萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 怎麼設計受歡迎的引導頁?
怎麼設計受歡迎的引導頁?
今天微博的@Jason-yangsong 同學分享了他的處女作,雖然是第一次總結,但文章很有看點,以常用的引導頁作為切入點,結合引導頁目的與設計原則,幫設計師深入到用戶體驗層面思考引導頁的設計,實例與理論兼備,特別值得借鑒喲。

一、用戶引導的作用
移動應用在新用戶注冊以及新版本發布的時候都會使用用戶引導,那用戶引導的作用是什麼呢?
可以從兩方面來進行探討:一方面從產品的角度出發,產品需要通過用戶引導來突出產品的新功能和特性,說明功能結構變化,避免產品的陌生感,滿足產品的需求。例如花瓣,通過圖中的用戶引導說明產品各模塊的功能,並鼓勵用戶去探索,建立產品與用戶間的互動,拉近了用戶與產品間的距離。

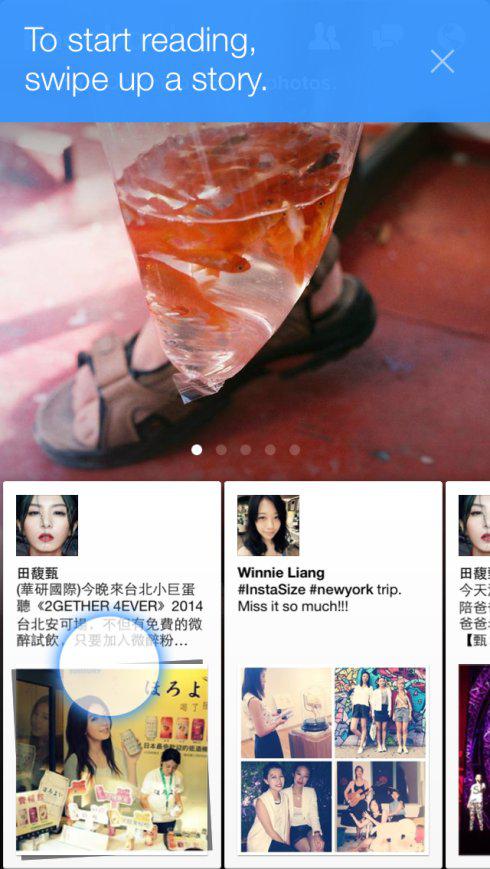
另一方面從用戶的角度出發,用戶需要通過用戶引導了解產品的功能以及如何操作,迅速上手這個產品,降低學習成本,滿足用戶的需求。例如paper,通過圖中的用戶引導形式告訴用戶可以通過手勢進行操作,從而實現與產品的交互,建立用戶的使用認知,讓用戶知道如何去操作,用戶很快上手這個產品。

二、用戶引導的設計原則
1. 保證用戶引導的有效性
保證用戶引導發揮自身的作用,突出產品的功能,幫助用戶更好的使用產品。這是用戶引導設計的第一原則,用戶引導是對產品內容以及形式的輔助說明,如果不能保證用戶引導發揮作用,那用戶引導不但失去了意義,反而會影響了用戶體驗。
2 . 根據使用場景觸發相應的用戶引導
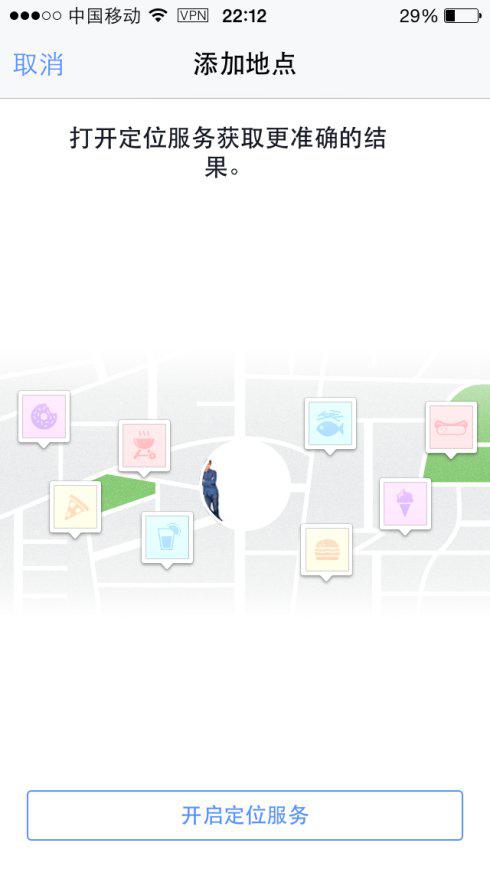
用戶在使用產品的時候都是有一定的使用場景的,根據用戶的使用場景觸發相應的用戶引導,保證在用戶需要的時候彈出引導是最符合用戶體驗的,也是用戶最願意接受的時候。這樣引導既不會特別突兀,弄的用戶不知所措,又能在相應的場景下幫助用戶。例如Facebook開啟定位的引導,但用戶需要發送當前位置的時候,應用會彈出圖中的引導形式,告訴用戶開啟定位的作用,用戶在這種使用場景下會很樂意開啟定位,從而提高了開啟定位的轉換率,又不會覺得這個引導影響了自己的體驗。

