萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 什麼是響應式Web設計? 應該怎樣進行?
什麼是響應式Web設計? 應該怎樣進行?
開始第一篇。老規矩,先無聊的談論天氣一類的話題。十一長假,天氣也終於開始有些秋天的味道,坐在屋裡甚至覺得需要熱咖啡。話說兩年前也是在國慶假 期裡開始做Joomla文檔翻譯的;長假好時光,總會可以抽出一兩天,安靜的窩在家裡做做博客、學做些新東西,簡直沒有比這更舒心的事情。
說正事兒。准備在近期的幾篇裡集中翻譯學習一下"響應式Web設計"的相關話題,包括概念、實踐方式、案例及觀點討論等方面。相比於從前做的文檔譯 文,這些文章篇幅要長的多(甚至要加分頁了!),今天放上的這篇幾乎花掉了兩天的"閒暇時間";對耐力是個考驗,努力提高喽。廢話結束,here we go.
眼下,幾乎每個新客戶都希望他們的網站可以有專門的移動設備版本。最完美的情況吶,就是為iPhone、iPad、黑莓、Kindle……各自打造 一款——頁面分辨率還必須兼容任何設備。誰知道未來5年內我們還需要為多少新發明的設備設計開發不同版本的頁面?這種瘋狂什麼時候算個頭?
在Web設計和開發領域,很快的,我們將會無法跟上設備與分辨率革新的步伐。對於多數網站來說,為每種新設備及分辨率創建其獨立的版本根本就是不切 實際的;結果就是,我們將會贏得使用某些設備的用戶群,而失去那些使用其他設備的用戶。不過,或許會有另外一種方式,可以幫助我們避免這種情況的發生。
響應式Web設計(Responsive Web design)的理念是,頁面的設計與開發應當根據用戶行為以及設備環境(系統平台、屏幕尺寸、屏幕定向等)進行相應的響應和調整。具體的實踐方式由多方 面組成,包括彈性網格和布局、圖片、CSS media query的使用等。無論用戶正在使用筆記本還是iPad,我們的頁面都應該能夠自動切換分辨率、圖片尺寸及相關腳本功能等,以適應不同設備;換句話說, 頁面應該有能力去自動響應用戶的設備環境。這樣,我們就可以不必為不斷到來的新設備做專門的版本設計和開發了。
響應式Web設計的概念
Ethan Marcotte曾經在A List Apart發表過一篇文章"Responsive Web Design",文中援引了響應式建築設計的概念:
最近出現了一門新興的學科——"響應式建築(responsive architecture)"——提出,物理空間應該可以根據存在於其中的人的情況進行響應。結合嵌入式機器人技術以及可拉伸材料的應用,建築師們正在嘗 試建造一種可以根據周圍人群的情況進行彎曲、伸縮和擴展的牆體結構;還可以使用運動傳感器配合氣候控制系統,調整室內的溫度及環境光。已經有公司在生產" 智能玻璃":當室內人數達到一定的閥值時,這種玻璃可以自動變為不透明,確保隱私。
將這個思路延伸到Web設計的領域,我們就得到了一個全新的概念。為什麼一定要為每個用戶群各自打造一套設計和開發方案?和響應式建築相似,Web設計同樣應該做到根據不同設備環境自動響應及調整。
顯然,我們無法也無需使用運動傳感器或是機器人技術,響應式Web設計更多需要的是抽象思維。好在,一些相關的概念已經得到了實踐,比如液態布局、 幫助頁面重新格式化的media queries和腳本等。但是響應式Web設計不僅僅是關於屏幕分辨率自適應以及自動縮放的圖片等等,它更像是一種對於設計的全新思維模式。
調整分辨率
不同的設備都有各自的屏幕分辨率、清晰度以及屏幕定向方式,不斷被研發著的各種新設備也將帶來新的屏幕尺寸規格。有些設備基於橫屏 (portrait),有些是豎屏(landscape),甚至還有正方形;對於日益流行的iPhone、iPad及其他一些智能手機、平板電腦,用戶還 可以通過轉動設備來任意切換屏幕的定向方式。怎樣才能做到讓一種設計方案滿足所有情況?

要想做到同時兼容橫、豎屏(用戶還有可能在頁面加載的過程中切換方向),我們就必須考慮N種屏幕尺寸規格。誠然,我們可以將這些規格劃分為幾個大 類,然後為每一類做一種方案,確保該方案至少在本組中盡量具有彈性。但即使這樣,結果也將是無比焦慮的,誰知道某類設備在5年之後的占有率是多少?而且很 多用戶甚至不去將浏覽器的窗口最大化;類似這樣的變數,我們還要考慮多少呢?
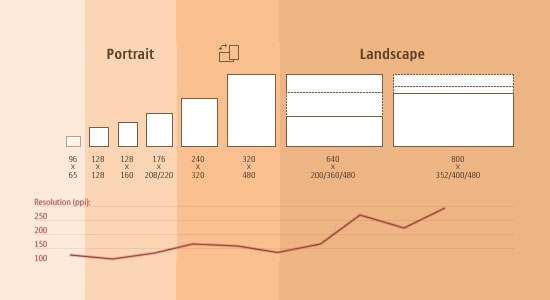
Morten Hjerde和他的同事們對2005至2008年市場中的400余種移動設備進行了統計(查看報告),下圖展示了大致的統計結果:

