萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 網頁動畫的十二原則
網頁動畫的十二原則
作為前端的設計師和工程師,我們用 CSS 去做樣式、定位並創建出好看的網站。我們經常用 CSS 去添加頁面的運動過渡效果甚至動畫,但我們經常做的東西不會超過這些。
動效是一個有助於訪客和消費者理解我們設計的強有力工具。這裡有些原則能最大限度地應用在我們的工作中。
迪士尼經過基礎工作練習的長時間累積,在 1981 年出版的 The Illusion of Life: Disney Animation 一書中發表了動畫的十二個原則 (12 Principles of Animation) 。這些原則描述了動畫能怎樣用於讓觀眾相信自己沉浸在現實世界中。
在本文中,我會逐個介紹這十二個原則,並討論它們怎樣運用在網頁中。你能在 Codepen 找到它們全部的開源 HTML 和 CSS 代碼 。
擠壓和拉伸 (Squash and stretch)

這是物體存在質量且運動時質量保持不變的概念。當一個球在彈跳時,碰擊到地面會變扁,恢復的時間會越來越短。
創建對象的時候最有用的方法是參照實物,比如人、時鐘和彈性球。
當它和網頁元件一起工作時可能會忽略這個原則。DOM 對象不一定和實物相關,它會按需要在屏幕上縮放。例如,一個按鈕會變大並變成一個信息框,或者錯誤信息會出現和消失。
盡管如此,擠壓和伸縮效果可以為一個對象增加實物的感覺。甚至一些形狀上的小變化就可以創造出細微但搶眼的效果。
Codepen 上的源代碼
預備動作 (Anticipation)

運動不傾向於突然發生。在現實生活中,無論是一個球在掉到桌子前就開始滾動,或是一個人屈膝准備起跳,運動通常有著某種事先的累積。
我們能用它去讓我們的過渡動畫顯得更逼真。預備動作可以是一個細微的反彈,幫人們理解什麼對象將在屏幕中發生變化並留下痕跡。
例如,懸停在一個元件上時可以在它變大前稍微縮小,在初始列表中添加額外的條目來介紹其它條目的移除方法。
Codepen 上的源代碼
演出布局 (Staging)

演出布局是確保對象在場景中得以聚焦,讓場景中的其它對象和視覺在主動畫發生的地方讓位。這意味著要麼把主動畫放到突出的位置,要麼模糊其它元件來讓用戶專注於看他們需要看的東西。
在網頁方面,一種方法是用 model 覆蓋在某些內容上。在現有頁面添加一個遮罩並把那些主要關注的內容前置展示。
另一種方法是用動作。當很多對象在運動,你很難知道哪些值得關注。如果其它所有的動作停止,只留一個在運動,即使動得很微弱,這都可以讓對象更容易被察覺。
還有一種方法是做一個晃動和閃爍的按鈕來簡單地建議用戶比如他們可能要保存文檔。屏幕保持靜態,所以再細微的動作也會突顯出來。
Codepen 上的源代碼
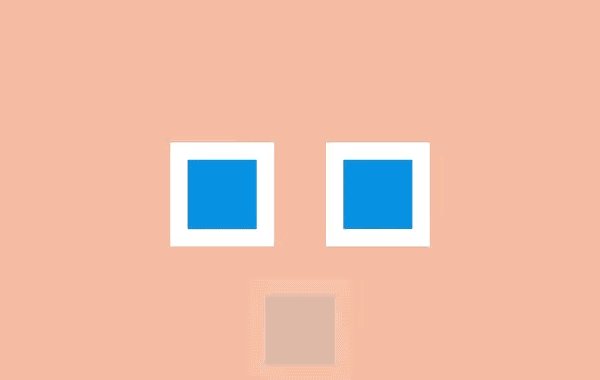
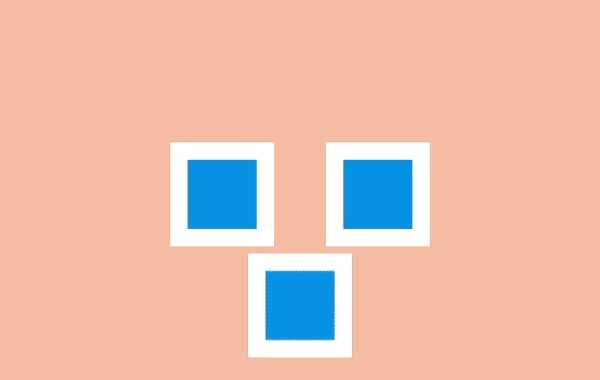
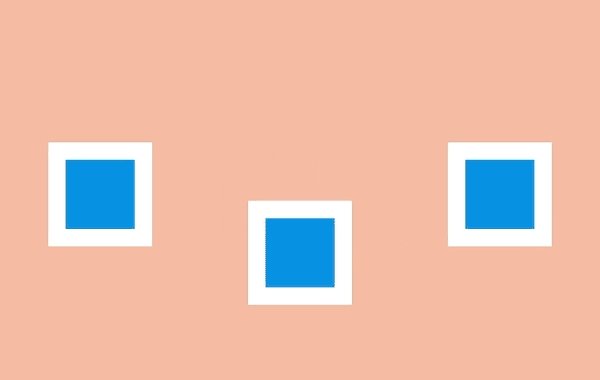
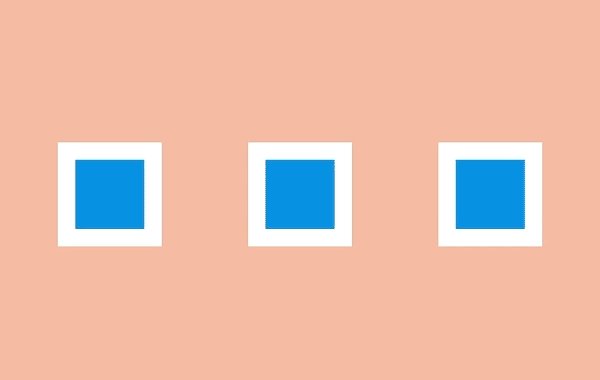
連續運動和姿態對應 (Straight-Ahead Action and Pose-to-Pose)