3. 減少對用戶體驗的干擾,盡可能去提升用戶體驗
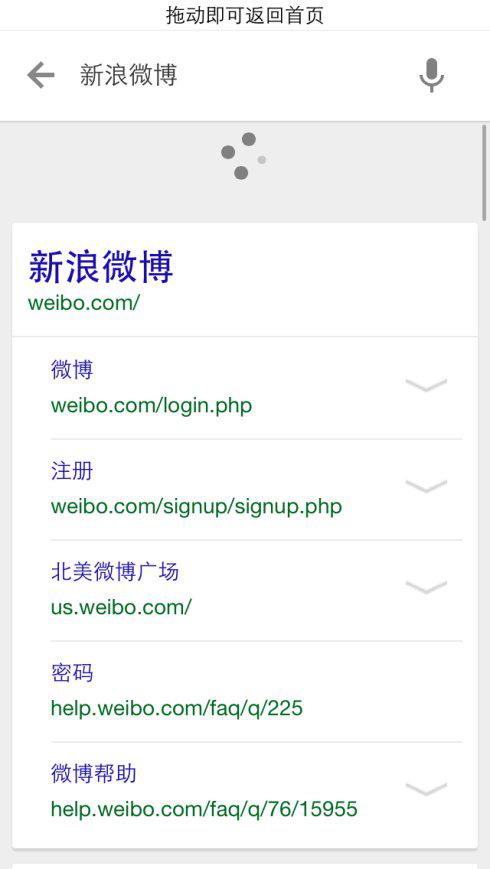
用戶引導在用戶使用產品過程中的彈出是用戶意想不到的,很有可能就打擾了用戶使用產品的流暢性,破壞了用戶體驗。因為這是用戶沒有預期突然出現的東西,在一定程度上會有一定的驚慌失措感,但是好的用戶引導出現在用戶需要的時候,反而會起到雪中送炭,提升用戶體驗的作用。就好比用戶在無助的時候,旁人對用戶一句有益的提醒,反而感動了用戶。比如Google搜索中,在用戶進行拖動操作的時候,頂部的狀態欄變成了一句溫馨的提示,非但不打擾用戶,反而有一定幫助,用戶會覺得很貼心。

三、用戶引導規范的制定
每個移動應用都有一套自己的用戶引導規范,在制定用戶引導規范的時候,不要一味的鑽到用戶引導的設計裡面。研究各種競品,借鑒各種用戶引導樣式,這本身無可厚非,但注意用戶引導的樣式要適合自己的產品。都說paper的引導做的好,是因為paper主要的交互形式是手勢操作,所以這種用戶引導形式很適合paper,但移植到別的產品上就不一定合適了。
用戶引導規范的指定可以按照不同的形式進行指定,一種是從用戶引導的樣式角度出發,把產品涉及到的各種用戶引導樣式一一羅列出來,並說明每種引導樣式的適用范圍、觸發機制以及消除機制等。這種形式的優點是各種引導樣式結構清晰,一目了然。
另一種形式是從產品功能的角度出發,由於產品每個功能的重要程度和優先級不同,對應的需要突出強調的程度也不一樣,所以將用戶引導樣式分為強中弱三大類,對於產品主要功能,優先級很高的采用強引導樣式,對於次要功能,優先級稍差的采用適中的引導樣式,對於輔助功能,優先級最低的采用弱的引導樣式。同時強中弱三大類裡面又分別包括幾種引導樣式。這種形式的優點是從產品角度出發,根據功能的重要程度的優先級選擇對應的引導樣式,方便快捷。
四、總結
移動應用的用戶引導設計要保證引導的有效性,根據使用場景進行設計,減少引導對用戶的干擾。切記用戶引導的作用,選擇最合適自身產品的引導形式,讓用戶引導更好的拉近產品與用戶間的距離。
- 上一頁:游戲視覺設計與用戶體驗
- 下一頁:APP設計的肢體語言



