萬盛學電腦網 >> 網頁制作 >> 交互設計 >> FEEDLY創始人聊聊改版實戰經驗
FEEDLY創始人聊聊改版實戰經驗
作為一個移動界面設計師,如果你已經細細讀過Material Design的設計指引,那麼這篇文章是一篇很好的設計案例。如果你還沒有讀過,那這篇文章一定是個最容易最生動的起點,以小窺大得幫助你進入Material Design的世界。
大家知道,google最近發布了Android的Lollipop系統,系統的一個重大改動是引入了一種新的視覺語言:Material Design。隨著新系統的發布,安卓也發布了一個跨平台的視覺、動效、交互設計的全面指引。10月7日,Google的Material Design體驗團隊組織了一個workshop,跟第三方app團隊分享了一些設計見解和小技巧,來指導他們在Android平台的設計。
在我看來,Android的這次改進,是在對的方向上又邁進了實實在在的一步。這個新系統目前已經擁有足夠的一致性和靈活性,足以兼容任何新app的設計。所以呢,我在回來之後也重新回到我feedly的設計稿,嘗試將feedly的界面根據Material Design的設計指引,做一次重新設計的嘗試。
這次嘗試,我的主要目的是創造一個完全根據Google的Material Design原則優化的全新版本。這個版本可以指引設計團隊的未來設計。同時,我們還可以選用其中的一些設計點,立即落地並發布在以後的版本中。這次嘗試的第二個目的,是為feedly獲得一些用戶反饋。所以如果你有任何建議,請留下些評論。
這篇文章裡,不僅有這次重新設計的結果,也講述了過程中的設計思考。
好了,進入正題,讓我們馬上開始Material Design的探索。
總覽
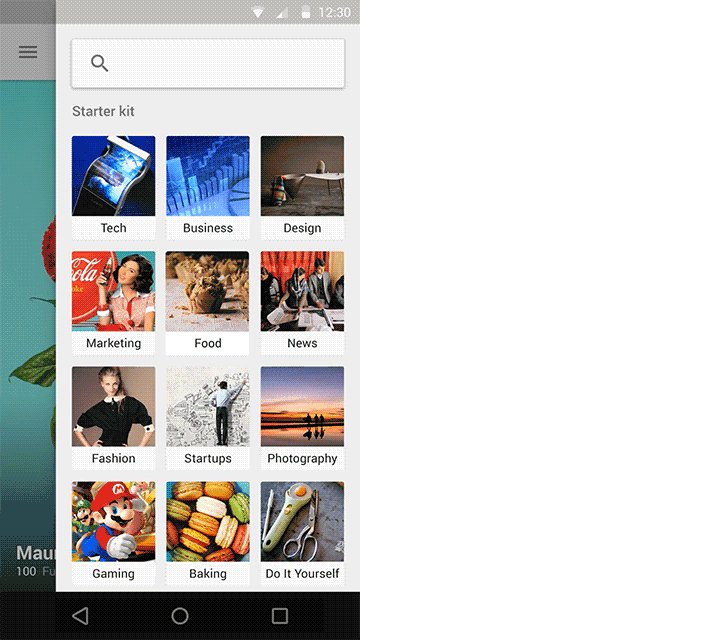
在這次重新設計中,我著重設計feedly的幾個主要界面。下圖是設計前(上排)和設計後(下排)的對比圖。

Material Design的設計指引要是全面描述的話,會太繁雜。所以在這裡我提取出四個核心設計要點,這四個核心要點也是我用來重新設計的主要依據。
一、有形的界面(Tangible Interfaces)
Material Design 設計原則
“在Material design中,app裡的每個像素都被呈現在一張紙(a sheet of paper)上。這張紙有單一的背景顏色,並且根據不同的環境可以被隨意縮放。一個典型的界面排版,可能由好幾張不同大小的紙張的重疊構成。”
設計原則在feedly的運用
Feedly原有的界面已經在運用類似的紙張隱喻,我們的主要設計元素是一疊疊的卡片,每個卡片上都有文章列表或文章。上滑卡片,下一張卡片就會被顯示出來。這種隱喻正好和Material Design可以完美契合。
Feedly的導航位於左側的面板上,面板可以被滑出,蓋在那疊卡片上。Feedly的“發現”界面也是同樣邏輯,只是位於右側。