連續運動是繪制動畫的每一幀,姿態對應是通常由一個 assistant 在定義一系列關鍵幀後填充間隔。
大多數網頁動畫用的是姿態對應:關鍵幀之間的過渡可以通過浏覽器在每個關鍵幀之間的插入盡可能多的幀使動畫流暢。
有一個例外是定時功能`step`。通過這個功能,浏覽器 "steps" 可以把盡可能多的無序幀串清晰。你可以用這種方式繪制一系列圖片並讓浏覽器按順序顯示出來,這開創了一種逐幀動畫的風格。
Codepen 上的源代碼
跟隨和重疊動作 (Follow Through and Overlapping Action)

事情並不總在同一時間發生。當一輛車從急剎到停下,車子會向前傾、有煙從輪胎冒出來、車裡的司機繼續向前沖。
這些細節是跟隨和重疊動作的例子。它們在網頁中能被用作幫助強調什麼東西被停止,並不會被遺忘。例如一個條目可能在滑動時稍滑微遠了些,但它自己會糾正到正確位置。
要創造一個重疊動作的感覺,我們可以讓元件以稍微不同的速度移動到每處。這是一種在 iOS 系統的視窗 (View) 過渡中被運用得很好的方法。一些按鈕和元件以不同速率運動,整體效果會比全部東西以相同速率運動要更逼真,並留出時間讓訪客去適當理解變化。
在網頁方面,這可能意味著讓過渡或動畫的效果以不同速度來運行。
Codepen 上的源代碼
緩入緩出 (Slow In and Slow Out)

對象很少從靜止狀態一下子加速到最大速度,它們往往是逐步加速並在停止前變慢。沒有加速和減速,動畫感覺就像機器人。
在 CSS 方面,緩入緩出很容易被理解,在一個動畫過程中計時功能是一種描述變化速率的方式。
使用計時功能,動畫可以由慢加速 (ease-in)、由快減速 (ease-out),或者用貝塞爾曲線做出更復雜的效果。
Codepen 上的源代碼
弧線運動 (Arc)

雖然對象是更逼真了,當它們遵循「緩入緩出」的時候它們很少沿直線運動——它們傾向於沿弧線運動。
我們有幾種 CSS 的方式來實現弧線運動。一種是結合多個動畫,比如在彈力球動畫裡,可以讓球上下移動的同時讓它右移,這時候球的顯示效果就是沿弧線運動。

另外一種是旋轉元件,我們可以設置一個在對象之外的原點來作為它的旋轉中心。當我們旋轉這個對象,它看上去就是沿著弧線運動。
Codepen 上的源代碼:動畫1、動畫2
次要動作 (Secondary Action)

雖然主動畫正在發生,次要動作可以增強它的效果。這就好比某人在走路的時候擺動手臂和傾斜腦袋,或者彈性球彈起的時候揚起一些灰塵。
在網頁方面,當主要焦點出現的時候就可以開始執行次要動作,比如拖拽一個條目到列表中間。
Codepen 上的源代碼
時間節奏 (Timing)

動畫的時間節奏是需要多久去完成,它可以被用來讓看起來很重的對象做很重的動畫,或者用在添加字符的動畫中。
這在網頁上可能只要簡單調整 `animation-duration` 或 `transition-duration` 值。
這很容易讓動畫消耗更多時間,但調整時間節奏可以幫動畫的內容和交互方式變得更出眾。
Codepen 上的源代碼
誇張手法 (Exaggeration)

誇張手法在漫畫中是最常用來為某些動作刻畫吸引力和增加戲劇性的,比如一只狼試圖把自己的喉嚨張得更開地去咬東西可能會表現出更恐怖或者幽默的效果。
在網頁中,對象可以通過上下滑動去強調和刻畫吸引力,比如在填充表單的時候生動部分會比收縮和變淡的部分更突出。
Codepen 上的源代碼
扎實的描繪 (Solid drawing)

當動畫對象在三維中應該加倍注意確保它們遵循透視原則。因為人們習慣了生活在三維世界裡,如果對象表現得與實際不符,會讓它看起來很糟糕。
如今浏覽器對三維變換的支持已經不錯,這意味著我們可以在場景裡旋轉和放置三維對象,浏覽器能自動控制它們的轉換。
Codepen 上的源代碼
吸引力 (Appeal)

吸引力是藝術作品的特質,讓我們與藝術家的想法連接起來。就像一個演員身上的魅力,是注重細節和動作相結合而打造吸引性的結果。
精心制作網頁上的動畫可以打造出吸引力,例如 Stripe 這樣的公司用了大量的動畫去增加它們結賬流程的可靠性。
Codepen 上的源代碼