在08年之後,更多更有代表性的新設備問世並普及了。顯然,我們不可以沿著"多方案"的思路繼續走下去;那麼我們應該怎樣做呢?
部分解決方案:一切彈性化
幾年前,彈性布局(flexible layout)幾乎是一種奢侈品,所謂彈性,也只是體現在豎排布局以及字號等方面;圖片始終可以輕易的破壞頁面結構,而且即使是哪些彈性的元素結構,在很 極端的情況下,仍會破壞布局。所以,所謂的彈性布局其實並非那樣彈性,它有時甚至不能適應台式機與筆記本的屏幕分辨率差異,更不用說手機等移動設備了。
現在,我們可以通過響應式的設計和開發思路讓頁面更加"彈性"了。圖片的尺寸可以被自動調整,頁面布局再不會被破壞。雖然永遠沒有最完美的解決方案,但它給了我們更多選擇。無論用戶切換設備的屏幕定向方式,還是從台式機屏幕轉到iPad上浏覽,頁面都會真正的富有彈性。
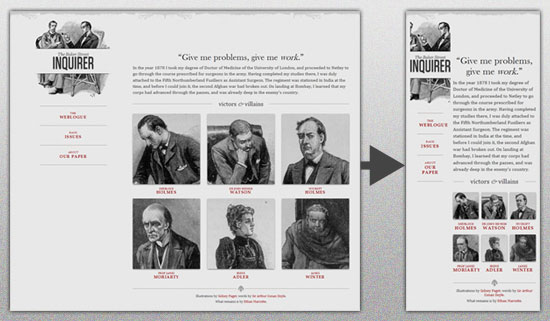
在前文提到的Ethan Marcotte的文章中,他通過一個實例展示了響應式Web設計在頁面彈性方面的特性:

該實例的實現方式完美的結合了液態網格和液態圖片技術,並且聰明的在正確的地方使用了正確的HTML標記。"液態網格"是一種很常見的實踐方式;對於"液態圖片"技術,下面的文章做了不錯的介紹:
Hiding and Revealing Portions of Images
Creating Sliding Composite Images
Foreground Images That Scale With the Layout
說到創建液態頁面,最好看看Zoe Mickley Gillenwater的那本《Flexible Web Design: Creating Liquid and Elastic Layouts with CSS》,或是下載個樣章先:"怎樣創建彈性圖片"。另外,Zoe的這篇"Essential Resources for Creating Liquid and Elastic Layouts."提供了不少關於創建彈性網格和布局的教程、資源、創意指導和最佳實踐方式。
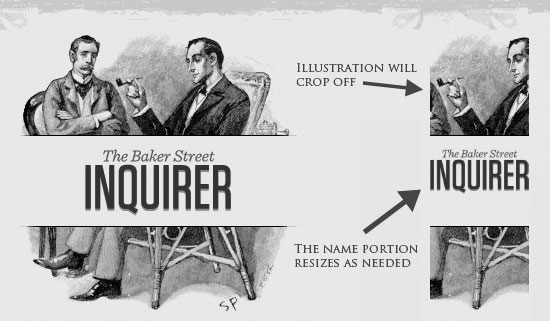
從技術角度講,雖然聽上去這些都簡單可行,但它比"將這些功能結合在一起"要復雜些。舉個例子,仔細觀察Ethan Marcotte提供的實例中的logo圖片:

如果我們將浏覽器窗口不斷調小,會發現logo圖片的文字部分始終會保持同比縮小,保證其完整可讀,而不會和周圍的插圖一樣被兩邊裁掉。所以整個logo其實包括兩部分:插圖作為頁面標題的背景圖片,會保持尺寸,但會隨著布局調整而被裁切;文字部分則是一張單獨的圖片。
<h1 id="logo">
<a href="#"><img src="site/logo.png" alt="The Baker Street Inquirer" /></a>
</h1>其中,<h1>元素使用插圖作為背景,文字部分的圖片始終保持與背景的對齊。
這個實例小小的展示一下響應式Web設計的思路。不過這點小努力還不足以避免整個布局在小尺寸窗口中變的過窄或過短,並且logo文字最終會變的小到難以識別,背景圖片也會被過多的裁切。
彈性圖片
響應式Web設計的思路中,一個重要的因素是怎樣處理圖片方面的問題。有很多同比縮放圖片的技術,其中有不少是簡單易行的。其中,由Richard Rutter最先嘗試的一種做法比較流行,即使用CSS的max-width屬性。這個方法在Ethan Marcotte的液態圖片一文中也有提到。
img { max-width: 100%;}只要沒有其他涉及到圖片寬度的樣式代碼覆蓋掉這一行規則,頁面上所有的圖片就會以其原始寬度進行加載,除非其容器可視部分的寬度小於圖片的原始寬 度。上面的代碼確保圖片最大的寬度不會超過浏覽器窗口或是其容器可視部分的寬度,所以當窗口或容器的可視部分開始變窄時,圖片的最大寬度值也會相應的減 小,圖片本身永遠不會容器邊緣隱藏和覆蓋。實際上,就像Jason Grigsby在他的CSS Media Query for Mobile is Fool's Gold一文中提到的,"液態圖片背後的思路,就是無論何時,都確保在其原始寬度范圍內,以最大的寬度同比完整的顯示圖片。我們不必在樣式表中為圖片設置寬度和高度,只需要讓樣式表在窗口尺寸發生變化時輔助浏覽器對圖片進行縮放。" 一種簡而美的方法。
圖片本身的分辨率及加載時間是另外一個需要考慮的問題。雖然通過上面的方法,可以很輕松的縮放圖片,確保在移動設備的窗口中可以被完整浏覽,但如果原始圖片本身過大,便會顯著降低圖片文件的下載速度,對