二、讓設計更像印刷品
Material Design 設計原則
“印刷品設計的基本元素包括字體排印、網格、間隙、尺寸、顏色和圖像的運用方式。這些元素的意義遠不僅僅是好看而已,他們一起能創造層次、制造意義及帶來視覺焦點。”
設計原則在Feedly的運用
8點網格
Google提供了一些很好的資源,來幫助設計師在設計app的時候,能以一種保有一致性的方式來縮放和安排視覺元素。但是你仍然需要了解這背後的總體網格系統。雖然這是一個8點的網格系統,Android常常將邊距設置為16點。除了在各個界面貫徹網格系統,我還將我們的雜志視圖頁面邊距設置成了16點(2×8)寬,將縮略圖設置為96點(12×8)寬。

顏色和圖像
Google推薦在工具欄和狀態欄使用app的主色(主色一般是品牌的主色調)。但因為feedly是一個閱讀應用,如果在這些區域運用我們的亮綠色,會對視線造成強烈的干擾,打擾用戶對實際內容的閱讀。因此,我選擇在這些區域運用淺灰色,減少對內容的打擾。
在左邊欄中,我設計了一個運用亮綠主色的頂欄,頂欄用來突出顯示當日的熱點話題。這種方式即強調了關鍵信息,又變現了品牌色,我對這種方式還比較滿意。
圖像也是設計中非常重要的元素。在雜志視圖中,我用了全出血尺寸的圖像來呈現需要深度閱讀的文章。在發現界面中選中某話題時,也運用了全出血的圖片作為界面頭部。

三、有意義的轉場
Material Design 設計原則
“有時候,用戶會搞不清楚需要關注界面的哪部分,或在一個元素從A位置變換到B位置的時候感到迷惑。通過經過精心編排的動效設計,可以在app使用過程中有效地引導用戶的注意力和視覺焦點,避免當布局變化或元素重新排布時引起的迷惑,同時提升整體的體驗美感。動效設計應該滿足功能性的目標,不僅僅是炫技。”
設計原則在Feedly的運用
打開文章和關閉文章,是feedly中最重要的轉場。在這個過程中,用戶在文章的列表和整篇文章內容中切換。制作這個轉場動效時,我參考了Material Design設計原則中推薦的3個主要設計指引。
表面的反饋
當用戶點擊文章預覽時,我運用了點擊波紋效果來提供即時反饋。波紋效果會擴大充滿整個文章預覽元素。同樣,當用戶關閉文章時,點擊波紋效果也會在頂欄中出現。
視覺連續
在雜志視圖中的預覽圖片,會在界面轉換到文章視圖的過程中放大,並移動到相應的位置。通過這樣的轉場,用戶能完美感知到他所點擊的元素和最終界面元素之間的關系。但這其中有一個挑戰:有時在預覽視圖中的圖片並不出現在文章的首屏,而是好幾屏之後才會看到。這時,我們不得不在轉場時將文章內容漸顯,而將縮略圖漸隱來過渡。
有形的表面
這很可能是Material Design中最重要的要素。根據設計指引,我們需要將內容處理為像打印在有形表面上一般。當用戶點擊了列表中的文章預覽區域時,這個模塊會向上升起,創造出屬於這篇文章的一個新的平面。同時考慮到視覺的連續,這個新平面會放大,使其成為界面中最主要的一個面。在這個過程中,文章的內容也漸顯出現。
綜合這些設計指引,我們得到的最終動效是:

