放放,等會再看甚至不堪也沒所謂的內容。具體說來,網站的首頁上一般都有一個巨大的版頭,這裡通常是一些重要的新聞,可能是一個,也可能是兩個。這片區域通常會配有報道相關的一張大圖。其他內容的占地面積一定比這部分小,並且基於網格分布在網頁的其他地方。這讓人會把很多精力集中在重要的新聞上,這些新聞也是人們分享到其他SNS上數量最多的新聞。
6. 簡單易用且風格一致的導航
報刊網站布局是為了內容的設計,它簡單易用,因此,報刊網站的導航也要具備簡單明確的特點,導航的位置也要明顯。
一般來說,導航最好放在頁面的頂部,因為通常人們會最先注意到這裡,而且即使頁面滾到底,導航依然可以放在屏幕的最上方。如果你喜歡垂直導航,那麼導航應該放在頁面左邊。這世界上大多數人的閱讀習慣都是自左向右的,放在左邊更符合視覺規律。
7. 分類
報刊網站的分類是最明確的,這樣的分類方式博客和其他網站也同樣適用。單純的排列文字並不會增加網站的可讀性,我們還需要給內容進行分類。像新聞類的網站,我們還需要將不同的主題區分開來。
我認為把內容分類,並在導航裡體現出來是個不錯的解決辦法。
8. 廣告位
在網站受歡迎以前該怎麼賺錢?對於各個網站來說,廣告是個不錯的收入來源。廣告不能隨隨便便放在網頁上,它要有一個固定的位置。一般來說可以放在左邊或右邊,頁眉和頁腳也是不錯的選擇。也有一些Banner是放在文章中間的,但這樣做是一把雙刃劍:它可以讓網站賺到錢,但是也可能會讓一些讀者反感。
9. 側邊欄
側邊欄不僅可以掛廣告,還可以作為另一種導航,它可以包括:文章類別、最新內容、搜索框、導航、SNS分享按鈕、折扣等等內容。報刊網站布局很適合設置側邊欄,因為可以直接作為一個分欄存在。
成功的側邊欄要注意以下內容:長和寬、顏色、字體和位置。
側邊欄應該比其他分欄小一些或者是等同的大小,不會是布局中比較大的部分。它應該使用一些中性色,但在布局中依然不會黯淡得讓人忽略它。位置在左邊在右邊都可以,但之前我們說過,人們會率先看到左側。
10. 留白最大化
文章寫到這兒,都是在寫如何建立一個令人印象深刻同時又具有一定功能性的網站,除了功能,我們不能忘了要給頁面留出一點透氣的空間,沒錯!就是留白。這是報刊風格網站必不可少的一項內容。在分欄與分欄之間,側邊和底部都需要留白,這樣讀者才會感覺有思考的空間留給自己,而不是通篇一眼望不到頭的文字。
一般來說,人們認為沒有內容的地方才會是一片空白的,其實報刊風格設計裡提到的“留白”有一個更狹隘的定義:文本行與行,字與字之間的空白還有內容周圍的空白,是為留白。適當的留白可以讓網站看起來更簡潔、舒服,內容更易閱讀。即使是擁有超級多文字的頁面也不例外。
11. 頻繁的內容更新
報刊網站需要經常地添加新的內容。試想一下,如果某些分欄是空的,這個網站看起來多尴尬!所以這就需要遵循某個頻率不停地來更新網站的內容。
定期更新內容除了為了網站的外觀,也會影響到網站在搜索引擎的排名。如果網站的內容陳舊過時,人們就不會訪問網站,這會體現在搜索結果中。
12. 鼓勵SNS分享
博客和新聞網站是最常見的報刊風格網站,這些網站的內容就是分享給別人看的,離不開社交媒體這個大平台。現在是一個信息高度發達的社會,人們會在社交網絡上花費大量的時間,所以應該為每一個流行的社交媒體設置分享按鈕:微博、人人、Pinterest、LinkedIn等等。這裡還是有一個忠告:分享按鈕要突出!確保人們能隨時隨地一不小心就戳上去分享給親朋好友七大姑八大姨們!
我還要說一點,是關於移動終端的。報刊網站設計在移動終端上沒有辦法保持它在網頁上的基本布局,站不應該有那麼多分欄,而這是報刊網站風格的標志性特點之一。移動終端的網頁不應該有側邊欄,導航也應該針對移動終端重做,因為滑動操作比點擊操作更適合移動終端。
報刊網站布局設計案例
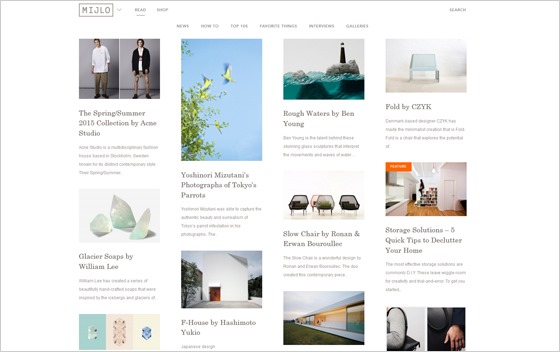
Mijlo Blog

International Civil Defence Organization