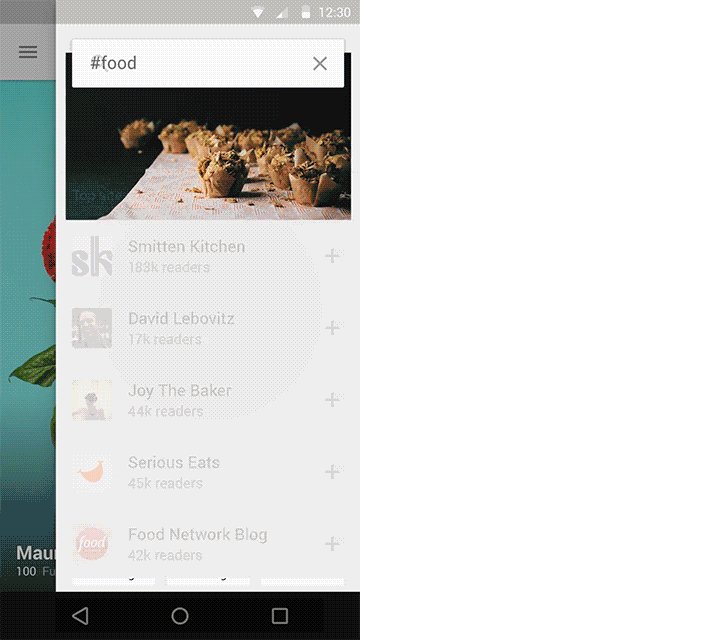
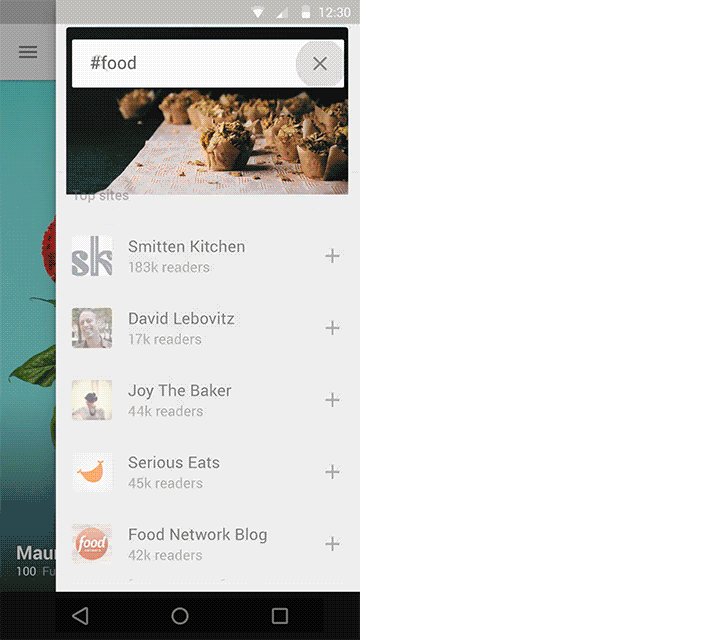
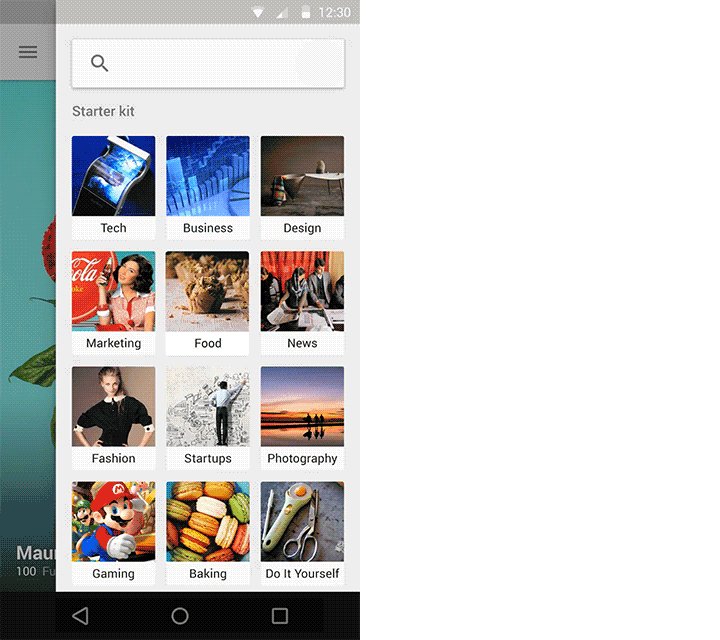
根據相同的方式,我還設計了在發現面板中選中某個話題的動效:

四、自適應設計
Material Design 設計原則
“Material Design的最後一個核心理念,是創造出一個自適應的設計,他能適用在從小手表到大電視的任何尺寸的平台上。一個自適應的設計,實際上是在同一個底層結構的體系中,演變出適應於不同尺寸界面的設計。在每一種設計中,尺寸和交互方式用最適合這個尺寸界面的方式展現;但在顏色、圖標語言、層級和空間關系上卻保持不變。Material Design通過提供靈活的元素和樣式,幫助你搭建可自適應的界面。”
設計原則在Feedly的運用
從第一版開始,feedly就已經是一個可自適應的應用。自適應時,最主要需要考慮的元素就是用來呈現文章的卡片。考慮如何將這些卡片排布在雜志視圖中,是一件很有意思也很有挑戰的事情。正如你在下圖看到的,不同尺寸的屏幕采用了不同的、但都很有趣的布局。

- 上一頁:14個特別走心的網站著陸頁設計
- 下一頁:有哪些關鍵技巧能搞定極簡風格網站?



